Bootstrap 布局
bootstrap提供的布局主要有两种,固定布局和流动布局。
Bootstrap 固定布局
用法
<body>
<div class="container">
...
</div>
</body>
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of Fixed Layout with Bootstrap version 2.0 from w3cschool.cc</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Example of Fixed Layout with Bootstrap version 2.0 from w3cschool.cc">
<meta name="author" content="">
<!-- Le styles -->
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/example-fixed-layout.css" rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Le fav and touch icons -->
<link rel="shortcut icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/favicon.ico">
<link rel="apple-touch-icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon.png">
<link rel="apple-touch-icon" sizes="72x72" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="114x114" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-114x114.png">
</head>
<body>
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a class="brand" href="#"><img src="/images/w3r.png" width="111" height="30" alt="w3cschool logo" /></a>
<div class="nav-collapse">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
</div>
<div class="container">
<!-- Main hero unit for a primary marketing message or call to action -->
<div class="leaderboard">
<h1>w3cschool Web Store</h1>
<p>Try and purchase HTML5, JS, Ruby, PHP-MySQL based web apps to enhance your productivity at affordable price.</p>
<p><a class="btn btn-success btn-large">Sign Up for a 30 day free trial</a></p>
</div>
<!-- Example row of columns -->
<div class="row">
<div class="span4">
<h2>HTML5 and JS Apps</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh,ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-success btn-large" href="#">View apps</a></p>
</div>
<div class="span4">
<h2>Ruby Apps</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh,ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-success btn-large" href="#">View apps</a></p>
</div>
<div class="span4">
<h2>PHP MySQL Apps</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a class="btn btn-success btn-large" href="#">View apps</a></p>
</div>
</div>
<hr>
<footer>
<p>© Company 2012</p>
</footer>
</div> <!-- /container -->
<!-- Le javascript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-transition.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-modal.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tab.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tooltip.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-popover.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-button.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-collapse.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-carousel.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-typeahead.js"></script>
</body>
</html>
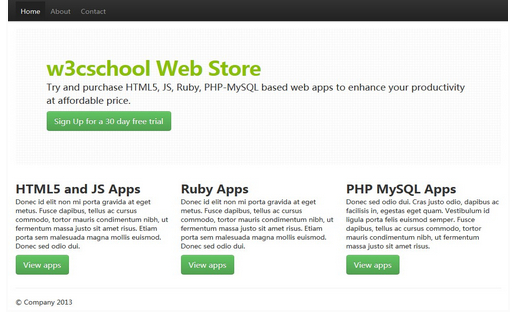
效果:

Bootstrap 流动布局
用法
<div class="container-fluid">
<div class="row-fluid">
<div class="span2">
<!--Sidebar content-->
</div>
<div class="span10">
<!--Body content-->
</div>
</div>
</div>
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of Fluid Layout with Bootstrap version 2.0 from w3cschool.cc</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Example of Fluid Layout with Bootstrap version 2.0 from w3cschool.cc">
<meta name="author" content=""> <!-- Le styles -->
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/example-fluid-layout.css" rel="stylesheet">
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]--> <!-- Le fav and touch icons -->
<link rel="shortcut icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/favicon.ico">
<link rel="apple-touch-icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon.png">
<link rel="apple-touch-icon" sizes="72x72" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="114x114" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-114x114.png">
</head>
<body>
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container-fluid">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a class="brand" href="#"><img src="/images/w3r.png" width="111" height="30" alt="w3cschool logo" /></a>
<div class="nav-collapse">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
<p class="navbar-text pull-right">Logged in as <a href="#">username</a></p>
</div><!--/.nav-collapse -->
</div>
</div>
</div>
<div class="container-fluid">
<div class="row-fluid">
<div class="span3">
<div class="well sidebar-nav">
<ul class="nav nav-list">
<li class="nav-header">Frontend</li>
<li class="active"><a href="#">HTML 4.01</a></li>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Twitter Bootstrap</a></li>
<li><a href="#">Firebug</a></li>
<li class="nav-header">Backend</li>
<li><a href="#">PHP</a></li>
<li><a href="#">SQL</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">PostgreSQL</a></li>
<li><a href="#">MongoDB</a></li>
</ul>
</div><!--/.well -->
</div><!--/span-->
<div class="span9">
<div class="leaderboard">
<h1>Learn. Practice. Develop.</h1>
<p>w3cschool offers web development tutorials. We believe in Open Source. Love standards. And prioritize simplicity and readability while serving content.</p>
<p><a class="btn btn-success btn-large">Join w3cschool now</a></p>
</div>
<div class="row-fluid">
<div class="span4">
<h2>Learn</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-success btn-large" href="#">Start Learning now</a></p>
</div><!--/span-->
<div class="span4">
<h2>Practice</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-success btn-large" href="#">Start percticing now</a></p>
</div><!--/span-->
<div class="span4">
<h2>Develop</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-success btn-large" href="#">Start developing now</a></p>
</div><!--/span-->
</div><!--/row-->
<hr>
<footer>
<p>© Company 2012</p>
</footer> </div><!--/.fluid-container--> <!-- Le javascript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-transition.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-modal.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tab.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tooltip.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-popover.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-button.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-collapse.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-carousel.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-typeahead.js"></script> </body>
</html>
效果如下:

Bootstrap 布局的更多相关文章
- 实现bootstrap布局的input输入框中的图标点击功能
使用bootstrap布局可以在input的输入框中添加譬如登录名输入框中的一键清除图标和密码输入框中显示密码的小眼睛图标.如下图: 但是在将图标放入input输入框中,这些小图标是无法获得点击事件的 ...
