【前端】:HTML
前言: 最近开始学前端了,这篇博客主要介绍html的一些主要标签,写完这篇博客,我会用刚学的html做一个简单的登陆界面~~
一、HTML介绍
HTML(Hyper Text Mark-up Language)超文本标记语言,是一种制作万维网页面标准语言。相当于定义一套规则,大家都来遵守它。这样就可以让浏览器根据标记语言的规则去解释它。
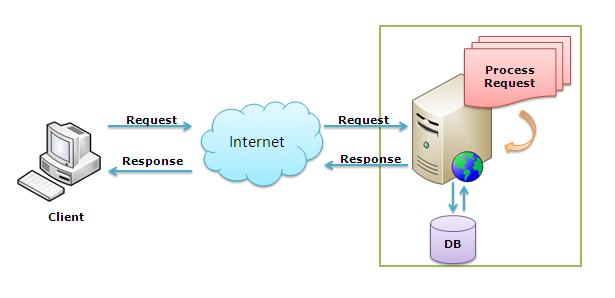
浏览器(客户端)向服务端发出请求,服务端会返回字符串,浏览器会根据自己规定的规则,将字符串渲染成相应的界面。

Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档.

二、<head>头部
meta
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
页面编码:
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8:
- <meta charset="UTF-8">
每2秒刷新:
- <meta http-equiv="refresh" content="2"/>
跳转:
打开html文件,5秒后会自动跳转到www.etiantian.org:
- <meta http-equiv="refresh" content="5; url=http://www.etiantian.org">
title:
标签页显示为hello: <title>hello</title>
如果要在hello前加小图片,可到别人的网站,copy图片到电脑,然后在head头部加上下面的代码:
- <link rel="icon" href="favicon_1c83d380.ico">
效果图:
注意的点:
- 规范: html需小写; 每一个级别都要缩进
- 注释: 可多行注释也可单行注释,eg: <!--<meta http-equiv="refresh" content="5"/>-->
- Ctrl + ? :可将选中的一次性加注释
三、<body>
标签一般分为两种: 块级标签和内联标签.
块级标签(会占一整行) eg:<h1></h1>
内联标签(只占字体所占的空间大小) eg:<a></a>
1、p标签
p表示段落,默认段落之间是有间隔的。
2、br标签
br是换行<br/>
3、a标签
点击百度,当前界面则跳转到www.baidu.com:
- <a href="http://www.baidu.com">百度</a>
点击百度,打开新界面www.baidu.com:
- <a href="http://www.baidu.com" target="_blank">百度</a>
点击S2,跳转到本机文件s2.html:
- <a href="s2.html" target="_blank">S2</a>
在html中,每一个标签都可以有一个id,该id必须是唯一的。点击"看第二章",当前界面会跳到第二章的界面:
- <ahref="#tt">看第二章</a>
- <divstyle="height:1000px;background-color:red;">第一章</div>
- <divid="tt"style="height:1000px;background-color:yellow;">第二章</div>
4、div标签
用于布局
5、img 图片标签
和a标签结合点击图片直接跳转,title指定鼠标放到图片后显示的内容,style定义宽高,alt指定图片不存在时的显示信息
- <a href="https://www.baidu.com">
- <img src="i.png" title="大帅锅" style="height: 300px;width: 220px;" alt="索隆">
- </a>

6、H标签(标题)
- <h1>h1</h1>
- <h2>h2</h2>
- <h3>h3</h3>
- <h4>h4</h4>
- <h5>h5</h5>
- <h6>h6</h6>
7、select标签
- <select>
- <option>北京</option>
- <option>上海</option>
- <option>广州</option>
- <option>惠来</option>
- </select>
- <select size="2">
- <option>北京</option>
- <option>上海</option>
- <option>广州</option>
- <option>惠来</option>
- </select>
- <select size="3" multiple="multiple">
- <option>北京</option>
- <option>上海</option>
- <option>广州</option>
- <option>惠来</option>
- </select>
- <select>
- <optgroup label="广东省">
- <option>惠来</option>
- <option>广州</option>
- </optgroup>
- <optgroup label="山西省">
- <option>太原</option>
- <option>平遥</option>
- </optgroup>
- </select>
运行界面:

以第一个复选框为例,在未选时默认是北京,如果想默认为惠来,可加上一个属性selected,PS:提交数据时,是提交value
- <option value="4" selected="selected">惠来</option>
8、input系列标签
复选框(eg: 兴趣): <input type="checkbox"/>
单选框(eg: 男女): <input type="radio"/>
上面两种框默认都是未选中的状态,加上checked属性则默认为选中状态
- <input type="radio" checked="checked"/>
radio的name相同,则表示选中的时候是互斥
- <p>男:<input name="gender" type="radio"/></p>
- <p>女:<input name="gender" type="radio"/></p>
文本框/密码框/button按钮/submit按钮/上传文件
- <input type="text"/>
- <input type="password"/>
- <input type="button" value="btn"/>
- <input type="submit" value="sub"/>
- <hr />
- <input type="file"/>
运行界面:

9、form标签
form相当于一个表单,配合input标签submit可以把表单的内容提交到指定位置,提交内容以字典的形式提交{‘user’:xx,'email':xx,'pwd':xx},key值为name属性值
button只是一个简单的按钮; submit是提交表单的按钮(往后台提交数据)
- <h2>Form</h2>
- <form action="http://www.baidu.com">
- <div>
- 主机名:<input name="host" type="text"/>
- </div>
- <div>
- 端口:<input name="port" type="text"/>
- </div>
- <div>
- 用户名:<input name="username" type="text"/>
- </div>
- <input type="button" value="提交"/>
- <input type="submit" value="提交"/>
- </form>
运行界面:

如果想要提交文件,需要在其所在的form标签中添加特殊的一个属性: enctype="multipart/form-data" method="POST".
action=“A”: A表示数据提交的地方
- <form action="A" enctype="multipart/form-data" method="POST">
- <input type="text"/>
- <input type="file"/>
- </form>
10、textarea标签
可输入多行的文本框
- <textarea>zcl</textarea>
- <input type="text" value="zcl"/>
运行界面:

11、label标签
label标签中的for属性与input标签中的id相同,效果是只要点击文字就选中了对应的checkbox
- <label for="cb1">婚否</label>
- <input id="cb1" type="checkbox"/>
12、列表标签ul,ol,dl
- <ul>
- <li>111</li>
- <li>222</li>
- </ul>
- <ol>
- <li>aaaa</li>
- <li>bbbb</li>
- </ol>
- <dl>
- <dt>标题</dt>
- <dd>内容1</dd>
- <dd>内容2</dd>
- </dl>
运行界面:

13、<hr />标签
<hr/> 水平分割线
14、table标签
border="1": 设置边框 colspan: 合并列 rowspan: 合并行
- <table border="1">
- <thead>
- <tr>
- <th>第一列</th>
- <th>第二列</th>
- <th>第三列</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td colspan="2">h1 h2</td>
- <td>h3</td>
- </tr>
- <tr>
- <td rowspan="2">hh1 hhh1</td>
- <td>hh2</td>
- <td>hh3</td>
- </tr>
- <tr>
- <td>hhh2</td>
- <td>hhh3</td>
- </tr>
- </tbody>
- </table>
运行界面:

15、span标签
对文本中的一部分进行着色
- <p>我的母亲有 <span style="color:blue">蓝色</span> 的眼睛。</p>
总结:
- id,style,name所有标签都可以定义的属性
- target, href是a标签特有的属性
- src是img标签特有的属性
【前端】:HTML的更多相关文章
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
- Fis3的前端工程化之路[三大特性篇之声明依赖]
Fis3版本:v3.4.22 Fis3的三大特性 资源定位:获取任何开发中所使用资源的线上路径 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中 依赖声明:在一个文本文 ...
- Fis3的前端工程化之路[三大特性篇之内容嵌入]
Fis3版本:v3.4.22 Fis3的三大特性 资源定位:获取任何开发中所使用资源的线上路径 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中 依赖声明:在一个文本文 ...
- Fis3的前端模块化之路[基础篇]
Fis3版本:v3.4.22 fis3是一个构建工具 解决前端开发中自动化工具.性能优化.模块化框架.开发规范.代码部署.开发流程等问题. 安装 npm install -g fis3 运行 fis3 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- 通过AngularJS实现前端与后台的数据对接(二)——服务(service,$http)篇
什么是服务? 服务提供了一种能在应用的整个生命周期内保持数据的方法,它能够在控制器之间进行通信,并且能保证数据的一致性. 服务是一个单例对象,在每个应用中只会被实例化一次(被$injector实例化) ...
- 前端框架 EasyUI (0) 重新温习(序言)
几年前,参与过一个项目.那算是一个小型的信息管理系统,BS 结构的,前端用的是基于 jQuery 的 EasyUI 框架. 我进 Team 的时候,项目已经进入开发阶段半个多月了.听说整个项目的框架是 ...
随机推荐
- Codeforces#362
A题 题意:给定一串数列,t,t+s,t+s+1,t+2s,t+2s+1......问某一个数是否是数列当中的 题意:只需判断(x-t)与(x-t-1)能否整除s即可,注意起始时的判断 #includ ...
- 用PS给图标添加外发光效果
最近在做app的时候用到了图标需要根据点击和非点击显示两种状态(原始状态和外发光状态). 如下图: 没办法,因为这是毕业设计的东西,总不能叫同事帮忙处理下.所以自己充当了回美工. 做法如下: 1.打开 ...
- jQuery简单实现图片预加载
我们在做网站的时候经常会遇到这样的问题:一个页面有大量的图片导致页面加载速度缓慢,经常会出现一个白页用户体验很不好.那么如何解决这个问题呢?下面我来介绍一种在实际应用中经常会使用到的js预加载的方法. ...
- iOS调用相机,相册,上传头像
一.新建工程 二.拖控件,创建映射 三.在.h中加入delegate @interface ViewController : UIViewController 复制代码 四.实现按钮事件 -(IBAc ...
- 关于jquery的$.ajax发接口的同步与异步问题
1.在使用$.ajax发接口时想对返回数据做一些处理后拿到其他方法中使用 发请求函数如下: function getProjectName(projectId){ project.projectNam ...
- HttpListener 实现web服务端
1. using System; using System.Collections.Generic; using System.Linq; using System.Text; using Syste ...
- UVa 10258 - Contest Scoreboard
题目大意:关于acm竞赛排名的题目,对于参赛者首先按做出的题目排名,然后是罚时,最后是编号. 多关键字域排序问题. #include <cstdio> #include <cstri ...
- Sublime Text 3 安装 Emmet 插件
首先安装 Package Control 1.通过快捷键 ctrl+` 或者 View > Show Console 菜单打开控制台 2.粘贴以下代码后回车安装 import urllib.r ...
- 1.1.1.持久化存储协调器(Core Data 应用程序实践指南)
持久化存储协调器(persistent store coordinator)里面包含一份持久化存储区,而存储区里又含有数据表里的若干行数据. 与原子存储不同,SQLite数据库会在用户提交变更日志时进 ...
- SNPs & MAF
SNPs,全称是single nucleotide polymorphisms,SNPs等位基因频率的容易估计.采用混和样本估算等位基因的频率是种高效快速的策略.该策略的原理是:首先选择参考样本制作标 ...
