现代程序设计 homework-09
现代程序设计 homework-09
这次作业是要求将homework-02做成一个可演示的应用,目的是为了让用户看到程序的计算步骤以及中间结果。
借此机会也学了一下JavaScript,感觉总结的地方再说吧。
用户需求&功能介绍
1. 用户用你的程序读入一个数组文件 (就像我们以前做过的那样),显示初始状态 (就像围棋打谱程序那样)
1.1. 用户也可以自行定义数组的大小,或者要求随机生成一个数字矩阵。
2. 用户这时候有两个选择
2.1 按 单步执行 键, 在 GUI 看到你的程序是如何一步一步算出目前最大子数组的范围,当前计算到的临时子数组是在哪里,等等。 最好用不同的颜色标识不同的状态。
2.2 按 自动运行 键, 在 GUI 看到程序自动运行,并自动显示过程, 每次改变状态的时候要稍作停留 (例如 1 秒钟的时间)
3. 咳,我没看清楚! 这时最好有一个 倒带 / 回滚 的键, 让用户可以看清楚关键的几步。
(当然,用户可以选择是普通模式还是扩展定义的连通模式)
以上是老师所描述的用户需求,就结合下图来说说笔者是如何满足这些要求的:
------------------

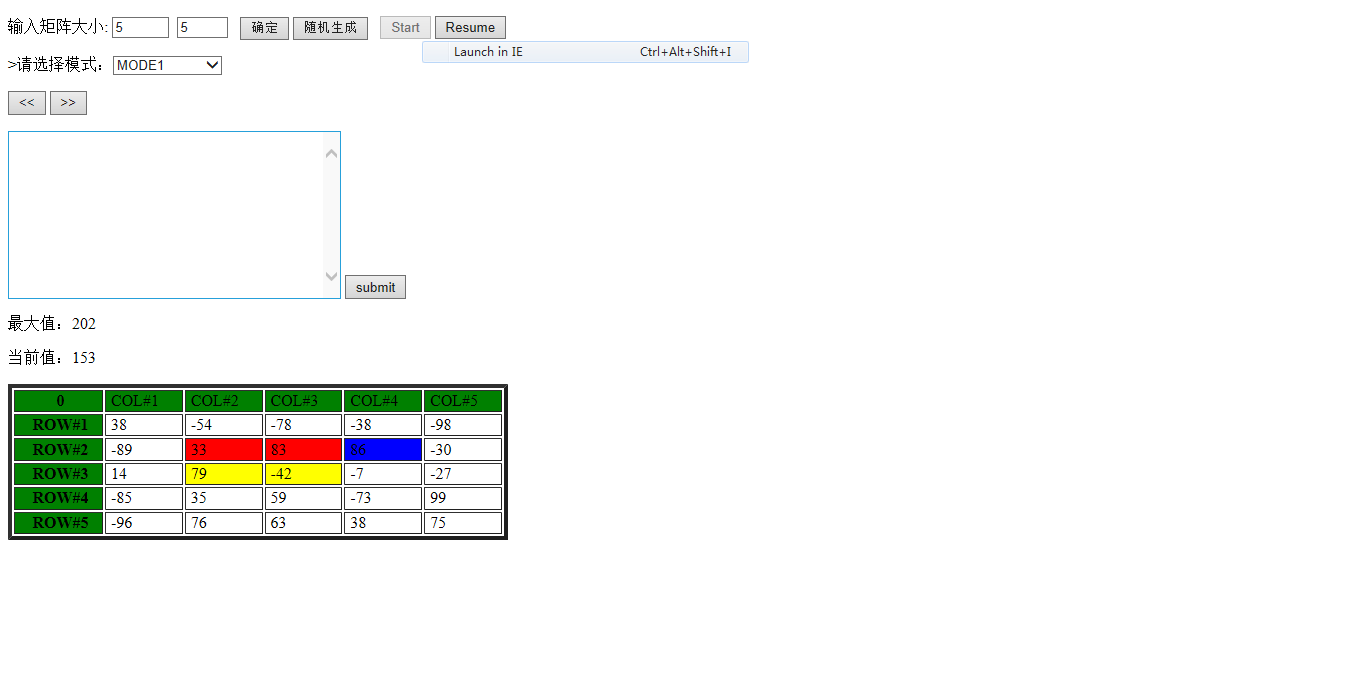
关于用户输入
以上是一张运行一半的整体图(UI略粗犷吧)。首先,我们可以看到网页一开始第一行就有两个输入框以及一些按钮,稍微用一些中文以及英文的知识不难知道它们的功能。输 入方面,用户点击随机生成生成随机的矩阵大小,这时再点击确定键就就可以自动生成一个对应大小的随机数矩阵了。当然,聪明的你可能发现下面还有一个很醒目的出入文本 框,是的,由于笔者对于javascript的理解不够深入,不知道如何在网页中上传文件,所以就做了这么个文本框,用户可以将自己的矩阵输入到这个文本框,然后点 击"submit"键,之后再点击确定就能生成相应的矩阵了(输入文本格式用#隔开,头两个数表示列数以及行数,如果用户没有输入完,空格将会自动填入随机数)。
关于运行过程
笔者程序的逻辑设计是点击了确定按钮数据就已经处理完了,单步结果保存在一个history的三维数组中;因此,用户点击完确定按钮后,可以点击start按钮让自动查看程序执行过程(单步间隔为1s),在自动播放时,还可以暂停以及继续。在点击了pause按钮后,该按钮会变成resume,用户这是也可以点击下一排的>>和<<键来手动查看每步的结果。
