CSS选择器从右向左的匹配规则
CSS选择器从右向左的匹配规则
下面这个栗子,CSS选择器它是如何工作的?
.mod-nav h3 span {font-size: 16px;}
如果不知道匹配规则,可能的理解是从左向右匹配:先找到.mod-nav,然后逐级匹配h3、span,在这个过程中如果遍历到叶子节点都没有匹配就需要回溯,继续寻找下一个分支。
但事实上,CSS选择器的读取顺序是从右向左。
还是上面的选择器,它的读取顺序变成:先找到所有的span,沿着span的父元素查找h3,中途找到了符合匹配规则的节点就加入结果集;如果直到根元素html都没有匹配,则不再遍历这条路径,从下一个span开始重复这个过程(如果有多个最右节点为span的话)。
在某条CSS规则下(比如.mod-nav h3 span),会形成一条符合规则的索引树,树由上至下的节点是规则中从右向左的一个个选择符匹配的节点。索引树遍历的具体过程可以看寒冬大大的一段视频。
为什么从右向左的规则要比从左向右的高效?

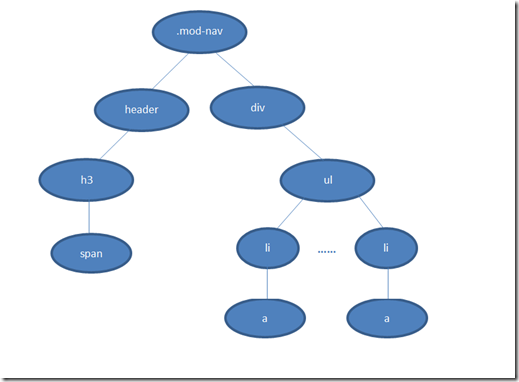
假如DOM的结构如上图,匹配规则是.mod-nav h3 span。
若从左向右的匹配,过程是:从.mod-nav开始,遍历子节点header和子节点div,然后各自向子节点遍历。在右侧div的分支中,最后遍历到叶子节点a,发现不符合规则,需要回溯到ul节点,再遍历下一个li-a,假如有1000个li,则这1000次的遍历与回溯会损失很多性能。
再看看从右至左的匹配:先找到所有的最右节点span,对于每一个span,向上寻找节点h3,由h3再向上寻找class=mod-nav的节点,最后找到根元素html则结束这个分支的遍历。
很明显,两种匹配规则的性能差别很大。之所以会差别很大,是因为从右向左的匹配在第一步就筛选掉了大量的不符合条件的最右节点(叶子节点);而从左向右的匹配规则的性能都浪费在了失败的查找上面。
当然这是比较明显情况,如果在叶子上存在多个不符合条件的span,从右向左的规则也会走一些弯路(这时就需要优化CSS选择器了)。但平均来说它还是更高效,因为大多时候,一个DOM树中,符合匹配条件的节点(如.mod-nav h3 span)远远远远少于不符合条件的节点。
jQuery从1.3版本开始使用的Sizzle引擎,它按照了CSS选择器的匹配规则(从右至左)进行DOM元素的查找与匹配(当然其中做了很多优化),性能得到了很大的提升。
欢迎批评指正。
[创新工场2014] 2014创新工场校园招聘笔试题
继上一篇博文《[创新工厂2014]回文修复》后,继续推出第二道创新工厂的笔试算法题~
对于非负数列a1、a2、......、an,在数轴上做垂线连接点(i,0)和(i,ai)。选择这样的两条线和x轴可以形成一个容器,我们以面积代表所装的水,求以这种方式构成的容器能装的最大面积。比如选择a2=3、a5=6,则所装的面积为9。
分析:
这道题实际上的意思是:对于一个给定的序列,求abs(i-j)*min(a[i],a[j])的最大值!
先对序列按照高度排序,然后按照排序后的顺序进行枚举,枚举过的就做标记,表示已经访问过了,保证了当前的节点,是序列里的最小高度的板,那么以这个板为边界能装的最大的水,肯定就是当前序列的最左边,或者最右边,因为没有其他板比当前板更矮了,分别计算,并且update最大值。
如果当前这个节点就是边界,且已经访问过(即比当前的节点的高度更小),那么就要对L和R进行收缩,保证L和R是当前节点能构成最大容器的最远边界。
代码如下:
#include <cstdio>
#include <cstdlib>
#include <algorithm>
#include <limits.h>
using namespace std;
#define max(a,b) a>b?a:b
typedef struct Pair{
int i;
int ai;
}Pair;
Pair p[101];
int n;
int flag[101];
bool cmp(Pair a,Pair b)
{
if(a.ai<b.ai)
return true;
else
return false;
}
int main()
{
freopen("b3.in","r",stdin);
freopen("b3.out","w",stdout);
int maxRes;
int L,R;
while(scanf("%d",&n)!=EOF)
{
memset(flag,0,sizeof(flag));
maxRes = INT_MIN;
for(int i=0; i<n; i++)
{
scanf("%d",&p[i].ai);
p[i].i = i;
}
sort(p,p+n,cmp);
L=0;
R=n-1;
for(int i=0; i<n; i++)
{
flag[p[i].i] = 1;
maxRes = max(maxRes,abs(L-p[i].i)*p[i].ai);
maxRes = max(maxRes,abs(R-p[i].i)*p[i].ai);
if(p[i].i==L)
{
while(flag[L]==1) L++;
}
if(p[i].i==R)
{
while(flag[R]==1) R--;
}
}
printf("%d\n",maxRes);
}
return 0;
}
如果有错误的地方,还望大家及时指出,谢谢~
CSS选择器从右向左的匹配规则的更多相关文章
- 正则表达式从右往左进行匹配(Regex)
#匹配最末两位为数字 $x=New-Object regex ('\d{2}','RightToLeft') #$x.RightToLeft $x.Match('abcd22') 结果:
- CSS选择器性能分析
写了几篇关于js的博客,也是关于性能的,现在,我觉得有必要那css来认真分析一下了.之前只是看别人这么写就跟着写,但是没有去研究这样写或者是不是正确的写法,性价比怎么样,渲染的效率好么!这些都没有考虑 ...
