随着avalon的发展壮大,我根据CSDN的统计数字,中国前端大概有1%的人在使用avalon了。
avalon的最大优势是能兼容IE6,并且其API是非常稳定,只是在1.3.7 对ms-duplex的拦截器做了一次改动(但这次改动也向下兼容),1.5中去除avalon.define的旧风格支持,废掉ms-widget指令改成更强大的自定义标签指令。相对于其他MVVM框架来说,是非常的良心。此外,配套是非常完善,尤其是oniui,也支持到IE6。至于对移动端啊,微信啊,支持也非常好,难怪每天加群的人这么多。
不过,一个问题是,avalon没有提供打包机制,虽然官网有教如何用requirejs打包avalon(比如滴滴出行,他们则是用fis3打包avalon ),但也有一些小公司,因为前端团队实力不济,无法实现打包。因此就有了这篇文章了。
本文是使用当今最强大的构建工具webpack实现的,各种看官首先得装上npm。
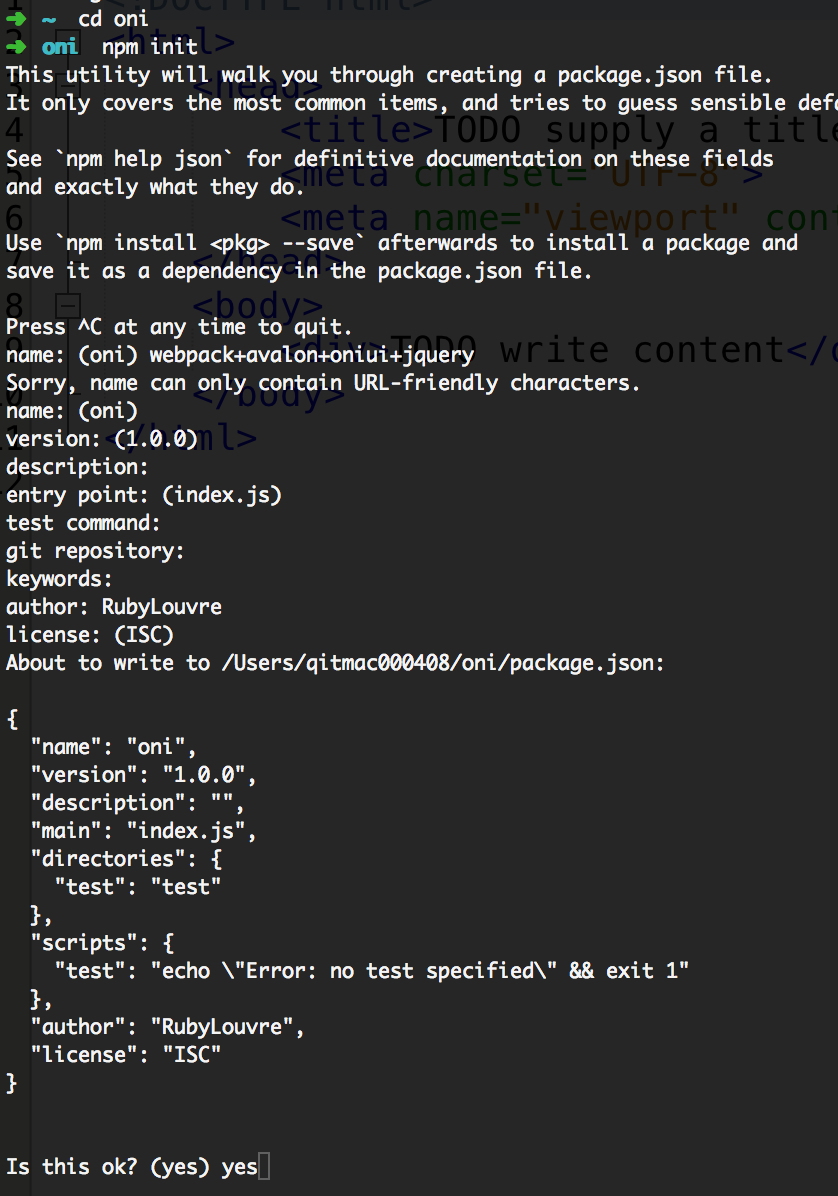
建立一个新工程(我是将此工程起名为oni), 然后用npm初始化它,目的是建立一个package.json文件:

然后全局安装以下东西
$ npm install style-loader css-loader url-loader text-loader -g |