每部过程中,黄色以及红色的区域为当前正在计算的区域,蓝色和红色的区域为当前最大值(其实就是红色是包括在正在计算区域中的答案块)。
关于模式选择
可选择模式。分别为普通的二维数组,横向循环,纵向循环。由于老师的主要目的是让用户查看动态规划的过程,因此笔者之前写暴搜求联通块最大和的就暂时没有搬过来实现。
代码规范
由于是刚学的JavaScript,编写程序的时候有很多地方没有注意,导致了一些地方最后为了满足要求没有做到很好的代码规范。在命名方面,除了一些局部的临时变量命名比较随意了一点(打起来方便,基本只用一次),其他变量的命名应该都是有一致的规范,比如函数的命名是首字名大写,中间单词的开头也要大写;相对的,一些全局变量的名字是首字母小写,中间单词的首字母大写。注释方面也写了一些,应该对读代码来说是有一些帮助的。
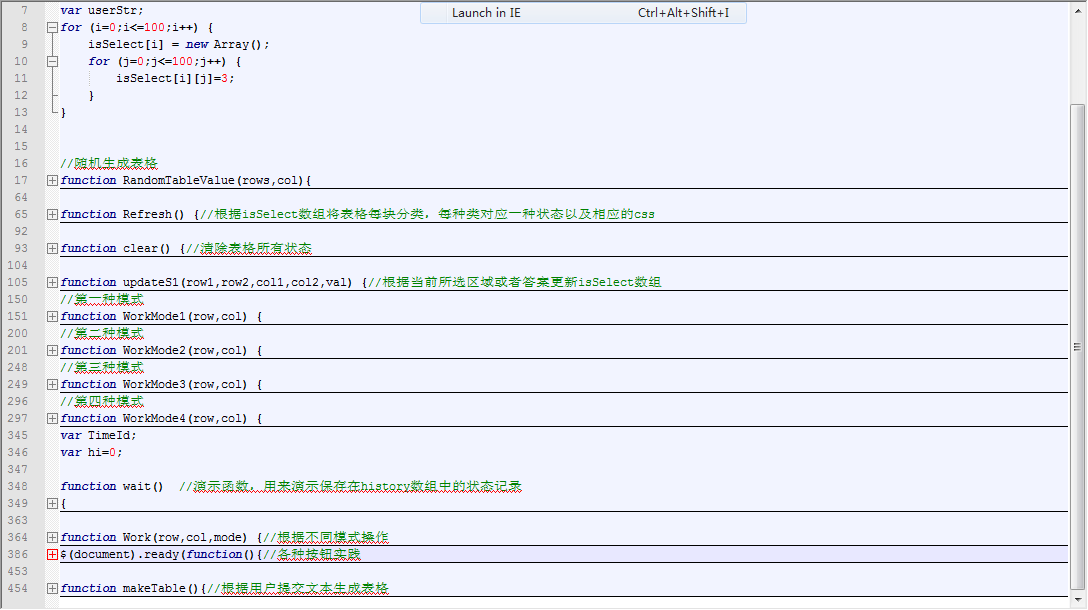
程序结构
本来笔者是想尽量用JQuery库(JavaScript和一些基本的HTML操作都不熟还用个毛线啊),于是乎,只有在按钮点击事件以及一些更改属性的时候才用到了JQuery里的东西。还是用很传统的面相过程的写法,以下是程序中一些主要的函数:

单元测试
这次终于是做出了单元测试了,用的qunit这么一个东西。测试用的文件如下:

测试程序代码如下:
- test("maketable", function(){
- var arr = new Array();
- for (var i = 0; i < 100; i++)
- arr[i] = new Array();
- arr[0][0] = 0;
- arr[0][1] = 0;
- arr[1][0] = 0;
- arr[1][1] = 2;
- var arr1 = makeTable("1#1#2");
- equal(arr1[1][1],arr[1][1],"yes!");
- });
- test("refresh", function(){
- equal(Refresh(),1,"yes!");
- });
- test("clear", function(){
- equal(clear(),1,"yes!");
- });
- test("wait", function () {