- css选择器选择顺序是从右往左的,为什么?
https://segmentfault.com/q/1010000000713509 为什么 CSS 选择器解析的时候是从右往左? CSS 的后代选择器本身就是一种在标准里面不那么推荐的方式. 首先 ...
- CSS选择器、优先级与匹配原理
为了分析Bootstrap源码,所以的先把CSS选择器相关的东东给巩固好 废话就不多说了 CSS 2.1 selectors, Part 1 计算指定选择器的优先级:重新认识CSS的权重 标签的权值为 ...
- CSS选择器、优先级与匹配原理(转)
CSS选择器.优先级与匹配原理 导航 为了分析Bootstrap源码,所以的先把CSS选择器相关的东东给巩固好 废话就不多说了 CSS 2.1 selectors, Part 1 计算指定选择器的优先 ...
- 如何提升 CSS 选择器性能
CSS 选择器性能损耗来自? CSS选择器对性能的影响源于浏览器匹配选择器和文档元素时所消耗的时间,所以优化选择器的原则是应尽量避免使用消耗更多匹配时间的选择器.而在这之前我们需要了解CSS选择器匹配 ...
- CSS选择器渲染效率
1 浏览器如何识别你的选择器 首先我们需要清楚,浏览器是如何读取选择器,以识别样式,并将相应的样式附于对应的HTML元素,达到美化页面的效果.Chris Coyier曾在<Efficiently ...
- CSS选择器的优化
前面花了几个篇幅着重介绍了CSS的选择器的使用,我将其分成三个部分:CSS基本选择器.CSS属性选择器以及CSS伪类选择器.那么今天我主要想和大家一起来学习——CSS选择器方面的性能优化.因为对性能这 ...
- 提升 CSS 选择器性能的方法
CSS 选择器性能损耗来自? CSS选择器对性能的影响源于浏览器匹配选择器和文档元素时所消耗的时间,所以优化选择器的原则是应尽量避免使用消耗更多匹配时间的选择器.而在这之前我们需要了解CSS选择器匹配 ...
随机推荐
- 远程数据client交换器
不太繁忙的文本. 要被写入
- crawler_大型舆情架构图
- 内置在虚拟机上64位操作系统:该主机支持 Intel VT-x,但 Intel VT-x 残
VT-Virtual Technology. 在这里特别说一下:虚拟64位操作系统,须要特别在BIOS中打开VT支持.怎样提示:此主机不支持Intel VT-x,则不可能虚拟出64位系统. 当提示:此 ...
- Android 2.3.5源码 更新至android 4.4,能够下载,度娘网盘
Android 4.4源代码下载(linux合并) ==============================切割线结束========================= 旧版本号的能够使用115, ...
- HDU2586
最近的共同祖先反复问的问题. #include <iostream> #include <algorithm> #include <vector> #include ...
- DBUtils的使用
DButils是apache旗下Commons项目中的一个JDBC工具包,它可以为帮助我们简化对JDBC的操作,但它并不是一个ORM框架,只是可以为我们执行sql,并将返回的ResultSet转化成我 ...
- Flex在使用无线电的button切换直方图横坐标和叙述性说明
1.问题叙述性说明 一组单选button,有周和月之分,选择"周",柱状图横坐标显示的是周,纵坐标显示的是人数:选择"月",柱状图横坐标显示的月,纵坐标显示的是 ...
- MySQL存储引擎差异化实验
本篇把MySQL最常用的存储引擎给大家做一个介绍,然后通过插入.修改和并发实验来了解和验证一下它们之间的一些差异. 一.MySQL存储引擎简介 存储引擎在MySQL结构里占据核心的位置,是上层抽象接口 ...
- JAVA基本的编程50称号(7-9称号)详细解释
一个.叙述性说明 1.输入一行字符.在这些信件统计.空格.出现频率的数字和其他字符的总数和每一个字符. 程序分析:使用String类的matchs()分别统计符合正則表達式的每类字符的 ...
- phpStorm+XDebug+chrome 配置
运行环境: phpStorm 10.0.1 PHP 5.6.24 VC11 x86 Thread Safe Xdebug 2.4.1(PHP 5.6 VC11 TS (32 bit) 1. PHP安装 ...