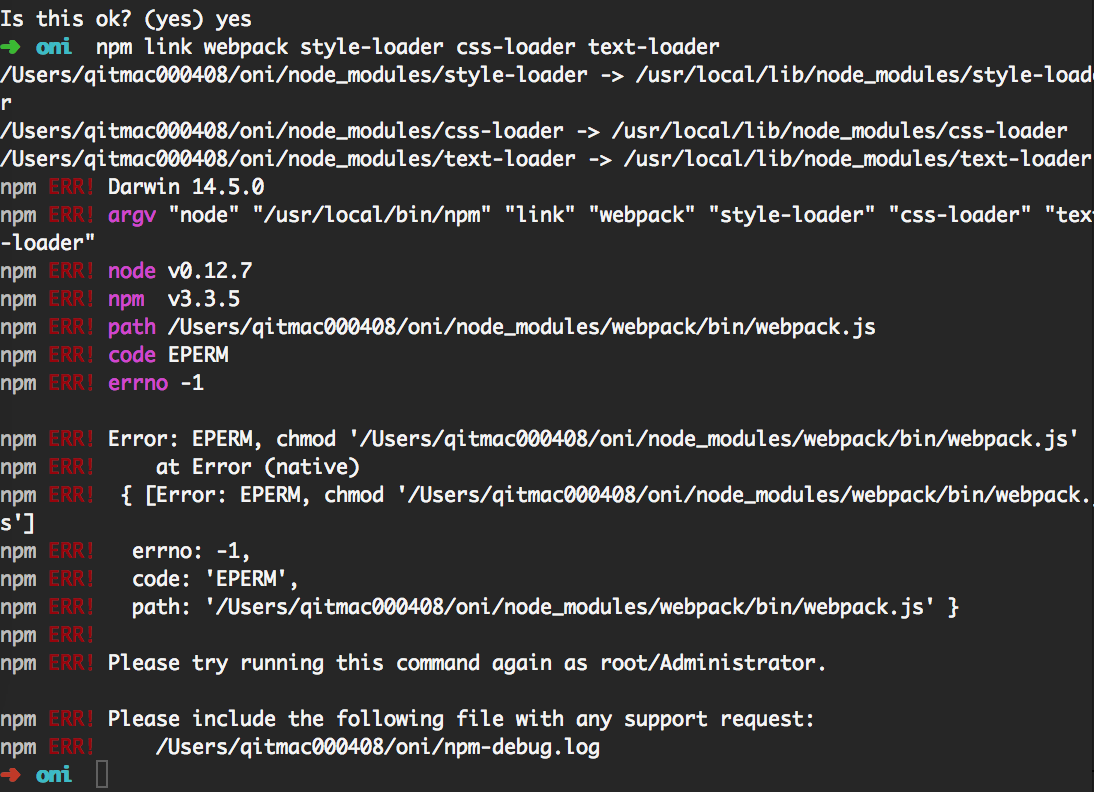
然后再到oni目录下执行npm link命令
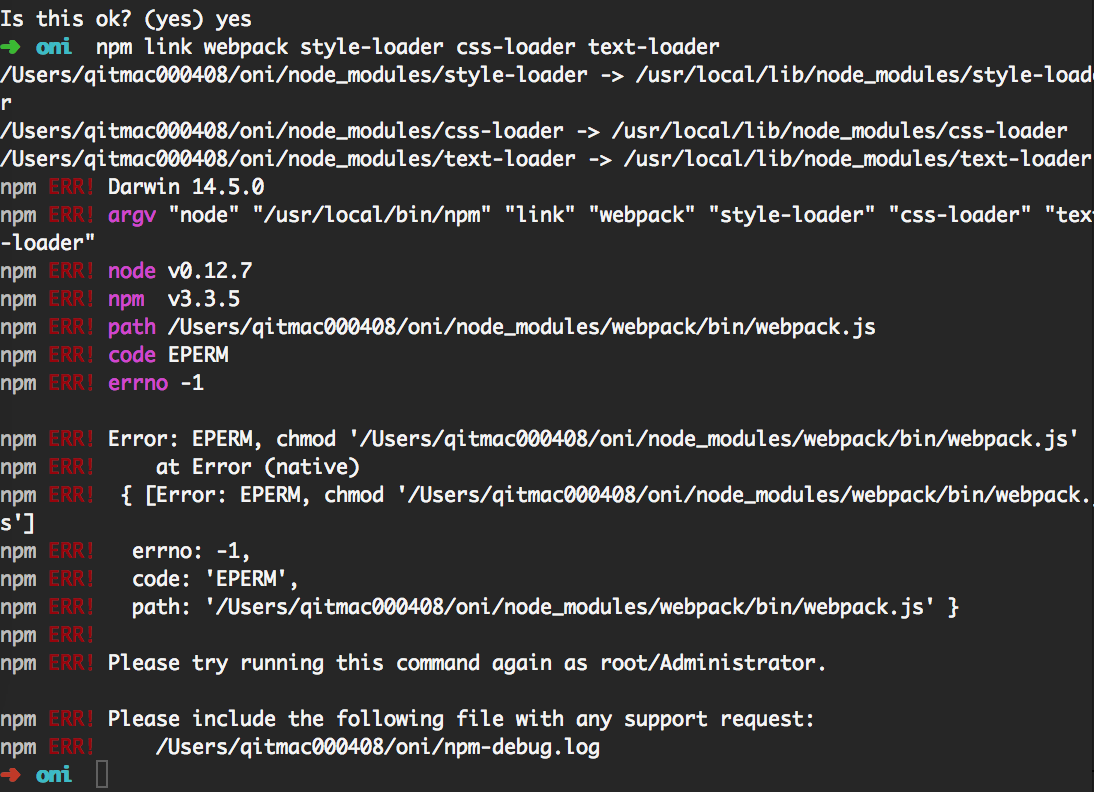
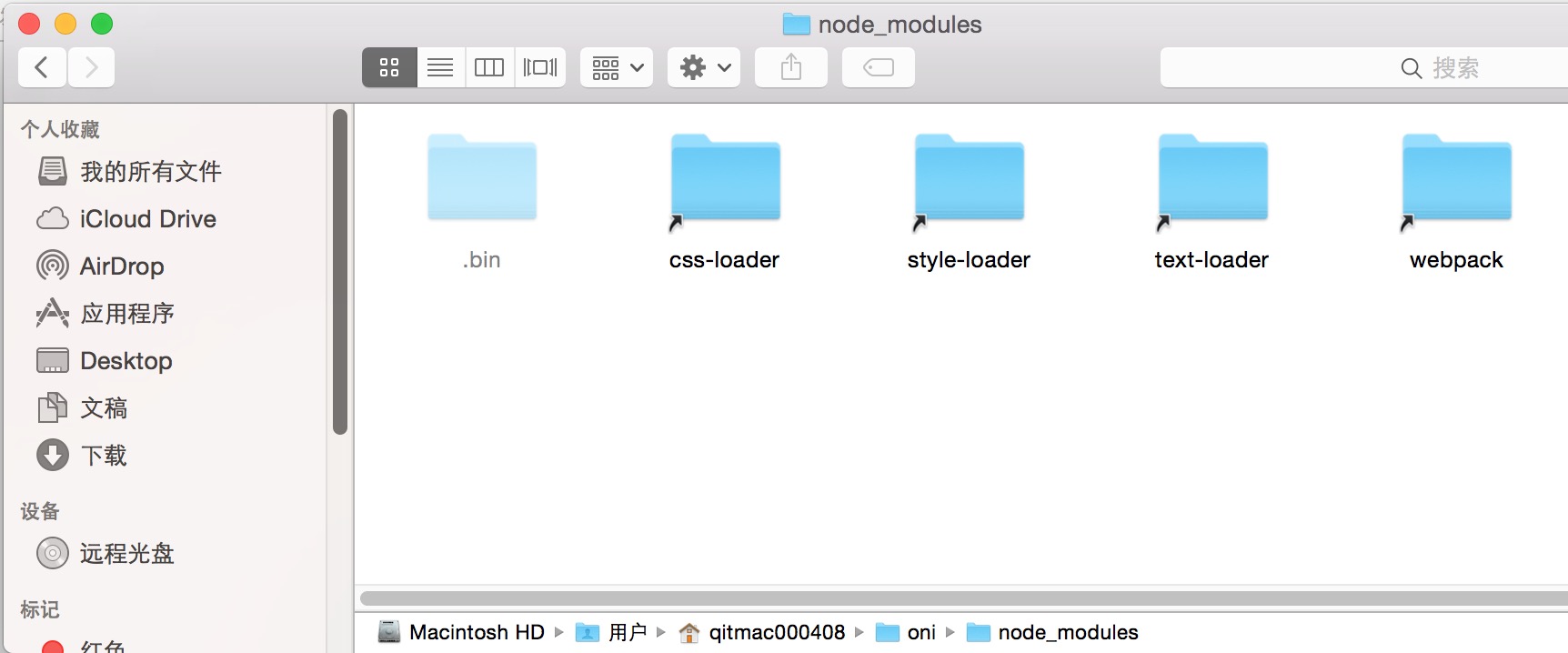
$ npm link webpack style-loader css-loader text-loader |

虽然看似报了一大堆错,但好歹也装上了:

然后 我们安装avalon依赖,由于要用oniui,只能使用1.4.* 版本,并且只能没有加载器的版本(带shim字样的),请到这里下载https://github.com/RubyLouvre/avalon/tree/master/dist ,将里面的avalon.shim.js下载回来,放到dev/avalon目录下。
然后 我们开始装oniui。oniui是一个庞大的UI库,为了满足去哪儿各条业务线千奇百计的需求,组件非常丰富,功能强大无比! 我们没有必要将它们全部装上。我们可以在这里(https://github.com/RubyLouvre/avalon.oniui)一览其全貌,挑选自己需要的组件(readme里有中文名)