- var isSelect = new Array();
- isSelect[0] = new Array(0, 0, 0);
- isSelect[1] = new Array(1, 1, 1);
- var history = new Array();
- history[0]=new Array(1,1,1,1,1);
- equal(wait(0,isSelect,history), 1, "yes!");
- });
- test("work", function () {
- var arr = new Array();
- for (var i = 0; i < 100; i++)
- arr[i] = new Array();
- arr[0][0] = 0;
- arr[0][1] = 0;
- arr[1][0] = 0;
- arr[1][1] = 2;
- var isSelect = new Array();
- isSelect[0] = new Array(0, 0, 0);
- isSelect[1] = new Array(1, 1, 1);
- var history = new Array();
- equal(WorkMode1(1, 1,history,isSelect,arr), 1, "yes!");
- });
- test("update", function () {
- var isSelect = new Array();
- isSelect[0] = new Array(0, 0, 0);
- isSelect[1] = new Array(1, 1, 1);
- var history = new Array();
- equal(updateS1(1, 1, 1, 1, 1, isSelect), 1, "yes!");
- });
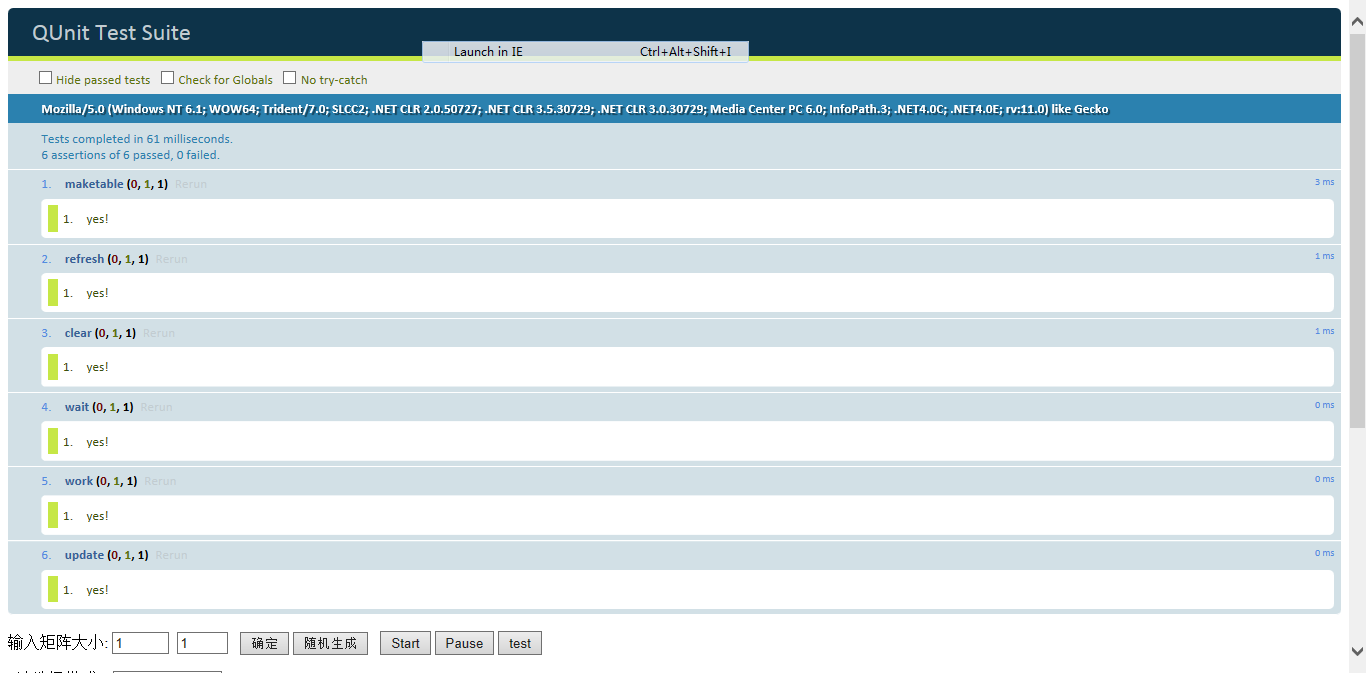
测试结果如下:

总结
|
Personal Software Process Stages |
时间百分比(%) |
实际花费的时间 (分钟) |
原来估计的时间 (分钟) |
|
|
Planning |
计划 |
|||
|
· Estimate |
· 估计这个任务需要多少时间,把工作细化并大致排序 |
