移动web点5像素的秘密(转)
最近和一个朋友聊天,朋友吐露了工作上的一些不开心,说自己总是喜欢跟别人比较,活得比较累,这种感觉大部分人经历过,往往觉得是自己心态不好,其实不然,这是人性,此时应该快速摆脱这种状态,想到DOTA大9神的笔录,游戏也是人生,懂得思考的人生才会不断促使自己进步,详细我不清楚了,大概意思是这样:人这一辈子就一次,快乐很重要,人如何感受到快乐,说起来真的不难,有两个点,一点是“你能够让别人喜欢你”;另外一点是“跟好朋友一起时你能够卸下面具”,是怎么样的就怎么样。希望能给不开心的同学寻找一丝帮助~
回到今天的主题.5px(0.5px简写为.5px),可能大家听过.9,它是android平台应用软件开发里的一种特殊图片形式,本文的.5指如何使用css实现.5px的线条~

目录
你可能不知道的.5px
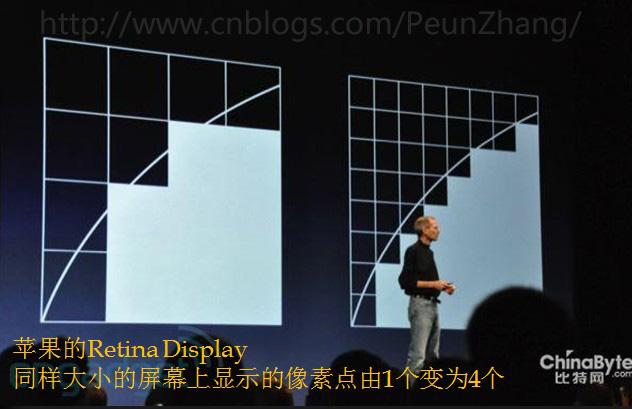
移动web设计中,在retina显示屏下网页会由1px会被渲染为2px,那么视觉稿中1px的线条还原成网页需要css定义为.5px。文章开头的漫画中,细心的设计师发现粗线条并吐槽,前端哥的理由是因为css的border-width不支持.5px,所以用了1px来替代,最终渲染为2px的粗线条,这个问题往往会被忽视,从而导致移动网页中普遍存在2px的粗线条。
retina下的网页1px被渲染为2px(甚至是3px,例如iPhone 6 Plus),可参考的文章《高清显示屏原理及设计方案》

错误案例示范:微信-AA收款-详情页按钮,视觉稿给过来的按钮边框是1px,重构上线后按钮边框是2px。

此问题已优化,如何实现请往下看。
border值不支持.5px吗
有部分同学使用boder-width:.5px后,在PC或者页面页面看不到.5px的边框(ios 8系统已完美支持border-width值0.5px线条),会认为border-width不支持.5px,是不是这样,我们先做个试验。
首先打开链接或者扫描二维码,体验demo
http://1.peunzhang.sinaapp.com/demo/d5px/border.html

可以看出.5px的border在chrome浏览器上不显示线条,如下图:

调大chrome分辨率后,.5px的border在PC浏览器上显示出线条,如下图:

.5px的border在iPhone 6 plus下显示出线条,如下图:

.5px的border在三星galaxy s4 android 5.0.1下不显示线条,如下图:

其它设备就不一一截图,有兴趣的请测试,有惊喜,简单整理如下表格:

试验结果参考
- css的border-width值支持.5px,显示状态受屏幕分辨率的影响
- ios 8和winphone 8的设备对高清屏做了特殊处理,支持显示border-width:.5px
- android 几乎所有的机型不支持显示.5px的边框
另外,本文也对height值做了试验,结果跟border-width是一样的,我们还可以试验font-size、box-shadow等属性。
http://1.peunzhang.sinaapp.com/demo/d5px/height.html