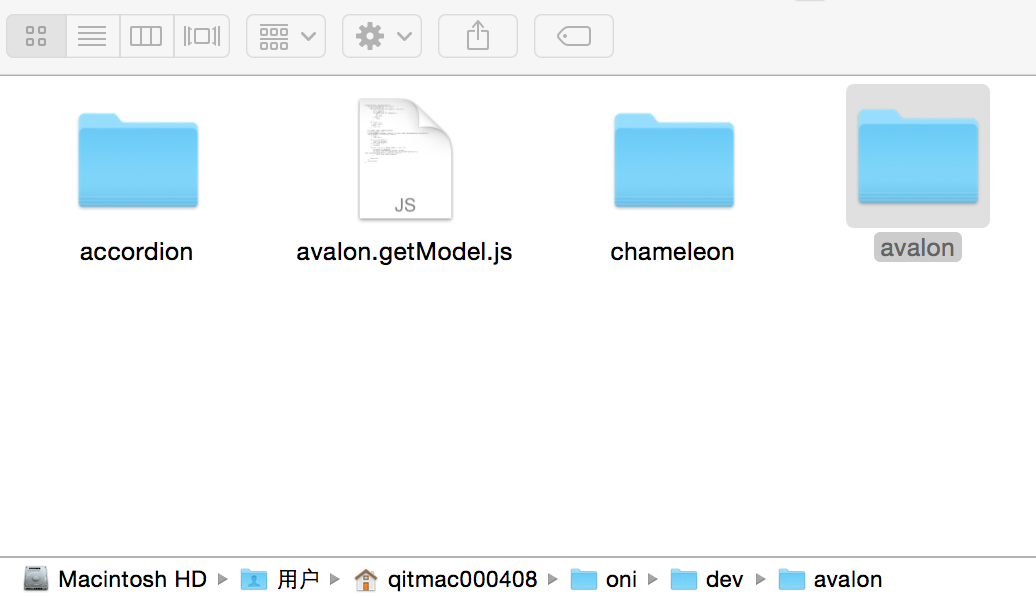
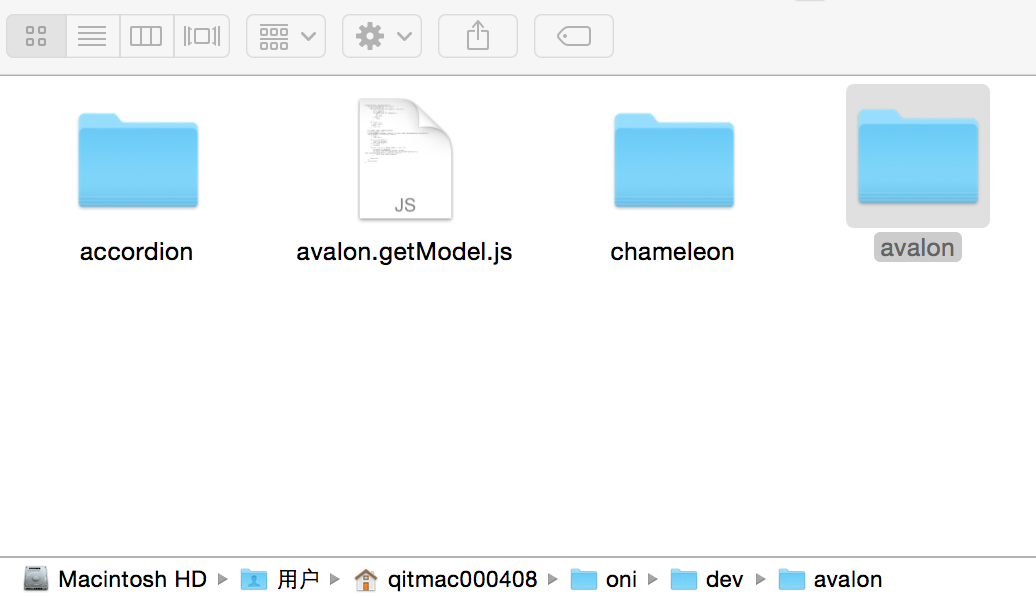
比如,我们用手风琴(accordion)组件,那么打开里面的avalon.accordion.js的源码,看其依赖情况:

会发现它依赖于avalon.getModel.js,这是在它的上级目录;还有它的模板文件,与它同目录; 还有一些样式。accordion的目录下有许多东西,为了节省时间,我们可以全部拷下来放到dev目录下。

然后 我们在oni的根目录下建立webpack的配置文件webpack.package.js,内容如下:
var webpack = require("webpack"); |
var path = require("path"); |
entry: "./dev/index", //我们开发时的入口文件 |
output: {path: path.join(__dirname, "dist"), filename: "bundle.js"}, //页面引用的文件 |
{test: /\.css$/, loader: 'style-loader!css-loader'} |
