OOP思想
OOP思想
读者朋友们大家好,我们今天这一讲就接着前面的封装继续讲解,今天就是在前面内容上面的升级,OOP思想中的继承,我们就先来解释一下继承到底是什么意思,我们在什么地方会用到继续。
继承就是,后代继续祖先的一系列属性,行为。后代仍然算是与祖先同族,下面我们再用一些具体描述,来理解一下什么是继承

中国人,跟美国人都是 继承自 人类祖先,所以我们具有相同的属性行为,但是还有一定的差异,后面我们们将继续讲到的多态,所以通过上面的示例图,我们可以清晰的知道,人与人之前其实大同小异,所以我们再看看下面的示例代码,我们就知道,用代码来模拟继承,我们就又可以知道一种方法来写尽量少的代码达到做尽量多的事。

- //遗传继承函数
- function Extend(Children,Parent){
- //这里仅仅只是继承的原型链接定义的行为
- for(var p in Parent.prototype){
- Children[p] = Parent.prototype[p];
- }
- }
- //人类祖先
- function Human(){
- this.weight = "50kg";
- this.height = "180cm";
- this.hair = "棕色";
- }
- //吃饭
- Human.prototype.Eat = function(){
- console.log("吃饭");
- }
- //说话
- Human.prototype.Say = function(){
- console.log("大家好我是地球人");
- }
- //行走
- Human.prototype.Walk = function(){
- console.log("我是人类,天生就可以两条腿直立行走");
- }
- //繁衍
- Human.prototype.Multiply = function(){
- console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
- }
- //中国人
- function Chinese(){
- //调用继承函数
- Extend(this,Human);
- }
- //美国人
- function American(){
- //调用继承函数
- Extend(this,Human);
- }

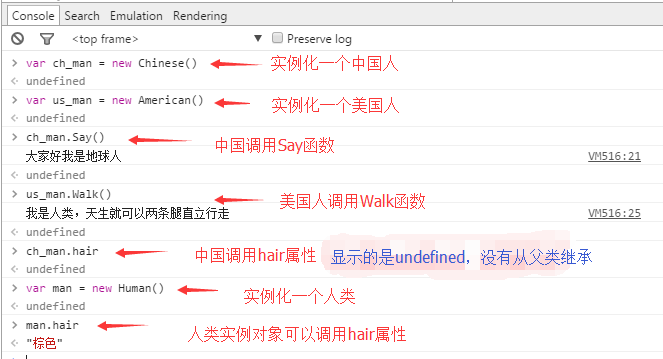
我们就这样写,就模拟了高级语言中的继承,下面我们看看运行后,有没有问题

运行后,我们发现了问题,这样写,我们已经可以实现原型链接的继承了,而且也大大的节省了很多代码,我们在写Chinese和American函数的时候,是不是只写了少量代码,我们就把父类行为给继承过来了,而实例也能调用父类所拥有的行为函数,但是这样写,我们还没有完全实现继承,因为我们在调用hair属性的时候就根本没有起到作用,那么,我们再修改一下代码,就可以实现完全继承了

- //遗传继承函数
- function Extend(Children,Parent){
- //现在我们是从父类实例来继承,所以属性和方法都会被继承的
- for(var p in Parent){
- if(typeof Children[p] == "undefined"){
- Children[p] = Parent[p];
- }
- }
- }
- //人类祖先
- function Human(){
- this.weight = "50kg";
- this.height = "180cm";
- this.hair = "棕色";
- }
- //吃饭
- Human.prototype.Eat = function(){
- console.log("吃饭");
- }
- //说话
- Human.prototype.Say = function(){
- console.log("大家好我是地球人");
- }
- //行走
- Human.prototype.Walk = function(){
- console.log("我是人类,天生就可以两条腿直立行走");
- }
- //繁衍
- Human.prototype.Multiply = function(){
- console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
- }
- //中国人
- function Chinese(){
- //调用继承函数
- Extend(this,new Human());
- }
- //美国人
- function American(){
- //调用继承函数
- Extend(this,new Human());
- }

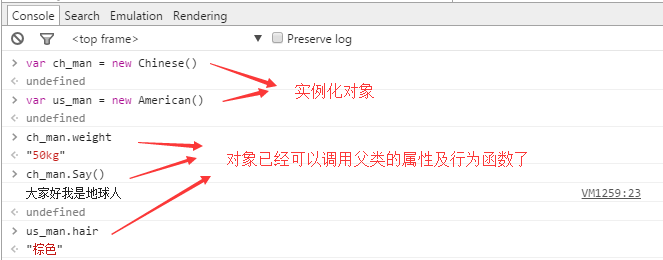
我们还是要看一下运行的效果是不是跟我们想象中的一样?

