JQuery UI Layout Plug-in布局
端]使用JQuery UI Layout Plug-in布局
引言
使用JQuery UI Layout Plug-in布局框架实现快速布局,用起来还是挺方便的,稍微研究了一下,就能上手,关于该布局框架的材料,网上也挺多的。在项目中也使用到了,不过那是前端的工作,咱不能抢别人的饭碗不是?,不过对布局多少了解点,还是非常有帮助的。
实现
JQuery UI Layout Plug-in布局框架官网:http://layout.jquery-dev.net/index.cfm
这里使用1.2.0版本的,项目结构:
首先引入:
1 <script type="text/javascript" src="Layout/jquery.js"></script>
2 <script type="text/javascript" src="Layout/jquery.layout.js"></script>
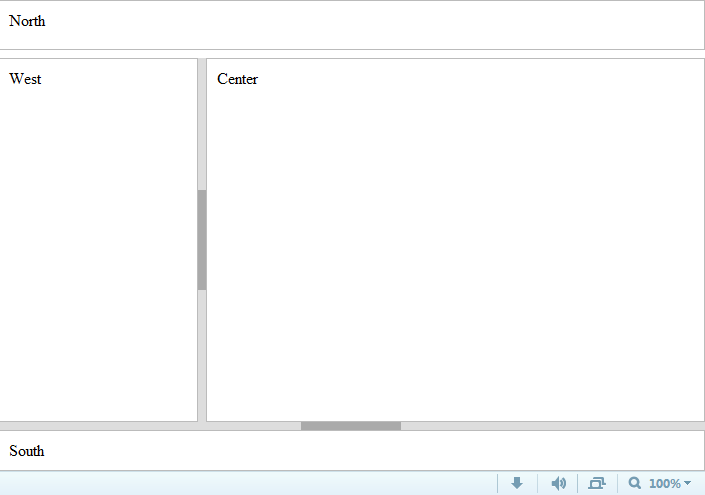
body中代码:

1 <div class="ui-layout-center">
2 Center
3 </div>
4 <div class="ui-layout-north">North</div>
5 <div class="ui-layout-south">South</div>
6 <!--<div class="ui-layout-east">East</div>-->
7 <div class="ui-layout-west">West</div>

然后就是使用layout方法进行初始化:

1 <script type="text/javascript">
2 $(function () {
3 var myLayout = $("body").layout(
4 {
5 applyDefaultStyles: true,//应用默认样式
6 scrollToBookmarkOnLoad: false,//页加载时滚动到标签
7 showOverflowOnHover: false,//鼠标移过显示被隐藏的,只在禁用滚动条时用。
8 north__closable: false,//可以被关闭
9 north__resizable: false,//可以改变大小
10 north__size: 50,//pane的大小
11 spacing_open: 8,//边框的间隙
12 spacing_closed: 60,//关闭时边框的间隙
13 resizerTip: "可调整大小",//鼠标移到边框时,提示语
14 resizerCursor:"resize-p",// 鼠标移上的指针样式
15 resizerDragOpacity: 0.9,//调整大小边框移动时的透明度
16 maskIframesOnResize: "#ifa",//在改变大小的时候,标记iframe(未通过测试)
17 sliderTip: "显示/隐藏侧边栏",//在某个Pane隐藏后,当鼠标移到边框上显示的提示语。
18 sliderCursor: "pointer",//在某个Pane隐藏后,当鼠标移到边框上时的指针样式。
19 slideTrigger_open: "dblclick",//在某个Pane隐藏后,鼠标触发其显示的事件。(click", "dblclick", "mouseover)
20 slideTrigger_close: "click",//在某个Pane隐藏后,鼠标触发其关闭的事件。("click", "mouseout")
21 togglerTip_open: "关闭",//pane打开时,当鼠标移动到边框上按钮上,显示的提示语
22 togglerTip_closed: "打开",//pane关闭时,当鼠标移动到边框上按钮上,显示的提示语
23 togglerLength_open: 100,//pane打开时,边框按钮的长度
24 togglerLength_closed: 200,//pane关闭时,边框按钮的长度
25 hideTogglerOnSlide: true,//在边框上隐藏打开/关闭按钮(测试未通过)
26 togglerAlign_open: "left",//pane打开时,边框按钮显示的位置
