Ajax 技术一
一、Ajax概述
1、历史起源
1998年,微软公司Outlook Web Access研发小组在当时的IE浏览器中集成了一种技术,可以在客户端无刷新的前提下向服务器端发送Http请求,这门技术称之为"XMLHTTP"。
2005年,谷歌公司在自家的多款产品(Gmail邮箱、Google Suggest搜索建议、Google地图)中应用了Ajax技术,从此Ajax火的一塌糊涂…
2、什么是Ajax技术
- Asynchronous :异步
- JavaScript :Javascript技术
- And :和
- XML :可扩展标记语言,主要用于数据的传输与存储
所谓的Ajax技术就是异步的Javascript和XML,由于XML主要用于数据的传输与存储,由此可知:Ajax的核心就是异步的Javascript。
3、Web技术
客户端语言:
- Html
- Css
- Javascript
服务端语言:
- ASP(ASP.NET)
- JSP
- PHP
由于Ajax是异步的Javascript,所以我们可以确定:Ajax也是运行于客户端浏览器的。
4、Ajax工作模式
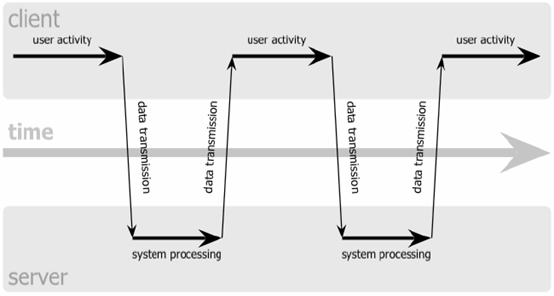
1)同步请求:

同步请求在网速比较慢的情况下,其体验度是非常不理想的,因为给用户的感觉整个请求就是不连续的过程。
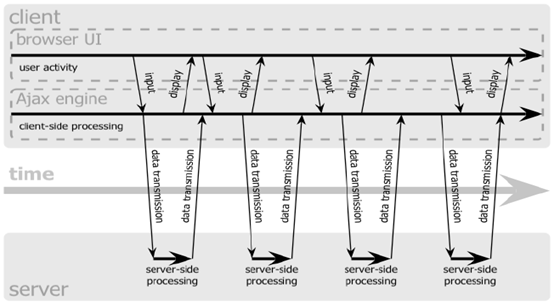
2)异步请求:

由上图可知,当用户发送请求时,系统首先把请求发送Ajax对象,Ajax对象在对请求进行发送,然后服务器端对其请求进行处理,但是在处理还没有完成的过程中,其就会返回一部分数据给客户端,所以对于用户而言,整个请求是一个连续的过程,体验度非常好。
5、Ajax应用场景
① 表单验证(实时验证用户名是否唯一)
② 百度下拉搜索
③ 无刷新分页
④ WebAPP手机+PHP后台程序(手机APP)
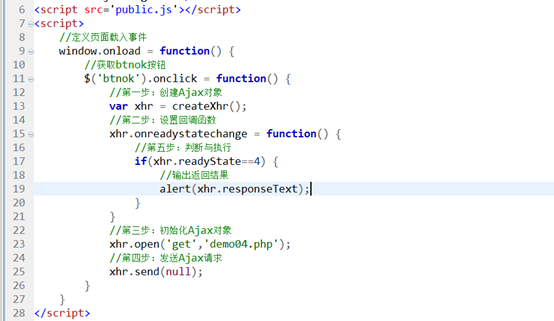
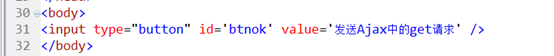
6、快速入门
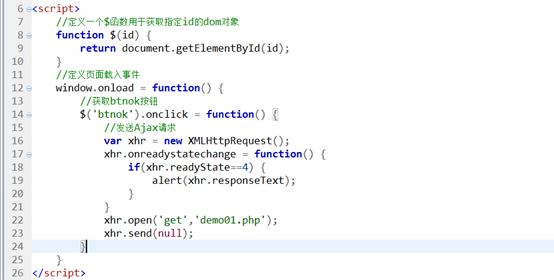
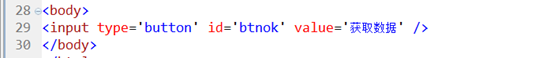
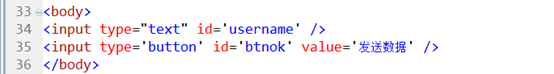
demo01_rumen.html


demo01.php

运行结果:

