Intellij Idea web项目的部署配置[转]
1.前言
虽说Intellij IDEA已经用了四个多月,里面大部分功能还是比较熟悉的,但是很多细节地方还是搞不清楚,这几天公司另一个小组也换成了Intellij IDEA,帮他们迁移项目的时候,因为是非maven项目,遇到了很多问题,自己又研究了一番,下面整理一下
2.项目配置(Project Structure)
2.1 Project
project compliler output:配置的是项目中的默认编译输出总目录
里面英文也说明了,每个模块可以自己设置特殊的输出目录 所以这个基本上没用
2.2 Modules
项目的模块,一个项目中可以有多个子项目,每个子项目相当于一个模块
一般我们项目只是单独的一个,所以只需要配置一个模块,我们可以给模块添加框架

根据我们项目中的使用到东西,添加对应的框架,并在框架里面确定一下相关的配置文件(因为不同IDE下,项目的文件结构可能不同 所以导入的项目我们要注意一下配置)
模块配置根目下 分为了三个标签:Sources—— Paths—— Depedencies

Sources标签下 主要显示项目的目录资源 那些是项目部署的时候需要的目录 有颜色提示
(比如绿色是测试目录 橘色是target的目录 这些部署的时候都不需要 大红色是我的项目下没有的 蓝色是真正需要部署)
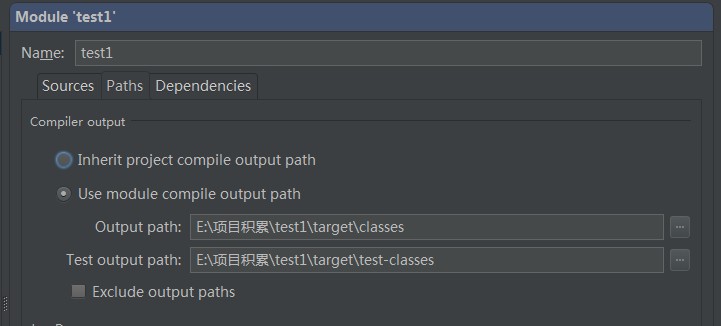
Paths标签下

