ASP.NET Core MVC/WebAPi如何构建路由?
前言
本节我们来讲讲ASP.NET Core中的路由,在讲路由之前我们首先回顾下之前所讲在ASP.NET Core中的模型绑定这其中有一个问题是我在项目当中遇见的,我们下面首先来看看这个问题。
回顾ASP.NET Core模型绑定
我们有这样一个场景:修改个人资料中的各个属性,此时每个属性的值的类型肯定是不一样的,所以我们将值定义为object,如下model。
public class BlogViewModel
{
public string prop { get; set; }
public object value { get; set; }
}
我们在前台进行提交,如下:
<script type="text/javascript">
$(function () {
var model = { prop: "Jeffcky", value: "cnblogs" };
$("#btn").on("click", function () {
$.ajax({
url: "/home/index",
type: "post",
contentType: "application/x-www-form-urlencoded;charset=utf-8",
dataType: "json",
data: model,
success: function (data) { }
});
});
});
</script>
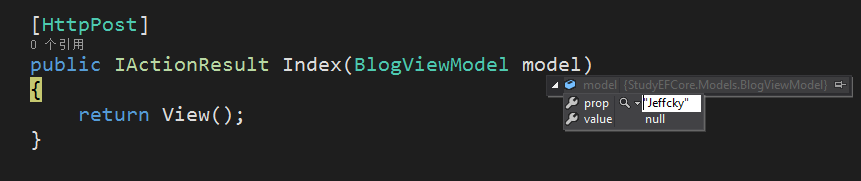
我们在后台接收传递的对象。
[HttpPost]
public IActionResult Index(BlogViewModel model)
{
return View();
}

此时我们看到将值类型定义为object根本接收不到值,当我将其修改为string肯定是好使的。之前以为利用表单接收任何对象都是好使的,在实际应用时却不如我们所期望的那样(对于此种情况暂时未找到解决方案)。在这种情况下我只好利用contentType:"application/json"来解决,如下:
$(function () {
var model = { prop: "Jeffcky", value: "cnblogs" };
$("#btn").on("click", function () {
$.ajax({
url: "/home/index",
type: "post",
contentType: "application/json;charset=utf-8",
dataType: "json",
data: JSON.stringify(model),
success: function (data) {
}
});
});
});
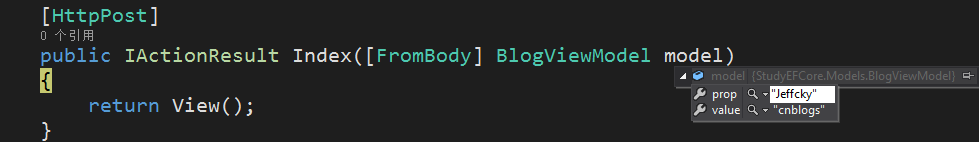
[HttpPost]
public IActionResult Index([FromBody] BlogViewModel model)
{
return View();
}

只能转换思维来解决,好了到了这里我们对于对象利用模型绑定遇到的问题到此结束,接下来我们开始讲述路由。
ASP.NET Core MVC/WebAPi路由作用
无论是在ASP.NET MVC/WebAPi还是ASP.NET Core MVC/WebAPi,我们都一直在讲路由,为什么每次都要拿出来说呢,因为它重要,从前台到后台的数据交互需要通过路由解决,所以我们需要在ASP.NET Core重点拿出来讲,我们得好好说说路由的好处是什么呢,请往下看。
(1)SEO
SEO即Search Engine Optimization,我们翻译过来就是搜索引擎优化,引入路由就是为了呈现友好的SEO,一个友好的SEO即能够非常准确的描述需要请求的资源,对于用户而言它能更好的去获取想要的内容,可以增加网址访问的次数,当然了也可以是网址易于收录到搜索引擎中。
(2)URL不需要映射到文件
如果没有路由的话,如果过来一个请求此时需要映射到磁盘上真实存在的物理文件,有了路由我们可以完全控制过来的请求,当一个确定的HTTP请求过来时我们可以引导到其到某个控制器上对应的action方法。
(3)长的URL和扩展都将会被淘汰
我们能够知道当我们访问一个页面时有些直接以扩展名为.aspx或者html呈现,现在我们有了路由,完全不需要扩展名并且会缩短URL的长度。
好了我们讲完路由的好处,我们就要看看在ASP.NET Core中的路由到底是怎样的呢。
ASP.NET Core MVC/WebAPi路由方式
创建默认路由
这个就不用多讲了,当我们创建ASP.NET Core应用程序时在Startup中就会创建默认的路由如下:
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
} public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
这是默认给我们创建的,看着有点不太舒服,我还是习惯将其修改如下等同的路由配置。
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller}/{action}/{id?}",
defaults: new { controller = "Home", action = "Index" });
});
