关于H5中的Canvas API的探索
Canvas API 是H5中比较炫酷的一部分内容。可以通过它动态的生成和展示图形、图表、图像以及动画。下面我将学习一下Canvas API。
最后有书籍和源码。
一、概述:
1.基本元素:
在网页上使用canvas元素时,它会创建一块矩形区域,默认为300px*150px (w*h),可以自定义具体大小和canvas元素的其他特性。
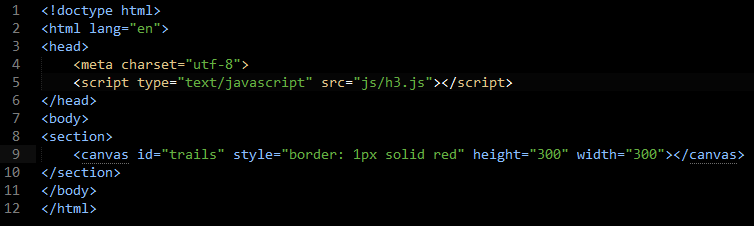
基本canvas元素:
在页面加入canvas元素后,可以通过js脚本来控制它,可以在其中添加图片、线条以及文字,也可以在里面绘图,甚至可以加入高级动画。
使用canvas编程,首先要获取其上下文(context)。接着在上下文中执行动作,最后将这些动作应用到上下文中。可以将canvas这种编辑方式想象成为数据库事务:
开发人员先发起一个事务,然后执行某些操作,最后提交事务。
2. canvas坐标
canvas坐标从左上角开始,x轴延水平方向(按像素)向右延伸,y轴延垂直方向向下延伸。左上角坐标为x=0,y=0的点称为原点
3.使用HTML5 canvas API

效果:

实例:在canvas中绘制一条对角线
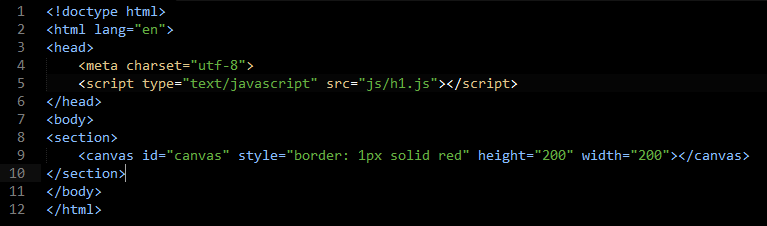
html代码:

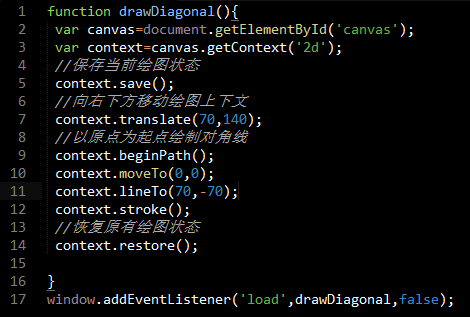
js代码:

效果:

从上面实例我们可知方法moveTo和lineTo并不画线,而是在结束canvas操作的时候,通过调用stroke方法来完成线条的绘制。
很多对上下文的操作不会立即显示到页面上。beginPath、moveTo、lineTo,这些函数不会直接修改canvas的展示结果。canvas中很多用于设置样式和外观的函数也同样不会直接修改显示结果。只有当对路径应用绘制(stroke)或者填充(fill)方法时,结果才会显示出来。否则只有在显示图像、显示文本或者绘制、填充和清除矩形框的时候,canvas才会马上更新。
二、入门操作
1.通过变换(transformation)作图
变换是实现复杂canvas操作的最好方式
关于可重用代码的一条重要建议:一般绘制都应从原点开始,应用变换(缩放、平移、旋转),然后不断修改代码,直至达到希望的效果。
利用变换画一个和上面一样的实例:
代码:

效果:

说明:
保存尚未修改的上下文context,这样即使进行了绘制和变换操作,也能恢复到初始状态。如果不保存,那么在进行变换操作后,其影响会带到后续操作中,所以在变换前保存context,可以方便恢复原来的状态。
2.路径
H5 canvas API中路径代表你希望呈现的任何形状,如果想要在canvas上绘制任意形状的图形,需要多关注路径API。
不论绘制何种图形,第一个需要调用的就是就是beginPath,它用来通知canvas开始绘制一个新的图形了。beginPath的最大用处是canvas需要根据此来计算图形的内部和外部范围。以便完成后续的续边和填充。
几个简单的context路径函数:
moveTo(x,y):不绘制,只是将当前位置移动到新的目标坐标(x,y)。
lineTo(x,y):不仅将当前位置移动到新的目标坐标(x,y)而且在两个坐标之间画一条直线。
不管调用他们哪一个方法,都不能真正的画出图形。我们只是在定义路径的位置。
实例:松树树冠的画法:
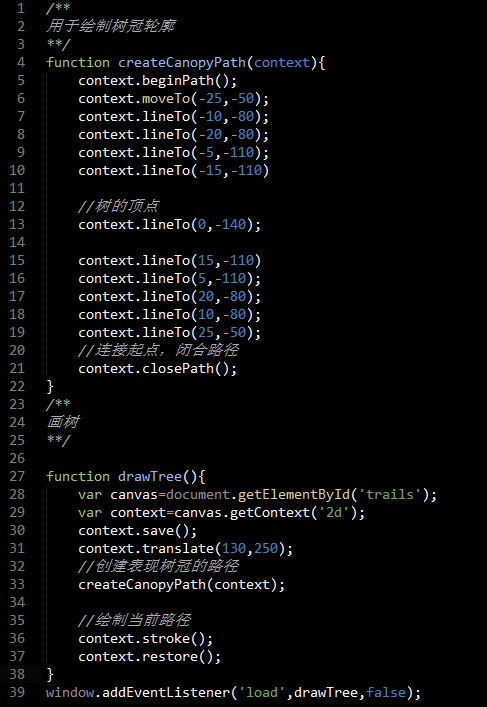
代码:
html代码:

js代码

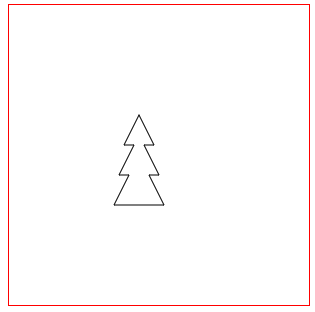
效果:

3.样式
通过修改context的属性,来为图形增加样式
线条样式
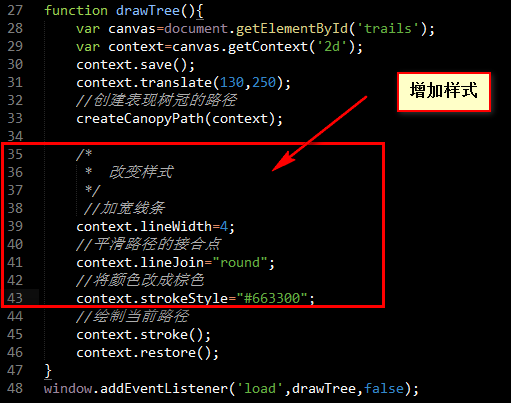
增加线条样式后的代码

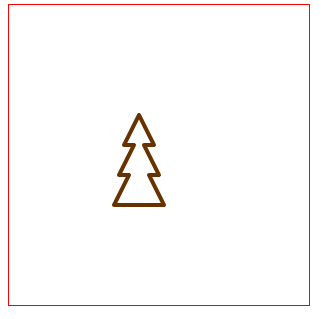
效果:

继续增加样式:填充样式
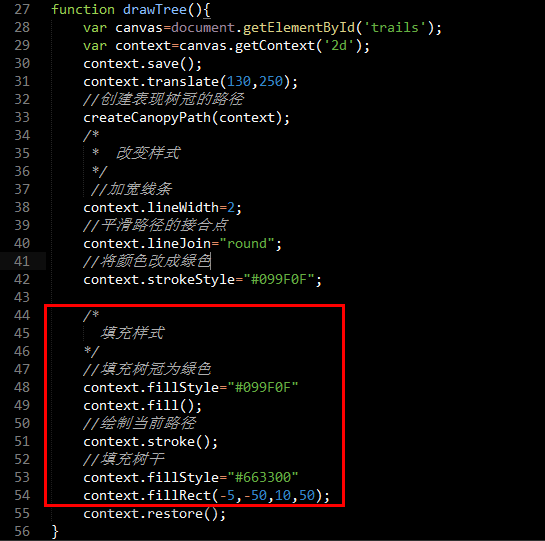
增加填充样式后的代码:

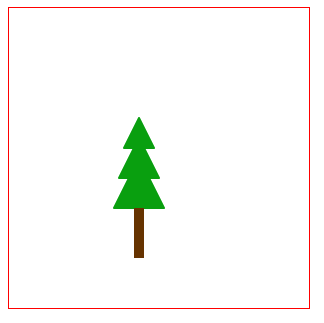
效果:

4.曲线的绘制
利用曲线绘制一条路
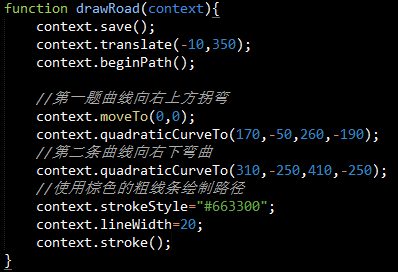
js代码

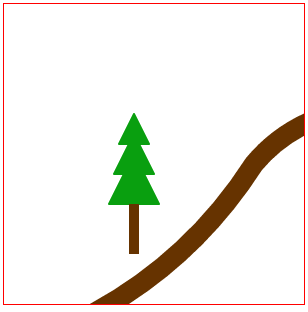
效果:

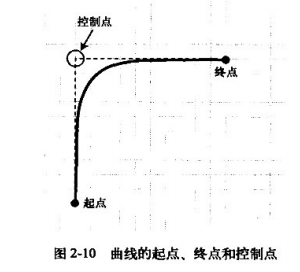
说明: quadraticCurveTo函数绘制曲线的起点是当前坐标,带有两组参数(x,y)第二组是指曲线的终点,第一组代表控制点。所谓的控制点位于曲线的旁边,不是曲线之上,其作用相当于对曲线产生一个拉力。通过调整控制点的位置,就可以改变曲线的曲率。在右上方画一条一样的曲线,以形成一条路。然后,像之前,描边树冠把这条路绘制到canvas上
5.插入图片
在canvas中插入图片非常简单。可以通过修正层为图片添加印章、拉伸图片或者修改图片。并且图片会成为canvas上的焦点。用H5 canvas API内置的几个简单命令,可以轻松地为canvas添加图片内容。
注意: 图片增加了canvas操作的复杂度,必须等到图片加载完之后,才能对其进行操作,浏览器通常在页面脚本执行的同时异步加载图片。如果试图在图片未加载之前就将其呈现到canvas上,那么canvas将不会显示任何图片。因此需要注意,在呈现之前,需要确保图片已经加载完毕。
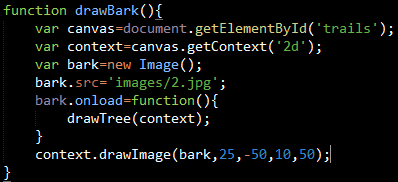
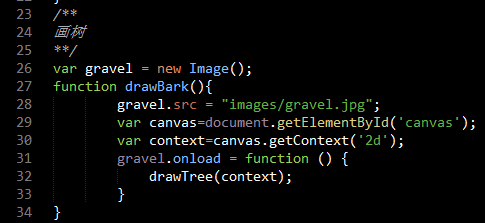
测试代码,仅供参看

6.渐变
渐变是指在颜色集上使用逐步抽样算法,并将结果应用于描边样式和填充样式中。
使用渐变的三个步骤:1) 创建渐变对象
2)为渐变对象设计颜色,指明过渡方式
3)在context上为填充样式或者描边样式设置渐变。
我们可以将渐变看成是颜色沿着一条线进行缓慢的变化。例如,如果为渐变对象提供了A、B两个点。不论是绘制还是填充,只要从A移动到B,就会带来颜色的变化。
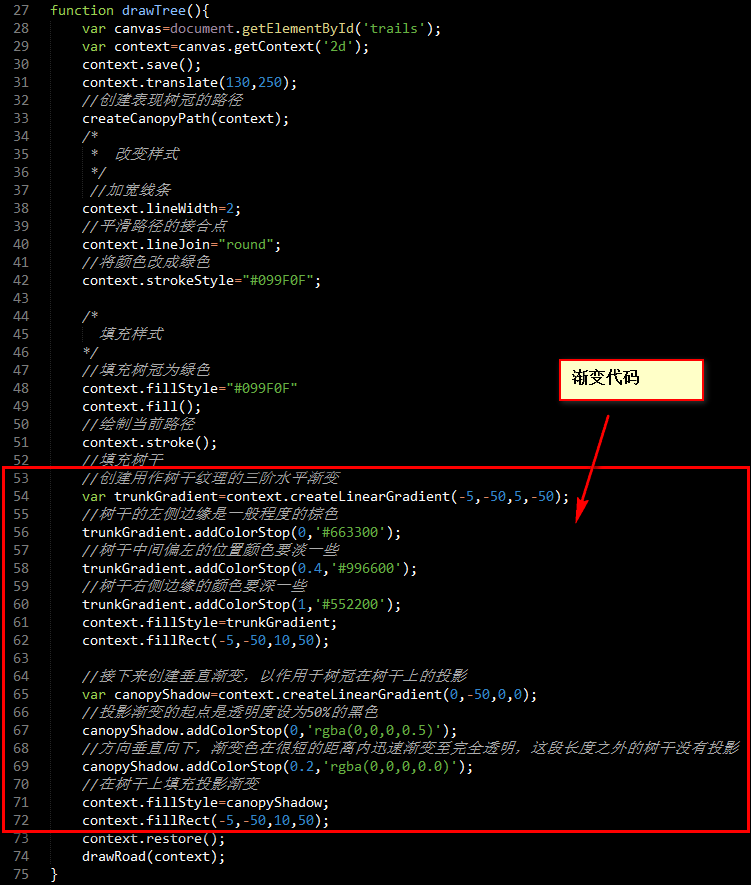
渐变示例:

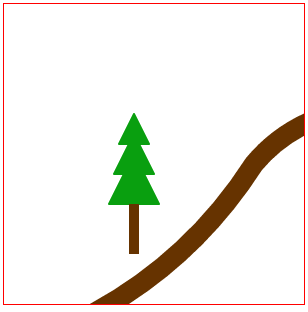
效果对比:
渐变前 渐变后(树干有了光亮)


由上例可知,要设置显示哪种颜色,在渐变对象上使用addColorStop函数即可,这个函数允许指定两个参数:颜色和偏移量。颜色是指开发人员希望在偏移位置描边或者填充时所使用的颜色。偏移量是一个0.0-1.0之间的数值。代表沿着渐近线渐变的距离有多远。
除了上面提到的线性渐变以外,H5 canvas API还提供了放射性渐变,放射性渐变就是颜色会介于两个指定圆间的锥形区域平滑变化。放射性渐变和线性渐变使用的颜色终止点是一样的
实例:
createRadialGradient(x0,y0,r0,x1,y1,r1).代码中前三个参数代表以(x0,y0)为圆心,r0为半径的圆,后三个参数代表以(x1,y1)为圆心,r1为半径的圆。渐变会在两个圆中间的区域出现。
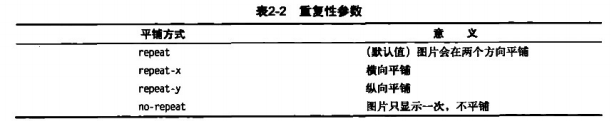
6.背景图
下面我们用背景图来填充小路


效果图:

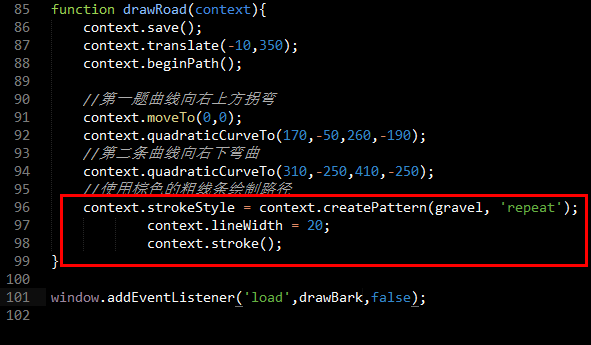
我们先设置了context上的strokeStyle属性,把调用context.createPattern的返回值赋给该属性,注意,图片必须提前加载完毕
context.createPattern的第二个参数是重复性标记

7.缩放canvas对象

效果图:

说明:scale函数带有两个参数分别代表在x,y上两个维度的值。
7.变换
旋转:
context.rotate(1.57);//旋转角度参数以弧度为参数
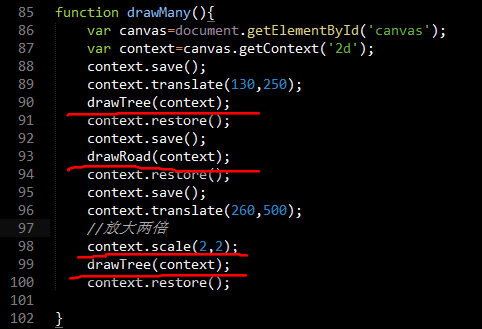
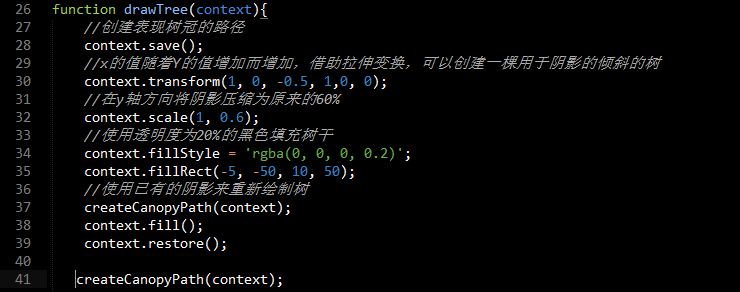
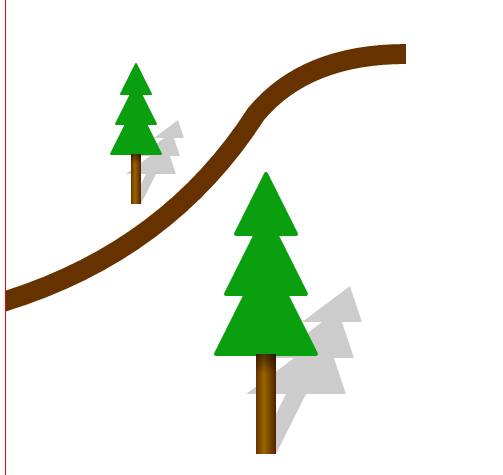
变换综合:

效果:显示阴影

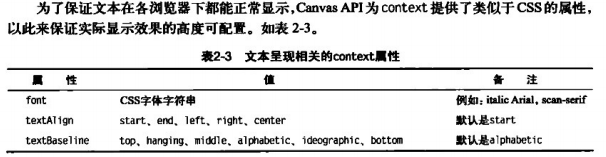
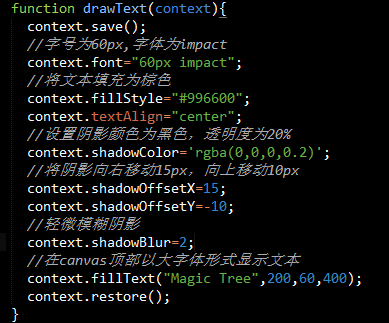
8.canvas 文本
H5 canvas API提供了强大的文本支持,操作文本的方式,与操作其他路径对象的方式相同:可以描绘文本轮廓和填充文本内部,同时,能够应用于其他图形的变换和样式,都能应用于文本。
context对象的文本绘制功能由两个函数组成:
fillText(text,x,y,maxwidth);
strokeText(text,x,y,maxwidth);
两个函数参数完全相同,必选参数包括文本参数和坐标参数,其中maxwidth为可选参数,用于限制字体大小,他会将文本字体强制收缩到指定尺寸。


效果:

9.像素数据 (尚未深入)
canvas API最有用的特性之一是允许开发人员直接访问canvas底层像素数据,这种数据访问是双向的:一方面可以以数值数组形式获取像素数据,另一方面可以修改数组的值以将其应用于canvas上。可以直接调用像素数据来控制canvas.这要归功于canvas API内置的三个函数。
第一个是context.getImageData(sx,sy,sw,sh);这个函数返回当前canvas状态,并以数值数组的方式显示。
小结:
H5的 canvas API具有强大的功能,利用它可以直接修改web应用的外观。需要注意的是,绘制过程中通常以原点为起点,展现图像之前要先完成加载,使用外部来源的图片时,需要留心。我们这里只介绍了一些canvas基础知识,作为一个对h5了解的入门吧。
附上下载链接:
canvas源码(自己):
链接:http://pan.baidu.com/s/1o8u93eE 密码:zfm6
H5书籍:
链接:http://pan.baidu.com/s/1gfqebqN 密码:bgdo
书籍源码:链接:http://pan.baidu.com/s/1qYD2mxm 密码:nzwr
关于H5中的Canvas API的探索的更多相关文章
- 从web图片裁剪出发:了解H5中的canvas
本篇内容不针对canvas文档对每个api进行逐个的详解! 本篇内容不针对canvas文档对每个api进行逐个的详解! 本篇内容不针对canvas文档对每个api进行逐个的详解! 重说三,好了,现在进 ...
- 用H5中的Canvas等技术制作海报
在去年的时候也实现过合成海报的功能,不过当时时间仓促,实现的比较简单. 就一个旋转功能,图片也不能拖动放大,也不能裁剪. 去年的实现可以参考<移动图片操作--上传>和<移动图片操作- ...
- H5中标签Canvas实现图像动画
一:主题部分 1.介绍 canvas可以实现画图功能,所以只要通过js的控制,就可以实现简单的动画效果. 这里主要是两个程序,一个小球来回上下弹跳,一个是吹气球. 2.弹跳程序 <!DOCTYP ...
- 在Angular.js中的H5页面调用Web api时跨域问题处理
/// <summary> /// 被请求时 /// 在Angular.js中的H5页面调用Web api时跨域问题处理 /// </summary> /// <para ...
- HTML5 程序设计 - 使用HTML5 Canvas API
请你跟着本篇示例代码实现每个示例,30分钟后,你会高喊:“HTML5 Canvas?!在哥面前,那都不是事儿!” 呵呵.不要被滚动条吓到,很多都是代码和图片.我没有分开写,不过上面给大家提供了目录,方 ...
- 【javascript】html5中使用canvas编写头像上传截取功能
[javascript]html5中使用canvas编写头像上传截取功能 本人对canvas很是喜欢,于是想仿照新浪微博头像上传功能(前端使用canvas) 本程序目前在谷歌浏览器和火狐浏览器测试可用 ...
- 企业号微信支付 公众号支付 H5调起支付API示例代码 JSSDK C# .NET
先看效果 1.本文演示的是微信[企业号]的H5页面微信支付 2.本项目基于开源微信框架WeiXinMPSDK开发:https://github.com/JeffreySu/WeiXinMPSDK 感谢 ...
- Pro HTML5 Programming(Second Edition)2.Canvas API(2)
1.在页面中加入canvas元素 eg: <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- Pro HTML5 Programming(Second Edition)2.Canvas API(1)
1.在使用HTML5的Canvas元素时,考虑到有些浏览器不支持canvas元素,或是不支持HTML5 Canvas API中的某些特性,开发人员最好提供一份替代代码. 以下代码展示如何在canvas ...
随机推荐
- BNUOJ-15505 Largest Rectangle in a Histogram DP
题目链接:http://www.bnuoj.com/bnuoj/problem_show.php?pid=15505 每个h[i]维护两个值l[i]和r[i],分别表示大于h[i]的左边最远距离和小于 ...
- Java正则表达式测试用例
(1)对IP地址进行排序: public static void test_1() { String ip_str = "192.168.10.34 127.0.0.1 3.3.3.3 10 ...
- SQL2008-c:\PROGRA~1\COMMON~1\System\OLEDB~1\oledb32.dll出错找不到指定的模块
MSSQL2000企业管理器里无法查询数据 SQL server无法执行查询,因为一些文件丢失或未注册等问题的解决直接在企业管理器里无法查询数据,但是用查询分析器可以查看数据,重装了SqlServer ...
- python 错误处理
在程序运行的过程中,如果发生了错误,可以事先约定返回一个错误代码,这样,就可以知道是否有错,以及出错的原因.在操作系统提供的调用中,返回错误码非常常见.比如打开文件的函数open(),成功时返回文件描 ...
- 转载Sql 获取数据库所有表及其字段名称,类型,长度
转载原地址 http://www.cnblogs.com/Fooo/archive/2009/08/27/1554769.html SELECT (case when a.colorder=1 the ...
- Struts2 + Spring + Hibernate 通用 Service 和 DAO
我在 Struts2 + Spring + Hibernate 项目开发中总结出了一个Service 和 DAO ,可以用于处理任何的pojo(bean).使用这两个Service 和 DAO 可以 ...
- javascript之函数篇
1.我们都知道定义函数有两种方式:函数声明和函数表达式(其实还有Function构造函数方式,不推荐使用) 如: 声明方式:function sum(num1,num2){returm num1+nu ...
- C# 条形码 生成函数 (Code 128 标准
C# 条形码 生成函数 (Code 128 标准参考:GB/T 18347-2001) 最近在做单据打印,发现客户要求用到条形码,在网上找了,发现只有一些条形码的标准,但打出来发现根本不能扫,还要加某 ...
- C#基础知识回顾-- 反射(3)
C#基础知识回顾-- 反射(3) 获取Type对象的构造函数: 前一篇因为篇幅问题因为篇幅太短被移除首页,反射这一块还有一篇“怎样在程序集中使用反射”, 其他没有什么可以写的了,前两篇主要是铺垫, ...
- ALV可输入状态下输入金额字段变小数的问题
http://blog.163.com/mxb_sap@yeah/blog/static/10335262520167109022155/ 小数位数两位 当我在给ALV上给该字段输入整数 '12 ...