可以指定项目的编译输出目录 也就是项目类 和 测试类的编译输出地址(替换掉了Project的默认输出地址)
Depedencies是项目的依赖

我们可以点击右侧的+号 添加lib 比如tomcat的lib 默认加进来就是Provided
(和maven的里面的jar依赖差不多)
Provided 也就是项目部署的时候是忽略的 只是再编译项目的时候进行使用
Compile 是跟随着项目部署的 Test也是不部署的
2.3 Libraries
里面可以添加项目jar包 并且可以把多个jar放在一个组里面 类似于jar包整理
这个下添加的jar 会在Depedencies中显示(反之不可以)
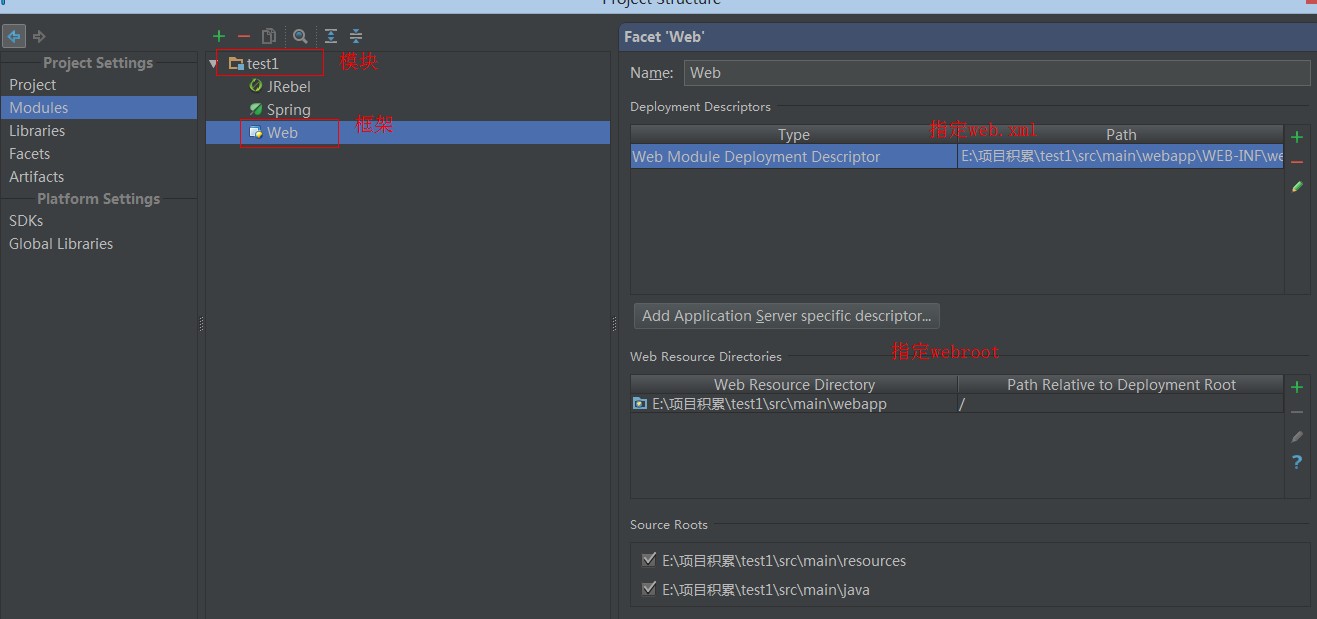
2.4 Facts
项目的门面,说实话,真不知道这个是干嘛的,和modules差不多,主要是为了确认一下吧
2.5 Artifacts
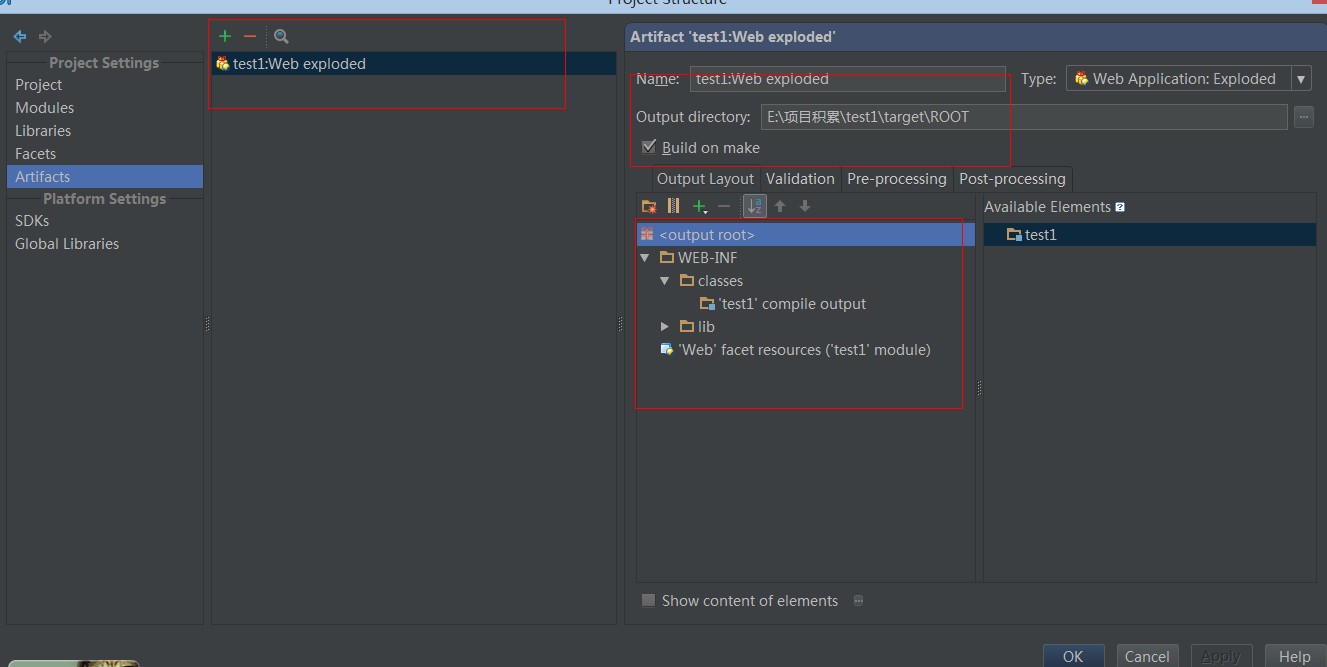
项目的打包部署设置,这个是项目配置里面比较关键的地方

注意红框的地方
第一个是我们需要添加项目的部署包 注意选择是exploded的war包
第二个是项目的输出目录 非maven项目这个可以设置到任何地方
( maven项目的需要特殊注意 这个后面再说)
第三个是输出结构(output layout) 参考图中的几个文件
(maven项目如果不使用maven的打包编译 注意图中WEB-INF下的lib要有项目部署的jar)