扩展默认路由
上述只是我们创建的默认路由,当我们需要额外进行自定义扩展对于特定需求,所以我们如上类似再来扩展一个路由。
app.UseMvc(routes =>
{
//扩展路由
routes.MapRoute(
name: "about-route",
template: "about",
defaults: new { controller = "Home", action = "About" }); routes.MapRoute(
name: "default",
template: "{controller}/{action}/{id?}",
defaults: new { controller = "Home", action = "Index" });
});
使用路由特性
我们也可以配置路由特性针对控制器和Action方法,如下:
[Route("[controller]")]
public class HomeController : Controller
{
private IBlogRepository _blogRepository;
public HomeController(IBlogRepository blogRepository)
{
_blogRepository = blogRepository;
}
[Route("[action]")]
public IActionResult Index()
{
return View();
}
[Route("Index")]
[HttpPost]
public IActionResult Index([FromBody] BlogViewModel model)
{
return View();
}
}
上述[Route("[controller]")]和[Route("[action]")])都是引用的声明的控制器名称和方法名称,即Home控制器和Index方法,所以上述两个action方法都是匹配的/Home/Index只是请求方式不同而已。在官网中有使用路由中间件的方式,有需要的可以参考一下:【https://docs.microsoft.com/en-us/aspnet/core/fundamentals/routing】
RESTful风格路由
对于RESTful风格路由我们更多的是用在请求ASP.NET Core WebAPi接口上,如下:
[Route("api/[controller]")]
public class Blog : Controller
{
[HttpGet] // api/blog
public IEnumerable<string> Get()
{
return new string[] { "hello", "world!" };
}
[HttpPost("Post")] // api/blog/post
public IActionResult PostBlog([FromBody] BlogViewModel model)
{
return View();
}
}
那么问题来了,如果是有参数我们该进行如何传递呢,当然有解决方案,如下:
[HttpPost("{id}")]
public void PostUpdate(int id, [FromBody] string value)
{
}
此时前台请求如下:
$("#btn").on("click", function () {
$.ajax({
url: "/api/blog/2",
type: "post",
contentType: "application/json;charset=utf-8",
dataType: "json",
data: JSON.stringify("Jeffcky"),
success: function (data) {
}
});
});
使用约束
对于参数类型是否非法,我们通过对参数进行约束来达到我们得目的,如下:
[HttpPost("{id:int}")]
public void PostUpdate(int id, [FromBody] string value)
{
}
或者对参数约束为guid,如下:
[HttpPost("{id:guid}")]
public void PostUpdate(string id, [FromBody] string value)
{
}
当然还有其他类型参数约束就不一一列举了。
总结
本节我们讲解了ASP.NET Core中的路由使用,比较基础性的东西,更深入的东西参看官网资料,如若有不太理解和有所疑惑的地方请在评论中指出看到会马上回复。
ASP.NET Core MVC/WebAPi如何构建路由?的更多相关文章
- ASP.NET Core MVC/WebAPi 模型绑定探索
前言 相信一直关注我的园友都知道,我写的博文都没有特别枯燥理论性的东西,主要是当每开启一门新的技术之旅时,刚开始就直接去看底层实现原理,第一会感觉索然无味,第二也不明白到底为何要这样做,所以只有当你用 ...
- ASP.NET Core MVC/WebAPi 模型绑定探索 转载https://www.cnblogs.com/CreateMyself/p/6246977.html
前言 相信一直关注我的园友都知道,我写的博文都没有特别枯燥理论性的东西,主要是当每开启一门新的技术之旅时,刚开始就直接去看底层实现原理,第一会感觉索然无味,第二也不明白到底为何要这样做,所以只有当你用 ...
