MVC 上传文件并展示
最近悟出来一个道理,在这儿分享给大家:学历代表你的过去,能力代表你的现在,学习代表你的将来。
十年河东十年河西,莫欺少年穷
学无止境,精益求精
最近在做自学MVC,遇到的问题很多,索性一点点总结下。
本篇旨在写一篇上传文件的博客,上传文件中以上传图片最多,所以本篇以上传图片为例进行说明:
在进行讲解之前,先声明如下几点:
1、本篇是结合Jquery进行图片上传,需要用到JQ库:jquery-1.7.2.js 和 jquery.MultiFile.js
2、本篇用HTML5中FileReader进行图片的展示,无需上传就可以展示选择的图片,具体大家可自行查阅:HTML5+JQuery+FileReader
3、本篇分为单文件上传及多文件上传
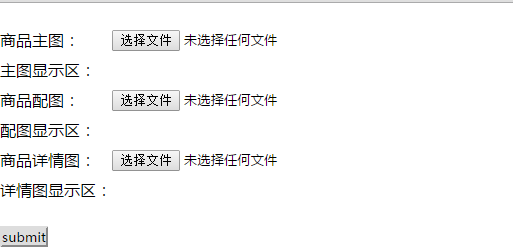
效果图如下:



以上是效果图
下面分别以前端HTML和后端代码进行说明:
前端JS如下:

以上便是通过FileReader读取图片并展示的代码
下面就HTML进行说明如下:

Form必须加上Enctype类型、id="mainPicNum"的Input控件type为File,即:上传控件,accept="gif|jpg|jpeg|png|bmp|pic"为该上传控件接收的文件类型,maxlength="1"为允许上传的最大文件数,如上效果图中,商品配图和商品详情图MaxLength均大于1,如下所示:
完整HTML代码如下:
- @{
- ViewBag.Title = "FileUpLoad";
- }
- @section css{
- <script type="text/javascript">
<script src="~/Scripts/jquery-1.7.2.js"></script>
<script src="~/Scripts/jquery.MultiFile.js"></script>
- $(function () {
- var result = document.getElementById("result");
- var input = document.getElementById("mainPicNum");
- if (typeof FileReader === 'undefined') {
- result.innerHTML = "抱歉,你的浏览器不支持 FileReader,请使用火狐浏览器,或其他兼容浏览器!";
- input.setAttribute('disabled', 'disabled');
- }
- $("#mainPicNum").MultiFile({
- afterFileSelect: function (element, value, master_element) {
- readFile.call(element);
- },
- afterFileRemove: function (element, value, master_element) {
- $('img').each(function () {
- if ($(this).data('src') && (element.files[].name == $(this).data('src'))) {
- $(this).remove();
- }
- });
- }
- });
- function readFile() {
- var file = this.files[];
- if (!/image\/\w+/.test(file.type)) {
- alert("文件必须为图片!");
- return false;
- }
- var reader = new FileReader();
- reader.readAsDataURL(file);
- reader.onload = function (e) {
- result.innerHTML += '<img data-src="' + file.name + '" src="' + this.result + '" alt="" style=" height:100px; width:100px;"/>';
- }
- }
- });
- $(function () {
- var result = document.getElementById("PicNumresult");
- var input = document.getElementById("PicNum");
- if (typeof FileReader === 'undefined') {
- result.innerHTML = "抱歉,你的浏览器不支持 FileReader,请使用火狐浏览器,或其他兼容浏览器";
- input.setAttribute('disabled', 'disabled');
- }
- $("#PicNum").MultiFile({
- afterFileSelect: function (element, value, master_element) {
- readFile.call(element);
- },
- afterFileRemove: function (element, value, master_element) {
- $('img').each(function () {
- if ($(this).data('src') && (element.files[].name == $(this).data('src'))) {
- $(this).remove();
- }
- });
- }
- });
- function readFile() {
- var file = this.files[];
- if (!/image\/\w+/.test(file.type)) {
- alert("文件必须为图片!");
- return false;
- }
- var reader = new FileReader();
- reader.readAsDataURL(file);
- reader.onload = function (e) {
- result.innerHTML += '<img data-src="' + file.name + '" src="' + this.result + '" alt="" style=" height:100px; width:100px;"/>';
- }
- }
- });
- $(function () {
- var result = document.getElementById("DescriblePicNumresult");
- var input = document.getElementById("DescriblePicNum");