实现.5px的线条
网络上有很多方法,如设置viewport,box-shawdow,border-image,background-image,transform:scale等,这里不做介绍(百度或者谷歌“retina 1px 边框”有答案),本文只介绍一种觉得比较好用的方法,一来兼容性好,二来不依赖图片。
transform:scale(x,y)
通过css支持定义border或者height为.5px大的线条,在android设备中的无法显示出来,这里有个小技巧,果设置线条为1px,然后通过transform:scale(x,y)来缩放线条为原来的一半,可显示0.5px的线条。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<title>点5测试 - scale</title>
<style type="text/css">
.line {
height: 50px;
line-height: 50px;
background-color: #CCC;
border-bottom:1px solid red
} .scale {
position: relative;
height: 50px;
line-height: 50px;
background-color: #CCC
}
.scale:after {
position: absolute;
content: '';
width: 100%;
left: 0;
bottom: 0;
height: 1px;
background-color: red;
-webkit-transform: scale(1,.5);
transform: scale(1,.5);
-webkit-transform-origin: center bottom;
transform-origin: center bottom
}
</style>
</head> <body>
<div class="line">1px</div>
<br/><br/>
<div class="scale">0.5px</div>
</body> </html>

http://1.peunzhang.sinaapp.com/demo/d5px/height-scale.html

实现.5px的圆角边框
.5px的边框,看起来看神奇,这里感谢蓝叔提供的方法。
原理:先定义1px的圆角边框,然后拉伸内容的宽度和高度为父级的2倍(边框厚度不变),然后再使用transform:scale(0.5)缩放为原来的0.5倍


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<title>点5测试 - border-radius</title>
<style type="text/css">
body{padding: 50px;-webkit-touch-callout:none;}
[class*="btn"]{margin: 0 auto;}
.btn-1 {
width: 200px;
height: 42px;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align: center;
line-height: 42px;
background-color: #EDEDED;
border: 1px solid red;
}
.btn {
position: relative;
width: 200px;
height: 42px;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align: center;
line-height: 42px;
background-color: #EDEDED;
}
.btn:before {
content: '';
position: absolute;
top: -50%;
bottom: -50%;
left: -50%;
right: -50%;
-webkit-transform: scale(0.5);
transform: scale(0.5);
border-style: solid;
border-width: 1px;
border-color: red;
-webkit-border-radius: 10px;
border-radius: 10px;
}
</style>
</script>
</head> <body> <div class="btn-1">1px border</div>
<br/><br/>
<div class="btn">.5px border</div> </body> </html>

