如何在React中使用CSS3动画
一、需求
1.在页面添加item时要有渐变效果
2.单击item可删除,带渐变效果
二、代码
1.通过Reacat插件ReactCSSTransitionGroup实现
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>React动画</title>
<style>
.example-enter {
opacity: 0.01;
transition: opacity .5s ease-in;
} .example-enter.example-enter-active {
opacity: 1;
} .example-leave {
opacity: 1;
transition: opacity .5s ease-in;
} .example-leave.example-leave-active {
opacity: 0.01;
}
</style>
</head>
<body>
<script src="./react-0.13.2/build/react-with-addons.js"></script>
<script src="./react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
var ReactCSSTransitionGroup = React.addons.CSSTransitionGroup; var TodoList = React.createClass({
getInitialState: function() {
return {items: ['hello', 'world', 'click', 'me']};
},
handleAdd: function() {
var newItems =
this.state.items.concat([prompt('Enter some text')]);
this.setState({items: newItems});
},
handleRemove: function(i) {
var newItems = this.state.items;
newItems.splice(i, 1);
this.setState({items: newItems});
},
render: function() {
var items = this.state.items.map(function(item, i) {
return (
<div key={item} onClick={this.handleRemove.bind(this, i)}>
{item}
</div>
);
}.bind(this));
return (
<div>
<button onClick={this.handleAdd}>Add Item</button>
<ReactCSSTransitionGroup transitionName="example">
{items}
</ReactCSSTransitionGroup>
</div>
);
}
});
React.render(<TodoList></TodoList>, document.body);
</script>
</body>
</html>
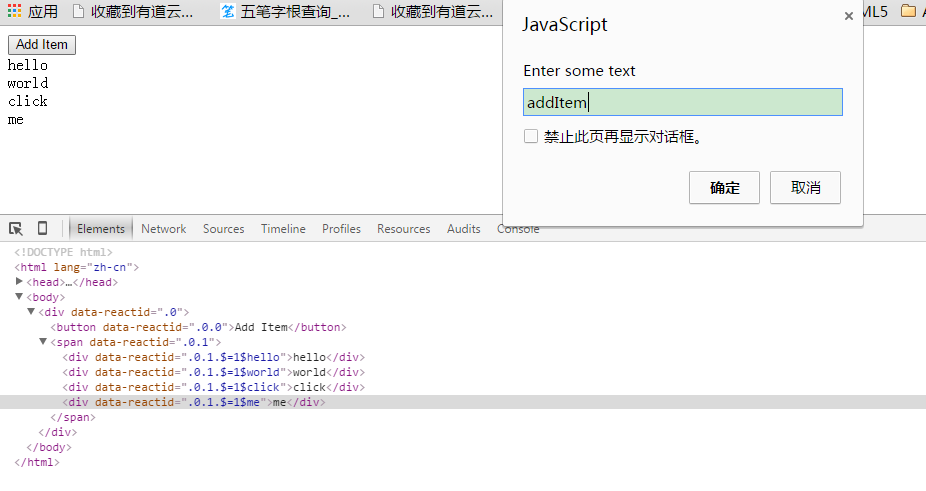
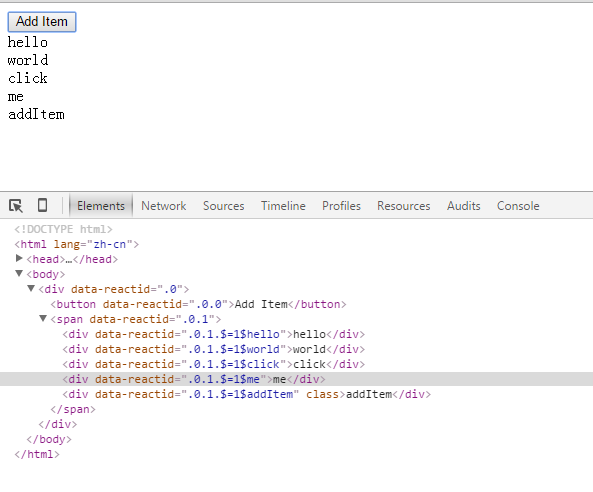
三、运行结果


如何在React中使用CSS3动画的更多相关文章
- [Web 前端] 如何在React中做Ajax 请求?
cp from : https://segmentfault.com/a/1190000007564792 如何在React中做Ajax 请求? 首先:React本身没有独有的获取数据的方式.实际上, ...
