D3.js:饼状图的制作
假设有如下数据需要可视化:
var dataset = [ 30 , 10 , 43 , 55 , 13 ];
这样的值是不能直接绘图的。例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些值都不存在于数组dataset 中。因此,需要用到布局,布局的作用就是:计算出适合于作图的数据.
1. 布局
定义一个布局:
var pie = d3.layout.pie();
返回值赋给变量 pie,此时 pie 可以当做函数使用:
var piedata = pie(dataset);
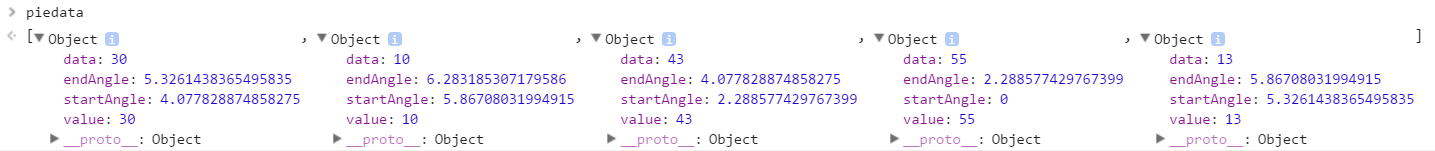
将数组 dataset 作为 pie() 的参数,返回值给 piedata。如此一来,piedata 就是转换后的数据。简单吧,非常轻松就得到了。在控制台输出 piedata :

如上图所示,5 个整数被转换成了 5 个对象(Object)每个对象都有变量起始角度(startAngle)和终止角度(endAngle),还有原数据(属性名称为 data)。这些都是绘图需要的数据。千万记住:布局要直接绘图,而是为了得到绘图所需的数据。
2. 绘制图形
为了根据转换后的数据 piedata 来作图,还需要一样工具:生成器。SVG 有一个元素,叫做路径 path,是 SVG 中功能最强的元素,它可以表示其它任意的图形。顾名思义,路径元素就是通过定义一个段"路径",来绘制出各种图形。但是,路径是很难计算的,通过布局转换后的数据 piedata 仍然很难手动计算得到路径值。为我们完成这项任务的,就是生成器。这里要用到的叫做弧生成器,能够生成弧的路径,因为饼图的每一部分都是一段弧。
var outerRadius = 150; // 外半径
var innerRadius = 0; // 内半径
var arc = d3.svg.arc() // 弧生成器
.innerRadius(innerRadius) // 设置内半径
.outerRadius(outerRadius) // 设置外半径
弧生成器返回的结果赋值给 arc。此时,arc 可以当做一个函数使用,把 piedata 作为参数传入,即可得到路径值。接下来,可以在 SVG 中添加图形元素了。先在 svg 里添加足够数量(5个)个分组元素(g),每一个分组用于存放一段弧的相关元素。
var arcs = svg.selectAll("g")
.data(piedata)
.enter()
.append("g")
.attr("transform","translate("+ (width/2) +","+ (width/2) +")");
接下来对每个g元素,添加 path。
arcs.append("path")
.attr("fill",function(d,i){
return color(i);
})
.attr("d",function(d){
return arc(d); //调用弧生成器,得到路径值
});
因为 arcs 是同时选择了 5 个 g 元素的选择集,所以调用 append(“path”) 后,每个 g 中都有 path 。路径值的属性名称是 d,调用弧生成器后返回的值赋值给它。要注意,arc(d) 的参数 d 是被绑定的数据。另外,color 是一个颜色比例尺,它能根据传入的索引号获取相应的颜色值,定义如下。
var color = d3.scale.category10(); //有十种颜色的颜色比例尺
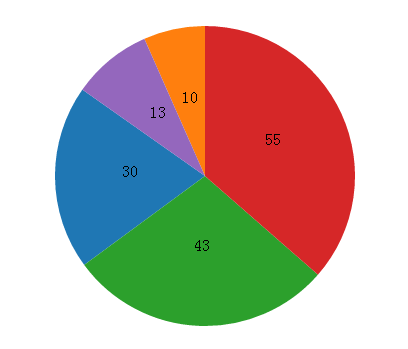
然后在每一个弧线中心添加文本。
arcs.append("text")
.attr("transform",function(d){
return "translate(" + arc.centroid(d) + ")";
})
.attr("text-anchor","middle")
.text(function(d){
return d.data;
});
arc.centroid(d) 能算出弧线的中心。要注意,text() 里返回的是 d.data ,而不是 d 。因为被绑定的数据是对象,里面有 d.startAngle、d.endAngle、d.data 等,其中 d.data 才是转换前的整数的值。

D3.js:饼状图的制作的更多相关文章
- D3.js 饼状图的制作
1.数据 有如下数据,需要可视化: var dataset = [ 30 , 10 , 43 , 55 , 13 ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终 ...