- if (typeof FileReader === 'undefined') {
- result.innerHTML = "抱歉,你的浏览器不支持 FileReader,请使用火狐浏览器,或其他兼容浏览器";
- input.setAttribute('disabled', 'disabled');
- }
- $("#DescriblePicNum").MultiFile({
- afterFileSelect: function (element, value, master_element) {
- readFile.call(element);
- },
- afterFileRemove: function (element, value, master_element) {
- $('img').each(function () {
- if ($(this).data('src') && (element.files[].name == $(this).data('src'))) {
- $(this).remove();
- }
- });
- }
- });
- function readFile() {
- var file = this.files[];
- if (!/image\/\w+/.test(file.type)) {
- alert("文件必须为图片!");
- return false;
- }
- var reader = new FileReader();
- reader.readAsDataURL(file);
- reader.onload = function (e) {
- result.innerHTML += '<img data-src="' + file.name + '" src="' + this.result + '" alt="" style=" height:100px; width:100px;"/>';
- }
- }
- });
- </script>
- }
- <form id="form1" action="FileUpLoad" method="post" enctype="multipart/form-data">
- <div style=" height:25px;"></div>
- <table>
- <tr>
- <td>
- <span class="spans">商品主图:</span>
- </td>
- <td>
- <input id="mainPicNum" name="mainPicNum" type="file" class=""
- accept="gif|jpg|jpeg|png|bmp|pic" maxlength="" />
- </td>
- </tr>
- <tr style="height: 8px;">
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td>
- <span class="spans">主图显示区:</span>
- </td>
- <td>
- <div id="result">
- </div>
- </td>
- </tr>
- <tr style="height: 8px;">
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td>
- <span class="spans">商品配图:</span>
- </td>
- <td>
- <input id="PicNum" name="PicNum" type="file" runat="server" class="" accept="gif|jpg|jpeg|png|bmp|pic"
- maxlength="" />
- </td>
- </tr>
- <tr style="height:8px;">
- <td>
- </td>
- <td>
- </td>
- </tr>
- <tr>
- <td>
- <span class="spans">配图显示区:</span>
- </td>
- <td>
- <div id="PicNumresult">
- </div>
- </td>
- </tr>
- <tr style="height:8px;">
- <td>
- </td>
- <td>
- </td>
- </tr>
- <tr>
- <td>
- <span class="spans">商品详情图:</span>
- </td>
- <td>
- <input id="DescriblePicNum" name="DescriblePicNum" type="file" runat="server" class=""
- accept="gif|jpg|jpeg|png|bmp|pic" maxlength="" />
- </td>
- </tr>
- <tr style="height:8px;">
- <td>
- </td>
- <td>
- </td>
- </tr>
- <tr>
- <td>
- <span class="spans">详情图显示区:</span>
- </td>
- <td>
- <div id="DescriblePicNumresult">
- </div>
- </td>
- </tr>
- </table>
- <div style=" height:25px;"></div>
- <input id="Submit1" type="submit" value="submit" />
- </form>
前端代码及说明就这么多,下面我们来书写后端代码:
首先截图讲解:如下

红线标注部分均是后端注意事项,代码注释很完善,大家自行查看,不作说明:
后端代码整体如下:
- /// <summary>
- /// 各个空间单个文件上传
- /// </summary>
- /// <param name="mainPicNum">与前台HTML file控件Name对应</param>
- /// <param name="PicNum">与前台HTML file控件Name对应</param>
- /// <param name="DescriblePicNum">与前台HTML file控件Name对应</param>
- /// <returns></returns>
- [HttpPost]
- public ActionResult FileUpLoad(HttpPostedFileBase mainPicNum, HttpPostedFileBase PicNum, HttpPostedFileBase DescriblePicNum)
- {