二、Ajax对象
1、为什么需要Ajax对象
记住:使用Ajax技术有一个前提,必须要创建一个Ajax对象。
2、如何创建Ajax对象
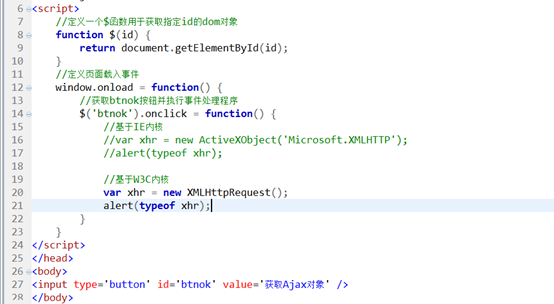
基于IE内核浏览器(IE8以下的IE浏览器、各种浏览器的兼容模式)
var Ajax对象 = new ActiveXObject('Microsoft.XMLHTTP');
基于W3C内核浏览器(火狐、Google浏览器、各种浏览器的极速模式)
var Ajax对象 = new XMLHttpRequest();

3、解决Ajax对象的兼容性问题
① 创建一个public.js文件,作为核心代码库
② 定义一个$函数,用于获取指定id的dom对象
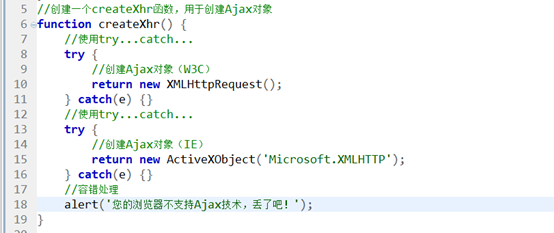
③ 定义一个公用函数,如createXhr(),用于创建Ajax对象

4、Ajax对象中的属性和方法
常用方法
- open(method,url) :初始化Ajax对象(设置请求类型与请求地址)
- setRequestHeader(header,value) :设置请求头
参数说明:
header:请求头
value:值
- send(content) :发送Ajax请求
参数说明:
content:在请求空白行传递的参数,如果是get请求,此值为null
常用属性
- onreadystatechange :当Ajax状态码发生改变时所触发的回调函数
- readyState :Ajax状态码
0:表示对象已建立,但未初始化,调用了createXhr方法,但是未调用open方法
1:表示对象已初始化,但未发送,调用了open方法,但是未调用send方法
2:已调用send方法进行请求
3:正在接收数据(接收到一部分)
4:接收完成

- status :响应状态码,200接收完成,404未找到页面
- statusText(了解) :响应状态文本
- reponseText :响应结果
- responseXML :响应结果
如果服务器端返回字符串,则使用xhr.responseText进行接收
如果服务器端返回XML格式的数据,则使用xhr.responseXML进行接收
三、Ajax中的get请求
1、Ajax口诀:Ajax中get请求五步走
① 创建Ajax对象
② 设置回调函数
③ 初始化Ajax对象
④ 发送Ajax请求
⑤ 判断与执行
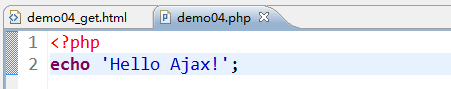
2、使用Ajax技术发送get请求