3.非Maven项目的创建部署
创建File——New Project——Java——Web Application
(注意New Project里面不是选择的web 而是java)
intellij中web项目 默认网页根目录是web
项目配置可参考2中的几个地方 根据自己的需求自己修改
artifact中out directory 可以指定到任何地方 项目打包编译到指定的目录下
在intellij中启动tomcat 都会以对应war包out directory的设置的目录为工作空间
tomcat配置请参考http://my.oschina.net/u/140593/blog/177042#OSC_h1_2 中的2-7
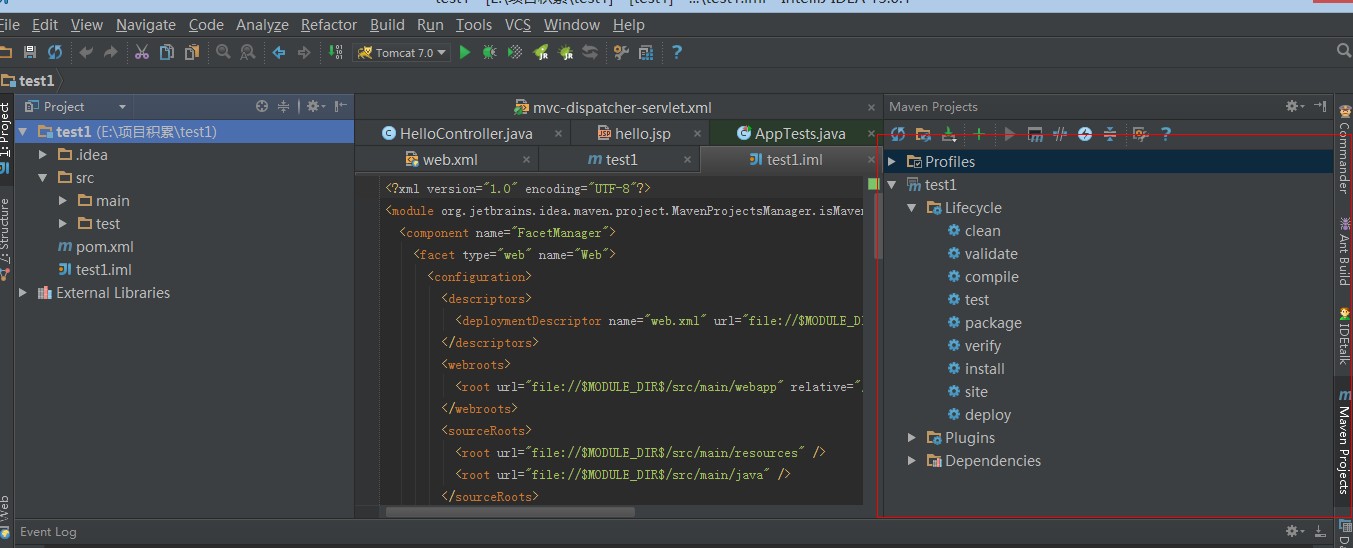
4.Maven项目的部署
在intellij中 maven项目还是可以按照maven的打包编译 参考图中的几个生命周期 手动去执行

因为maven项目的约定 是项目打包编译到 target目录下
所以我们在2中配置都应该去遵循maven的配置约定进行修改
这样我们的项目在文件修改或者热部署的时候 intellij的编译才能和maven项目保持一致
(如果是在intellij中创建maven项目 那个intellij会给你配置好所有的配置
基本不用修改 我们可以创建一个springmvc的例子进行参考)
需要注意的地方是:
maven项目 artifact中out directory 的目录名
一定要和pom文件中build的finalName一致
另外pom文件中 要配置<packaging>war</packaging>
比如pom中配置的项目bulid finalName叫做ROOT
那么我们的out directory为 E:\项目积累\test1\target\ROOT
通过maven编译以及打包项目后
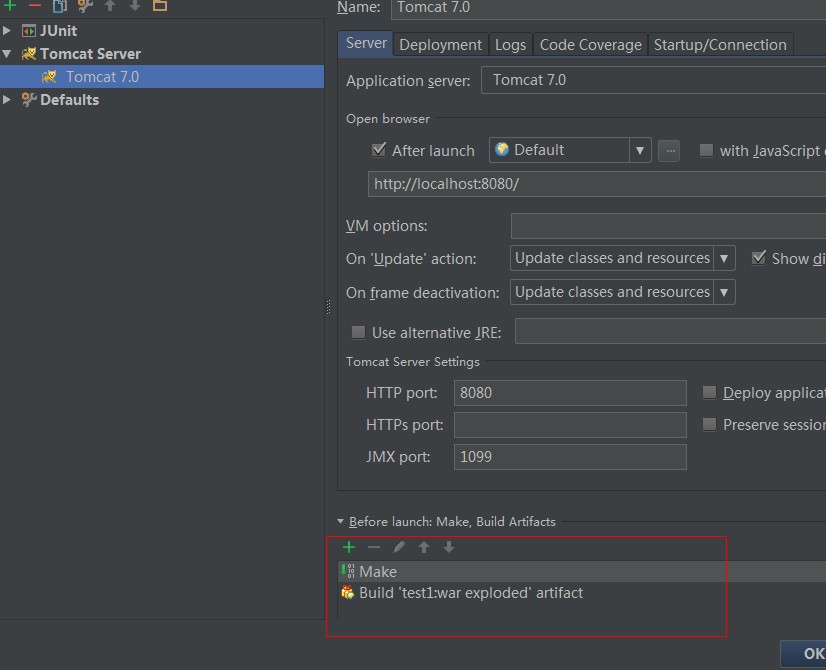
在服务器的配置中,可以去掉下图红色区域的两个选项,避免每次启动时都重新编译和打包

5.总结
本文基本总结了intellij中web项目部署的问题,以及如何去配置,因为网上也没有很具体的说明,所以这些都是自己摸索出来的,有不对的地方欢迎大家指正
Intellij Idea web项目的部署配置[转]的更多相关文章
- IntelliJ IDEA WEB项目的部署配置
以下内容是我网上找的比较全面了,其中关于facets配置很多地方都没有说明,其实很重要,我加入了自己的理解.其他来自网络.在导入一个项目有问题时,建议先创建一个正确的web项目,然后对比配置项,一般就 ...
- 【转载】IntelliJ IDEA WEB项目的部署配置
最近使用了一下IDEA,确实强大.在部署时出现了些问题.看了这篇文章,对ieda的一些部署配置有了些许了解,在此感谢原博.原文链接:http://blog.csdn.net/z69183787/art ...