- string fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + mainPicNum.FileName;
- string pth = Server.MapPath("~/UpLoad/") + fileName;
- mainPicNum.SaveAs(pth);
- //
- fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + PicNum.FileName;
- pth = Server.MapPath("~/UpLoad/") + fileName;
- PicNum.SaveAs(pth);
- //
- fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + DescriblePicNum.FileName;
- pth = Server.MapPath("~/UpLoad/") + fileName;
- DescriblePicNum.SaveAs(pth);
- return View();
- }
- /// <summary>
- /// MVC4 上传文件
- /// </summary>
- /// <param name="mainPicNum">与前台HTML file控件Name对应</param>
- /// <param name="PicNum">与前台HTML file控件Name对应</param>
- /// <param name="DescriblePicNum">与前台HTML file控件Name对应</param>
- /// <returns></returns>
- [HttpPost]
- public ActionResult FileUpLoad(IEnumerable<HttpPostedFileBase> mainPicNum, IEnumerable<HttpPostedFileBase> PicNum, IEnumerable<HttpPostedFileBase> DescriblePicNum)
- {
- string commonPath = Server.MapPath("~/UpLoad/");//保存路径
- foreach (var file in mainPicNum)
- {
- string fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + file.FileName;//创建文件名-唯一性
- int filesize = file.ContentLength;//上传文件的字节数
- string fileType = file.ContentType;//上传文件的类型
- fileType = fileType.Substring(, fileType.Length - );
- string fileTypes = "gif|jpg|jpeg|png|bmp|pic";
- if (fileTypes.Contains(fileType))//如果上传的文件属于要求的类型
- {
- if (filesize <= * * )//要求上传的图片小于2M
- {
- string NewcommonPath = commonPath + fileName;
- file.SaveAs(NewcommonPath);
- }
- }
- }
- //
- foreach (var file in PicNum)
- {
- string fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + file.FileName;//创建文件名-唯一性
- int filesize = file.ContentLength;//上传文件的字节数
- string fileType = file.ContentType;//上传文件的类型
- fileType = fileType.Substring(, fileType.Length - );
- string fileTypes = "gif|jpg|jpeg|png|bmp|pic";
- if (fileTypes.Contains(fileType))//如果上传的文件属于要求的类型
- {
- if (filesize <= * * )//要求上传的图片小于2M
- {
- string NewcommonPath = commonPath + fileName;
- file.SaveAs(NewcommonPath);
- }
- }
- }
- //
- foreach (var file in DescriblePicNum)
- {
- string fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + file.FileName;//创建文件名-唯一性
- int filesize = file.ContentLength;//上传文件的字节数
- string fileType = file.ContentType;//上传文件的类型
- fileType = fileType.Substring(, fileType.Length - );
- string fileTypes = "gif|jpg|jpeg|png|bmp|pic";
- if (fileTypes.Contains(fileType))//如果上传的文件属于要求的类型
- {
- if (filesize <= * * )//要求上传的图片小于2M
- {
- string NewcommonPath = commonPath + fileName;
- file.SaveAs(NewcommonPath);
- }
- }
- }
- return View();
- }
好了,这就是本篇上传图片的完整源码,无非需要用到一个Jquery库和多文件上传JS,上文也给出了对应的名称,大家可自行网上下载,也可以通过我上传的链接下载:
看完就顶哈!
资源文件:JS库和多文件上传JS文件,请使用此链接下载!http://files.cnblogs.com/files/chenwolong/Desktop.zip
@陈卧龙的博客
MVC 上传文件并展示的更多相关文章
- Spring MVC上传文件
Spring MVC上传文件 1.Web.xml中加入 <servlet> <servlet-name>springmvc</servlet-name> <s ...
- MVC上传文件
ASP.NET MVC上传文件是必段撑握的知识.加强训练才是.以前Insus.NET曾使用第三方MyAjaxForm.js :http://www.cnblogs.com/insus/p/378548 ...