extensions: ['.js',"",".css"], |
avalon: './avalon/avalon.shim',//在正常情况下我们以CommonJS风格引用avalon,以require('avalon') |
"../avalon": './avalon/avalon.shim'//由于oniui都以是../avalon来引用avalon的,需要在这里进行别名 |
dev下的index.js是这样的:
var avalon = require("avalon") |
require("./accordion/avalon.accordion") |
'content': '正文1<p>fasdfsdaf</p>' |
accordionClass: "oni-accordion-customClass", |
onBeforeSwitch: function() { |
avalon.log("onBeforeSwitch callback"); |
avalon.log("onSwitch callback"); |
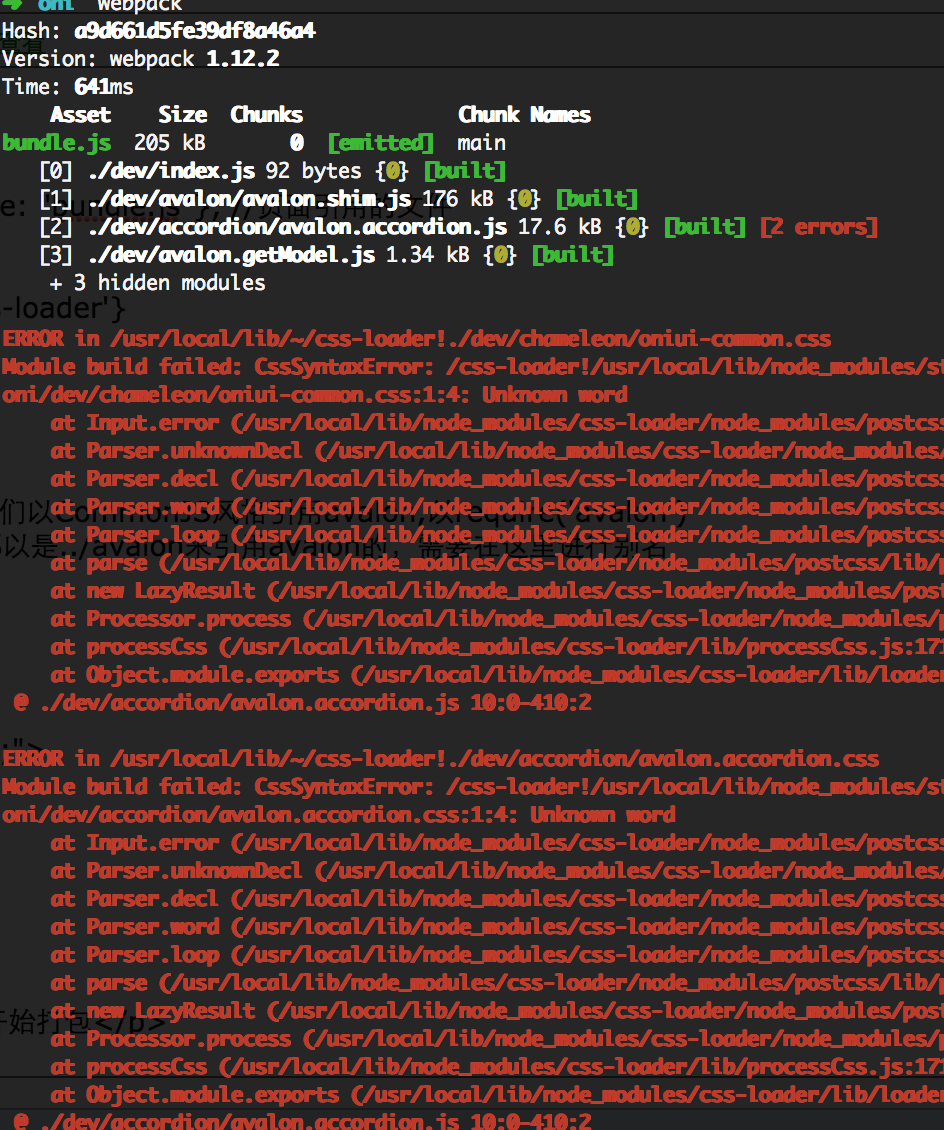
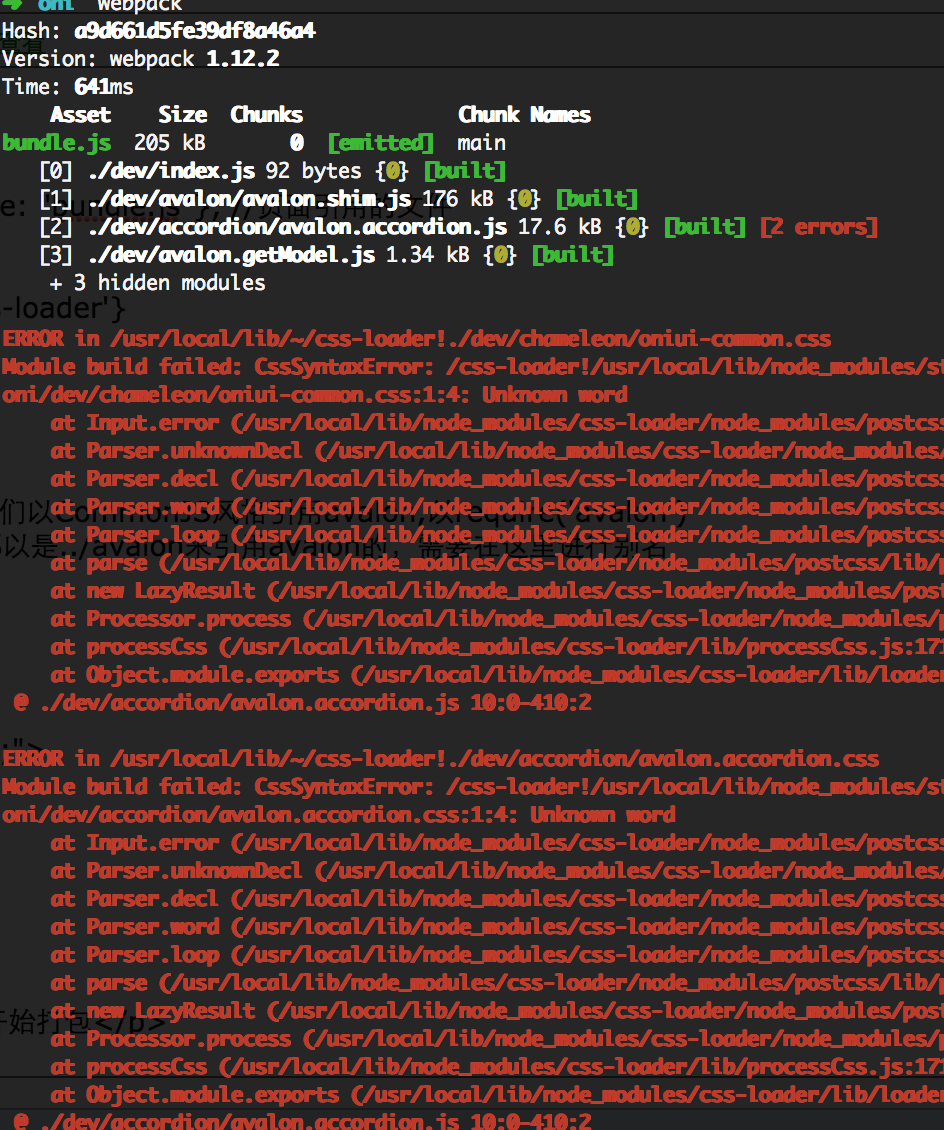