demo04.php

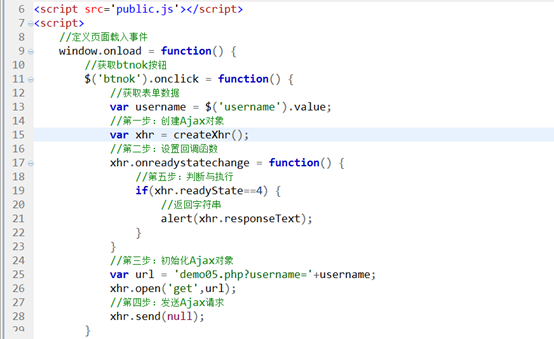
3、使用Ajax中的get请求进行传值操作


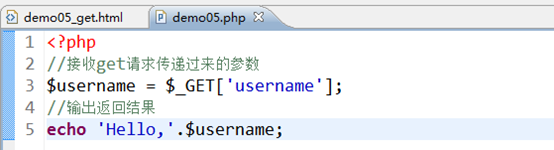
demo05.php

4、几个小问题
1)问题:我们在使用Ajax时发现,我们在服务器端都是通过echo语句来返回数据的,这个地方可不可以通过return语句代替呢?
答:虽然echo语句和return语句都有返回的含义,但是两者返回的位置是不同的,return语句是返回数据给服务器端,而echo输出主要是返回输出数据到客户端(浏览器)。所以在服务器端只能使用echo语句而不能使用return语句
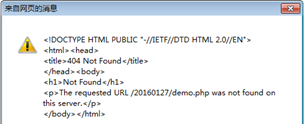
2)问题:在Ajax发送请求时,如果请求的页面不存在会出现什么结果?
答:如果当我们请求的服务器端页面不存在,其Ajax也会返回如下结果:

但是在实际项目开发中,如果出现以上弹窗对用户的体验并不好,所以必须要禁止这种行为,
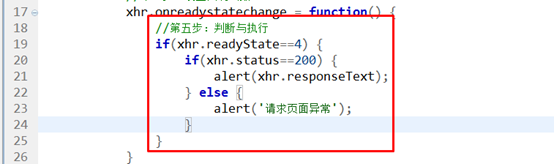
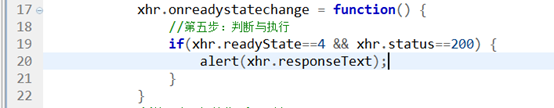
我们可以通过判断服务器端的响应状态码来避免以上情况的产生:

以上代码也可以进一步简化为如下形式:

3)问题:在实际项目开发中,以上的判断语句xhr.readyState==4与xhr.status==200位置是否可以调换?
答:不可以,因为在实际项目开发中,一定是先判断Ajax状态码,当其为4时才代表完全接收到服务器端返回的数据,而status代表的是在readyState等于4的基础上判断服务器端的返回状态码,所以两者之间的顺序是不可以调换的。
4)问题:Ajax在开发中如何进行调试呢?
① 如果是Ajax语法错误,我们可以直接通过IE的状态栏或Firefox中的Firebug插件中的控制台直接捕获。
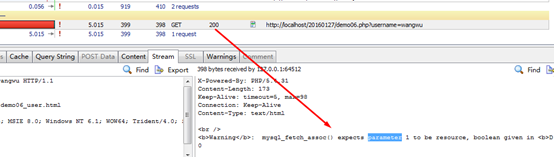
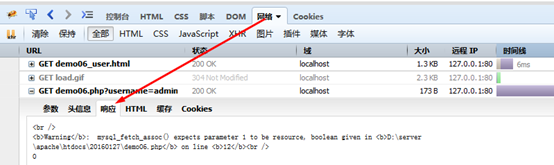
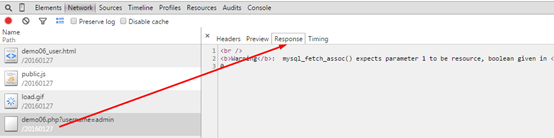
② 服务器端错误,如果在开发时,发现返回结果异常,我们可以通过httpwatch或W3C浏览器的网络面板进行调试。
httpwatch:

Firebug:

Google:

③ 如果在开发中遇到逻辑错误,如何处理

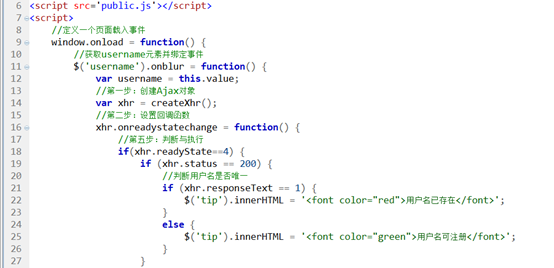
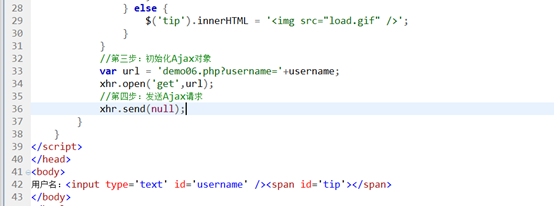
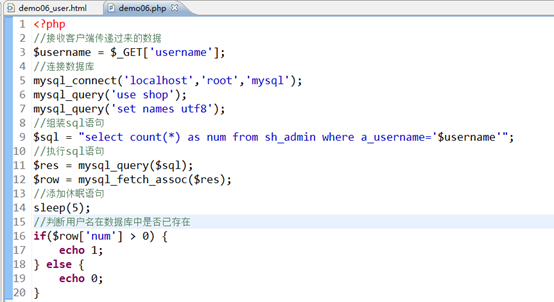
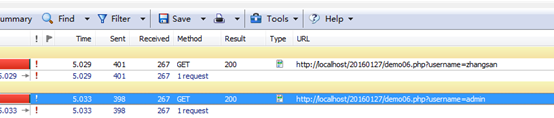
5、实际应用:使用Ajax验证用户名是否唯一


demo06.php

说明:在实际应用案例中,我们可以通过Ajax+PHP完成用户名是否唯一的验证,但是运行时发现,以上案例在IE浏览器下会产生缓存问题,导致请求结果异常,实际项目开发中,如何解决这个问题呢?
四、解决Ajax中的缓存问题
1、什么是IE缓存
当我们在IE浏览器下第一次向某个url地址发送get请求时,系统会自动将请求的资源文件进行缓存,并存放于客户端浏览器中,我们把这个文件就称之为"IE缓存"。
2、IE缓存作用
微软公司在自家的IE浏览器中使用缓存技术,是为了让用户可以快速的获取服务器端的响应数据。
实现过程:当IE浏览器对请求的资源文件缓存后,当下一次向同一url发送请求时,系统会自自动调用缓存文件。但是其在实际应用中也存在一个缺点:如果服务器端数据有更新,那么我们无法实时的获取最新数据。
3、解决Ajax技术中get请求的缓存问题
1)使用随机数解决缓存问题

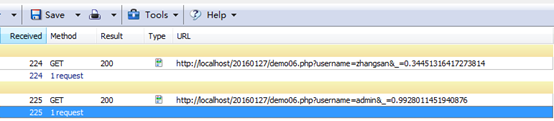
运行结果:

说明:虽然我们可以使用随机数来人为更改请求的url地址,让每次请求的url都不一致。但是随机数无法保证每次产生的随机数都是唯一的,也可能出现重复的情况。另外,每次请求时都会产生缓存文件,所以随机数会在客户端产生大量的缓存文件。
2)使用时间戳解决缓存问题(重点)
在实际开发中,我们知道时间戳是永远都不会重复的,所以可以使用此方法来解决缓存问题。

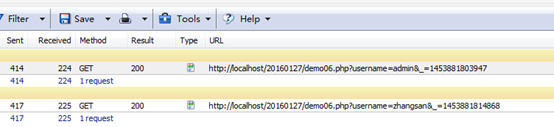
运行结果:

说明:我们虽然可以使用时间戳解决缓存问题,但是其也会在客户端生成大量的缓存文件。
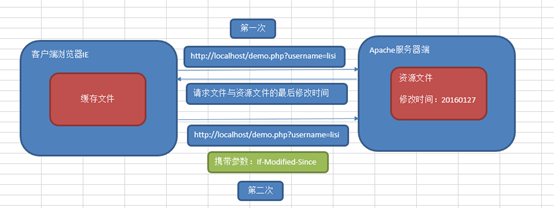
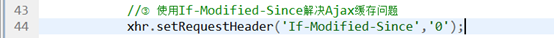
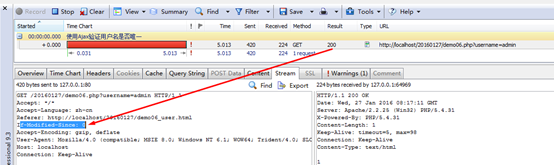
3)使用文件的最后修改时间来解决缓存问题(重要)
缓存核心机理:

如果想解决缓存问题,我们可以人为改变If-Modified-Since其值,让其每次校检时都与服务器的资源文件不一致即可解决缓存问题。

运行结果:

说明:以上程序虽然可以解决缓存问题,那么其是不是也要生成大量的缓存文件呢?
答:不会,因为我们每次请求的url地址都是一致的,所以其只会生成1个缓存文件,当第二次请求时,系统只会更新缓存文件而已,而不会重新生成。
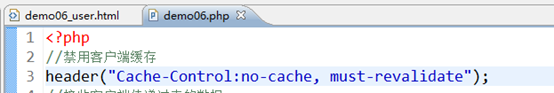
4)使用禁止缓存功能来解决Ajax的缓存问题
可以在服务器端页面添加以下菜单,这样就可以告诉浏览器不要缓存当前页面,从而解决缓存问题:

header函数主要功能:告诉浏览器执行某些操作,以上代码代表告诉浏览器不要缓存当前页面,每次请求时都需要重新获取最新数据,从而从根本上禁用缓存。
运行结果:

以上程序从根本上禁用了缓存,终极解决方案。
五、Ajax中的post请求
1、get请求与post请求的区别
① 传参方式不同
get请求在传参时是把参数追加在url的尾部
post请求在传参时是把参数追加在请求空白行位置
② 安全性不同
post请求安全性要略高于get请求
③ 传参时参数大小不同
get请求传参时其值最大为2kb,而post请求理论上没有大小限制,但是在实际项目开发中,主要受到php.ini文件的影响,一般情况下最大值为8M或2M
④ 请求头信息不同
get请求:

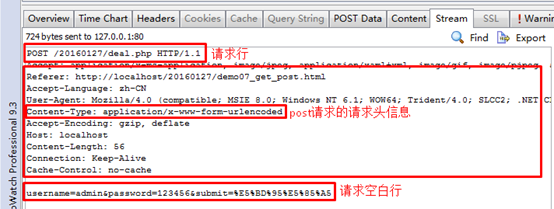
post请求:

相对比而言,post请求比get请求多了一个请求头信息:
Content-type:application/x-www-form-urlencoded
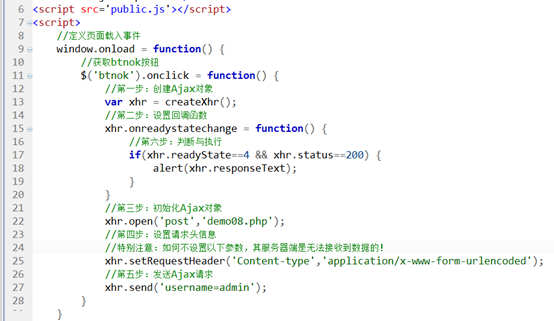
2、Ajax中post请求六步走
第一步:创建Ajax对象
第二步:设置回调函数
第三步:初始化Ajax对象
第四步:设置请求头信息(设置Content-type)
第五步:发送Ajax请求
第六步:判断与执行


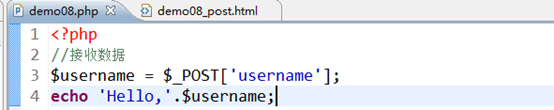
demo08.php

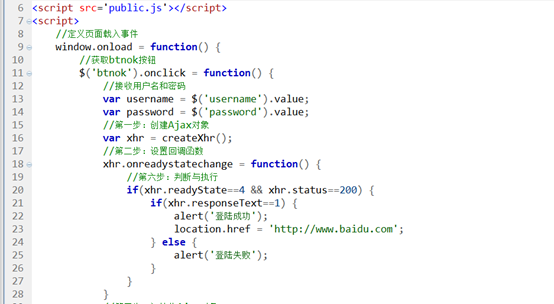
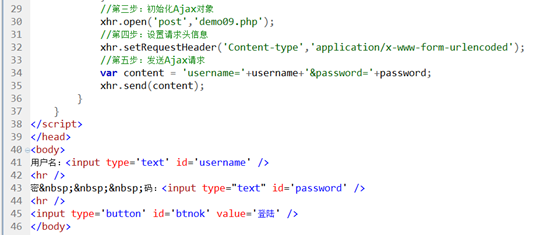
3、实际应用:使用Ajax+PHP实现无刷新登陆功能


