玩下Javascript
玩下Javascript
前言
好久没有更新博客了,也蛮少捣弄javascript,今儿看到一个题目,关于给你一个面板,你可以随意的在上面画矩形,可以移动和删除任意一个你创建的矩形,心血来潮搞着玩哈,实现起来挺简单的,但这代码是我怎么看就是觉得不舒服,求指点,同时代码中有更好的实现方式也请提出,感谢!
关于这道题目
要求:<br>1.body中仅给出一个div当作面板,在此区域任意位置画矩形<br>2.在画出的任意矩形中可以选中想要的那个,并改变其背景色以区分<br>3.可以控制任意一个矩形的位置,同时不能影响其他矩形<br>4.可以删除任意一个矩形 |
实现遇到问题
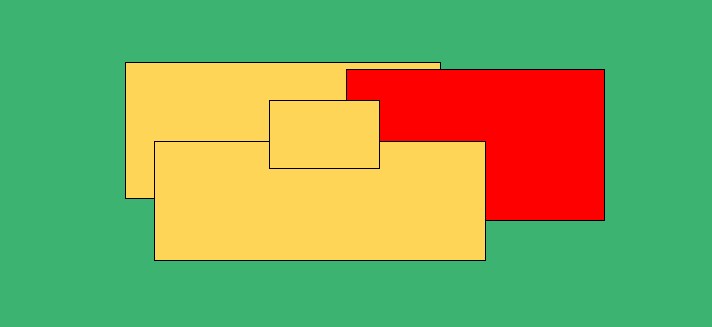
其实呢很多人看到这个问题,很所人觉得很简单,不就是对dom的操作以及是事件的处理嘛!看似很简单,其实有些地方还是要注意滴啦!废话也不多说,先上个效果图:

我们要完成的就是这样的个东东,下面来谈谈这个题目我们需要考虑的地方:
1.选择矩形的时候如何正确的获取你要的那个,特别是矩形有重叠时
2.鼠标按下时怎么区分你是要画下一个矩形还是准备移动当前鼠标所在位置的矩形
3.在移动当前矩形的时候如何做到不影响其他矩形
4.删除时怎么辨别删除哪个,毕竟创建的矩形时属性样式都相似,不会某一个矩形比其他矩形多什么属性
.........
简单的叙说小弟如何解决,有些解决的特坑
第一个问题:这个是一个事件侦听的,涉及到传说中的事件的捕获和事件的冒泡。
第二个问题:其实我之前特纠结,不知道如何去区分鼠标按下是要创建新矩形呢还是选中当前鼠标位置所在矩形,后来我的解决办法是为鼠标移动添加一个键盘事件,也就是按下键盘ctrl+鼠标左键就是移动,否则视为创建新矩形。
第三个问题:就是移动元素时怎么做才会不影响其他矩形,之前做过的应该知道,当你移动某一个矩形时如果鼠标碰到其他矩形会有其他矩形乱跳到其他位置,弱弱的我的方法:选中哪个矩形就设置它的z-index为所有矩形中的最大值,移动完以后又给还原回去,这样就行了。
第四个问题:删除,这个我选择按delete键实现的,很简单,细节注意就行。
自知写的特丑,但还是放上来了
大神见笑了,小弟javascript不咋地,学习ing,不对的地方批评指正,不胜感激、、、、、、
注意下面提供的下载文件运行时,画图前按一下ctrl键
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>画矩形</title>
<style type="text/css">
*
{
margin: 0;
padding: 0;
}
#panel
{
width: 100%;
height: 500px;
margin: 0px auto;
background-color: #3cb371;
position: absolute;
cursor: default;
}
</style>
</head>
<body>
<form id="forms">
<div id="panel">
</div>
</form>
</body>
<script type="text/javascript">
var panel = document.getElementById("panel");
var beginX, beginY, endX, endY; //设置鼠标的前后位置
var beginIndex, endIndex;
panel.addEventListener("mousedown", function (event) {
var parentPanel = document.getElementById("panel"); if (parentPanel.style.cursor == "move" && event.target != parentPanel) {
beginIndex = event.target.style.zIndex;
event.target.style.zIndex = panel.childNodes.length+1;
currentDivLeft = parseInt(event.target.style.left);
currentDivTop = parseInt(event.target.style.top);
beginX = event.pageX, beginY = event.pageY;
} else if (parentPanel.style.cursor == "default") {
beginX = event.pageX, beginY = event.pageY;
}
}, false);
var newDivx;
panel.addEventListener("mousemove", function (e) {
var parentPanel = document.getElementById("panel");
if (parentPanel.style.cursor == "move" && currentDivLeft != null && e.target != parentPanel) {
var offsetX = e.pageX - beginX;
var offsetY = e.pageY - beginY;
e.target.style.left = currentDivLeft + offsetX + "px";
e.target.style.top = currentDivTop + offsetY + "px";
} else if (parentPanel.style.cursor == "default") {
if (beginX != null) {
endX = e.pageX, endY = e.pageY;
newDivx = getDiv(data.W, data.H, data.L, data.T, 'FFD558');
panel.appendChild(newDivx);
}
}
}, false);
panel.addEventListener("mouseup", function (e) {
var parentPanel = document.getElementById("panel");
if (parentPanel.style.cursor == "move" && e.target != parentPanel) {
var offsetX = e.pageX - beginX;
var offsetY = e.pageY - beginY;
e.target.style.left = currentDivLeft + offsetX + "px";
e.target.style.top = currentDivTop + offsetY + "px";
currentDivLeft = null;
currentDivTop = null;
e.target.style.zIndex = beginIndex;
} else if (parentPanel.style.cursor == "default") {
endX = e.pageX, endY = e.pageY;
if (endX != beginX && endY != beginY) {
var data = getWH(beginX, beginY, endX, endY);
var newDivx = getDiv(data.W, data.H, data.L, data.T, 'FFD558');
panel.appendChild(newDivx);
beginX = 0, beginY = 0, endX = 0, endY = 0;
}
}
}, false);
function getDiv(width, height, left, top, bgcolor) {
var newDiv = document.createElement("div");
newDiv.style.position = "absolute";
newDiv.style.left = left + "px";
newDiv.style.top = top + "px";
newDiv.style.background = '#' + bgcolor;
newDiv.style.width = width + "px";
newDiv.style.height = height + "px";
newDiv.style.border = "solid 1px";
return newDiv;
}
function getWH(bx, by, ex, ey) {
var width = Math.abs(ex - bx);
var height = Math.abs(ey - by);
//确定画矩形的方向
var left = (ex - bx) > 0 ? bx : ex;
var top = (ey - by) > 0 ? by : ey;
var style = { W: width, H: height, L: left, T: top };
return style;
}
panel.addEventListener("mousedown", function (event) {
var parentPanel = document.getElementById("panel");
if (event.target != parentPanel) {
clearOtherPanelColor();
event.target.style.background = "red";
event.target.id = "currentDiv"; //这句必须要,不然创建的元素最后不能删除
}
}, false);
/*--------------此函数有待修改ing--------------
panel.addEventListener("mousemove", function (event) {
var parentPanel = document.getElementById("panel");
if (event.target != parentPanel) {
console.log(event.target.style.left + "--" + event.target.style.width+"--"+event.pageX);
if (event.pageX == (parseInt(event.target.style.left) + (parseInt(event.target.width)))) {
//alert(1);
}
}
}, false);
-----------------------------------------------*/
/*------清除所有div的背景颜色------*/
function clearOtherPanelColor() {
var divs = document.getElementById("panel").childNodes;
for (var i = 1; i < divs.length; i++) {
divs[i].style.background = "#FFD558";
divs[i].id = "";
}
}
/*定义当前所选div的大小*/
var currentDivLeft, currentDivTop;
function currentDivPosition(element) {
currentDivLeft = element.style.left;
currentDivTop = element.style.top;
}
document.onkeydown = function (e) {
var divs = document.getElementById("panel");
var theEvent = window.event || e;
var code = theEvent.keyCode || theEvent.which;
if (code == 17) {
divs.style.cursor = "move";
} else if (code == 46) {
divs.removeChild(document.getElementById("currentDiv"));
}
};
document.onkeyup = function (e) {
var divs = document.getElementById("panel");
divs.style.cursor = "default";
};
</script>
</html>
源码:下载
玩下Javascript的更多相关文章
- 弱弱的玩下Javascript
前言 好久没有更新博客了,也蛮少捣弄javascript,今儿看到一个题目,关于给你一个面板,你可以随意的在上面画矩形,可以移动和删除任意一个你创建的矩形,心血来潮搞着玩哈,实现起来挺简单的,但这代码 ...
- IE下javascript cookie path设置Bug
项目中设置完cookie,在Firefox下顺利测试通过.IE测试出现问题,经定位发现是Javascript设置 Cookie 时的 path 有问题.IE下Cookie设置在 /或者URL所在路径时 ...
- 浏览器环境下Javascript脚本加载与执行探析之DOMContentLoaded
在”浏览器环境下Javascript脚本加载与执行探析“系列文章的前几篇,分别针对浏览器环境下JavaScript加载与执行相关的知识点或者属性进行了探究,感兴趣的同学可以先行阅读前几篇文章,了解相关 ...