然后我们在控制台下,定位到oni目录下,输入webpack开始打包,报了一堆错误

其实我对webpack也不怎么熟,主要是参考如下中文教程开始玩的
我思度一下,估计没有像我这样混用CommonJS与AMD两种风格,问题是出在加载CSS上,难道正则有问题吗?试了好久,没有办法,自己写预加载器,从avalon.accordion的源码中干掉css!字样。
具体过程如下,在oni/node_modules目录下建立一个amdcss-loader目录,结构如下:

package.json内容如下(这个不能少)
"description": "Webpack的预处理器,处理AMD风格的模块依赖列表中的css!字符串", |
"test": "echo \"Error: no test specified\" && exit 1" |
index.js内容如下:
module.exports = function (source) { |
this.cacheable && this.cacheable(); |
source = source.replace(/css\!/g, "") |
this.callback(null, source); |
将webpack.config.js修改如下:
var webpack = require("webpack"); |
var path = require("path"); |
entry: './dev/index', //我们开发时的入口文件 |
output: {path: path.join(__dirname, "dist"), filename: "bundle.js"}, //页面引用的文件 |
{test: /\.css$/, loader: 'style-loader!css-loader'} |
{test: /\.js$/, loader: "amdcss-loader"} |
extensions: ['.js', "", ".css"], |
avalon: './avalon/avalon.shim', //在正常情况下我们以CommonJS风格引用avalon,以require('avalon') |
"../avalon": './avalon/avalon.shim'//由于oniui都以是../avalon来引用avalon的,需要在这里进行别名 |
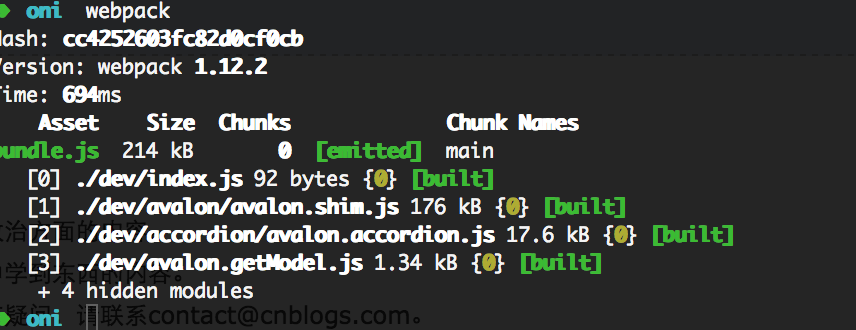
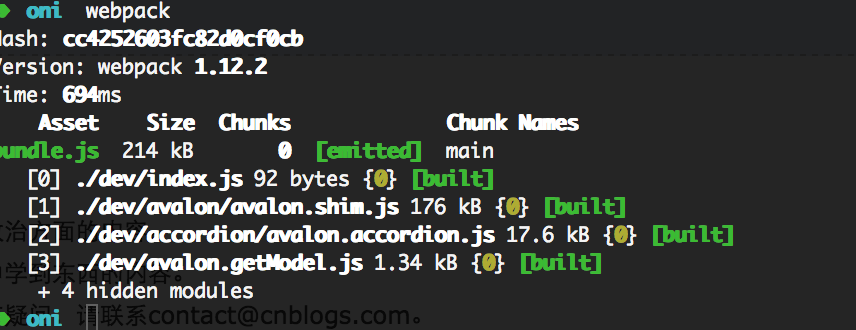
再打包就成功了!

