jQuery实现表格行的动态增加与删除
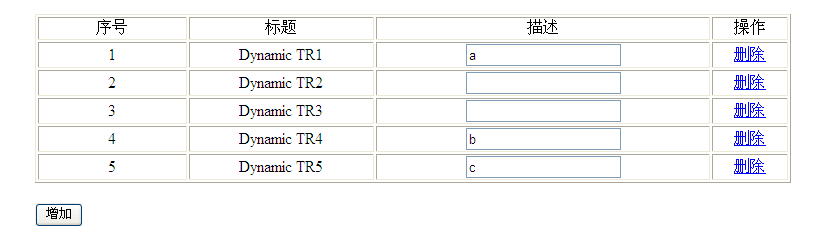
删除之前
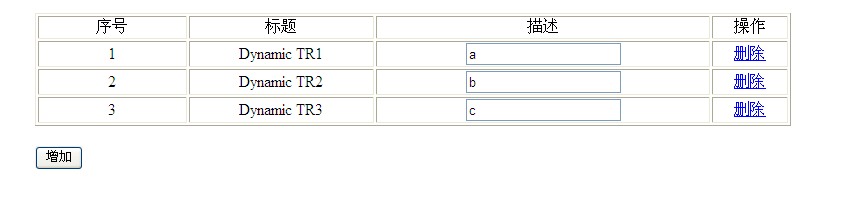
删除2行后:
1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script type="text/javascript" src="jquery-1.3.1.js"></script><title></title><script>
8 $(document).ready(function(){
9 //<tr/>居中
10 $("#tab tr").attr("align","center");
11
12 //增加<tr/>
13 $("#but").click(function(){
14 var _len = $("#tab tr").length;
15 $("#tab").append("<tr id="+_len+" align='center'>"
16 +"<td>"+_len+"</td>"
17 +"<td>Dynamic TR"+_len+"</td>"
18 +"<td><input type='text' name='desc"+_len+"' id='desc"+_len+"' /></td>"
19 +"<td><a href=\'#\' onclick=\'deltr("+_len+")\'>删除</a></td>"
20 +"</tr>");
21 })
22 })
23
24 //删除<tr/>
25 var deltr =function(index)
26 {
27 var _len = $("#tab tr").length;
28 $("tr[id='"+index+"']").remove();//删除当前行
29 for(var i=index+1,j=_len;i<j;i++)
30 {
31 var nextTxtVal = $("#desc"+i).val();
32 $("tr[id=\'"+i+"\']")
33 .replaceWith("<tr id="+(i-1)+" align='center'>"
34 +"<td>"+(i-1)+"</td>"
35 +"<td>Dynamic TR"+(i-1)+"</td>"
36 +"<td><input type='text' name='desc"+(i-1)+"' value='"+nextTxtVal+"' id='desc"+(i-1)+"'/></td>"
37 +"<td><a href=\'#\' onclick=\'deltr("+(i-1)+")\'>删除</a></td>"
38 +"</tr>");
39 }
40
41 }
42</script></head><body>
45
46 <table id="tab" border="1" width="60%" align="center" style="margin-top:20px">
47 <tr>
48 <td width="20%">序号</td>
49 <td>标题</td>
50 <td>描述</td>
51 <td>操作</td>
52 </tr>
53 </table>
54 <div style="border:2px;
55 border-color:#00CC00;
56 margin-left:20%;
57 margin-top:20px">
58 <input type="button" id="but" value="增加"/>
59 </div></body></html>
jQuery实现表格行的动态增加与删除的更多相关文章
- jQuery实现表格行的动态增加与删除(改进版)
之前写过一个简单的利用jQuery实现表格行的动态增加与删除的例子,有些人评论说"如果表格中是input元素,那么删除后的东西都将自动替换,这样应该是有问题的,建议楼主改进!",故 ...
- jQuery实现表格行的动态增加与删除 序号 从 1开始排列
<table id="tab" border="1" width="60%" align="center" sty ...
- jquery实现表格行的动态增加和删除
$("#Addmaterial").click(function () {//Addmaterial是增加按钮的ID $("#tab tr").attr(&qu ...
- jquery动态增加或删除tr和td【实际项目】
难点: (1)动态增加.删除tr和td (2)每天tr和td都有下标,且下标要动态变化, (3)tr和td为什么下标不能随便写,原因是此处需要把所有tr中的数据以list的形式发送到后台对象中,所有每 ...
- jQuery实现表格行上移下移和置顶
jQuery实现表格行上移下移和置顶 我们在操作列表数据的时候,需要将数据行排列顺序进行调整,如上移和下移行,将行数据置顶等,这些操作都可以在前端通过点击按钮来完成,并且伴随着简单的动态效果,轻松实现 ...
- JQuery实现表格行的上移、下移、删除、增加
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%&g ...
- jquery更改表格行顺序实例
使用jquery写的更改表格行顺序的小功能 表格部分: 复制代码代码如下: <table class="table" id="test_table"> ...
- hdfs以及hbase动态增加和删除节点
一个知乎上的问题:Hbase的Region server和hadoop的datanode是否可以部署在一台服务器上?如果是的话,二者是否是一对一的关系?部署在同一台服务器上,可以减少数据跨网络传输的流 ...
- 使用jquery扩展表格行合并方法探究
1.前言 最近项目中用到一个表格中对于相同内容的数据进行行合并的需求,本来想从网上找个现成的,省的自己再造轮子.于是就开始谷歌了...不过在搜索的过程中,发现找到的工具类很多都有一个前提,就是该表格中 ...
随机推荐
- use grep & awk to get ed2k links in the webpage
in cygwin grep "href=\"ed2k" c.htm |awk -F '\"' '{print $2}' >ed2k.txt
- Android 让他们自己控制开发的定义(一个)
作为一个创意开发.或软件UI设计要求比较高,你经常会遇到的情况来圣安德鲁斯控制不符合您的需求.这样的时候.件.同一时候.安卓也同意你去继承已经存在的控件或者实现你自己的控件以便优化界面和创造更加丰富的 ...
- poj 1456 Supermarket(并查集维护区间)
题意:有一些货物,每一个货物有价值和卖出的截至日期,每天能够卖一个货物,问能卖出的最大价值是多少. 思路:算法不难想到,按价值降序排列.对于每一件货物,从deadline那天開始考虑.假设哪天空 ...
- row_number()、rank()、dense_rank()、ntile()
原文:row_number().rank().dense_rank().ntile() SQL2005中row_number()等函数的用法 2005比2000新增了几个函数,分别是row_numbe ...
- GMSK调制仿真
GMSK 调制的的原理非常简单. 就是MSK调制前进行Gauss滤波. 在实现中有这样的方法,首先产生高斯系数,对称的上升陂和下降陂系数.输入一个符号,进行上采样,经过高斯滤波器,滤波器的输出做有符号 ...
- (大数据工程师学习路径)第四步 SQL基础课程----其他(基础练习到此为止)
一.准备 在正式开始本内容之前,需要先从github下载相关代码,搭建好一个名为mysql_shiyan的数据库(有三张表:department,employee,project),并向其中插入数据. ...
- Delphi 3D Glscene安装
GLScene开源库Delphi基于提供OpenGL的3D框架.由GLScene组件,您可以轻松地创建和渲染你的3D幕后.令人奇怪的是,.对于这样一个很好的开源库.该网络无法找到完整的安装说明,甚至G ...
- 如何用Excel直接查询Oracle中的数据(转)
将Oracle中查询的数据保存为Excel文件,通常使用的是PL/SQL Developer. 其实,Excel可直接写SQL语句查询Oracle中数据,在这里,用到ODBC驱动.详细步骤如下: 一. ...
- Nyoj 一笔画问题(图论)
描述 zyc从小就比较喜欢玩一些小游戏,其中就包括画一笔画,他想请你帮他写一个程序,判断一个图是否能够用一笔画下来. 规定,所有的边都只能画一次,不能重复画. 输入 第一行只有一个正整数N(N&l ...
- linux_shell_获取日期相关
shell里直接调用系统变量 获取当天日期`date +%Y%m%d` 获取昨天日期`date -d yesterday +%Y%m%d` 获取前天日期`date -d -2day +%Y%m%d` ...
