Jquery右击显示菜单事件,运用smartMenu插件。
基本格式:
1.引用jquery、smartMenu插件、css样式:
<script src="gongju/jquery-1.11.2.min.js" type="text/javascript"></script>
<script src="gongju/jqueryMENU/js/jquery-smartMenu.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="gongju/jqueryMENU/css/smartMenu.css"/>
2.在客户端页面定义一个点击元素:
<div style="border: 1px solid red;width: 100px;height: 100px;" id="youji">
</div>
3.jquery基本格式:var data[[{},{},{}]];data里面还可以设置二层内容,var data[[{ data[[{},{},{}]] },{},{}]];
var data=[[
{
text:...,
func:function(){}; }, {
text:...,
func:function(){};
}, {
text:...,
func:function(){};
}
]];
$("#youji").smartMenu(data);
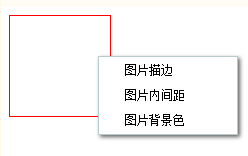
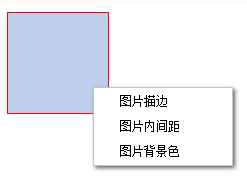
4.例子:右击出现三个文本,分别是图片描边、图片内间距、图片背景色。func:里边是点击每个文本后出现的效果,可以定义其他内容。
<script src="gongju/jquery-1.11.2.min.js" type="text/javascript"></script>
<script src="gongju/jqueryMENU/js/jquery-smartMenu.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="gongju/jqueryMENU/css/smartMenu.css"/>
</head>
<body>
<div style="border: 1px solid red;width: 100px;height: 100px;" id="youji"> </div>
</body>
</html>
<script type="text/javascript">
var data = [
[{
text: "图片描边", //定义文本
func:function() //定义点击文本出现的效果
{
$(this).css("margin","20px");
}
}, {
text: "图片内间距",
func: function() {
$(this).css("padding", "10px");
}
}, {
text: "图片背景色",
func: function() {
$(this).css("background-color", "#beceeb");
}
}] ];
$("#youji").smartMenu(data); </script>
效果图:


Jquery右击显示菜单事件,运用smartMenu插件。的更多相关文章
- jQuery 选择器 筛选器 样式操作 文本操作 属性操作 文档处理 事件 动画效果 插件 each、data、Ajax
jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方 ...
- jQuery Wheel 环形菜单插件5种效果演示
很酷的菜单-jQuery Wheel 环形菜单插件5种效果演示在线预览 下载地址 实例代码 <div class="container"> <!-- Top Na ...
- js(jquery)鼠标移入移出事件时,出现闪烁、隐藏显示隐藏显示不停切换的情况
<script> $(".guanzhu").hover(function(){ $(".weixinTop").show(); },functio ...
- jquery+css3打造一款ajax分页插件
原文:[原创]jquery+css3打造一款ajax分页插件 最近公司的项目将好多分页改成了ajax的前台分页以前写的分页插件就不好用了,遂重写一个 支持IE6+,但没有动画效果如果没有硬需求,个人认 ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形菜单拖放控制
jQuery EasyUI 树形菜单 - 树形菜单拖放控制 当在一个应用中使用树(Tree)插件,拖拽(drag)和放置(drop)功能要求允许用户改变节点位置.启用拖拽(drag)和放置(drop) ...
- jQuery html5Validate基于HTML5表单验证插件
更新于2016-02-25 前面提到的新版目前线上已经可以访问: http://mp.gtimg.cn/old_mp/assets/js/common/ui/Validate.js demo体验狠狠地 ...
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- 可控制导航下拉方向的jQuery下拉菜单代码
效果:http://hovertree.com/texiao/nav/1/ 代码如下: <!DOCTYPE html> <html> <head> <meta ...
- iOS 学习 - 18.TextField 自定义菜单事件,复制和微信分享
菜单事件包括,剪切.拷贝.全选.分享...,此 demo 只有 copy.share 1.定义 field 继承与 UITextField - (BOOL)canPerformAction:(SEL) ...
随机推荐
- Paragraph 对象'代表所选内容、范围或文档中的一个段落。Paragraph 对象是 Paragraphs 集合的一个成员。Paragraphs 集合包含所选内容、范围或文档中的所有段落。
Paragraph 对象'代表所选内容.范围或文档中的一个段落.Paragraph 对象是 Paragraphs 集合的一个成员.Paragraphs 集合包含所选内容.范围或文档中的所有段落. 方法 ...
- 导出WAS已部署的ear包的几种方法
可以通过下面几种办法将部署好的工程导出为一个ear包. 1.最简单的,通过was的控制台导出: 首先登录控制台,进入"企业应用程序"管理页面,选中要导出的工程,点击"导出 ...
- SpringMVC轻松学习-其他常用(四)
Spring MVC 3.0 深入 核心原理 1. 用户发送请求给服务器.url:user.do 2. 服务器收到请求.发现DispatchServlet可以处理.于是调用Disp ...
- 五、Hive
一.Hive 1.1 Hive简介 1.2 Hive说明 1.3Hive的体系架构 来自为知笔记(Wiz)
- C socket post数据到url
#define HOST_SERVER_IP "192.168.1.15" #define HOST_PORT 80 int gsh_post_clients(const char ...
- iOS给model排序
今天有朋友问我怎么给Model排序,我顺便写了一个例子, 以下是代码,很简洁可以直接用. Person *per = [[Person alloc] init]; per.name = @" ...
- FZU 1054 阅读顺序
水题,倒着输出. #include<cstdio> #include<cstring> #include<cmath> #include<algorithm& ...
- HUST 1605 Gene recombination
简单广搜.4进制对应的10进制数来表示这些状态,总共只有(4^12)种状态. #include<cstdio> #include<cstring> #include<cm ...
- shell基本理论知识
(1)查看系统上安装了哪些shell # cat /etc/shells # /etc/shells: valid login shells /bin/sh /bin/dash /bin/bash / ...
- UDP网络程序模型设计
UDP网络程序设计 1. UDP网络编程模型程序初始化 1.1服务器使用的函数 创建socket----->socket 绑定地址-------->bind 接受数据--------> ...