- itellij idea导入web项目并部署到tomcat
概述 主要分为项目配置和tomcat配置两大步骤. 一.项目配置 打开idea,选择导入项 选择将要打开的项目路径后,继续选择项目的原本类型(后续引导设置会根据原本的项目类型更新成idea的项目),此 ...
- Web —— java web 项目 Tomcat 的配置 与 第一个web 项目创建
目录: 0.前言 1.Tomcat的配置 2.第一个Web 项目 0.前言 刚刚开始接触web开发,了解的也不多,在这里记录一下我的第一个web项目启动的过程.网上教程很多,使用的java IDE 好 ...
- 云服务器+tomcat+mysql+web项目搭建部署
云服务器+tomcat+mysql+web项目搭建部署 1.老样子,开头墨迹两句. 作为我的第二篇文章,有很多感慨,第一篇人气好低啊,有点小丧气,不过相信我还是经验少,分享的都是浅显的,所以大家可能不 ...
- Eclipse中的Web项目自动部署到Tomcat的webapp目录下
Eclipse中的Web项目自动部署到Tomcat 原因 很长时间没用Eclipse了,近期由于又要用它做个简单的JSP项目,又要重新学习了,虽然熟悉的很快,但记忆总是很模糊,偶尔犯错,以前很少写 ...
- 利用eclipse新建的java web项目没有部署描述符web.xml文件怎么办?
原文转自:http://blog.csdn.net/suyu_yuan/article/details/50947007 利用eclipse新建的Java Web项目没有部署描述符web.xml文件, ...
- 服务端技术进阶(一)web项目的部署(发布)流程
web项目的部署(发布)流程 在myeclipse下新建web工程abc.系统设置默认如下: 项目保存位置:workspace目录\abc.Source文件夹:src,保存所有的java类文件(.ja ...
- docker 新手入门 (web项目的部署)
web项目的部署 1.首先我们下载centos镜像.docker pull centos 2.下载完成之后,我们首先要安装的是java环境 tomcat 和jdk 3.将下载好的软件放入到nmt目录 ...
随机推荐
- C#23种开发模式,陆续完善中
#region 单例模式 #region 线程非安全单例模式 public class Singleton1 { private Singleton1() { } private static Sin ...
- deployd使用归纳
deployd:一个生成后端数据的软件,简单的说就是大部分的前端不会后端,即使会也很难在深入到数据库进行设置一些前端所需数据的创建与查询的后端程序的书写,所以此时就是deployd大显身手的时候了. ...
- html css jquery 回到顶部按钮
今天做了个回到顶部的功能,在这里记录一下,有需要可以拿去试试! CSS部分,很简单就一个class /*回到顶部*/ .back-top { position: fixed; right: 15px; ...
- Oracle 收集统计数据
查看最新用户表统计信息 select owner,table_name,last_analyzed from dba_tables where owner not like '%SYS%' order ...
- Java模拟post-get提交
import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import ...
- 创建Properties文件
/** * 生成Properties文件 * @param map Properties文件的内容,键值对 * @param path Properties文件生成后存放的路径 * @param pr ...
- MySQL新增用户以及数据库访问授权
# mysql -u root -p # 允许本地 IP 访问 localhost, 127.0.0.1 # insert into mysql.user(Host,User,Password) va ...
- CCF-出现次数最多的数
试题名称: 出现次数最多的数 试题编号:201312-1 时间限制: 1.0s 内存限制: 256.0MB 问题描述 给定n个正整数,找出它们中出现次数最多的数.如果这样的数有多个,请输出其中最小的一 ...
- 删除和创建ms sql的分区文件
今天测试ms sql 的表分区的时候,不小心搞错了分区的条件.然后我想重新做一次,操作流程如下(按顺序) 1:删除SCHEME DROP PARTITION SCHEME TestSPScheme ...
- checkbox:获取所有已选中的值
/**获取选中的checkbox值*/ function getChecked(){ var ids = ""; $("input:checkbox[name='id'] ...