通过上在的代码我们不难看出,现在的继承函数实际上是从Human类的具体实例中复制的属性及行为,这样我们就更进一步模拟出了类的继承,在上面有一句,我还需要给大家解释一下
- if(typeof Children[p] == "undefined"){
- ......
- }
这里出现的typeof关键字其实是一个运算符,是查看某个变量是什么类型,如果是未定义的情况,运算出的结果就是 "undefined" ,所以我就是这样比较,如果子类没有定义过这样的属性或者行为函数,那么就从父类继承(注:这里的解释是为了后面的多态作铺垫)。
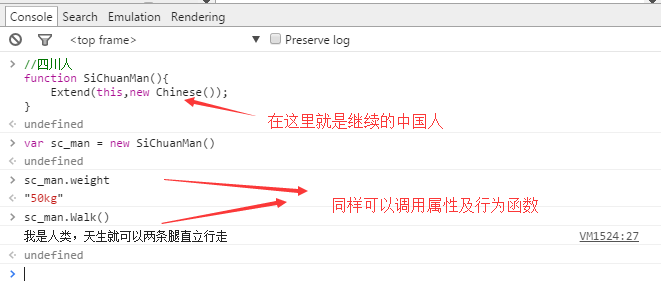
接下来我们再来看一下可不可以多重继承,前面我们已经提到Chinese与American两个类都是继承自Human类,下面我们再写一个类来继承自Chinese
- //四川人
- function SiChuanMan(){
- Extend(this,new Chinese());
- }