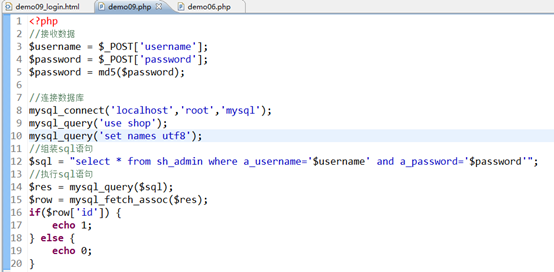
demo09.php

六、Ajax中的xml数据
1、什么是XML
所谓的XML就是可扩展标记语言,主要实现大批量数据的传输与存储
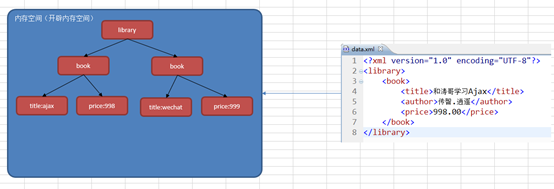
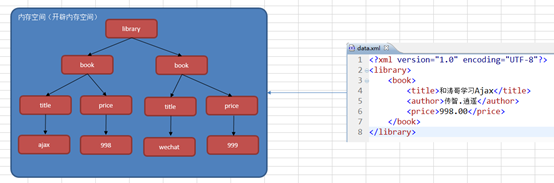
2、XML执行原理图
PHP可以实现对XML的解析操作,一共提供了两种解决方案:
PHP DOM模型(实现增删改操作)
PHP SimpleXML模型(实现查询操作)
1)PHP DOM模型(非标准DOM模型)
① 开辟内存空间
② 载入xml文件到内存形成DOM树结构
【非标准DOM模型】

【标准DOM模型】

Javascript中的DOM模型就是标准的DOM模型,在实际应用中,标准DOM模型和非标准DOM模型主要区别就在于:
非标准DOM模型:找点à直接通过nodeValue属性输出其值
标准DOM模型:找点à找其子节点à通过nodeValue属性输出文本节点值
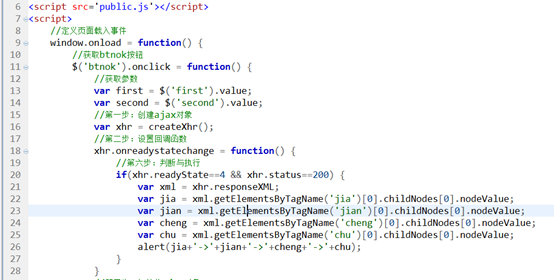
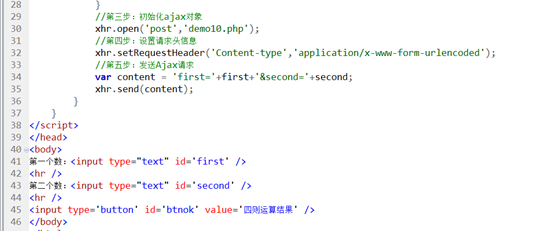
3、使用Ajax+XML实现大批量数据的解析
例:使用Ajax+XML返回两个数的四则运算结果
要使用到的知识:
childNodes:获取当前元素的所有子元素,返回数据