60 | 30 | |
|
Development |
开发 |
|||
|
· Analysis |
· 需求分析 (包括学习新技术) |
120 | 60 | |
|
· Design Spec |
· 生成设计文档 |
30 | 30 | |
|
· Design Review |
· 设计复审 (和同事审核设计文档) |
30 | 30 | |
|
· Coding Standard |
· 代码规范 (制定合适的规范) |
60 | 1 | |
|
· Design |
· 具体设计 |
60 | 60 | |
|
· Coding |
· 具体编码 |
240 | 120 | |
|
· Code Review |
· 代码复审 |
60 | 60 | |
|
· Test |
· 测试(自我测试,修改代码,提交修改) |
60 | 60 | |
|
Reporting |
总结报告 |
|||
|
30 |
30 | ||
|
30 | 30 | ||
| Total | 总计 | 100% |
总用时 780 |
总估计的用时 570 |
本学期的现代程序设计的作业终于是做完了(什么?还有附加题。不管了),感想就是好累好麻烦,不过确实是学了许多东西吧。我觉得这种方式挺不错的,不过这学期的确实好忙,有的是后想认真做一下作业又发现没时间了,不算什么感想,就是随便在可能是这门课最后一篇的博客里凑几句话结尾吧。
现代程序设计 homework-09的更多相关文章
- 现代程序设计homework——04
题目: 详见:http://www.cnblogs.com/xinz/p/3341551.html 题目本身确实很难,“很难想到一个比较优雅的算法”,这是一个老师请来专门讲解这道题的大牛的原话.确实, ...
- 软工+C(9): 助教指南,持续更新...
上一篇:提问与回复 下一篇:从命令行开始逐步培养编程能力(Java) 目录: ** 0x00 Handshake ** 0x01 点评 ** 0x02 评分 ** 0x03 知识储备 ** 0x04 ...
- 分享一套C++入门基础视频
本课程从C++起步.用户无需不论什么计算机基础,仅仅须要懂的主要的电脑操作,既可学习本课程.本课程适合在校大学生,在职人员等,通过本课程的学习,学员可掌握C++\MFC\VC++server端.网络编 ...