- BootStrap布局案例
BootStrap布局 bootstrap 2.3版与3.0版的使用区别 http://www.weste.net/2013/8-20/93261.html 以一个博客系统的首页,来介绍如何布局 1, ...
- 测开之路一百零六:bootstrap布局
可以在html的head里面加一些说明 <meta http-equiv="X-UA-Compatible" content="IE=edge">& ...
- bootstrap学习笔记--bootstrap布局方式
Bootstrap 3 是移动设备优先的,在这个意义上,Bootstrap 代码从小屏幕设备(比如移动设备.平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑.台式电脑)上的组件和网格. 移动设备优 ...
- bootstrap 布局(收藏/摘抄)
bootstrap 12栅格 布局
- bootstrap布局 网格系统
Bootstrap 网格系统 本章节我们将讲解 Bootstrap 的网格系统(Grid System). Bootstrap 提供了一套响应式.移动设备优先的流式网格系统,随着屏幕或视口(viewp ...
- Flex布局和Bootstrap布局两者的比较
在Bootstrap中采用12栅格的布局,12份随意分配,但是不能解决5等分,7等分的问题.所以flex布局来协助. bootstrap的布局方式 <div class="row&qu ...
- Bootstrap布局基础
1.栅格系统(布局)Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅 ...
- 实验4、Flask基于Blueprint & Bootstrap布局的应用服务
1. 实验内容 模块化工程内容能够更好的与项目组内成员合作,Flask Blueprint提供了重要的模块化功能,使得开发过程更加清晰便利.此外,Flask也支持Bootstrap的使用. 2. 实验 ...
随机推荐
- poj2443(简单的状态压缩)
POJ2443 Set Operation Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 2679 Accepted: ...
- css 鼠标提示样式预览表[转]
语法: cursor : auto | all-scroll | col-resize| crosshair | default | hand | move | help | no-drop | no ...
- 百度之星 1004 Labyrinth
Labyrinth Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tot ...
- RQNOJ PID2 / 开心的金明
题目描述 金明今天很开心,家里购置的新房就要领钥匙了,新房里有一间他自己专用的很宽敞的房间.更让他高兴的是,妈妈昨天对他说:“你的房间需要购买哪些物品,怎么布置,你说了算,只要不超过N 元钱就行”.今 ...
- 在vc正在使用xtremetoolkit接口库-----使用简单的控制
首先,我们需要在StdAfx.h增加头文件: #include "XTToolkitPro.h" #include "XTPResource.h" 在test. ...
- Nuget介绍及使用技巧
一.介绍 什么是Nuget? 引用自Nuget网站的原话“NuGet is the package manager for the Microsoft development platform inc ...
- C#操作Xml:使用XmlReader读Xml
XmlDocument和XElement在读取Xml时要将整个Xml文档放到内存中去操作,这样做操作简单,但是很费内存和IO(可能是磁盘IO或者网络IO):而在有些场景下我们必须考虑尽可能节省内存和I ...
- UML九种图汇总
UML视频读,该文件开始起草.我不知道如何下手啊!我想先UML九图和总结的关系,然后开始用它的文件. 首先在地图上. UML的九种图各自是:用例图.类图.对象图.状态图.活动图.协作图.序列图.组件图 ...
- CSharp设计模式读书笔记(22):策略模式(学习难度:★☆☆☆☆,使用频率:★★★★☆)
策略模式(Strategy Pattern):定义一系列算法类,将每一个算法封装起来,并让它们可以相互替换,策略模式让算法独立于使用它的客户而变化,也称为政策模式(Policy). 模式角色与结构: ...
- selenium+Eclipse+testNG读取XML内容登陆系统
package sun; import java.io.File;import org.dom4j.Document;import org.dom4j.DocumentException;import ...
