用CSS实现文本框尖角

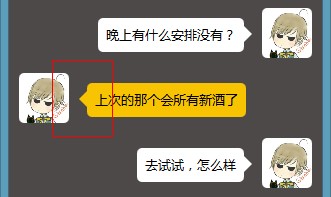
经常看到这样的尖角,以前不懂,以为都是用图片做出来的,后来惊奇的发现,原来很多都是用CSS做出来的,既美观又节省资源,真是两全其美啊!
那么,用CSS怎么实现这种效果呢?首先,来写一个简单的代码:
<div class="arrow"></div>
.arrow {
width:;
height:;
font-size:;
border:solid 10px #000;
}
这儿,我们可以得到一个黑色的正方形,其实这是边框组成的,因为div的宽度和高度都是0,。那么,我们具体来看看,div宽度和高度都是0时,它的上下左右四边框都是怎样的,下面我们把边框的各边颜色分别设置为不同颜色:
.arrow {
width:;
height:;
font-size:;
border:solid 10px;
border-color:#f00 #0f0 #00f #000;
}

我们发现,原来当div的宽度和高度都是0的时候,它的整个边框是由四个三角形组成的,每一边为一个三角形,那么我们就可以利用这个特点,来做可爱的小尖角了。我们只要把不需要的三边的边框(三角形)的颜色设置为与背景相同即可,这样就只能看到你想要的那个三角形了,然后再利用定位调整一下位置就可以了。具体代码如下所示:
<div class="send">
<div class="arrow">
</div>
</div>
body {
background:#4D4948;
}
.send {
position:relative;
width:150px;
height:35px;
background:#F8C301;
border-radius:5px; /* 圆角 */
margin:30px auto 0;
}
.send .arrow {
position:absolute;
top:5px;
right:-16px; /* 圆角的位置需要细心调试哦 */
width:;
height:;
font-size:;
border:solid 8px;
border-color:#4D4948 #4D4948 #4D4948 #F8C301;
}
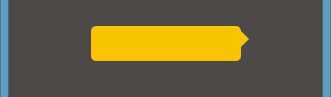
大功告成,效果如下:

文章转载:http://www.w3clog.com/436.html
用CSS实现文本框尖角的更多相关文章
- css中文本框与按钮对不齐解决方案
我们先对对input标记设定样式,代码如下: html 代码 <form> <input type=”text” name=”text1” id=”text1” /> < ...
- css控制文本框的只读属性的方法
css 封装整个只读文本框的属性: .TextBoxReadOnly{ border:1px solid #C0C0C0; text-align:left; background-color:#D3D ...
- 百度前端笔试题目--css 实现一个带尖角的正方形
今天在牛客网上看到这道题,发现自己并不会,看来自己css都没怎么学习,也不怎么会用.看了下答案,不是很明白,也在网上搜集了一些资料和解法,感觉一些同学博客上也写了一些解法和拓展,所以就在这里借鉴一下咯 ...
- css装饰文本框input
在web程序前端页面中,<input>恐怕是用的最多的html元素了,各个需要录入信息的场合都会用到它,一般都会用css来修饰一下使得它更好看. 原始的不加修饰的文本框像下面,有些单调,页 ...
- css实现文本框和下拉框结合的案例
html 代码部分 <div id="list-name-input" class="list-name-input"> <select ty ...
- 通过CSS使文本框中输入的小写字母变大写字母
在style.css文件中写 .dataField input{text-transform:uppercase;} .dataField textarea {text-transform:upper ...
- css三角形文本框
<style type="text/css"> .triangle{/* 三角形图片位置 */ background-image: url(img/traintop.p ...
- (转载) css实现小三角(尖角)
在各种网站里面,我们会经常看到类似于这样的尖角:(示例:新浪微博) 它实现的方式有多种,哪种才是最简单的?哪种才是最优秀的?首先我声明一下,我还不清楚这个东西具体叫什么名字(哪位知道还望告知),暂且叫 ...
- css细节:尖角处理
在各种网站里面,我们会经常看到类似于这样的尖角:(示例:新浪微博) 它实现的方式有多种,哪种才是最简单的?哪种才是最优秀的?首先我声明一下,我还不清楚这个东西具体叫什么名字(哪位知道还望告知),暂且叫 ...
随机推荐
- 【欧拉计划4】Largest palindrome product
欢迎访问我的新博客:http://www.milkcu.com/blog/ 原文地址:http://www.milkcu.com/blog/archives/1371281760.html 原创:[欧 ...
- Step one : 熟悉HTML
//H1 1 <html> <head> <title>BeiJing</title> </head> <body> <h ...
- iOS基础 - iOS程序启动原理
一.UIApplicationMain 在main.m的main函数中执行了UIApplicationMain这个方法,这是ios程序的入口点 int UIApplicationMain(int ar ...
- [转]Getting a Packet Trace
src:https://developer.apple.com/library/mac/qa/qa1176/_index.html Technical Q&A QA1176 Getting a ...
- 新时代的Vim C++自动补全插件 clang_complete
Vimer的福音 新时代的Vim C++自动补全插件 clang_complete 使用vim的各位肯定尝试过各种各样的自动补全插件,比如说大名鼎鼎的 OmniCppComplete .这一类的插 ...
- iOS app 发布错误 ERROR ITMS-90167: "No .app bundles found in the package"
今天iOS 上传 APP 突然发生了这个错误,在排查非证书错误后感到非常奇怪, 因为昨天刚刚上传了另一个APP,一切正常. 仔细回忆了下 昨天和今天唯一的不同就是我升级了 电脑操作系统至 macOS ...
- Define Constraints That Are Minimal and Sufficient 设定不多不少的约束
Define Constraints That Are Minimal and Sufficient 设定不多不少的约束 今天第二章第二节. 主管不在,然后暂时没什么任务,把第二节看了,然后整理一 ...
- Log in Spring
记录日志向来是企业级应用程序必须考虑的事情.早些年,一个项目一个日志功能或模块,然后有了log4j这样的产品.不知是log4j将记录日志做到了极致,或是技术含量不高,又或是经济利益不明显,它已成为了这 ...
- MFC控件(7):Split Button
VS2008中可以看到MFC有一个叫Split Button的控件,要想看它的效果,瞧下QQ那聊天窗口的"发送", "消息记录"这两个按钮就知道了.实际上就是还 ...
- MFC控件(9):network address control
这个控件的名字倒是取的不错,一看就知道是让你输入IP地址或host name的. 不过一打开看到那控件的样子就完全是个Edit control.不过该控件对应的类也确实是继承自类CEdit. 先拖个控 ...
