那些年踩过的坑之:first-child伪类选择器

:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。——w3school
嗯,乍一看好像说的不是很明白,因此这个选择器很容易让人误解,通常会有两种误解:
误解一:认为E:first-child选中E元素的第一个子元素。
误解二:认为E:first-child选中E元素的父元素的第一个E元素。
你是不是也曾这样理解这个选择器或者现在仍然这样理解?以上两种理解都是错误的,为了证明上面两种理解是错的,看看下面的实例
<!--误解一-->
<style>
div:first-child{color: red;}
</style> <div class="demo">
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
</div>
效果是这样的:

很明显,照第一种理解,应该只有第一个a元素字体颜色变红,然而事实上全部变红了。
<!--误解二-->
<style>
div a:first-child{color: red;}
</style> <div class="demo">
<p>一个段落</p>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
</div>
效果是这样的:

照第二种理解,div里的第一个a元素字体应该是红色的,事实证明这种理解也是错的。
OK,正确的理解应该是:只要E元素是它的父级的第一个子元素,就选中。它需要同时满足两个条件,一个是“第一个子元素”,另一个是“这个子元素刚好是E”。
<style>
span:first-child{color: red;}
p:first-child{color: blue;} /*p元素的父元素的第一个子元素是div而不是p元素,因此该样式不起作用*/
i:first-child{color: orange;}
</style> <div class="demo">
<div>.demo的第一个子元素是div</div>
<!--第一个span元素是它的父级P元素的第一个span,颜色变红色-->
<p><span>第一个span</span>第一个段落P<span>第二个span</span></p>
<!--第一个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第一个i元素</i></p>
<!--第二个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第二个i元素</i></p>
<p>一个链接</p>
</div>
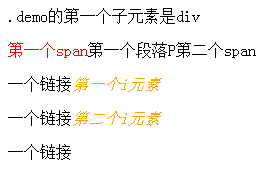
效果:

类似容易误解的结构选择器还有:nth-child()、:nth-last-child、:only-child,在平时的开发中需要注意一下。
By:王美建 from:http://www.cnblogs.com/wangmeijian/
那些年踩过的坑之:first-child伪类选择器的更多相关文章
- 项目中踩过的坑之-sessionStorage
总想写点什么,却不知道从何写起,那就从项目中踩过的坑开始吧,希望能给可能碰到相同问题的小伙伴一点帮助. 项目情景: 有一个id,要求通过当前网页打开一个新页面(不是当前页面),并把id传给打开的新页面 ...
- web开发实战--弹出式富文本编辑器的实现思路和踩过的坑
前言: 和弟弟合作, 一起整了个智慧屋的小web站点, 里面包含了很多经典的智力和推理题. 其实该站点从技术层面来分析的话, 也算一个信息发布站点. 因此在该网站的后台运营中, 富文本的编辑器显得尤为 ...
- "开发路上踩过的坑要一个个填起来————持续更新······(7月30日)"
欢迎转载,请注明出处! https://gii16.github.io/learnmore/2016/07/29/problem.html 踩过的坑及解决方案记录在此篇博文中! 个人理解,如有偏颇,欢 ...
- 【转载】Fragment 全解析(1):那些年踩过的坑
http://www.jianshu.com/p/d9143a92ad94 Fragment系列文章:1.Fragment全解析系列(一):那些年踩过的坑2.Fragment全解析系列(二):正确的使 ...
- Redis Cluster踩过的坑
Redis Cluster踩过的坑请参考如下链接:http://www.iteye.com/blogs/subjects/Redis_Cluster_Devops
- 第八篇:web之前端踩的一些坑
前端踩的一些坑 前端踩的一些坑 本节内容 事件代理 清除标签的所有事件 bootstrap的模态框自定义方法 ajax在django里面实现post提交 ajax提交数据嵌套 1.事件代理 之前写 ...
- 使用ffmpeg视频编码过程中踩的一个坑
今天说说使用ffmpeg在写视频编码程序中踩的一个坑,这个坑让我花了好多时间,回头想想,非常多时候一旦思维定势真的挺难突破的.以下是不对的编码结果: ...
- 《C++之那些年踩过的坑(二)》
C++之那些年踩过的坑(二) 作者:刘俊延(Alinshans) 本系列文章针对我在写C++代码的过程中,尤其是做自己的项目时,踩过的各种坑.以此作为给自己的警惕. 今天讲一个小点,虽然小,但如果没有 ...
- 《C++之那些年踩过的坑(三)》
C++之那些年踩过的坑(三) 作者:刘俊延(Alinshans) 本系列文章针对我在写C++代码的过程中,尤其是做自己的项目时,踩过的各种坑.以此作为给自己的警惕. [版权声明]转载请注明原文来自:h ...
随机推荐
- Atitit.dwr3 不能显示错误具体信息的解决方式,控件显示错误具体信息的解决方式 java .net php
Atitit.dwr3 不能显示错误具体信息的解决方式,控件显示错误具体信息的解决方式 java .net php 1. Keyword/subtitle 1 2. 使用dwr3的异常convert处 ...
- linux环境 :Linux 共享库LIBRARY_PATH, LD_LIBRARY_PATH 与ld.so.conf
参考: 1. Linux 共享库:LD_LIBRARY_PATH 与ld.so.conf Linux环境变量名,该环境变量主要用于指定查找共享库(动态链接库)时除了默认路径之外的其他路径.(该路径在默 ...
- Cookie例子
马士兵老师的~~ cookie是服务器将信息保存在客户端的一个表示方式 名-值 服务器只能写入文档文件 每个浏览器都有唯一的标识号 且每个浏览器只允许访问与自身相关的cookie的内容 cookie分 ...
- 静态代码检查工具 cppcheck 的使用(可分别集成到VS和QT Creator里)
CppCheck是一个C/C++代码缺陷静态检查工具.不同于C/C++编译器及其它分析工具,CppCheck只检查编译器检查不出来的bug,不检查语法错误.所谓静态代码检查就是使用一个工具检查我们写的 ...
- Sencha app build 出现 missing name after . operator 问题
此问题是在使用sencha app build命令后出现得 主要是 YUI Compressor压缩的时候,代码中出现了delete, interface之类的keyword导致的. 此时能够在Web ...
- Selenium HtmlUnitDriver 多浏览器的支持
1.HtmlUnitDriver WebDriver包括一个基于HtmlUnit的无界面实现,称为HtmlUnitDriver,即使用HtmlUnit时并不会打开真实的浏览器,而是在内存中执行代码,因 ...
- HDU 4974 A simple water problem(贪心)
HDU 4974 A simple water problem pid=4974" target="_blank" style="">题目链接 ...
- MFC 直线 虚线 折线 圆 椭圆 矩形 弧形
****Dlg.h头文件加入: //为project加入画笔.点变量数组 public: CPen m_pen[5]; CPoint m_point[5]; public: void DrawLine ...
- 不同数据库oracle mysql SQL Server DB2 infomix sybase分页查询语句
在不同数据库中的使用的分页查询语句: 当前页:currentpage 页大小:pagesize 1. Oracle数据库 select * from (select A.*,rownum rn fro ...
- Spring中的FactoryBean
从SessionFactory说起: 在使用SSH集成开发的时候,我们有时候会在applicationContext.xml中配置Hibernate的信息,以下是配置SessionFactory的一段 ...