- Spring MVC 上传文件
Spring MVC上传文件需要如下步骤: 1.前台页面,form属性 method设置为post,enctype="multipart/form-data" input的typ ...
- asp.net MVC 上传文件 System.Web.HttpException: 超过了最大请求长度
APS.NET MVC 上传文件出现 System.Web.HttpException: 超过了最大请求长度 这个问题 原因是 默认最大上传文件大小为4096,而我提交的文件太大了. 解决方案:修改 ...
- Spring MVC上传文件原理和resolveLazily说明
问题:使用Spring MVC上传大文件,发现从页面提交,到进入后台controller,时间很长.怀疑是文件上传完成后,才进入.由于在HTTP首部自定义了“Token”字段用于权限校验,Token的 ...
- MVC:上传文件
今天写了一个使用MVC上传的DEMO,很简单不超过10行代码.代码如下(关注重点,所以尽量精简掉其他代码): 项目结构
- ASP.NET MVC上传文件----uploadify的使用
课程设计需要实现上传文件模块,本来ASP.NET是有内置的控件,但是ASP.NET MVC没有,所以就有两种方法:自定义和采用第三方插件.由于时间的关系,故采用第三方插件:uploadify. upl ...
- ASP.NET MVC上传文件
最近参考网络资料,学习了ASP.NET MVC如何上传文件.最基本的,没有用jQuery等技术. 1.定义Model public class TestModel { [Displ ...
- 解析Spring MVC上传文件
新建一个普通的maven工程 在pom.xml文件中引入相应的坐标 <?xml version="1.0" encoding="UTF-8"?> & ...
随机推荐
- PHP 开发 APP 接口 学习笔记与总结 - APP 接口实例 [4] 首页 APP 接口开发方案 ③ 定时读取缓存方式
用于 linux 执行 crontab 命令生成缓存的文件 crop.php <?php //让crontab 定时执行的脚本程序 require_once 'db.php'; require_ ...
- [SHELL进阶] (转)最牛B的 Linux Shell 命令 (二)
1.用你最喜欢的编辑器来敲命令 command <CTRL-x CTRL-e> 在已经敲完的命令后按 <CTRL-x CTRL-e> ,会打开一个你指定的编辑器(比如vim,通 ...
- ecshop 完美解决动态ip登录超时和购物车清空问题
ecshop 完美解决动态ip登录超时和购物车清空问题 ECSHOP模板/ecshop开发中心(www.68ecshop.com) / 2014-05-06 前一段时间,ECSHOP开发中心的一个客户 ...
- BAT批处理(一)
本文摘自博文<BAT批处理文件教程> 这是一篇技术教程,我会用很简单的文字表达清楚自己的意思,只要你识字就能看懂,就能学到知识.写这篇教程的目的,是让每一个看过这些文字的朋友记住一句话:如 ...
- LR脚本技巧
1.参数化空值 如上图所示,当参数化时某个值需要为空值(非空格),直接在参数化文件中空一行/格即可,虽然Parameter List界面上没有显示空的那一行,但并不影响取值. 2.手工日志 ...
- 图解SQL多表关联查询
图解SQL多表关联查询 网上看了篇文章关于多表连接的,感觉很好,记录下来,以便日后自己学习 内连接 左连接 右连接 全外连接 1. 查两表关联列相等的数据 ...
- UIView 的粗浅解析
The UIView class defines a rectangular area on the screen and the interfaces for managing the conten ...
- http相关概念在iOS中的使用介绍
http://www.cocoachina.com/ios/20160329/15773.html
- Vmware安装与VMware下Linux系统安装
源文件地址:http://www.cnblogs.com/lclq/p/5619271.html 1.下载安装VMware,我安装的是VMware 12.VMware从11开始不再支持32位系统,32 ...
- ubuntu下的jdk安装
软件环境: 虚拟机:VMware Workstation 10 操作系统:ubuntu-12.04-desktop-amd64 JAVA版本:jdk-7u55-linux-x64 软件下载地址: JD ...