- 浏览器环境下JavaScript脚本加载与执行探析之动态脚本与Ajax脚本注入
在<浏览器环境下JavaScript脚本加载与执行探析之defer与async特性>中,我们研究了延迟脚本(defer)和异步脚本(async)的执行时机.浏览器支持情况.浏览器bug以及 ...
- 浏览器环境下JavaScript脚本加载与执行探析之defer与async特性
defer和async特性相信是很多JavaScript开发者"熟悉而又不熟悉"的两个特性,从字面上来看,二者的功能很好理解,分别是"延迟脚本"和"异 ...
- 研究下JavaScript中的Rest參数和參数默认值
研究下JavaScript中的Rest參数和參数默认值 本文将讨论使 JavaScript 函数更有表现力的两个特性:Rest 參数和參数默认值. Rest 參数 通常,我们须要创建一个可变參数的函数 ...
- 朋友想玩下百度的ORC我鼓捣鼓捣thinkphp3集成百度sdk
他想玩的是文字识别 那就玩下 咱们开始 1 先到百度文字识别 添加个应用 这样就有了APPID API KEY SECRET KEY https://console.bce.baidu.com ...
- 好久没玩laravel了,今天玩下Laravel项目迁移步骤
.在新的目录中克隆git远程版本库 .执行composer install安装依赖 .执行php artisan key:generate生成key 好久没玩laravel了,今天玩下Laravel项 ...
- 玩转JavaScript module pattern精髓
JavaScript module pattern是一种常见的javascript编码模式.这种模式本身很好理解,但是有很多高级用法还没有得到大家的注意.本文,我们将回顾这种设计模式,并且介绍一些高级 ...
随机推荐
- Oracle分区表转换
Oracle普通表—>分区表转换(9亿数据量) 背景介绍: 环境:Linux 5.5 + Oracle 10.2.0.4 某普通表T,由于前期设计不当没有分区,如今几年来的数据量已达9亿+, 空 ...
- Content-Type boundary 问题
我并不知道问题怎么描述清楚一些. 事情是这样的,使用 Microsoft Dynamics CRM Server 2016 做CRM系统的时候用到 使用 Web API 执行批处理操作(参见SDK或 ...
- BZOJ 1208 HNOI2004 宠物收容所 平衡树/set
标题效果:有一个宠物收容所.目前还没有被采纳的宠物或谁想要领养宠物,每个宠物有个性值,大家谁想要领养宠物具有理想人格值.每一刻,宠物收容所只是为了有谁想要领养宠物或宠物的人. 当领走宠物,将有一定程度 ...
- 客户端Webview重定向
今天在客户端的网页中写了句alert的代码,发现执行了两次,后来发现网页的地址写的是http://192.168.14.72/app 客户端Webview加载网页,对于不完全路径会重定向到完全路径,导 ...
- testNg自动化,读取excel的数据
自己写了一个testng执行excel用例的小程序,主要是运行.xlsx的,需要支持xls可以自己扩展,分享一下.下载地址:http://yun.baidu.com/share/link?sharei ...
- 纯Lambda实现斐波那契数列
还需要考虑溢出等问题,主要无事写着玩 Func<float, float, float> a = (arg1, arg2) => 0f;//init ; a = (lastNumbe ...
- Asp.net Identity 系列之 怎样修改Microsoft.AspNet.Identity.EntityFramework.IdentityUser 的 Id 字段的数据类型
这篇博客我们来学习如何将AspNetUsers 表的Id 字段 的类型由nvarchar(128) 改为Int 并且子增长 1.为什么要修改 如果你运行过 Asp.net mvc 示例项目,你好会发现 ...
- JQUERY 插件开发——MENU(导航菜单)
JQUERY 插件开发——MENU(导航菜单) 故事背景:由于最近太忙了,已经很久没有写jquery插件开发系列了.但是凭着自己对这方面的爱好,我还是抽了一些时间来过一下插件瘾的.今天的主题是导航菜单 ...
- 让.NET程序快速释放内存的办法
原文:让.NET程序快速释放内存的办法 公司里的一个程序,经过了N个人的手后发现上了生产内存会一直涨,直到物理内存几乎被占用完毕后突然就下降下来(估计是GC给释放了),然后再一直涨.这个程序主要是对字 ...
- 将Model实体类对象作为WebService接口参数(转)
转自:http://www.cnblogs.com/fengyishou/archive/2009/02/27/1399281.html 关于web服务的有关基础知识,看了基本书,但是不敢在这里乱说, ...