27 togglerAlign_closed: "right",//pane关闭时,边框按钮显示的位置
28 togglerContent_open: "<div style='background:red'>AAA</div>",//pane打开时,边框按钮中需要显示的内容可以是符号"<"等。需要加入默认css样式.ui-layout-toggler .content
29 togglerContent_closed: "<img/>",//pane关闭时,同上。
30 enableCursorHotkey: true,//启用快捷键CTRL或shift + 上下左右。
31 customHotkeyModifier: "shift",//自定义快捷键控制键("CTRL", "SHIFT", "CTRL+SHIFT"),不能使用alt
32 south__customHotkey: "shift+0",//自定义快捷键(测试未通过)
33 fxName: "drop",//打开关闭的动画效果
34 fxSpeed: "slow"//动画速度
35 //fxSettings: { duration: 500, easing: "bounceInOut" }//自定义动画设置(未通过测试)
36 //initClosed:true,//初始时,所有pane关闭
37 //initHidden:true //初始时,所有pane隐藏
38 //onresize: ons,//调整大小时调用的函数
39 //onshow_start: start,
40 //onshow_end: end
41 /*
42 其他回调函数
43
44 显示时调用
45 onshow = ""
46 onshow_start = ""
47 onshow_end = ""
48 隐藏时调用
49 onhide = ""
50 onhide_start = ""
51 onhide_end = ""
52 打开时调用
53 onopen = ""
54 onopen_start = ""
55 onopen_end = ""
56 关闭时调用
57 onclose = ""
58 onclose_start = ""
59 onclose_end = ""
60 改变大小时调用
61 onresize = ""
62 onresize_start = ""
63 onresize_end = ""
64 */
65 }
66 );
67
68
69 });

参考文章:http://www.cnblogs.com/chen-fan/articles/2044556.html
注意:在将不需要的参数注释之后,需将最后一个参数后面的“,”去掉,经测试发现有的浏览器版本不支持,看不到效果。
将不需要的参数注释之后的效果:
总结
今天在使用该布局框架的时候,一个逗号问题,折腾我很长时间,这里记录一下,提醒以后要更细心才行。
demo:链接:http://pan.baidu.com/s/1eQd1b5w 密码:m0z5
JQuery UI Layout Plug-in布局的更多相关文章
- [前端]使用JQuery UI Layout Plug-in布局 - wolfy
引言 使用JQuery UI Layout Plug-in布局框架实现快速布局,用起来还是挺方便的,稍微研究了一下,就能上手,关于该布局框架的材料,网上也挺多的.在项目中也使用到了,不过那是前端的工作 ...
- [前端]使用JQuery UI Layout Plug-in布局
引言 使用JQuery UI Layout Plug-in布局框架实现快速布局,用起来还是挺方便的,稍微研究了一下,就能上手,关于该布局框架的材料,网上也挺多的.在项目中也使用到了,不过那是前端的工作 ...
- JQuery EasyUI Layout 在from布局自适应窗口大小
在JQuery EasyUI中,如果直接在form上布局时当窗口大小调整布局不会改变,将布局应用于body时中间隔着一个form,横竖不好弄. 网上有多个解决方案,一般都是写代码,在窗口大小改变时设置 ...
- jQuery UI.Layout 参数
applyDefaultStyles: true,//应用默认样式 scrollToBookmarkOnLoad:false,//页加载时滚动到标签 showOverflowOnHover:false ...
