使用JavaScript把页面上的表格导出为Excel文件
如果在页面上展示了一个数据表格,而用户想把这个表格导出为Excel文件,那么在要求不高的情况下,可以不通过服务器生成表格,而是直接利用JavaScript的Blob和Object URL特性将表格导出。不过,丑话说在前头,这篇随笔中利用了Excel能打开HTML文档的特性,所以导出的表格实际上是一个HTML文档,并且其扩展名只能为.xls,而不能是.xlsx,否则Excel无法打开。(不过确实见过使用JavaScript生成真正Excel文件的方案,这里暂不提及。)
实现代码如下,包含HTML页面和JavaScript脚本:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
/* 此样式仅用于浏览器页面效果,Excel不会分离表格边框,不需要此样式 */
table {
border-collapse: collapse;
}
</style>
</head>
<body>
<!-- 设置border="1"以显示表格框线 -->
<table border="1">
<!-- caption元素可以生成表标题,其单元格列跨度为表格的列数 -->
<caption>学生成绩表</caption>
<tr>
<!-- 可以使用rowspan和colspan来合并单元格 -->
<th rowspan="2">编号</th>
<th rowspan="2">学号</th>
<th rowspan="2">姓名</th>
<th rowspan="2">性别</th>
<th rowspan="2">年龄</th>
<th colspan="3">成绩</th>
</tr>
<tr>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td>1</td>
<td>2016001</td>
<td>张三</td>
<td>男</td>
<td>13</td>
<td>85</td>
<td>94</td>
<td>77</td>
</tr>
<tr>
<td>2</td>
<td>2016002</td>
<td>李四</td>
<td>女</td>
<td>12</td>
<td>96</td>
<td>84</td>
<td>89</td>
</tr>
</table> <a>导出表格</a> <script>
// 使用outerHTML属性获取整个table元素的HTML代码(包括<table>标签),然后包装成一个完整的HTML文档,设置charset为urf-8以防止中文乱码
var html = "<html><head><meta charset='utf-8' /></head><body>" + document.getElementsByTagName("table")[0].outerHTML + "</body></html>";
// 实例化一个Blob对象,其构造函数的第一个参数是包含文件内容的数组,第二个参数是包含文件类型属性的对象
var blob = new Blob([html], { type: "application/vnd.ms-excel" });
var a = document.getElementsByTagName("a")[0];
// 利用URL.createObjectURL()方法为a元素生成blob URL
a.href = URL.createObjectURL(blob);
// 设置文件名
a.download = "学生成绩表.xls";
</script>
</body>
</html>
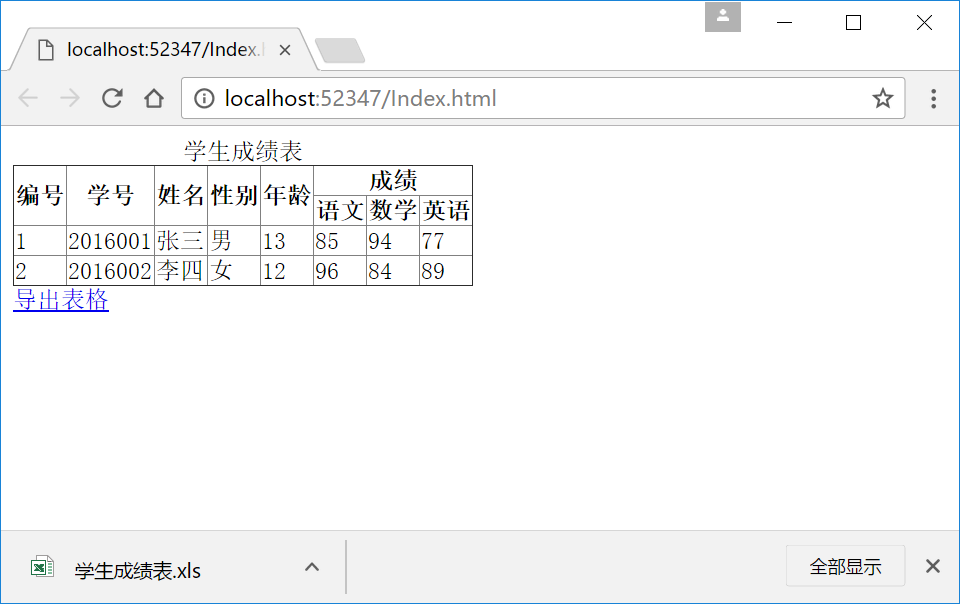
效果如图:

打开下载的文件:

使用开发者工具检查a元素,就能大致明白blob URL的工作原理:
<a href="blob:http://localhost:52347/0ead79dc-1896-4a53-b1f1-dfbafff4e953" download="学生成绩表.xls">导出表格</a>
如果想通过按钮导出文件,可以在按钮的点击事件中创建a元素,配置其属性并触发其点击事件。不过在FireFox中,需要先将创建的a元素放入body中,否则无法下载。
使用JavaScript把页面上的表格导出为Excel文件的更多相关文章
- JS 将页面上的表格导出为 Excel 文件
如果在页面上展示了一个表格,想把这个表格导出为Excel文件,那么在要求不高的情况下,可以直接利用 JavaScript 的 Blob 和 Object URL 特性将表格导出.不过,这就是利用了 E ...
