JavaScript eval() 为什么使用eval()是一个坏主意 什么时候可以使用eval()
----------------------------------------------------------------------------------------------------
The eval() function evaluates or executes an argument.
If the argument is an expression, eval() evaluates the expression. If the argument is one or more JavaScript statements, eval() executes the statements.
如果参数是表达式,eval()函数会执行表达式;如果参数是js语句,eval()函数会执行js语句。
----------------------------------------------------------------------------------------------------
The eval() function evaluates JavaScript code represented as a string.
eval()会“求值计算”一个计算机字符串
Syntax
eval(string)Parameters
string- A string representing a JavaScript expression, statement, or sequence of statements. The expression can include variables and properties of existing objects.(表达式可以含有变量或已存在对象的属性)
Return value
The completion value of evaluating the given code. If the completion value is empty, undefined is returned(如果值为空,就会返回undefined).
Description
eval() is a function property of the global object(全局对象的属性).
The argument of the eval() function is a string. If the string represents an expression, eval()evaluates the expression. If the argument represents one or more JavaScript statements, eval() evaluates the statements. Do not call eval() to evaluate an arithmetic expression; JavaScript evaluates arithmetic expressions automatically.
eval()函数是全局对象的属性。
eval()函数的参数是字符串。如果是一个代表着表达式的字符串,eval()函数就会“计算求值”这个表达式;如果参数是js语句,eval()函数就会“求值计算”这些语句。不要调用eval()进行算术运算,js在算术运算时会自动调用。
If you construct an arithmetic expression as a string, you can use eval() to evaluate it at a later time. For example, suppose you have a variable x. You can postpone evaluation of an expression involving x by assigning the string value of the expression, say "3 * x + 2", to a variable, and then calling eval() at a later point in your script.
If the argument of eval() is not a string, eval() returns the argument unchanged(如果参数不是一个字符串类型,会将参数原封不动的返回).
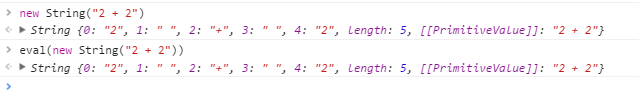
In the following example, the String constructor is specified, and eval() returns a String object rather than evaluating the string.

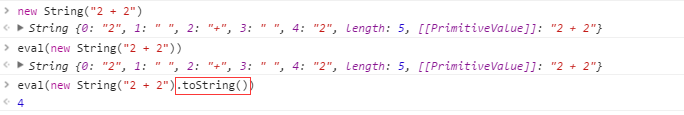
You can work around this limitation in a generic fashion by using toString().

If you use the eval function indirectly, by invoking it via a reference other than eval, as of ECMAScript 5 it works at global scope rather than local scope; this means, for instance, that function declarations create global functions, and that the code being evaluated doesn't have access to local variables within the scope where it's being called.
如果不是直接调用eval(),而是按照引用调用,则eval()的作用域是全局作用域而不是局部作用域。
Don't use eval needlessly!(如果不是需要,就不要使用eval() )
eval() is a dangerous function, which executes the code it's passed with the privileges of the caller. If you run eval() with a string that could be affected by a malicious party, you may end up running malicious code on the user's machine with the permissions of your webpage / extension. More importantly, third party code can see the scope in which eval() was invoked, which can lead to possible attacks in ways to which the similar Function is not susceptible.
eval() is also generally slower than the alternatives, since it has to invoke the JS interpreter, while many other constructs are optimized by modern JS engines.
-----------------------------------------------------------------------------------------------------------------------------
Why is using the JavaScript eval function a bad idea? eval() isn’t evil, just misunderstood
answer1:
Improper use of eval opens up your code for injection attacks(注入攻击)
Debugging can be more challenging(调试困难) (no line numbers, etc.)
eval'd code executes more slowly (no opportunity to compile/cache eval'd code)
Edit: As @Jeff Walden points out in comments, #3 is less true today than it was in 2008(第三点,在现代浏览器中,可能并不会很慢).
However, while some caching of compiled scripts may happen this will only be limited to scripts that are eval'd repeated with no modification. A more likely scenario is that you are eval'ing scripts that have undergone slight modification each time and as such could not be cached. Let's just say that SOME eval'd code executes more slowly.
answer2:
Two points come to mind:
Security (but as long as you generate the string to be evaluated yourself(安全性问题,但是如果参数字符串是你自己产生的,即你能确保它是安全的,则使用eval()是没有问题的), this might be a non-issue)
Performance: until the code to be executed is unknown(性能问题), it cannot be optimized. (about javascript and performance,
answer3:
It's generally only an issue if you're passing eval user input(通常情况下,只有对用户输入使用eval()会产生问题,因为这种情况下你不能确保用户会输入什么).
answer4:
Unless you are 100% sure that the code being evaluated is from a trusted source(如果你不是百分百确定的eval()中的参数是值得信任的,安全的,那么你的系统就很有可能暴露在XSS跨域站点攻击) (usually your own application) then it's a surefire way of exposing your system to a cross-site scripting attack.
