Ueditor的配置及使用
Ueditor官网:http://ueditor.baidu.com/website/ (项目需要JSP版本:UTF-8版)
1.配置
- <script type="text/javascript" charset="utf-8">
- window.UEDITOR_HOME_URL = "${ctx}/assets/plugins/ueditor/"; //UEDITOR_HOME_URL、config、all这三个顺序不能改变
- </script>
- <script type="text/javascript" charset="utf-8" src="${ctx}/assets/plugins/ueditor/ueditor.config.js"></script>
- <script type="text/javascript" charset="utf-8" src="${ctx}/assets/plugins/ueditor/ueditor.all.min.js"></script>
- <!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
- <!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
- <script type="text/javascript" charset="utf-8" src="${ctx}/assets/plugins/ueditor/lang/zh-cn/zh-cn.js"></script>
2.使用
<!-- 加载编辑器的容器 -->
<script id="editor" type="text/plain" name="content">
${info.content} //在这里输入编辑器的初始内容。
</script>
<!-- 创建编辑器并设置属性 -->
- <script type="text/javascript">
- //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
- //相见文档配置属于你自己的编译器
var ue = UE.getEditor('editor', {- initialFrameHeight: 300,
- initialFrameWeight: 100
- });
- </script>
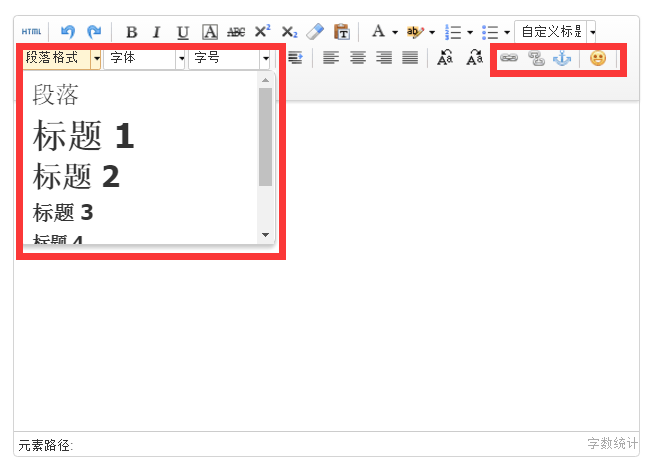
成功后如图:

3.配置过程中出现的问题:
(1)下拉框点击没反应,表情显示在编译器的后面。进入Ueditor文件夹,点开ueditor.config.js,为该编辑器的默认配置,找到zIndex,改大。



工具栏中不想呈现的工具也可以在这里设置去掉。

(2)使用setContent,动态设置编辑器的初始内容。
- <script type="text/javascript">
- var ue = UE.getEditor('editor', {
- initialFrameHeight: 300,
- initialFrameWeight: 100
- });
- var content;
- ue.addListener("ready", function() { //必须这么写,等待编辑器加载完成,否则不能动态加载数据,会报错如下图。
- $.ajax({
- url: "${aapi}/ecosphere/detail/{{id}}",
- success: function(json) {
- content = json.data.content;
- UE.getEditor('editor').setContent(content);
- }
- });
- });
- </script>

这么一来:

原有的内容就可以呈现出来了,在此基础上进行编辑即可。 

(3)至今没解决!!!上传图片插入视频什么的没有卵用,求大神帮忙解决如下图所示的问题。试过网上的各种妖点子。


Ueditor的配置及使用的更多相关文章
- 百度富文本编辑器UEditor安装配置全过程
网站开发时富文本编辑器是必不可少的,他可以让用户自行编辑内容的样式然后上传到后台!下面我们来介绍如何安装使用百度富文本编辑器 一.下载并且设置百度富文本编辑器的样式 你可以去百度UEditor ...
- SpringBoot中使用UEditor基本配置(图文详解)
SpringBoot中使用UEditor基本配置(图文详解) 2018年03月12日 10:52:32 BigPotR 阅读数:4497 最近因工作需要,在自己研究百度的富文本编辑器UEditor ...
- Ueditor/自定义配置
UEditor除 了具有轻量.可定制等优点外,还始终将优化编辑操作.提升用户体验摆在了很重要的位置.在这一点上,除了对编辑器功能.性能.实现细节等不断地改进和追求 创新之外,众多灵活而人性化的自定义配 ...
- ueditor的配置和使用
ueditor下载好之后直接复制到项目的WebContent目录下,并将ueditor\jsp\lib下的jar包复制或者剪切到项目的lib目录下.先看一下效果,如下: 1.文件的上传 首先在uedi ...
- 富文本编辑器UEditor的配置使用方法
将下载的富文本编辑器的文件解压后放到 webcontent 下 如果 文件中的jsp文件夹下的controller.java文件报错的话 就将jsp下的lib文件夹中的文件都复制到 web-i ...
- ueditor上传图片配置成功,但是如何删除无用的图片
我使用ueditor作为富文本编辑器,配置已经好了,上传功能也好了.现在的问题是当使用ueditor上传图片的时候,选择了图片就立刻上传到指定的文件夹里,而后续即使没有保存该篇文章内容,即取消操作,图 ...
- ueditor上传图片配置
1 去ueditor文件夹下 找 ueidtors/dialogs/image/image.html -- 配置位置大概如下: 107 utils.domReady(function(){ 108 ...
- UEditor 中配置可以跨域访问的图片路径
文档里很清楚:http://fex.baidu.com/ueditor/#server-path 进入配置文件 当域名不是直接配置到项目根目录时,例:http://a.com/b/c 域名下有两文件 ...
- ASP.NET关于UEditor简单配置和错误修正
UEditor配置版本为:ueditor1_3_6-utf8-net,放置目录为:/UEditor 一./UEditor/ueditor.config.js文件需要设置: 1.URL修改为:var U ...
随机推荐
- SQL 优化案例 1
create or replace procedure SP_GET_NEWEST_CAPTCHA( v_ACCOUNT_ID in VARCHAR2, --接收短信的手机号 v_Tail_num i ...
- ubuntu 安装LNMP
How To Install Linux, nginx, MySQL, PHP (LEMP) stack on Ubuntu 12.04 PostedJune 13, 2012 802.8kviews ...
- POI获取Excel列数和行数的方法
//获取指定行,索引从0开始 hssfRow=hssfSheet.getRow(1); //获取指定列,索引从0开始 hssfCell=hssfRow.getCell((short)6);//获取总行 ...
- UVA 11992 线段树
input r c m r<=20,1<=m<=20000 m行操作 1 x1 y1 x2 y2 v add v 2 x1 y1 x2 y2 v s ...
- Rar related CMD
recursively add folder Document to archive: (with all the files) rar a *.rar Document recursively ad ...
- oracle10g遇到ORA-00257归档程序错误,在释放之前仅限于内部连接
一.简要介绍 首先数据库日志文件有两种: 联机日志文件和归档日志文件,联机日志文件会将之前的覆盖,不会做备份. 而归档日志文件会做备份,这样就造成了归档日志空间已满,解决方法: 如果真的是归档日志空间 ...
- 更换arm-linux-gcc 4.3.2编译器
先创建一个临时目录:mcx@mcx-virtual-machine:/home/work/tools$ mkdir tmp 解压到根目录:mcx@mcx-virtual-machine:/home/w ...
- Python科学计算学习一 NumPy 快速处理数据
1 创建数组 (1) array(boject, dtype=None, copy=True, order=None, subok=False, ndmin=0) a = array([1, 2, 3 ...
- double类型之四舍五入
题目: A - Tutor Time Limit:1000MS Memory Limit:65535KB 64bit IO Format:%I64d & %I64u Submi ...
- centos minimal Bind 主从服务器部署
实验环境 两台虚拟机BindM和BindS,装的系统都是centos6.3 minimal IP地址 主机名hostname 主DNS服务器 192.168.137.102 bindm.cas.c ...