- js饼状图(带百分比)功能实现,新人必懂
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- D3.js 力导向图的制作
力导向图中每一个节点都受到力的作用而运动,这种是一种非常绚丽的图表. 力导向图(Force-Directed Graph),是绘图的一种算法.在二维或三维空间里配置节点,节点之间用线连接,称为连线. ...
- 【 D3.js 进阶系列 — 6.2 】 饼状图的拖拽
本文讲解稍微复杂一些的拖拽应用,即拖拽饼图的各部分. 在[入门 - 第 9.1 章]讲解了如何制作饼状图.饼状图的各部分是用具有宽度的弧线来表示的.在与用户进行交互的时候,如果每一部分都能拖拽,是很有 ...
- D3.js的v5版本入门教程(第十三章)—— 饼状图
D3.js的v5版本入门教程(第十三章) 这一章我们来绘制一个简单的饼状图,我们只绘制构成饼状图基本的元素——扇形.文字,从这一章开始,内容可能有点难理解,因为每一章都会引入比较多的难理解知识点,在这 ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
- AngularJS in Action读书笔记5(实战篇)——在directive中引入D3饼状图显示
前言: "宁肯像种子一样等待 也不愿像疲惫的陀螺 旋转得那样勉强" 这是前几天在查资料无意间看到的一位园友的签名,看完后又读了两遍,觉得很有味道.后来一寻根究底才知这是出资大诗 ...
- 使用d3.v5实现饼状图
效果图: 饼状图: 目录结构: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- canvas制作柱形图/折线图/饼状图,Konva写动态饼状图
制作饼状图 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
随机推荐
- ps教程--折纸效果
原文:http://www.fevte.com/tutorial-16947-1.html
- 读书笔记—CLR via C#字符串及文本
前言 这本书这几年零零散散读过两三遍了,作为经典书籍,应该重复读反复读,既然我现在开始写博了,我也准备把以前觉得经典的好书重读细读一遍,并且将笔记整理到博客中,好记性不如烂笔头,同时也在写的过程中也可 ...
- [转]C# and the using Statement in 3 seconds and a bug in Reflector
Using() Statement in 3 seconds and a bug in Reflector The boring, known accross the board definition ...
- java编程思想笔记(第一章)
Alan Kay 第一个定义了面向对象的语言 1.万物皆对象 2.程序是对象的集合,他们彼此通过发送消息来调用对方. 3.每个对象都拥有由其他对象所构成的存储 4.每个对象都拥有其类型(TYpe) 5 ...
- SharpDevelop插件开发手册
SharpDevelop插件开发手册部分内容摘取自:http://www.cnblogs.com/CBuilder的SharpDevelop开发教程 SharpDevelop插件开发手册 第一章 ...
- Knockout 可扩展性
你需要知道的顶级特性 Knockout 最棒的一个特点就是它的可扩展性.Knockout 存在大量的扩展点,包含大量的工具来创建我们的应用程序.许多开发者除了 Knockout 核心库之外没有使用任何 ...
- 在 go/golang语言中使用 google Protocol Buffer
怎么在go语言中实用google protocol Buffer呢? 现在的潮流趋势就是一键搞定,跟ubuntu安装软件一样 go get code.google.com/p/goprotobuf/{ ...
- iOS关于应用内分享
iOS7.0增加了AirDrop功能,可知在未来,手机信息资源的直接分享会越来越重要.而我们在iPhone系统短信点击照片会看到右上角的分享按钮,点击可以弹出一系列的应用菜单,允许用户把这张图片分享到 ...
- Easyui表单验证扩展
简介: 使用Easyui,我们省了好多事情,不用为UI费心,只需要关注业务层面即可,下面是一些常用的验证方面的扩展,收藏下自己用 //重载$.fn.validatebox.defaults.rules ...
- T-SQL的10个好习惯
有关T-SQL的10个好习惯 1.在生产环境中不要出现Select * 这一点我想大家已经是比较熟知了,这样的错误相信会犯的人不会太多.但我这里还是要说一下. 不使用Select *的原因主要不是坊间 ...