Code Injection is a very serious issue for javascript if you are at all concerned about your user's data. Injected code will run (in the browser) as if it came from your site, letting it do any sort of shenanigan that the user could do manually. If you allow (third-party) code to enter you page, it can order things on behalf of your customer, or change their gravatar, or whatever they could do through your site. Be very careful. Letting hackers own your customers is just as bad as letting them own your server.
--------------------------------------------------------------------------------
When is JavaScript's eval() not evil?
answer1:
I'd like to take a moment to address the premise of your question - that eval() is "evil". The word "evil", as used by programming language people, usually means "dangerous", or more precisely "able to cause lots of harm with a simple-looking command". So, when is it OK to use something dangerous? When you know what the danger is, and when you're taking the appropriate precautions.
所以,什么时候使用eval()函数是OK的呢?当你明白危险所在,当你做了一些适当的预防措施时。
To the point, let's look at the dangers in the use of eval(). There are probably many small hidden dangers just like everything else, but the two big risks(使用eval()有两大点风险:1 性能表现 2 注入危险) - the reason why eval() is considered evil - are performance and code injection.
- Performance - eval() runs the interpreter/compiler. If your code is compiled(如果你的代码是编译型的,那么“使用”eval()会有性能问题), then this is a big hit, because you need to call a possibly-heavy compiler in the middle of run-time. However, JavaScript is still mostly an interpreted language(js仍旧是解释性语言,所以调用eval()通常情况下并不是一个性能问题), which means that calling eval() is not a big performance hit in the general case (but see my specific remarks below).
- Code injection - eval() potentially runs a string of code under elevated privileges. For example, a program running as administrator/root would never want to eval() user input, because that input could potentially be "rm -rf /etc/important-file" or worse. Again, JavaScript in a browser doesn't have that problem, because the program is running in the user's own account anyway. Server-side JavaScript could have that problem(代码注入,服务器端的代码注入会有大的风险).
On to your specific case. From what I understand, you're generating the strings yourself, so assuming you're careful not to allow a string like "rm -rf something-important" to be generated, there's no code injection risk (but please remember, it's very very hard to ensure this in the general case). Also, if you're running in the browser then code injection is a pretty minor risk(如果你在浏览器运行js,那么代码注入是一个相当小的风险), I believe.
As for performance, you'll have to weight that against ease of coding. It is my opinion that if you're parsing the formula, you might as well compute the result during the parse rather than run another parser (the one inside eval()). But it may be easier to code using eval(), and the performance hit will probably be unnoticeable. It looks like eval() in this case is no more evil than any other function that could possibly save you some time.
answer2:
eval() isn't evil. Or, if it is, it's evil in the same way that reflection, file/network IO, threading, and IPC are "evil" in other languages.
If, for your purpose, eval() is faster than manual interpretation, or makes your code simpler, or more clear(如果使用eval()比你手动“解释”快,让你代码更简单,更清楚明白)... then you should use it. If neither, then you shouldn't. Simple as that.
answer3:
When you trust(当你信任数据来源十) the source.
In case of JSON, it is more or less hard to tamper with the source, because it comes from a web server you control. As long as the JSON itself contains no data a user has uploaded, there is no major drawback to use eval.
In all other cases I would go great lengths to ensure user supplied data conforms to my rules before feeding it to eval().
answer4:
Lets get real folks:
Every major browser now has a built in console which your would-be hacker can use with abundance to invoke any function with any value - why would they bother to use an eval statement - even if they could?
If it takes 0.2s to compile 2000 lines of javascript what is my performance degradation if I eval 4 lines of JSON(如果0.2s可以compile2000行代码,那么我使用eval()处理4行代码会带来多少性能上的减少?)?
Even Crockford's explanation for 'eval is evil' is weak.
"eval is Evil
The eval function is the most misused feature of JavaScript. Avoid it"As Crockford himself might say "This kind of statement tends to generate irrational neurosis. Don't buy it"
Understanding eval and knowing when it might be useful is way more important. For example eval is a sensible tool for evaluating server responses that were generated by your software.
BTW: Prototype.js calls eval directly 5 times (including in evalJSON() and evalResponse()). JQuery uses it in parseJSON (via Function constructor)
JavaScript eval() 为什么使用eval()是一个坏主意 什么时候可以使用eval()的更多相关文章
- [转]javascript eval函数解析json数据时为什加上圆括号eval("("+data+")")
javascript eval函数解析json数据时为什么 加上圆括号?为什么要 eval这里要添加 “("("+data+")");//”呢? 原因在于: ...
- eval解析JSON字符串的一个小问题
之前写过一篇 关于 JSON 的介绍文章,里面谈到了 JSON 的解析.我们都知道,高级浏览器可以用 JSON.parse() API 将一个 JSON 字符串解析成 JSON 数据,稍微欠妥点的做法 ...
- 请写出一段JavaScript代码,要求页面有一个按钮,点击按钮弹出确认框。程序可以判断出用
请写出一段JavaScript代码,要求页面有一个按钮,点击按钮弹出确认框.程序可以判断出用 户点击的是“确认”还是“取消”. 解答: <HTML> <HEAD> <TI ...
- JavaScript中一个对象数组按照另一个数组排序
JavaScript中一个对象数组按照另一个数组排序 需求:排序 const arr1 = [33, 11, 55, 22, 66]; const arr2 = [{age: 55}, {age: 2 ...
- 2015年3月26日 - Javascript MVC 框架DerbyJS DerbyJS 是一个 MVC 框架,帮助编写实时,交互的应用。
2015年3月26日 - Javascript MVC 框架DerbyJS DerbyJS 是一个 MVC 框架,帮助编写实时,交互的应用.
- 发现一个新的注入 代码 eval
下面这句代码,就是一段恶意的代码,通过form POST 提交数据即可生成脚本文件. eval('?>' . file_get_contents('php://input'));
- javascript eval函数解析json数据时为什加上圆括号eval("("+data+")")
原因很简单:因为在js中{}表示一个语句块(代码段),所有加上"()"表示表达式
- 怎么利用javascript删除字符串中的最后一个字符呢?
程序员就是每天在各种代码下不停的调试,世界买家网最近遇到了烦心事,是什么事情呢? 需求是一个字符串,想删除这个字符串最后一个字符,比如“1,2,3,4,5,”,删除最后一个“,”用javascript ...
- 超级链接a中javascript:void(0)弹出另外一个框问题
转字:http://my.oschina.net/castusz/blog/68186 结果在IE.Firefox.Chrome都是先执行的onclick事件,在项目中我们尽量不要同时使用这两种方式. ...
随机推荐
- Ling to entity实现分页
Ling to entity实现分页 最近用MVC做的一个项目涉及到分页,中间用了entity framework来查数据库,不用直接写sql语句,方便了很多. 一般分页的思路是获得两个变量的值: 1 ...
- poj1872A Dicey Problem
Home Problems Status Contest 284:28:39 307:00:00 Overview Problem Status Rank A B C D E F G H ...
- Android 获得各处图片的方法
<pre name="code" class="java">//1,已将图片保存到drawable目录下 //通过图片id获得Drawable Re ...
- Android Apk获取包名和Activity名称
一.使用aapt(Android Asset Packaging Tool)工具获取: 1.配置Android环境: a.添加build-tools/android路径到系统环境变量的中Path中,注 ...
- dll导出命名空间下的c风格函数陷阱
1.编译阶段,如果不是重载,那么C风格的同名函数与C++风格的同名函数,就会报编译错误.error C2084: function 'int Test(void)' already has a bod ...
- 模拟Vue之数据驱动4
一.前言 在"模拟Vue之数据驱动3"中,我们实现了为每个对象扩展一个$set方法,用于新增属性使用,这样就可以监听新增的属性了. 当然,数组也是对象,也可以通过$set方法实现新 ...
- php 写商城网站的总结吧
---恢复内容开始--- 在兄弟连培训,这半个月在做一期项目,期间学到了很多东西,可是还有好多没有学会灵活运用.今天在登录界面加入验证码的时候,form提交不过去input里面的验证码,session ...
- Spring MVC---基于注解的控制器
基于注解的控制器 SpringMVC是一个基于DispatcherServlet的MVC框架,每个请求最先访问的是Dispatcher ...
- 捕获input 文本框内容改变的事件(onchange,onblur,onPropertyChange比较)
input 文本框内容改变,可以使用onchange或者onblur来判断,但onchange是在文本内容改变,然后失去焦点的时发生,onblur是在失去焦点时发生,不会自己去判断. 如: <i ...
- Matlab最新的官方文档中文翻译
文章翻译的是Matlab最新的官方文档R2016b,可能后续如果我还有时间会继续翻译,希望能够帮到大家,翻译的不好请大家不要吐槽. Matlab官方文档地址:http://cn.mathworks.c ...