现在我们已经写出很健壮的继承代码,理解也非常的简单,只要在声明新类的时候,在构造函数里面调用一下继承函数,我们就可以实现属性及行为函数的完全继承,这样,我们就可以省下大量的代码,OOP思想的优势再一次地被体现了出来,如果我们要模拟中国每个省份的人,如果我每个省份都照着Human类的方式去写,从太阳出来写到第二天的太阳落坡都写不完。继承的写法多种多样,每个人都有自己的写法,这里,我就是以一种最简单的方式给大家讲解的,到后面大家能熟练使用时候,也可以以自己喜欢的方式去写,javascript本身就是一门很灵活的语言。
总结一下,我们今天在封装基础上进一步做了升级,这样我们就实现了对象的继承,书写的代码量被进一步被压缩,想想能提高工作的效率,更能提高代码的优雅度,是不是有一点的小激动呢,只要跟着我脚步走,我们就可以用最简单的方式去理解最复杂的东西,其实程序并不复杂,复杂的原因是大家没有得到正确的带领,本来很简单的一个东西,被不同的人理解及解释成不同的东西,这样学习起来就复杂了,更多的是没有连续的教程一步一步地带领大家向正确的方向迈进,所以很长时间都很难得到提升。
OOP思想的更多相关文章
- javascript大神修炼记(7)——OOP思想(多态)
读者朋友们大家好,今天我们就接着前面的内容讲,前面我们已经讲到了继承,今天我们就来讲OOP目前最后一个体现,那就是多态,因为javascript语言的灵活性,所以我们是没有办法使用接口的,所以这也给j ...
- JQuery OOP 及 OOP思想的简易理解
在项目维护的时候,看到通篇的function实际上是非常费(痛)劲(苦),个人对于前端也不是特别熟悉,就想着JQuery能否也建立OOP的写法? 目的便于日后代码维护管理,就算不为了自己,日后交接后也 ...
- 拖拽系列二、利用JS面向对象OOP思想实现拖拽封装
接着上一篇拖拽系列一.JavaScript实现简单的拖拽效果这一篇博客将接着对上一节实现代码利用JS面向对象(OOP)思维对上一节代码进行封装; 使其模块化.避免全局函数污染.方便后期维护和调用:写到 ...
- javascript大神修炼记(6)——OOP思想(继承)
读者朋友们大家好,我们今天这一讲就接着前面的封装继续讲解,今天就是在前面内容上面的升级,OOP思想中的继承,我们就先来解释一下继承到底是什么意思,我们在什么地方会用到继续. 继承就是,后代继续祖先的一 ...
- javascript大神修炼记(5)——OOP思想(封装)
读者朋友们好,前面我们已经讲解了有关javascript的基础,从今天的内容开始,我们就要开始讲有关封装的内容了,这里,我们就一点一点地接触到OOP(面向对象编程)了,如果作为一门语言使用的程序员连O ...
- OOP思想应该怎样来理解?
https://blog.csdn.net/qq157962718/article/details/50990154 https://www.cnblogs.com/xiaosongluffy/p/5 ...
- 一篇文章带你了解Java OOP思想
Java OOP 思想深度刨析 Java面向对象编程 面向对象编程简称OOP(Object--对象.Oriendted--导向的.Programming--程序设计) 面向对象通俗来讲,就是指使用丰富 ...
- Java面向对象OOP思想概述
目录 OOP思想(Object Oriented Programming) 类和对象 接口 抽象类 OOP三大特性 封装 继承 多态 OOP复用的形式 OOP思想(Object Oriented Pr ...
- 面向对象oop思想
OOP核心思想:封装,继承,多态. 理解: 对象是由数据和容许的操作组成的封装体,与客观实体有直接对应关系,一个对象类定义了具有相似性质的一组对象.而每继承性是对具有层次关系的类的属性和操作进行共享的 ...
随机推荐
- 【剑指offer】q34:丑数
题目要求第n个丑数.所以对于中间结果不须要保存. def Humble(index): curHum = 1 M2 = 2; M3 = 3; M5 = 5 while index > 1: cu ...
- Nagios监控系统的安装
环境:centOS 6.5 X86 64位 nagios-4.08 步骤: 1. 最小化安装系统 2. 修改安全特性 关闭SELINUX SELINUX=disabled 清除iptabl ...
- 下载jdk文件后缀是.gz而不是.tar.gz怎么办
用chrom浏览器下载了linux版的jdk,发现文件后缀是.gz,没看过这玩意,一打开,还是一个.gz文件,原本以为是新文件后缀呢.那个百度google啊. . ..最后都没发现有这方面的资料啊.. ...
- Projecet客户端登陆无法通过验证
客户反映使用Project客户端登陆project服务器的时候,只有域管理员账户才能够登陆成功,其他的账户登陆都无法验证通过,无论是https的方式还是客户端的方式,但是域账户登陆计算机是可以登陆成功 ...
- nginx 301跳转到带www域名方法rewrite(转)
首先一.得在你的域名管理里面定义 test.com和www.test.com指向你的主机ip地址,我们可以使用nslookup命令测试:直接输入 nslookup test.com和nslookup ...
- 在VS2012中使用GitHub
注册GitHub账号(DeanZhouLin) https://github.com/ 向GitHub中添加一个仓库(Test) *创建完成后,记录该仓库的地址:https://github.com/ ...
- 业务系统需要什么样的ID生成器
业务系统需要什么样的ID生成器 ID 生成器在微博我们一直叫发号器,微博就是用这样的号来存储,而我微博里讨论的时候也都是以发号器为标签.它的主要目的确如平常大家理解的“为一个分布式系统的数据objec ...
- Linux渗透+SSH内网转发
http://www.jb51.net/hack/58514.html http://blog.chinaunix.net/uid-756931-id-353243.html http://blog. ...
- ArcGIS For Flex报错
1.错误描写叙述 2.错误原因 3.解决的方法
- 一个使用Java jdk8中Nashorn(Java javascript引擎)设计的Web开发框架
地址:https://github.com/iboxdb/hijk 採用给框架开发应用,简单直接.开发效率高 下载后 set PATH to /JAVA 8_HOME/bin jjs build.js ...