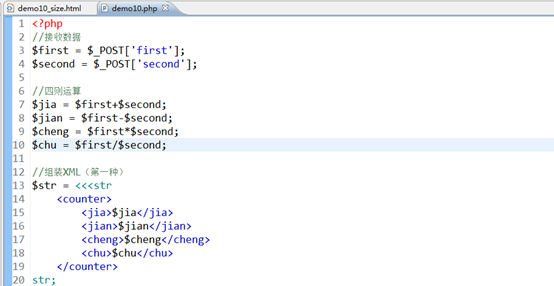
demo10.php


Ajax 技术一的更多相关文章
- 使用ajax技术实现txt弹出在页面上
使用ajax技术实现txt弹出在页面上 使用ajax技术实现点击按钮,将TXT文本里的内容通过弹出框显示到页面上 /*事件会在页面加载完成后触发.*/ <script> window. ...
- 《所用到的AJAX技术基础》
来自百度网页,w3cshool网页:AJAX = Asychronous JavaScript and XML,翻译成中文为:异步的JavaScript XML. 异步的意思就是不重新加载整个页面,后 ...
- Ajax技术
1.ajax技术的背景 不可否认,ajax技术的流行得益于google的大力推广,正是由于google earth.google suggest以及gmail等对ajax技术的广泛应用,催生了ajax ...
- Ajax技术详解
Ajax技术:Ajax描述了一种主要使用脚本(JS)操纵HTTP的web应用架构,它的主要特点是使用脚本操纵HTTP和web服务器进行数据交换,不会导致页面重载.Ajax的核心是JS的XMLHttpR ...
- Java之Ajax技术
ajax(asynchronouse javascript and xml) 异步的javascript 和 xml(现在常把xml换成json): ajax是2005年提出的,在2006,2007年 ...
- 在 PHP 中结合 Ajax 技术进行图片上传
前面几则日志中讲述了在 PHP 中上传文件,相信大家对 PHP 中如何进行文件上传已经初步掌握.本文来继续探讨在 PHP 中上传文件的技术,不同的是,本次上传将仅限于图片文件的上传,并且将采用 Aja ...
- ajax 技术和原理分析
ajax所包含的技术 大家都知道ajax并非一种新的技术,而是几种原有技术的结合体.它由下列技术组合而成. 1.使用CSS和XHTML来表示. 2. 使用DOM模型来交互和动态显示. 3.使用XMLH ...
- AJAX技术的核心
//创建一个XMLHttpRequest对象 ,利用此对象与服务器进行通信 是AJAX技术的核心 /** * 获取XmlHttpRequest对象 */ function getXMLHttpRequ ...
- 你真正的了解Ajax?Ajax技术简述
Ajax技术是目前在浏览器中通过JavaScript脚本可以使用的所有技术的集合.Ajax并没有创造出某种具体的新技术,它所使用的大多数技术都是在很多年以前就已经存在了,然而Ajax以一种崭新的方式来 ...
随机推荐
- HtmlAgilityPack.dll的使用 获取HTMLid
简介 本文介绍net处理html页面元素的工具类(HtmlAgilityPack.dll)的使用,用途比较多的应该是例如采集类的功能,采集到的html字符串要怎样处理是一个头痛的问题,如果是截取就太麻 ...
- javascript complete, onload
1.complete 属性可返回浏览器是否已完成对图像的加载 <html> <head> <script type="text/javascript" ...
- 你所不知到的C++ 系列
http://blog.csdn.net/doon/article/category/2926337
- this class is not key value coding-compliant for the key XXX错误的解决方法
转自:http://www.cnblogs.com/zhangronghua/archive/2012/03/16/iOSError1.html 今天在听iOS开发讲座时,照着讲座的demo输入代码, ...
- fs/ext2/inode.c相关函数注释
用数组chain[4]描述四种不同的索引,即直接索引.一级间接索引.二级间接索引.三级间接索引.举例说明这个结构各个域的含义.如果文件内的块号为8,则不需要间接索引,所以只用chain[0]一个Ind ...
- 第1章 游戏之乐——让CPU占用率曲线听你指挥
让CPU占用率曲线听你指挥 写一个程序,让用于来决定Windows任务管理器(Task Manager)的CPU占用率.程序越精简越好,计算机语言不限.例如,可以实现下面三种情况: CPU的占用率固定 ...
- offer档次排名,2014最新版
转自:http://tieba.baidu.com/p/2748469183 综合考虑发展,薪水,环境,压力. 第0档:美国互联网总部special offer(15万刀起薪) 第一档: 股份制银行总 ...
- 关于解决[INSTALL_FAILED_UPDATE_INCOMPATIBLE]
通过adb install安装apk,报错Failure [INSTALL_FAILED_UPDATE_INCOMPATIBLE]. 说明没有正常卸载原apk,基本都是直接通过rm XXX.apk所造 ...
- YYCache 设计思路
iOS 开发中总会用到各种缓存,最初我是用的一些开源的缓存库,但到总觉得缺少某些功能,或某些 API 设计的不够好用.YYCache (https://github.com/ibireme/YYCac ...
- WPF 之 实现TextBox输入文字后自动弹出数据(类似百度的输入框)
1.添加一个数据实体类 AutoCompleteEntry,如下: using System; using System.Collections.Generic; using System.Linq; ...