- 如何在react中使用decorator
2020-03-27 如何在react中使用decorator decorator目前都需要修改babel才能使用 说一下具体的操作方法 踩了一天的坑... 步骤1: yarn create reac ...
- javascript 手势(swipeLeft,swipeRight)滑动中使用css3动画卡顿,开启硬件加速
今天,在做一个移动端项目,遇到了css3动画卡顿的现象. 例图: 在手势滑动中(swipeLeft,swipeRight)遇到了动画卡顿的现象,最后使用了css3动画-webkit-transform ...
- react中如何使用动画效果
在react中想要加入动画效果 需要引入 import {CSSTransitionGroup} from 'react-transition-group' //加入react 动画包 import ...
- 如何在unity中使用龙骨动画
龙骨 龙骨是Egret公司的一个用来做动画的软件,本文分享一下如何在Unity2D中使用龙骨导出的2D动画 导出动画 在龙骨中文件->导出,导出动画数据和纹理到Unity的项目中,如果打包了的话 ...
- 如何在pyqt中实现带动画的动态QMenu
弹出菜单的视觉效果 QLineEdit 原生的菜单弹出效果十分生硬,而且样式很丑.所以照着Groove中单行输入框弹出菜单的样式和动画效果写了一个可以实现动态变化Item的弹出菜单,根据剪贴板的内容是 ...
- 前端必读2.0:如何在React 中使用SpreadJS导入和导出 Excel 文件
最近我们公司接到一个客户的需求,要求为正在开发的项目加个功能.项目的前端使用的是React,客户想添加具备Excel 导入/导出功能的电子表格模块. 经过几个小时的原型构建后,技术团队确认所有客户需求 ...
- react中使用css动画效果
index.js import React, { Component, Fragment } from 'react'; class App extends Component { construct ...
- 如何在react中实现一个倒计时组件
倒计时组件 import React, { Component } from 'react' import $ from 'jquery' import "../../css/spellTE ...
随机推荐
- PHP实现根据浏览器跳转不同语言页面代码
以下是对使用PHP实现根据浏览器跳转不同语言页面的代码进行了介绍,需要的朋友可以过来参考下 代码: <?php /** * 根据不同浏览器跳转不同页面 * 来源:www.jbxue.com * ...
- python学习第二天第二部分
一.变量:用来记录状态 变量值得变化即状态的变化,程序运行的本质就是来处理一系列状态的变化 python中所有数据都是对象 对象的三个特性: 身份(内存地址):用id()获取 类型:决定了该对象可以保 ...
- 修改linux命令行提示符
安装了ubuntu1304版本,发现命令行@后面的名称太长,影响视觉美观,决定修改一下.修改当前用户目录下面的.bashrc文件即可达到目的. 打开.bashrc文件,找到下面的内容:if [ &qu ...
- selenium-python iframe用法
易迅的登录方法,因为页面有很多iframe的内置框架,需要先逐级定位到登录元素所在的iframe才行 使用方法switch_to_frame('id-name') from selenium impo ...
- WPF 心形线算法
今天在网上查找下心形算法公式,自己便按照公式写下来标记在博客,主要是方便以后查看! private int maxStep = 520; private double radius; private ...
- HDFS命令行操作
启动后可通过命令行使用hadoop. (1)所有命令 (先将$HADOOP_HOME/bin加入到.bashrc的$PATH变量中) [html] view plaincopy [hadoop@nod ...
- UserLogin
DAL: IUserDAL namespace Dal { /// <summary> /// This interface is defined for user functions. ...
- 深入mysql_fetch_row()与mysql_fetch_array()的区别详解
这两个函数,返回的都是一个数组,区别就是第一个函数返回的数组是只包含值,我们只能$row[0],$row[1],这样以数组下标来读取数据,而mysql_fetch_array()返回的数组既包含第一种 ...
- Codeforces Round #331 (Div. 2) C. Wilbur and Points
C. Wilbur and Points time limit per test 2 seconds memory limit per test 256 megabytes input standar ...
- 如何在eclipse中添加android ADT
百度经验:http://jingyan.baidu.com/article/b0b63dbfa9e0a74a4830701e.html 截图:
