JavaScript 事件 事件流 事件对象 事件处理程序 回调函数 error和try...catch和throw
参考资料:
事件驱动:
JS是采用事件驱动的机制来响应用户操作的,也就是说当用户对某个html元素进行操作的时候,会产生一个事件,该事件会驱动某些函数来处理。
定义某种行为,然后将其添加到用户触发的事件之上(比如点击或者按键)
事件:
是文档/浏览器窗口中发生的,特定的交互瞬间。
UI事件
焦点事件
鼠标和滚轮事件
click
鼠标主键(一般是左键)或按下回车键
dblclick
双击鼠标主键
mousedown
按下任意鼠标键,不能通过键盘触发
mousemove
在元素内部移动时重复触发
mouseover
鼠标首次移动到某个元素边界之内时触发
mouseup
释放鼠标按钮,不能通过键盘出发
mouseout
将其移入另一个元素内部时
mouseenter mouseleave
mouseover - 鼠标指针经过任何子元素都会触发绑定在父元素上的mouseover事件
mouseout - 鼠标指针离开任何子元素时都会触发父元素上的mouseover事件
mouseenter - 鼠标指针经过绑定的元素时触发事件,经过其子元素时,不会触发事件
mouseleave - 只有当鼠标离开绑定的元素时才会触发该事件
hover!= mouseover+mouseout
hover=mouseenter + mouseleave
mousewheel
滚轮事件
键盘和文本事件
HTML事件
其它事件
页面中 有些对象 运行过程中 产生 的 对象
事件对象(Event对象):
在触发DOM上的某个事件时,会产生一个事件对象event。这个对象中包含着所有与事件有关的信息。包括导致事件的元素,事件的类型以及其他与特定事件相关的信息。
兼容DOM的浏览器会将一个Event对象传入到事件处理程序中。无论指定事件处理程序时使用什么方法(DOM0级或DOM2级),都会传入Event对象。
只有在事件处理程序执行期间,event对象才会存在;一旦程序执行完毕,event对象就会被销毁。
EU.getEvent = function(event){
return event || window.event; IE下event是全局对象,通过window.event取得
}
常用的 事件对象属性 和 时间对象方法:
1.DOM 中的 事件对象
(1) type属性 用于捕获事件类型
(2)target属性 用于获取事件目标
(3) stopPropagation()方法 用于阻止事件冒泡
(4) preventDefault()方法 阻止事件的 默认行为
(5) currentTarget属性,监听器绑定在哪个dom元素上面
2.IE中 的 事件对象
(1) type属性 用于捕获事件类型
(2)srcElement属性 用于获取事件目标
(3)cancelBubble属性 用于阻止事件冒泡
(4) returnValue属性 阻止事件的 默认行为
事件处理程序:
对事件做出相应的函数。(作为事件处理程序的函数)
1. HTML事件处理程序 (js 和 html 紧密耦合)
直接在HTML代码中添加事件处理程序
2. DOM0级事件处理程序
把一个函数赋值给一个事件的事件处理属性
onclick=function(){};
onclick=null;
3.DOM2级事件处理程序
addEventlistener() 和removeEventListener()
接受三个参数:要处理的事件名,作为事件处理程序的函数,布尔值
4.IE事件处理程序
attachEvent() 和 detachEvent()
接受三个参数:要处理的事件名,作为事件处理程序的函数 不适用第三个参数的原因:IE8及更早的浏览器版本只支持事件冒泡
5.跨浏览器事件处理程序
var eventUtil = {
// 添加句柄
addHandler: function(element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);
} else if (element.attachEvent) {
element.attachEvent('on' + type, handler);
} else {
element['on' + type] = handler;
}
},
// 删除句柄
removeHandler: function(element, type, handler) {
if (element.removeEventListener) {
element.removeEventListener(type, handler, false);
} else if (element.detachEvent) {
element.detachEvent('on' + type, handler);
} else {
element['on' + type] = null;
}
},
//获取事件
getEvent: function(event) {
return event ? event : window.event;
},
//获取事件类型
getType: function(event) {
return event.type;
},
//获取事件源
getElement: function(event) {
return event.target || event.srcElement;
},
//阻止默认事件比如a链接跳转
preventDefault: function(event) {
if (event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
}
},
//阻止事件冒泡
stopPropagation: function(event) {
if (event.stopPropagation) {
event.stopPropagation();
} else {
event.cancelBubble = true;
}
}
}
回调函数:
响应事件而执行的函数
A callback is a function that is passed as an argument to another function and is executed after its parent function has completed.
一般写程序是你调用系统的API,如果把关系反过来,你写一个函数,让系统调用你的函数,那就是回调了,那个被系统调用的函数就是回调函数。
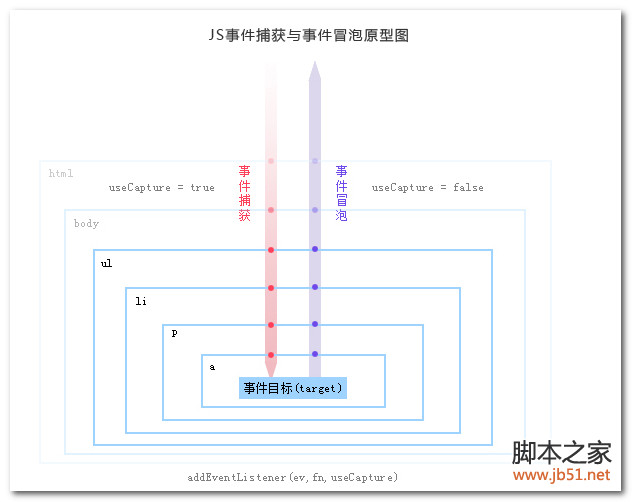
事件流:
1.事件冒泡
2.事件捕获

error和try...catch和throw:
error:
通过 Error 的构造器可以创建一个错误对象。当运行时错误产生时,Error的实例对象会被抛出。Error对象可用于用户自定义的异常的基础对象。下面列出了各种内建的标准错误类型。
ECMA-262定义了七种错误类型(javascript高级程序设计 P)
Error
EvalError
RangeError
ReferenceError
SyntaxError
TypeError
URIError
七种,Error是基类型,其它错误类型继承自Error。
try {
执行某个逻辑
} catch (e) {
出问题鸟,换个逻辑执行
}
2、体面的退出
try {
正常流程
} catch (e) { // catch块会接收到一个包含错误信息的对象。 该对象包含的实际信息因浏览器而已,但都有一个message属性。
弹个框告诉用户不好意思出了点问题
如果是用户的错就告诉用户什么地方错了
如果是程序的错,就告诉用户不好意思没法执行
}
JavaScript 事件 事件流 事件对象 事件处理程序 回调函数 error和try...catch和throw的更多相关文章
- JavaScript Event 事件 事件流 事件对象 事件处理程序 回调函数 error和try...catch和throw
参考资料: 慕课网 DOM事件探秘 js事件对象 处理 事件驱动: JS是采用事件驱动的机制来响应用户操作的,也就是说当用户对某个html元素进行操作的时候,会产生一个事件,该事件会驱动某些函数 ...
- 聊一聊 Vue 中 watch 对象中的回调函数为什么不能是箭头函数?
聊一聊 Vue 中 watch 对象中的回调函数为什么不能是箭头函数 本文重点知识点速览: Vue 中的 watch 对象中的回调函数不能是箭头函数. 箭头函数中的 this 指向的是函数定义时所在的 ...
- 原生js判断css3动画过度(transition)结束 transitionend事件 以及关键帧keyframes动画结束(animation)回调函数 animationEnd 以及 css 过渡 transition无效
上图的 demo 主要讲的 是 css transition的过渡回调函数transitionend事件: css3 的时代,css3--动画 一切皆有可能: 传统的js 可以通过回调函数判断动画 ...
- javascript基础编程の变量、对象、数据类型及函数
在web标准中.网页由结构.表现形式和行为三个部分组成. 结构标准---->XHTML: 表现形式标准----->CSS: 行为标准----->javascript: javascr ...
- 前端笔记之JavaScript(九)定时器&JSON&同步异步/回调函数&函数节流&call/apply
一.快捷位置和尺寸属性 DOM已经提供给我们计算后的样式,但是还是觉得不方便,因为计算后的样式属性值都是字符串类型. 不能直接参与运算. 所以DOM又提供了一些API:得到的就是number类型的数据 ...
- js对象中的回调函数
假设一个页面new多个同类型的对象,且该对象内部含异步请求的回调,很有可能回调函数中的this指向最后一次new的对象. 解决该问题的办法是,异步请求使用$.ajax并制定其context为this, ...
- 将百度坐标转换的javascript api官方示例改写成传统的回调函数形式
改写前: 百度地图中坐标转换的JavaScript API示例官方示例如下: var points = [new BMap.Point(116.3786889372559,39.90762965106 ...
- Promise对象的resolve回调函数和reject回调函数使用
Promise是ES6中用来结局回调地狱的问题的但是并不能帮我们减少代码量 Promise是一个构造函数 new Promise() 得到一个Promise一个实例 在Promise上有两个函数分别是 ...
- [ javascript html Dom image 对象事件加载方式 ] 对象事件加载方式
<!DOCTYPE html> <html lang='zh-cn'> <head> <title>Insert you title</title ...
随机推荐
- .net C# 苹果消息推送 工具类
public class AppleAPNSMessage { /// <summary> /// 苹果信息推送 证书 路径(注意测试版跟正式发布版证书上不一样) /// </sum ...
- MYSQL 主从复制(NIOT)
一.主数据库操作设置(A) 1.修改配置文件,vim /etc/my.cnf,然后重启mysqld,/etc/init.d/mysqld restart [mysqld]<要在mysqld中括号 ...
- EBS FORM FOLDER 开发,单元格无法使用右键
问题描述: 在使用folder开发FORM后,单元格无法使用右键,正常应该可以右键进行隐藏.显示.复制等操作. 通过对比发现是因ITEM属性中 弹出式菜单未设置导致. 解决方法: 设置弹出式菜单
- pro asp.net mvc5 7
一个类可以依靠IProductRepository这一接口获取Product对象,而不必知道这些对象从哪里来,也不必知道该接口的实现类如何递交这些对象,这就是存储库模式的本质
- Sql Server 表创建以及Ef浅谈
1.在数据库中新建两张测试表 创建用户表 use eftest go if exists(select * from sysobjects where name='UserInfo') drop ta ...
- iOS CFStringTransForm汉字转拼音
CFStringTransform - (NSString *) phonetic:(NSString*)sourceString { NSMutableString *source = [sourc ...
- Android中的eventBus传值
第一步:在build.gradle中添加依赖dependencies { compile 'org.greenrobot:eventbus:3.0.0'} 第二步:创建一个 Event类: 注意:en ...
- 浅谈Objective-C对象初始化的三类程序猿
序 早上看了位仁兄写了<Swift:让人眼前一亮的初始化方式>的文章.什么?!初始化?Objective-C!好吧,吓哔哔~~~ 一.普通程序猿 普通程序员使用最常见路人姿势等场.普普通通 ...
- hadoop报错 Message missing required fields: callId, status
今天群里有人问hadoop的问题,说百度上怎么都查不到,还好hadoop之前玩过一阵,也遇上过这个问题 hadoop-2.2.0 hbase 0.95-hadoop2的 ,hdfs正常 ,启动 hb ...
- android app 集成 支付宝支付 微信支付
项目中部分功能点需要用到支付功能,移动端主要集成支付宝支付和微信支付 支付宝sdk以及demo下载地址:https://doc.open.alipay.com/doc2/detail.htm?spm= ...
