SlidingMenu实现app侧滑功能
很多APP都有侧滑菜单的功能,部分APP左右都是侧滑菜单~SlidingMenu 这个开源项目可以很好帮助我们实现侧滑功能,如果对SlidingMenu 还不是很了解的童鞋,可以参考下本篇博客。
本片博客只是SlidingMenu的简单用法适合新手使用,谢谢支持。
首先得先导个第三方包:slidingmenu.jar
马上进入代码
在这主页activity_main.xml就不显示了看个人需求
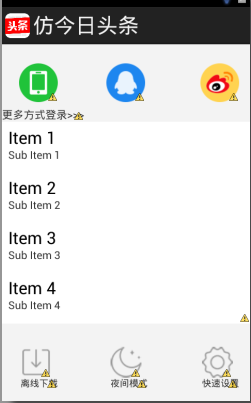
这是侧拉显示布局 看个人显示页面布局(仅供参考)/JinRiTiouTiao/res/layout/left_cela.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#fff3f3f3"
> <ImageView
android:id="@+id/cela_shouji"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="22dp"
android:background="@drawable/cellphoneicon_login_profile_normal" /> <ImageView
android:id="@+id/cela_qq"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignTop="@+id/cela_shouji"
android:layout_centerHorizontal="true"
android:background="@drawable/ic_qq_login_normal" /> <ImageView
android:id="@+id/cela_weibo"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/cela_qq"
android:layout_marginRight="14dp"
android:background="@drawable/ic_weibo_login_normal" /> <TextView
android:id="@+id/genduofangsi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:text="更多方式登录>>>" /> </RelativeLayout>
<ListView
android:id="@+id/ce_listview"
android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_weight="1"
></ListView>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#fff3f3f3"
> <TextView
android:id="@+id/cela_xiazaitext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/cela_xiazai"
android:layout_below="@+id/cela_xiazai"
android:text="离线下载" android:textSize="12dp" /> <ImageView
android:id="@+id/cela_yejian"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_above="@+id/cela_xiazaitext"
android:layout_centerHorizontal="true"
android:background="@drawable/nighticon_leftdrawer_normal" /> <TextView
android:id="@+id/cela_yejiantext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/cela_yejian"
android:layout_below="@+id/cela_xiazai"
android:text="夜间模式"
android:textSize="12dp" /> <ImageView
android:id="@+id/cela_shezhi"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_above="@+id/cela_yejiantext"
android:layout_alignParentRight="true"
android:layout_marginRight="22dp"
android:background="@drawable/settingicon_leftdrawer_normal" /> <ImageView
android:id="@+id/cela_xiazai"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="24dp"
android:background="@drawable/downloadicon_leftdrawer_normal" /> <TextView
android:id="@+id/cela_shezhitext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/cela_yejiantext"
android:layout_alignBottom="@+id/cela_yejiantext"
android:layout_alignLeft="@+id/cela_shezhi"
android:text="快速设置"
android:textSize="12dp" /> </RelativeLayout>
</LinearLayout>


接下来在主页/JinRiTiouTiao/src/com/bawei/jinritioutiao/MainActivity.java中打

//侧拉
final SlidingMenu menu=new SlidingMenu(this);
menu.setMode(SlidingMenu.LEFT);//设置菜单滑动模式,菜单是出现在左侧 LEFT_RIGHT左右两侧都有 RIGHT右侧
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);//设置滑动的区域 这个是边上 TOUCHMODE_FULLSCREEN该设置为全屏区域都可以滑动 TOUCHMODE_NONE不能滑动
//menu.setShadowDrawable(R.drawable.shadow);//设置阴影图片
//menu.setSecondaryShadowDrawable(R.drawable.shadowright);//右侧菜单的阴影图片
//menu.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度
menu.setBehindWidth(300);//侧拉页面宽度
//menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu划出时主页面显示的剩余宽度
menu.setBehindOffset(150);//剩余主页面宽度
menu.setFadeDegree(0.35f);//滑动时的渐变程度
menu.attachToActivity(this,SlidingMenu.SLIDING_CONTENT);//使SlidingMenu附加在Activity上
//menu.setSecondaryMenu(R.layout.menu_frame2);//设置右侧菜单
menu.setMenu(R.layout.left_cela);//设置左侧menu的布局文件
//这是给主页面某个控件设监听让他点击显示侧拉菜单
tiouxiang.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//点击显示侧拉菜单
menu.showMenu();
}
});

