从零开始学Axure原型设计(高级篇)
如果你熟悉了Axure的部件库,那么你可以得心应手地画出心目中产品的线框图;如果你会用Axure的母版、动态面板功能,那么你应该能够画出一些简单网站的原型图;但只有你精通了Axure的条件逻辑、变量、函数等高级交互,才能将心中的产品形态恣意地通过这款软件表现出来。
下面小喵就给大家仔细梳理一下Axure的高级交互内容,以及如何运用Axure这款软件自带的界面规范文档来提高交付的原型在开发和设计阶段的精准度。
虽然标题用的是高级篇,其实是相对于入门篇和进阶篇而言的,没有大家想象的那么『高级』和复杂。
条件生成器
条件逻辑
if (condition 1) {
当 condition 1 为 true 时执行的动作};
else if (condition 2) {
当 condition 2 为 true 时执行的动作};
else {
当 condition 1 和 condition 2 都不为 true 时执行的动作};在Javascript语言中的if-then-else语句是最常见的条件逻辑。
And和Or是条件运算符,用于连接两个或两个以上的句子。
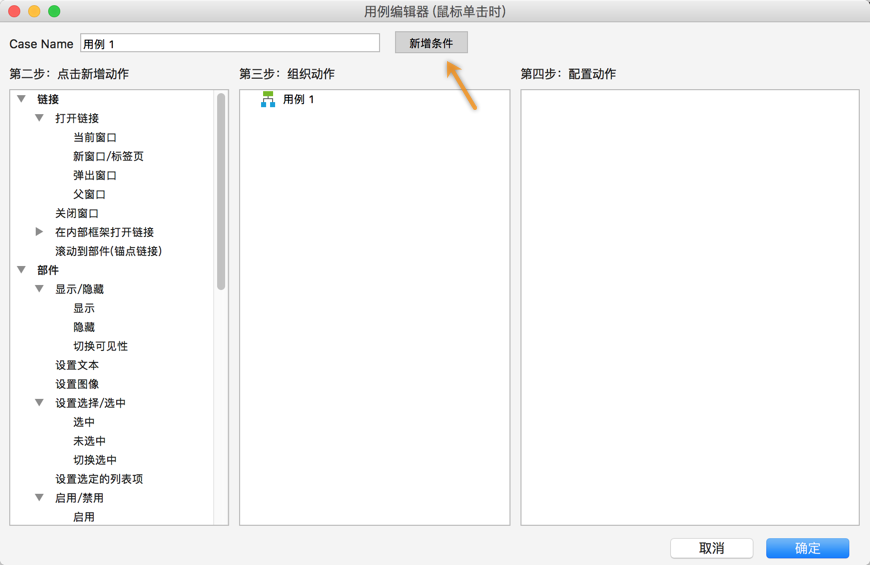
新增条件
在用例编辑器顶部有『新增条件』的选项,点击后进入条件生成器。

新增条件
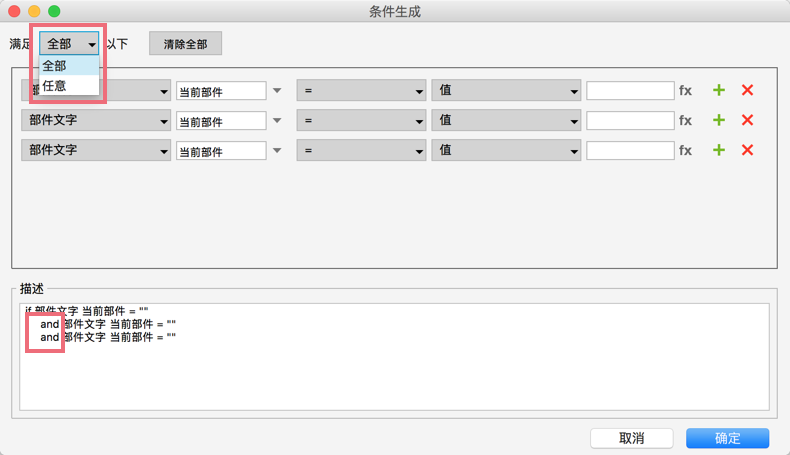
当我们进入条件生成器对话框时,首先看到的是满足以下『全部』或『任意』一个条件,在描述框中我们可以看到,如果选择『全部』则是『And』,如果选择『任意』则是『Or』。

条件生成器的多个条件控制
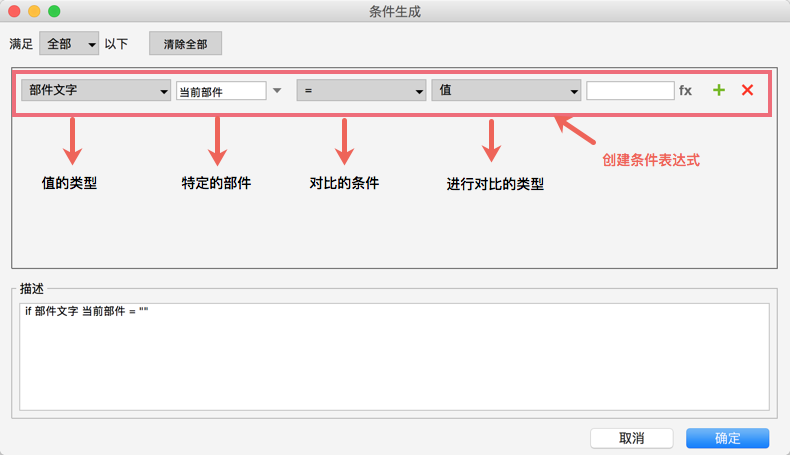
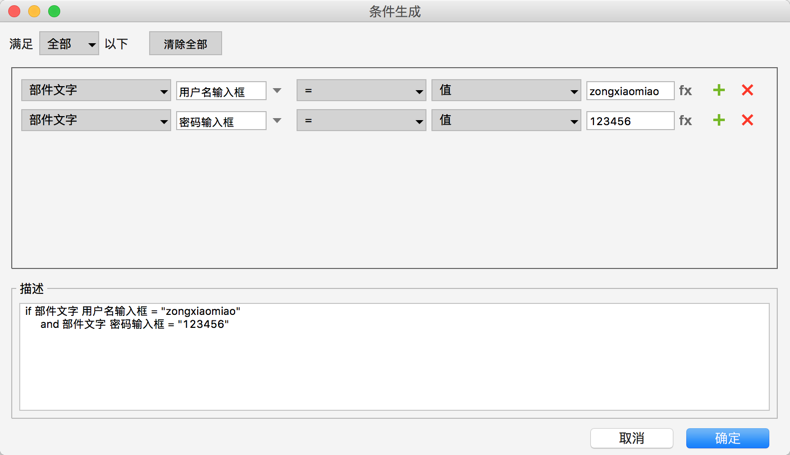
条件生成器允许用户创建条件表达式,将你需要满足的条件通过填空的形式告诉Axure,如下图:

条件生成器和可创建的表达式
其中,值的类型包括:
| 值的类型 | 描述 |
|---|---|
| 值(Value) | 文本或数字的值或变量 |
| 变量值(Value of Variable) | 存储在变量中的当前值 |
| 变量值长度(Length of Variable Value) | 一个变量的值的字符数 |
| 部件文字(Text on Widget) | 每个部件上面可编辑的文字,不包含: 动态面板、图片热区、垂直线、水平线、内部框架、下拉列表、列表框。 |
| 焦点部件上的文字(Text on Focused Widget) | 光标焦点所在部件上的文字 |
| 部件值长度(Length of Widget Value) | 表单中文本的字符数,仅包含单行和多行文本框、下拉列表和列表框。 |
| 选中项文字(Selected Option of) | 下拉列表或列表选择框被选中项的文字。 |
| 选中状态值(Is selected of) | 检测复选框或单选按钮是否选中, 或者一个部件是否是选中状态。 |
| 动态面板状态(State of panel) | 动态面板的当前状态。 |
| 部件可见性(Visibility of widget) | 无论一个部件当前状态是可见还是隐藏。 |
| 按下的键 (Key pressed) | 键盘上按下的键或组合。 |
| 鼠标拖拽(Drag cursor) | 拖拽过程中光标的位置。 |
| 部件范围(Area of widget) | 部件之间是否接触(拖拽使用)。 |
| 自适应视图(Adaptive view) | 自适应视图当前的视图。 |
这些值的类型不用可以记住,用的时候参照就好了,用多了就记住了。
条件案例实战——用户登录框
- Step 1
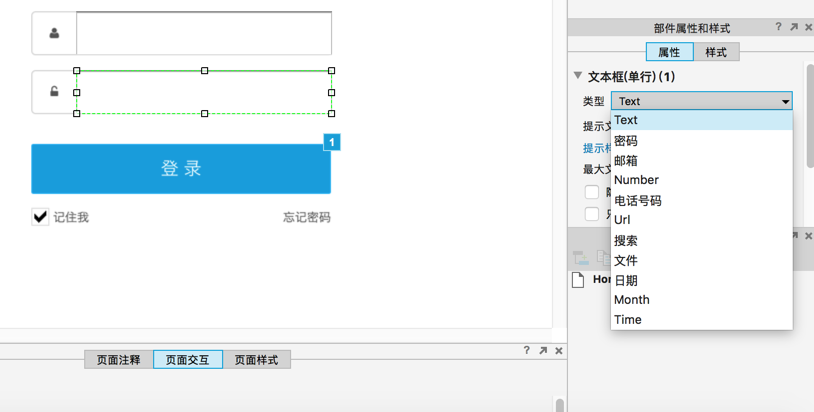
以简书的登录框为例,截图登录框,并拖入『单行文本框』覆盖掉原有的两个文本输入框,分别命名为『用户名输入框』和『密码输入框』,将『密码输入框』的属性设置为密码,这样输入密码时会自动变成不显示的状态;拖入图片热区,完全覆盖掉原有的登录按钮,并命名为『登录按钮』。

制作登录框

密码输入框的属性设置为密码
-Step 2
假设用户名为zongxiaomiao,密码为123456。点击『登录按钮』部件,建立两个条件用例:

设置条件用例
因为我们需要同时满足用户名和密码都正确才能登录,所以连接两个条件的是and而不是or,也就是满足全部条件而不是任意条件。
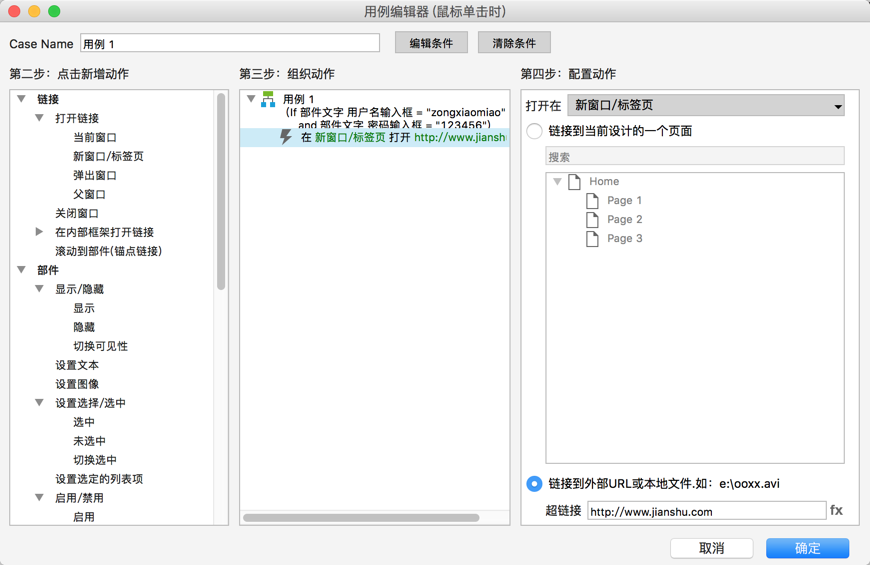
如果文本输入框里的文字同时满足了两个条件,我们就打开简书的主页,在链接——打开链接中输入外部链接地址为:www.jianshu.com。

如果同时满足两个条件则进入简书主页
- Step 3
如果两个条件中有一个条件不满足,则在登录框上显示如下字样:

登录失败提示字样
我们将这个图片置于设计区域,将其设置为隐藏状态(右键——设为隐藏),并命名为『登录失败提示』。
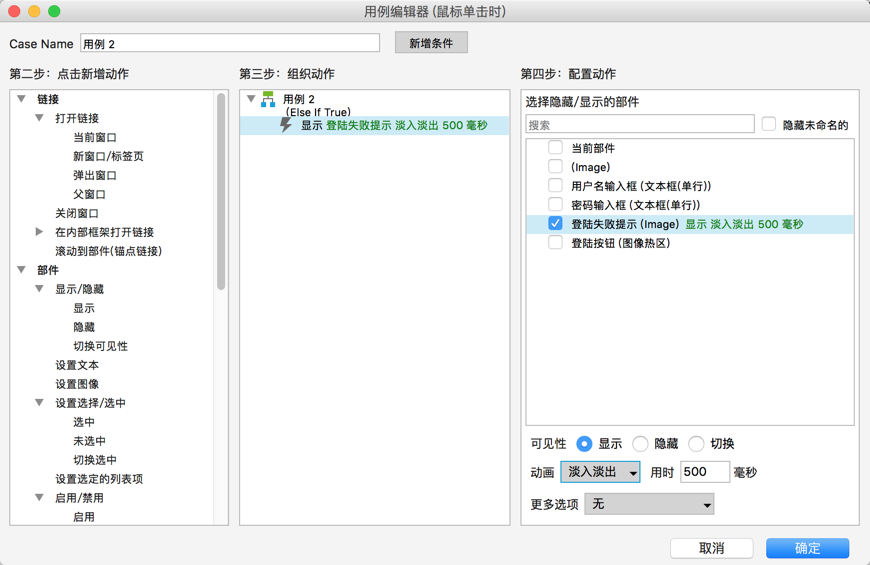
同时新增用例2,设置else if true时触发的动作时显示(我们默认加载页面时会隐藏它)提示登录失败的字样,并且加入淡入淡出的动画,动画时间为500毫秒,这样加载时不会太生硬。

将新增动作设置为『显示』,配置为显示登录失败提示的图片
在文末可以下载案例和观看演示。
变量
Axure中的变量
- 局部变量:顾名思义,局部变量即在局部的动作中生效。
- 全局变量:在整个原型中都有效。当一个数据从页面A传递到页面B时就需要全局变量。
因此,局部变量可以有相同名称,而全局变量不能重复名称。默认情况下有一个叫『OnLoadVariable』的变量。变量名的命名规则是字母或数字,少于25字符,不包含空格。
变量实战案例:全局变量在页面间的动态面板交互
做出心理测试的页面间跳转的效果(具体效果可参照文末的原型展示),可以运用『全局变量』+『动态面板』来实现。大家可以先去网站做一下这个心理测试,然后构思一下如何用全局变量和动态面板在两个页面之间完成这个交互。
- Step 1
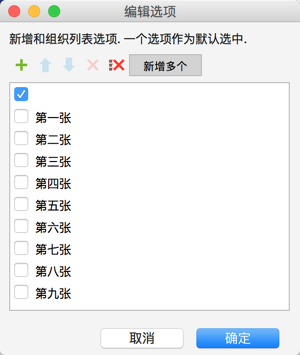
在Axure中创建两个页面Home和Page 1,在Home页面中导入测试所需的图片,并拖入下拉列表框,在下拉列表框中设置『第一张』到『第九张』的选项。注意,要想默认选项为空,则新建一个选项,输入空格键即可。

下拉列表框
- Step 2
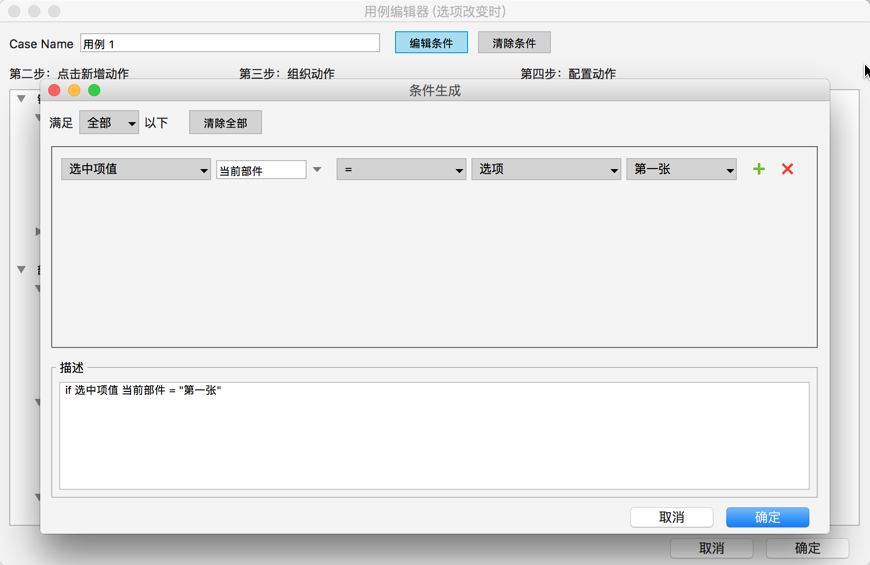
选中下拉列表框,点击『当选项改变时』新建用例1,新增条件为当选中项值的选项为『第一张』时(也就是用户在下拉列表中选择了第一张这个选项)。

新建用例,添加条件判断
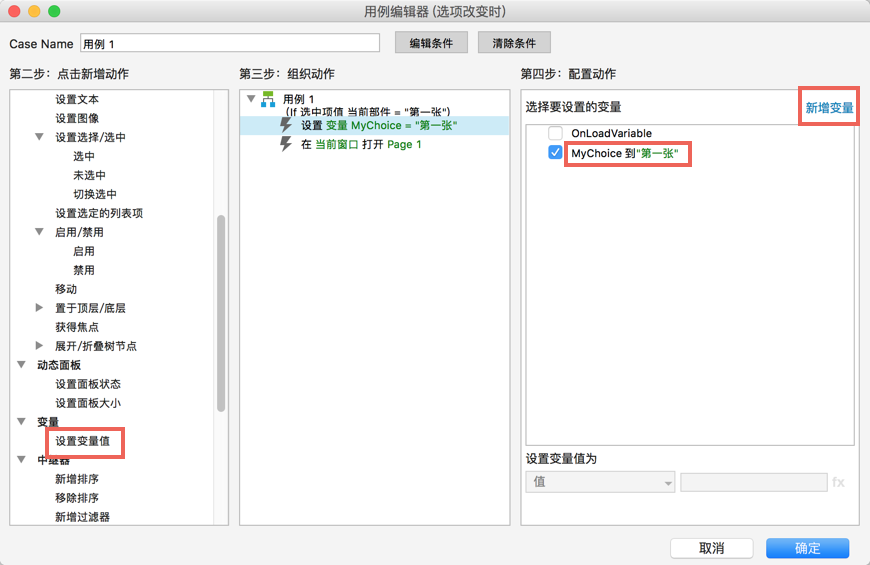
然后退出条件设置对话框,在用例编辑器中选择『设置变量值』,在配置动作一览中新增变量『MyChoice』,并将MyChoice这个变量的值设为『第一张』

设置全局变量,并设置跳转页面
以此类推,新增9个用例,分别对应9个选项,如下图所示:

设置选项对应的变量值
- Step 3
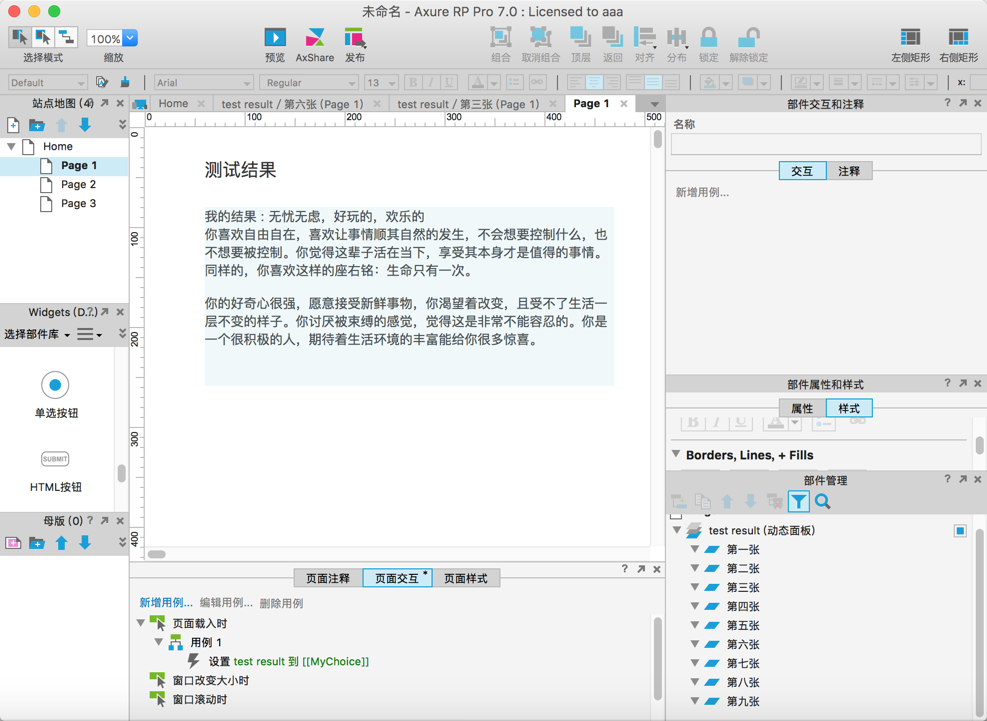
在Page 1页面中创建动态面板,拖入多行文本框,将每个选项对应的测试结果输入其中。

设置动态面板状态内容
- Step 4
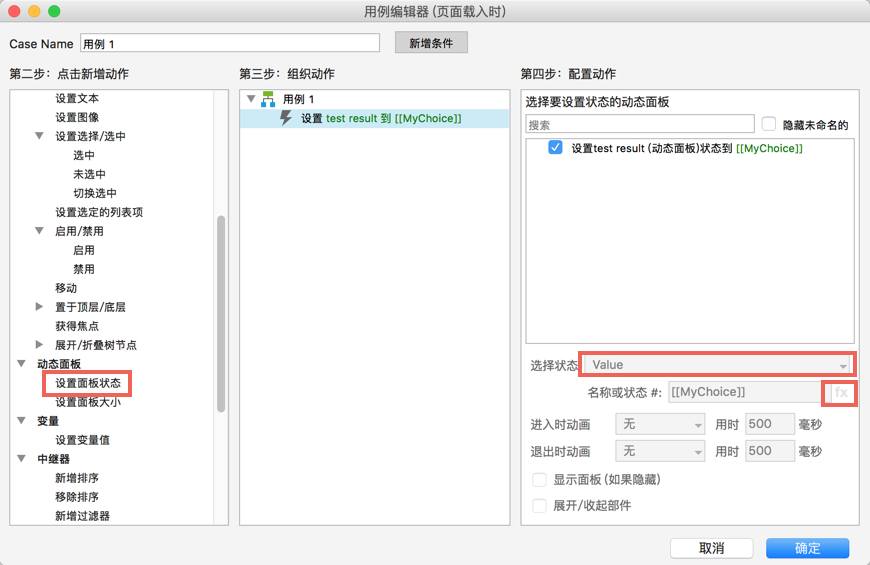
在页面交互栏新增用例『页面载入时』,设置动态面板状态,在状态下拉列表框中选择状态『Value』,并点击『名称或状态』旁的函数fx,选择我们之前设置好的全局变量『MyChoice』即可。
- Step 4