- 【转】ASP.NET Core MVC/WebAPi 模型绑定探索
前言 相信一直关注我的园友都知道,我写的博文都没有特别枯燥理论性的东西,主要是当每开启一门新的技术之旅时,刚开始就直接去看底层实现原理,第一会感觉索然无味,第二也不明白到底为何要这样做,所以只有当你用 ...
- 你所不知道的ASP.NET Core MVC/WebApi基础系列(一)
前言 最近发表的EF Core貌似有点多,可别误以为我只专攻EF Core哦,私下有时间也是一直在看ASP.NET Core的内容,所以后续会穿插讲EF Core和ASP.NET Core,别认为你会 ...
- 你所不知道的ASP.NET Core MVC/WebApi基础系列 (一)
转自博客:https://www.cnblogs.com/CreateMyself/p/9235968.html 前言 最近发表的EF Core貌似有点多,可别误以为我只专攻EF Core哦,私下有时 ...
- 你所不知道的ASP.NET Core MVC/WebApi基础系列(二)
前言 好久没冒泡了,算起来估计有快半年没更新博客了,估计是我第一次停更如此之久,人总有懒惰的时候,时间越长越懒惰,但是呢,不学又不行,持续的惰性是不行dei,要不然会被时光所抛弃,技术所淘汰,好吧,进 ...
- 你所不知道的ASP.NET Core MVC/WebApi基础系列 (二)
转自博客:https://www.cnblogs.com/CreateMyself/p/10604293.html 前言 本节内容,我们来讲讲.NET Core当中的模型绑定系统.模型绑定原理.自定义 ...
- ASP.NET Core MVC 中两种路由的简单配置
1.全局约定路由 这种方式配置优先级比较低,如果控制器或者方法上标记了特性路由那么优先走特性路由. 当建立好一个mvc项目里,路由都是默认配置好的. 如果建立的是空项目那么需要手动配置: 1.需要在C ...
- ASP.NET Core MVC/WebAPi 模型绑定
public class Person { public string Name { get; set; } public string Address { get; set; } public in ...
随机推荐
- hibetnateTemplate常用方法
一.hibetnateTemplate常用方法 1.delete(Object entity) 删除指定的持久化实例在程序中一般先用 Assert.notNull和 Assert.isTrue断 ...
- javactript关闭窗体,刷新父窗体
//关闭,父窗口弹出对话框,子窗口直接关闭this.Response.Write("<script language=javascript>window.close();< ...
- Bundle display name 与 Bundle name 的区别
Bundle display name 与 Bundle name 的区别是什么?"Bundle Name" and "Bundle display name" ...
- Ibatis教程
Ibatis教程 |字号 转自:http://blog.csdn.net/lhminjava/article/details/1871136 ibatis 开发指南ibatis Quick S ...
- h2database. 官方文档
http://www.h2database.com/html/advanced.html http://www.h2database.com/html/tutorial.html#csv http:/ ...
- (中等) CF 555E Case of Computer Network,双连通+树。
Andrewid the Android is a galaxy-known detective. Now he is preparing a defense against a possible a ...
- 十大滤波算法程序大全(Arduino精编无错版)(转)
源:十大滤波算法程序大全(Arduino精编无错版) 转载请注明出处:极客工坊 http://www.geek-workshop.com/thread-7694-1-1.html
- Git for Windows 工具下载及配置
前言,关于git工具的帖子:http://cn.v2ex.com/t/225027 最终选择了git for windows这个工具,路径为:https://git-for-windows.githu ...
- js arguments.callee & caller的用法及区别
在函数内部,arguments.callee该属性是一个指针,指向拥有这个arguments对象的函数; 而函数对象的另一个属性:caller,这个属性保存着调用当前函数的函数的引用,如果是在全局作用 ...
- 《javascript语言精粹》——第3章对象
第三章:对象: 属性名字:可以是包括空字符串在内的任意字符串: 属性值:是除undefined值之外的任何值; [1].对象字面量: var obj={}; //空对象 var obj = new O ...