SlidingMenu实现app侧滑功能的更多相关文章
- Android 使用Toolbar+DrawerLayout快速实现仿“知乎APP”侧滑导航效果
在以前,做策划导航的时候,最常用的组件便是SlidingMenu了,当初第一次用它的时候觉得那个惊艳啊,体验可以说是非常棒. 后来,Android自己推出了一个可以实现策划导航的组件DrawerLay ...
- RecyclerSwipeAdapterDemo【使用AndroidSwipeLayout用于列表项侧滑功能】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 记录AndroidSwipeLayout搭配Recyclerview实现列表项侧滑功能. 效果图 代码分析 适配器类中设置Swipe ...
- SlidingMenu+ViewPager实现侧滑菜单效果
先简单介绍下SlidingMenu和ViewPager. ViewPager就是一个官方提供的多页面滑动组件,需要一个适配器来构建多个页面. 先来看看ViewPager对应的基本适配器PageAdap ...
- 关于H5唤醒APP的功能实现(千辛万苦啊!)
首先,我是个后端,写java的,甚至不是搞移动端的,所以js这方面有点底子但不专业,对于出现的错误也请见谅,原来项目要求有个H5页面打开APP的功能就强行要做,没办法就想办法搞一下,网上的教程基本都是 ...
- vue-router实现SPA购物APP基本功能
概述 vue-router是vue中的一个核心插件,用它来实现SPA购物APP基本功能 详细 代码下载:http://www.demodashi.com/demo/10725.html vue-rou ...
- 提高 iOS App 通知功能启用率的三个策略
我们都知道推送通知在 App 运营中的作用巨大.但是,很多用户却并不买帐,App 第一次启动提示是否「启用推送通知」时,他们直接选择了「否」. 是的,最近我本人就转变成了这样的人 - 认真地评估每个应 ...
- APP的功能分类及打包与发布的分类方式
智能手机的出现改变了我们的生活,同时各种各样的APP充斥在我们的手机当中.那么我先现在在来熟悉一下APP的分类及其用途:工具类.社交类.信息类.娱乐类.生活类等几大类.我么了解了APP的用途分类,那么 ...
- Android中禁止SlidingPaneLayout的侧滑功能
Android中使用android.support.v4.widget.SlidingPaneLayout实现侧滑功能的时候,可能出现滑动屏幕时与SlidingPaneLayout的侧滑发生冲突,查看 ...
- 创建你自己定制的vuejs plugin扩展app的功能
什么是vuejs plugin插件 vuejs plugin插件是一个向你的app注入新的全局功能的强大但又简约的方式.从概念上来说,vue plugin非常简单,它就是一个包含了install方法的 ...
随机推荐
- web页面的适配问题
一个web页面既要在宽屏上显示,又要在窄屏上显示,既要在电脑上显示,又要在手机上显示,这个适配问题相当的麻烦. 其实解决电脑与手机的适配问题,一般有两个思路:一个是做判断,根据不同条件在css和js做 ...
- python 递归
学习python,正好用一个例子练习一下递归. 参考文档: http://www.runoob.com/python/python-exercise-example18.html 题目:求s=a+aa ...
- vertical-align的理解
vertical-align的理解 定义和用法 vertical-align 属性设置元素的垂直对齐方式 该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐 也就是说 它只是个适用行内元素的属 ...
- C# base和this
• 是否可以在静态方法中使用base和this,为什么? • base常用于哪些方面?this常用于哪些方面? • 可以base访问基类的一切成员吗? • 如果有三层或者更多继承,那么最下级派生类的b ...
- Linux中mod相关的命令 内核模块化 mod相关命令都是用来动态加载内核模块/驱动程序模块
Linux中mod相关的命令 内核模块化 mod相关命令都是用来动态加载内核模块/驱动程序模块 http://baike.baidu.com/link?url=lxiKxFvYm-UfJIxMjz ...
- 安装Win7或者XP系统用虚拟光驱加载Win7或者XP镜像 iso文件xp win7wim文件
安装Win7或者XP系统用虚拟光驱加载Win7或者XP镜像 iso文件xp win7wim文件 http://pcedu.pconline.com.cn/teach/xt/1201/2657834_8 ...
- nginx的内存管理
先来看内存池的实现,nginx的内存池实现的非常简单. 这里内存池的一些图表可以看老朱同学的slides : http://blog.zhuzhaoyuan.com/2009/09/nginx-int ...
- Java控制语句——for循环
for循环语句是支持迭代的一种通用结构,是最有效.最灵活的循环结构. 语法形式: for(初始表达式 ; 布尔表达式 ; 步进){ 循环体 } for循环在执行条件测试后,先执行程序部分,再执行步进. ...
- python_类
1. 对象的概念 对象包括特性和方法.特性只是作为对象的一部分的变量,方法则是存储在对象内的函数.对象中的方法和其他函数的区别在于方法总是将对象作为自己的第一个参数,这个参数一般称为self. 2. ...
- 修改了系统自带头文件后,Xcode会报错
1.Xcode自带头文件的路径 /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Develo ...