http://1.peunzhang.sinaapp.com/demo/d5px/border-radius.html

如果你在chrome打开,会发现缩放线条会导致边框颜色变浅,但大家可以放心使用,因为在大部分移动设备(相对高端)的颜色还是正常的。
http://www.cnblogs.com/PeunZhang/p/4709822.html
移动web点5像素的秘密(转)的更多相关文章
- 【原】移动web点5像素的秘密
最近和一个朋友聊天,朋友吐露了工作上的一些不开心,说自己总是喜欢跟别人比较,活得比较累,这种感觉大部分人经历过,往往觉得是自己心态不好,其实不然,这是人性,此时应该快速摆脱这种状态,想到DOTA大9神 ...
- 移动web点5像素的秘密
最近和一个朋友聊天,朋友吐露了工作上的一些不开心,说自己总是喜欢跟别人比较,活得比较累,这种感觉大部分人经历过,往往觉得是自己心态不好,其实不然,这是人性,此时应该快速摆脱这种状态,想到DOTA大9神 ...
- 移动web开发之像素和DPR
× 目录 [1]定义 [2]分类 [3]缩放[4]DPR 前面的话 像素在web开发中几乎天天用到,但到底什么是像素,移动端和桌面端的像素有区别吗,缩放对像素有影响吗,视网膜屏幕和像素有什么关系?关于 ...
- 移动webApp - 1像素实现(点5像素的秘密)
在移动web项目中,经常会实现以下1像素的边框 移动web设计中,在retina显示屏下网页会由1px会被渲染为2px,那么视觉稿中1px的线条还原成网页需要css定义为0.5px 但是正当我们去用0 ...
- 移动web开发之像素和DPR详解
前话: 像素在web开发中几乎天天用到,但到底什么是像素,移动端和桌面端的像素有区别吗,缩放对像素有影响吗,视网膜屏幕和像素有什么关系?关于这些问题,可能就不清楚了.本文将介绍关于像素的相关知识 什么 ...
- [转]走向视网膜(Retina)的Web时代
转载出处:http://www.w3cplus.com/css/towards-retina-web.html 维基百科将Retina译为“视网膜”."Retina"一词,原意是“ ...
- web 开发之js---ajax 异步处理
本文介绍了如何创建能够适应不同浏览器的XMLHttpRequest实例,建立和发送请求,并响应服务器.您将开始接触最基本和基础性的有关Ajax的全部对象和编程方法:XMLHttpRequest对象.该 ...
- 移动web开发填坑(一)
上周开始接触移动web开发,默默的掉进了很多坑里面.本文主要总结本周遇到的坑以及如何填坑. 1.px与rem换算. 设计稿的宽度一般是640px,而iphone是320px,所以测量设计稿的结果首先要 ...
- web开发中移动端适配
这个话题有些复杂,说起来有些琐碎,因为和移动端适配相关的问题太多了. 1. 概念 1.1 设备像素 设备像素被称为物理像素,它是显示设备中一个最小的物理部件.每个像素可以根据操作系统设置自己的颜色和亮 ...
随机推荐
- SpringMVC(转)
http://www.cnblogs.com/liukemng/p/3725582.html
- 谁的用户在世界上是  明基决心保时捷设计标准
谈到保时捷.相信非常多人都非常了解,世界名车啊,仅仅有高富帅才玩儿得起.只是,假设由保时捷的设计师来设计一款显示器,水准一流.质地厚道,且价格亲民,你怎么看? 如近期京东上热销的明基G ...
- An Overview of Complex Event Processing
An Overview of Complex Event Processing 复杂事件处理技术概览(一) 翻译前言:我在理解复杂事件处理(CEP)方面一直有这样的困惑--为什么这种计算模式是有效的, ...
- Sql Server函数全解<四>日期和时间函数
原文:Sql Server函数全解<四>日期和时间函数 日期和时间函数主要用来处理日期和时间值,本篇主要介绍各种日期和时间函数的功能和用法,一般的日期函数除了使用date类型的参数外, ...
- (二十)unity4.6得知Ugui中国文献-------另外-InputModules
大家好.我是太阳广东. 转载请注明出处:http://write.blog.csdn.net/postedit/38922399 更全的内容请看我的游戏蛮牛地址:http://www.unitym ...
- 创建Material Design风格Android应用--自定义阴影和裁剪视图
之前已经写过通过应用主题和使用ListView, CardView,应用Material Design样式,同一时候都都能够通过support library向下兼容.今天要写的阴影和视图裁剪.无法向 ...
- cocos2dx-3.0(13)------SpriteBatchNode与SpriteFrameCache渲染速度
大家都知道一个游戏里面会有大量的图片,每一个图片渲染是须要时间的,以下分析两个类来加快渲染速度,加快游戏执行速度 一.SpriteBatchNode 1.先说下渲染 ...
- MongoDB时间处理问题
MongoDB保存到数据库的时候,默认为UTC时间,在数据库保存时,会和当前时间有个间隔,差距为8小时. 在读取的时候,需要再次转换回来,比较麻烦. 其实,Mongo本身就已经提供了相应的处理方法,即 ...
- 【C语言探索之旅】 第一部分第七课:循环语句
内容简介 1.课程大纲 2.第一部分第七课: 循环语句 3.第一部分第八课预告: 第一个C语言小游戏 课程大纲 我们的课程分为四大部分,每一个部分结束后都会有练习题,并会公布答案.还会带大家用C语言编 ...
- IBatis增删改差的实现以及注意点
此次进讲述对表操作的实现细节.废话不多说,代码见真章. <?xml version="1.0" encoding="utf-8" ?> <sq ...