好了,我们需要一个页面看一下效果。oniui目录下,建立一个index.html
<title>TODO supply a title</title> |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> |
<script src="dist/bundle.js"></script> |
<body ms-controller="test"> |
<div ms-widget="accordion,$,$opts"></div> |
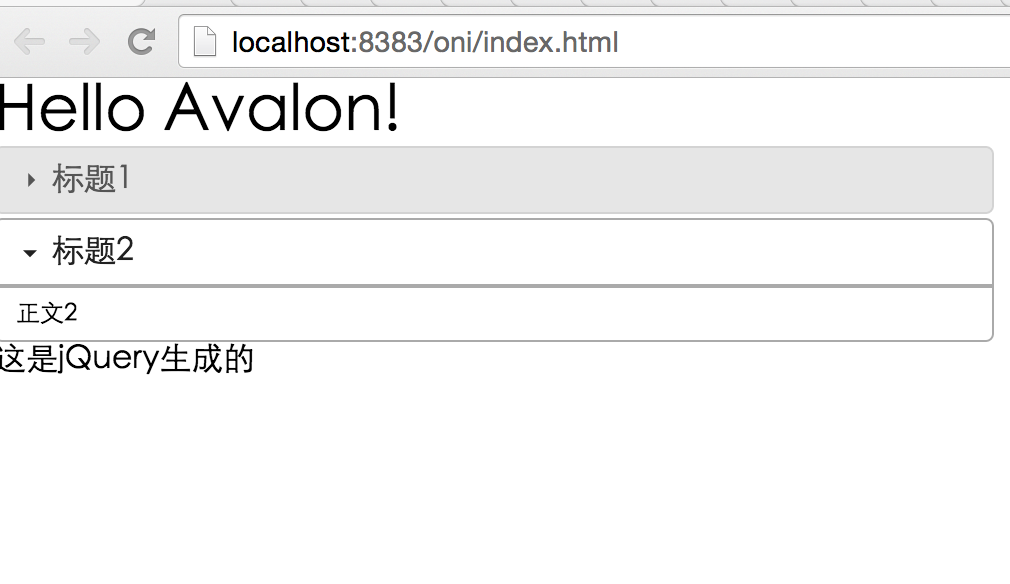
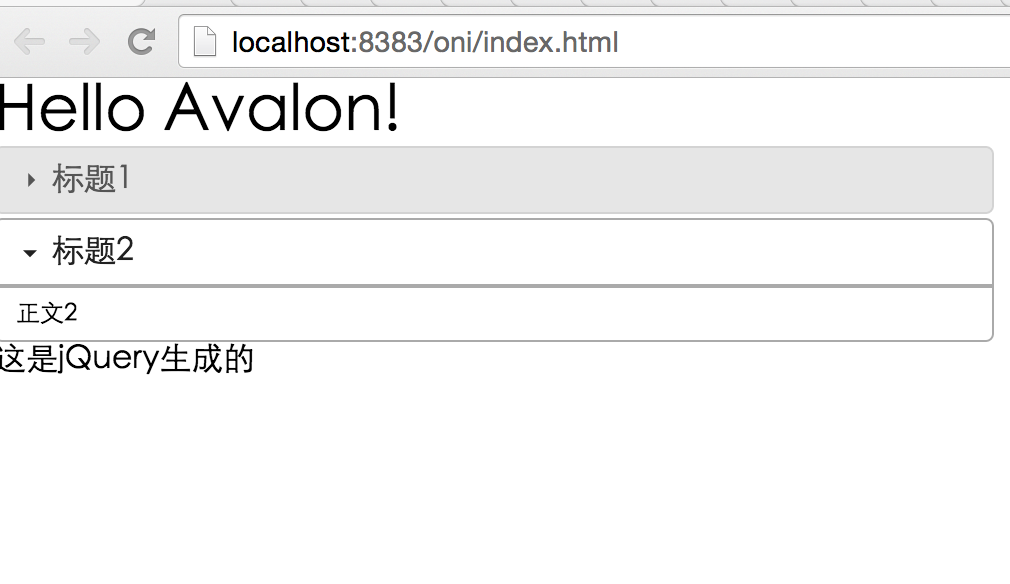
然后打开你的页面就行看到效果了(我是使用netBeans直接运行,大家也可以试一下webpack-dev-server)

我们再看一下如何结合jquery一起使用,jquery我们还是使用兼容IE6的版本,可以到这里下回来,放到dev/jquery目录下!
我们继续修改webpack.config.js
var webpack = require("webpack"); |
var path = require("path"); |
entry: './dev/index', //我们开发时的入口文件 |
output: {path: path.join(__dirname, "dist"), filename: "bundle.js"}, //页面引用的文件 |
{test: /\.css$/, loader: 'style-loader!css-loader'} |
{test: /\.js$/, loader: "amdcss-loader"} |
extensions: ['.js', "", ".css"], |
jquery: "./jquery/jquery.js", |
avalon: './avalon/avalon.shim', //在正常情况下我们以CommonJS风格引用avalon,以require('avalon') |
"../avalon": './avalon/avalon.shim'//由于oniui都以是../avalon来引用avalon的,需要在这里进行别名 |
然后修改dev/index.js
var avalon = require("avalon") |
require("./accordion/avalon.accordion") |
var $ = require("jquery") |
'content': '正文1<p>fasdfsdaf</p>' |
accordionClass: "oni-accordion-customClass", |
onBeforeSwitch: function() { |
avalon.log("onBeforeSwitch callback"); |
avalon.log("onSwitch callback"); |
$("<div>这是jQuery生成的</div>").appendTo("body") |
重新运行webpack命令,jquery就打包进去!