- 把页面上的图表导出为pdf文件,分享一种请求下载文件的方法
最近客户提出一个需求,就是把页面上的图表导出为pdf文件. 找了很多资料.终于有了点头绪.最主要是参考了HighCharts的做法.http://www.hcharts.cn/ 实现原理:把页面图表的 ...
- 网站开发进阶(二十五)js如何将html表格导出为excel文件
js如何将html表格导出为excel文件 赠人玫瑰,手留余香.若您感觉此篇博文对您有用,请花费2秒时间点个赞,您的鼓励是我不断前进的动力,共勉! jsp页面数据导出成excel的方法很 ...
- 网站开发进阶(三十一)js如何将html表格导出为excel文件(后记)
js如何将html表格导出为excel文件(后记) 前言 项目前期做了个导出Excel表格的功能,但是经过测试发现只有在IE上才可以正确实现,在Chrome等浏览器中无法实现导出效果.经过上网搜索,尝 ...
- 将页面上的内容导出到Excel
<asp:Button ID="lkbExport" runat="server" Name="Save" Text="导出 ...
- C# 把datagridview控件上的表格输出到excel文件
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- 用JavaScript获取页面上被选中的文字的技巧
这里介绍的一个小技巧是如何用JavaScript获取页面上被选中的文字的方法.最关键的JavaScript API是: event.selection = window.getSelection(); ...
- 纯JS 将table表格导出到excel
html <div > <button type="button" onclick="getXlsFromTbl('tableExcel','myDiv ...
- 将HTML表格导出到EXCEL,兼容Firefox,支持中文
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- MyBatis:打印SQL 日志
配置Log4J比较简单, 比如需要记录这个mapper接口的日志: package org.mybatis.example; public interface BlogMapper { @Select ...
- 曲演杂坛--SQLCMD下执行命令失败但没有任何错误提示的坑
今天使用SQLCMD导入到SQL SERVER数据库中,看着数据文件都成功执行,但是意外发现有一个文件数据没有成功导入,但执行不报错,很容易导致问题被忽略. 使用存在问题的文件做下测试,从界面上看几行 ...
- Andrew Ng机器学习入门——线性回归
本人从2017年起,开始涉猎机器学习.作为入门,首先学习的是斯坦福大学Andrew Ng(吴恩达)教授的Coursera课程 2 单变量线性回归 线性回归属于监督学习(Supervise Learni ...
- 伪 alter 弹窗 +弹窗统一
你应该有遇到这种情况:alert() 在手机上面显示的时候 反正是不好看 有的时候就只看到一个白色的框 看不到提示信息 反正很反人类 这时候我觉得 马上会有产品跟你说 这个要改掉. 然后我就遇 ...
- 写一个MyList
首先定义接口 using System; using System.Collections.Generic; using System.Linq; using System.Text; using S ...
- SHELL中,如何分割字符串
done.csv中,形如 amoy9812@163.com的数据 #!/bin/shwhile read linedo ar=(${line//@/ }) echo ${ar[0]} #说明:分解出账 ...
- 第一百一十六节,JavaScript,DOM操作样式
JavaScript,DOM操作样式 一.操作样式 CSS作为(X)HTML的辅助,可以增强页面的显示效果.但不是每个浏览器都能支持最新的CSS能力.CSS的能力和DOM级别密切相关,所以我们有必要检 ...
- 【5】图解HTTP 笔记
坚持.聪明.不畏困难,我将取得最后的胜利. 第一章 了解 Web 以网络基础 1. HTTP ( HyperText Transfer Protocol ): 超文本传输协议. 2. 通讯方式: 3. ...
- CentOS 6.5的安装详解
CentOS 6.5的安装详解 主流: 目前的Linux操作系统主要应用于生产环境, 主流企业级Linux系统仍旧是RedHat或者CentOS 免费: RedHat 和CentOS差别不大,Cent ...
- Zeppelin0.5.6使用hive解释器
此zeppelin为官方0.5.6版,可能还在孵化阶段,可能出现一些bug吧. 配置 cp zeppelin-env.sh.template zeppelin-env.sh vi zeppelin-e ...