- jQuery easyui layout布局自适应浏览器大小(转)
首先解释一下标题的含义,当我们用jQuery easyui layout 进行布局的时候,可能会遇到这样一个问题,那就是当手工调整浏览器大小,或者最大化.还原窗口的时候,layout的某个区域不能填充 ...
- 【转】推荐10款最热门jQuery UI框架
推荐10款最热门jQuery UI框架 原创 在进行Web开发时,并非所有的库都适合你的项目,但你仍需要收藏一些Web UI设计相关的库或框架,以在你需要的时候,加快你的开发效率.本文为你推荐10款非 ...
- jQuery ui 框架
jQuery ui框架很多,除了官方提供的jquery UI(如果你还不知道什么是jQuery UI,请看下载了jquery ui后如何使用),还有很多第三方提供的ui框架,因官方提供的jquery ...
- jQuery UI 之 EasyUI 快速入门
jQuery EasyUI 基础 转载自(http://www.shouce.ren/api/view/a/3350) jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面 ...
- jquery ui的css设计
jquery ui 是当前最强大的UI库之一,其两大卖点是对IE6的良好支持与换肤功能.为了构建avalon ui,今天起我将投入一部分精力来研究时下最流行的几个CSS框架.它是首当其冲. jquer ...
随机推荐
- D - Cow Ski Area
Description Farmer John's cousin, Farmer Ron, who lives in the mountains of Colorado, has recently t ...
- CentOS 7 下安装 LEMP 服务(nginx、MariaDB/MySQL 和 php)
原文 CentOS 7 下安装 LEMP 服务(nginx.MariaDB/MySQL 和 php) LEMP 组合包是一款日益流行的网站服务组合软件包,在许多生产环境中的核心网站服务上起着强有力的作 ...
- Linux经常使用的命令-权利管理命令-权利管理命令chmod
指令名字:chmod 命令英语的意图:change the permissions mode of a file 凡路径命令:/bin/chmod 语法:chmod [{ugoa}{+-=}{rwx} ...
- hdu 4115 石头剪子布(2-sat问题)
/* 意甲冠军:石头剪子布,目前已知n周围bob会有什么,对alice限制.供u,v,w:设w=0说明a,b回合必须出的一样 否则,必须不一样.alice假设输一回合就输了,否则就赢了 解: 2-sa ...
- PB控制性能TreeView
TreeView [其它] ■TreeView控件能够以树型方式来组织项目.不仅显示直观.界面友好.并且项目的管理和操作更为方便,是当前比較流行的一个控件. 该控件的特点是在较小的空间能够分层次显示大 ...
- oracle_修改Oracle数据库字符集 AL32UTF8;
修改数据库字符集 以支持维文等 utf8 停掉库 进入装载模式 ALTER SYSTEM ENABLE RESTRICTED SESSION; ALTER SYSTEM SET JOB_QUEUE_ ...
- 前端学习笔记(zepto或jquery)——对li标签的相关操作(一)
对li标签的相关操作——点击li标签进行样式切换的两种方式 Demo演示: 1 2 3 4 // 详解: 第一种方式(以ul为基础): $("ul").bind("cli ...
- 【翻译】C#和.NET核心快速参考
原文:[翻译]C#和.NET核心快速参考 PS:在网上看到的一篇C#总结,英文的,总结的还可以,都是基础知识,翻译给大家学习.文章结尾有英文原版.发布地址:http://www.cnblogs.com ...
- svnclient本地化和异常处理
svn中国本土化,首次安装client.然后下载语言包的相应版本,然后将语言设置为英文! 我碰到汉化失败的案例:client与语言包版本号不匹配 之前安装的语言包: 下载相应语言包: 假设之前安装了, ...
- PHP_零基础学php_2变量、预定义变量、预定义常量、表达式、运算符、程序控制流程
1.变量 PHP中使用$后跟变量名表示一个变量,变量名区分大小写. 变量的数据类型 整数类型 浮点类型 字符串类型 布尔类型 数组类型 对象 <html> <head> < ...