不过,我其实不希望大家将jquery与avalon都打包进去的,因为这两个库比较常用,几乎每个页面都有,建立放到CDN中,用script独立引入。详见 《Webpack 性能优化 (一)(使用别名做重定向)》一文。
至此,本文完毕。我是希望avalon社区能使用更强大的工具进行打包,而不是用requriejs之流了
- webpack打包avalon+mmRouter
这是上一篇<webpack打包avalon+oniui+jquery>的姐妹篇,avalon 的高级应用篇.大家要知道,现在最流行的网页架构就是SPA,SPA能提高用户体验.用户许多数据都 ...
- webpack打包avalon+oniui+jquery
随着avalon的发展壮大,我根据CSDN的统计数字,中国前端大概有1%的人在使用avalon了. avalon的最大优势是能兼容IE6,并且其API是非常稳定,只是在1.3.7 对ms-duplex ...
- 使用webpack打包ThinkPHP的资源文件
使用webpack打包ThinkPHP的资源文件 利用自己的空余时间一直在维护http://www.wx2share.com这个小网站,全是一个人在弄,由于只租得起虚拟空间,所以后台采用了简单方便的T ...
- 【原】使用webpack打包的后,公共请求路径的配置问题
在我们公司,和后台接接口时,公共的请求路径我们是单独抽出来的,放在一个独立的public.js中,在public.js中存入那个公共变量 公共变量是这样 在其他地方使用ajax时,我们就这样使用 这种 ...
- Webpack打包进阶
说在前面 由于使用了React直出,页面各项性能指标使人悦目.本篇将深入探讨目前PC部落所采用webpack打包优化策略,以及探讨PC部落并未使用的 webpack Code Splitting 代码 ...
- 基于ES6模块标准通过webpack打包HTM5项目
本篇主要演示通过webpack打包phaser项目,webpack安装方法在此处就不一一赘述了 经常用phaser来写html5游戏的朋友可能会发现,当游戏场景比较多时,如果都写在一个js文件中那么将 ...
- webpack 打包成功,但是css不起作用
问题: webpack 打包成功,但是css不起作用 问题分析/解决: 原因有以下几种 使用了webpack2的语法规则不正确; webpack2要求必须写-loader; 可能是只写了css-loa ...
- 14.如何解决使用webpack打包之后,font-awsome路径不对的问题,终极解决方法
问题描述: 使用webpack打包vue项目,使用font-awsome字体,发现打包之后,font-awsome图标不显示,报错为路径不对 看了下打包的路径,的确路径不对,打包之后font-awso ...
- webpack学习--创建一个webpack打包流程
创建一个webpack打包流程 首先安装webpack插件 mkdir webpack-demo && cd webpack-demo npm init -y npm install ...
- SQL Server 2008备份数据库失败,拒绝访问的原因
原文:SQL Server 2008备份数据库失败,拒绝访问的原因 备份数据到特定目录是出现拒绝访问,然后测试备份到C盘根目录正常. 查了下原因: 是因为那个目录没有Authenticated Use ...
- 从头来之【图解针对虚拟机iOS开发环境搭建】 (转)
1.下载Mac OSX10.9. 点击下载 2.下载VMware Workstation 10,点击下载,网页中包含序列号.安装VM. 3.VM10-MacOS补丁.用于创建苹果虚拟机. 安装VM就不 ...
- wamp mysql 创建主从数据库
这跟你是不是wmap没有关系的, wamp是一个集成环境,只是一次性帮你创建一个web服务器而已 下面给你些配置 一.登录Master服务器,修改my.ini ,添加如下内容: [wampmysqld ...
- java 类 及其 执行过程
java 类 命名 java类文件中 只能有一个公开类 且 公开类类名与当前类文件的文件名一致 方法如果使用了static修饰,那么此方法是类方法,可以 类名.方法名 使用. 你的main方法在同 ...
- pygame系列_箭刺Elephant游戏
这个游戏原名为:Chimp,我们可以到: http://www.pygame.org/docs/tut/chimp/ChimpLineByLine.html 获取到源码和详细的源码讲解 下面是我对游戏 ...
- matlab 2014a 改为英文版本号
1. 在 Matlab 的安装目录以下找到例如以下的路径,X:\MATLAB\R2014a\java\jar,当中 X 为安装盘符,这个不用过多解释了,然后找到目录 zh_CN.此目录就是中文界面的语 ...
- HTTP Status 500 - Request processing failed; nested exception is org.springframework.jdbc.BadSqlGram
HTTP Status 500 - Request processing failed; nested exception is org.springframework.jdbc.BadSqlGram ...
- 很实用的FTP操作类
using System; using System.Net; using System.Net.Sockets; using System.Text; using System.IO; using ...
- 使IIS Express支持其他网络客户端访问
今天尝试利用Android客户端Web浏览器访问VS2012 IIS Express调试中的Web应用,发现这个IIS Express仅支持localhost主机名地址访问. 上网搜索找到解决方案,几 ...
- JavaScript实现的购物车效果-效果好友列表
JavaScript实现的购物车效果.当然,可以在许多地方使用这种效果.朋友的.例如,在选择.人力资源模块,工资的计算,人才选拔等..下面来看一下班似有些车效果图: watermark/2/text/ ...