- Windows7WithSP1/TeamFoundationServer2012update4/SQLServer2012
[Info @09:03:33.737] ====================================================================[Info @ ...
- 2045331 《Java程序设计》第09周学习总结
2045331 <Java程序设计>第09周学习总结 教材学习内容总结 第十六章 整合数据库 16.1.1JDBC简介 1.JDBC是用于执行SQL的解决方案,开发人员使用JDBC的标准接 ...
- 20145219 《Java程序设计》第09周学习总结
20145219 <Java程序设计>第09周学习总结 教材学习内容总结 JDBC入门 JDBC简介 1.JDBC是java联机数据库的标准规范,它定义了一组标准类与接口,应用程序需要联机 ...
- 09 高效的PL/SQL程序设计
程序包 Package 断开了依赖链 实验依赖关系: <1> 首先不使用包 -- 创建表 CREATE table t (x int); -- 创建视图 create view v as ...
- 20145210 《Java程序设计》第09周学习总结
教材学习内容总结 第十六章 整合数据库 •JDBC(Java DataBase Connectivity) •JDBC是用于执行SQL的解决方案 •JDBC全名Java DataBase Connec ...
- 《c程序设计语言》读书笔记-字符型0-9转为数字0-9
#include <stdio.h> #define Num 10 int atoi(char s[]); int main() { int c,i = 0; char s[Num]; i ...
- 团体程序设计天梯赛L2-023 图着色问题 2017-04-17 09:28 269人阅读 评论(0) 收藏
L2-023. 图着色问题 时间限制 300 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 图着色问题是一个著名的NP完全问题.给定无向图 G ...
随机推荐
- 在Ubuntu下安装imx6linux系统的交叉编译环境遇到的问题总结
这段时间一直忙于手上的嵌入式项目,可以说自己从嵌入式的菜鸟一点点的入门了,关于嵌入式和imx6核心板的开发有了一点的了解,尤其是对于板子环境的搭建.硬件的开发,搭建环境,是一个很大的工程量,也是很重要 ...
- Visaul Studio2015安装以及c++单元测试使用方法
Visual Studio 2015安装流程 vs2015是一款十分好用的IDE,接下来就介绍一下安装流程.这里采用在线安装方式,从官网下载使得安装更加安全. 第一步:在百度中搜索Visual ...
- 加密解密(9)Diffie-Hellman密钥交换协议
过程如下 : 1,小李把KeyX经过加密变化,生成MsgA传给老王. 2,老王得到MsgA,保存在本地. 3,老王把KeyY经过加密变化,生成MsgB传给小李, 4,小李得到MsgB保存在本地, 5, ...
- Android下HelloWorld项目的R.java文件介绍
R.java文件介绍 HelloWorld工程中的R.java文件 package com.android.hellworld; public final class R { public s ...
- Python3 学习第一弹:基本数据类型
本人学习主要从<python基础教程第二版>,<dive into python3>等书籍,及一些网上大牛的博客中学习特别是Python官方文档<Python Tutor ...
- multipath 安装配置
二. 安装配置 2.1 安装Multipath 查看相关包: [root@rac1 ~]# rpm -qa|grep device-mapper device-mapper-multipath-0.4 ...
- WinForm 禁止调整大小、禁止最大化窗口
这个设置代码必须添加到*.designer.cs中,就是自动隐藏的那部分: #region Windows Form Designer generated code 一般窗体设置的代码会生成到最后面, ...
- Java Web编程的主要组件技术——Struts核心组件
参考书籍:<J2EE开源编程精要15讲> Struts配置文件struts-config.xml Struts核心文件,可配置各种组件,包括Form Beans.Actions.Actio ...
- php yii多表查询
一个Company记录可以对应多个CompanyUser纪录Company表: [['id', 'nature_id', 'scale_id', 'pro_id', 'created_at', 'up ...
- OK335xS mac address hacking
/*********************************************************************** * OK335xS mac address hacki ...