全局变量对应的动态面板的状态设置
打开预览,即可看到效果。
案例下载和演示见文末。
函数
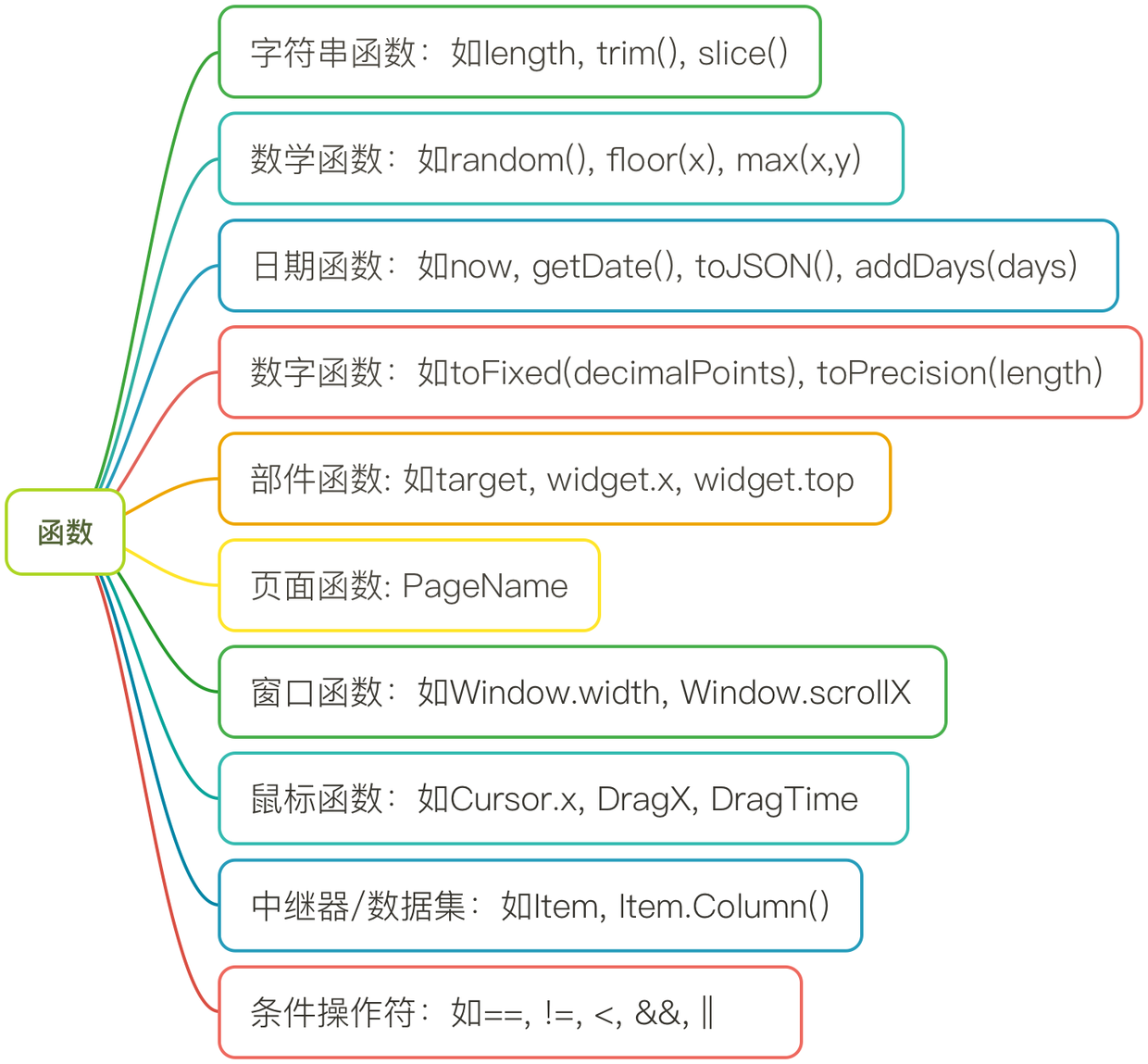
理解了变量和条件逻辑,再来学习函数就不难了。Axure中的函数类型非常多,一共有10类,并且每一类下面还有很多细分,总结如下图:

函数类型和举例
除了条件逻辑、变量和函数之外,Axure还有一个特别强大的部件叫做『中继器』。但是中继器这个部件的使用频率并不是很高,在这里就不详细展开了。
简单来说,中继器扮演的是一个『数据库』的角色,但这不是一个真正存在的数据库,你可以对中继器数据集中的数据按条件进行增加、删除、修改、排序和过滤等操作。中继器用来显示重复的文本、图片和链接。
中继器由项和数据集组成。在数据集中可以填充我们预先准备的数据,这些数据可以是文字也可以是图片(右键数据输入框可导入图片)。
因为中继器是部件,所以也需要通过添加用例交互来控制动作。同时,通过变量、函数来控制其展示的数据。
Axure从入门到精通需要大量的实战练习。软件本身是不断变化的,掌握其根本的原理,融会贯通,多思考和练习就能让这款软件为你发挥最大的功效。
案例下载:
原文:http://www.jianshu.com/p/ef8f42616a55
从零开始学Axure原型设计(高级篇)的更多相关文章
- 从零开始学Axure原型设计(进阶篇)
Axure不仅能制作静态的视觉稿.页面,还能添加交互动作,是进行原型设计的最佳软件之一.在认识了Axure的界面和部件库之后,我们可以用它来画线框图了,但是静态的线框图在表达上不如有交互的原型图来得直 ...
- 从零开始学Axure原型设计(入门篇)
如果说Sketch是最美.最简洁的设计软件,那么Axure就是最强大的原型制作软件.Axure不仅能制作静态的视觉稿.页面,还能添加交互动作,是进行原型设计的最佳软件之一.虽然Axure的学习曲线比较 ...
- Axure原型设计工具介绍
Axure原型设计工具介绍 1759230茅杭斌 目录 1.前言 2.下载与激活 3. Axure相关功能介绍 4.Axure案例演示 5.结语 一.前言 在我们进行程序开发的时候,原型图是必不可少的 ...
- 从零开始学 Web 之 JavaScript 高级(一)原型,贪吃蛇案例
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 从零开始学 Web 之 JS 高级(二)原型链,原型的继承
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- axure原型设计
在上一个学期的学习中,我们已经初步学习了axure的使用方法,它可以为负责定义需求设计,功能和界面的人员能快速设计出所需产品. 引入:在我们想为软件设计原型的时候,纸质原型很难表达交互的界面,与此同时 ...
- 从零开始学 Web 之 JS 高级(三)apply与call,bind,闭包和沙箱
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Axure原型设计介绍
在第八周的课堂上,王文娟老师在校园系统上发布了对于自行选择的原型设计软件进行资料查找以及自学的任务.因为之前的课程学习需要,我们大概掌握了原型设计软件Axure的使用,下面是一些我们学习过程中的介绍 ...
- 学习内容:Html5+Axure原型设计
今日主要在http://www.runoob.com/html/html5-intro.html和http://www.imooc.com/learn/9网站上学习Html的知识,head.title ...
随机推荐
- css基础和心得(四)
现在来说相对定位: 如果想为元素设置层模型中的相对定位,需要设置position:relaive(表示相对 定位),它通过left.right.top.bottom属性确定元素在正常文档流中便宜位 ...
- Web 开发后端缓存思路
数据写入缓存: 在数据库与服务端之间利用 redis 这是一个很常见的场景.比如文章的浏览数,每次文章被浏览时,浏览数都 +1.如果每次都回写数据库,不免数据量太大.加上数据库看似简单,其实做了不少关 ...
- C/C++-style输入输出函数
C风格的输入输出 (1) int getchar() 与 int putchar(int c) getchar从stdin输入流中读取字符,每次只能读取一个字符.若想一次性读取多个字符,则可将其放入循 ...
- 各种编码之间的关系以及getBytes的使用
编码基础知识参考http://my.oschina.net/chape/blog/201725 我对此作了简单的概括 iso8859-1 (通常叫做Latin-1) 属于单字节编码,最多能表示的字符范 ...
- Grunt使用教程(限winows)
前提:安装nodejs 一. 打开dos命令窗口,输入命令 "node -v",确认nodejs安装成功 二. 其次,安装grunt-cli (该插件是grunt命令行插件),执行 ...
- js将xml对象,xml文件解析成xml dom对象,来对对象进行操作
由于ie与其他的浏览器对于xml文件的解析方式不同,所以有不同的解析方式 1.1 IE解析xml文件的方式 var xmlDoc=new ActiveXObject("Microsoft.X ...
- Mac终端命令收集
一.利用命令行执行文件 cd到要执行文件的文件夹 输入python xx.py 命令即可(xx表示要执行的文件名称)
- 第一个Android crackme(2016-05)
第一个Android crackme 0x00 背景 最近在学习Android的逆向,把基本的环境搭好后,看了看<第一行代码--Android>,然后就按照非虫大牛的<Android ...
- Web Service循序渐进学习
1.Web service 是什么? (WebService 是可以通过互联网远程访问调用的应用程序,实现数据传输共享.这种应用程序理解为不同服务提供帮助.能够支撑实现应用程序发布访问的技术可以称为W ...
- 学习自动化工具gulp
<什么是gulp>官网地址:http://gulpjs.com/ gulp是可以自动化执行任务的工具,在开发流程里,一定有一些动作需要手工的重复的去执行,例如: ·把一个文件拷贝到另外一个 ...
