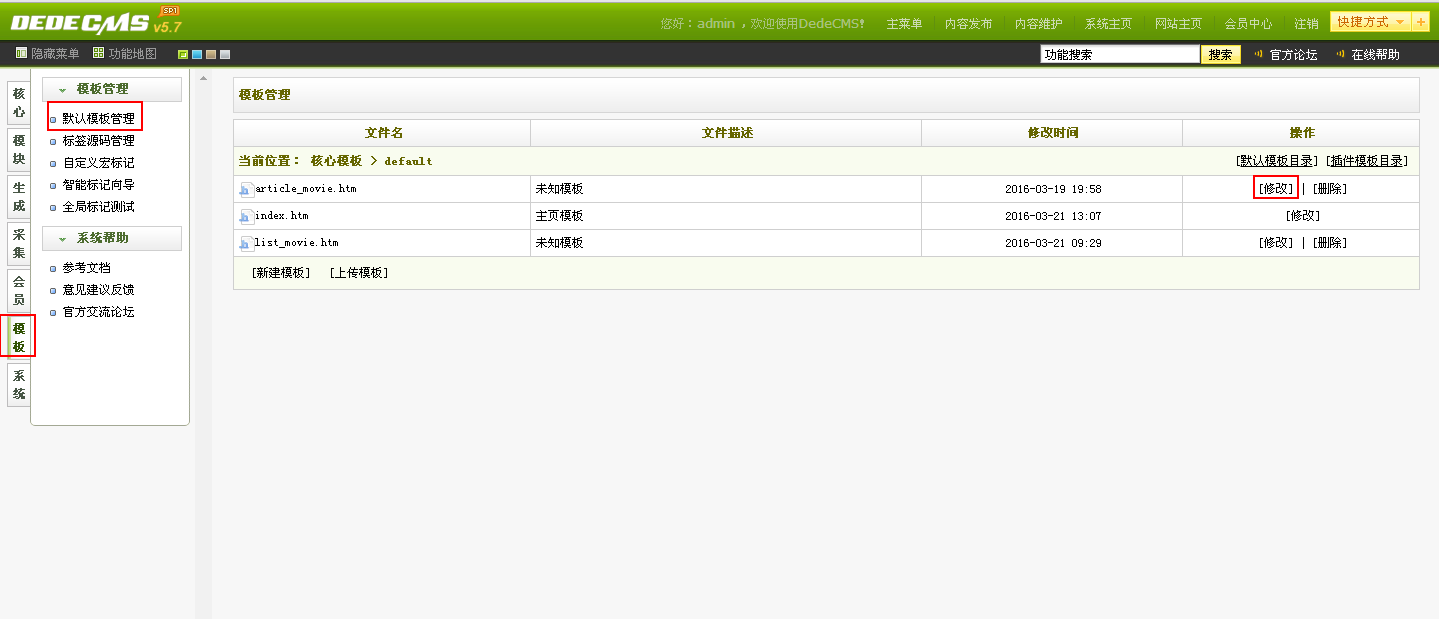
夺命雷公狗---DEDECMS----18dedecms之无可奈何标签-sql标签取出今天更新
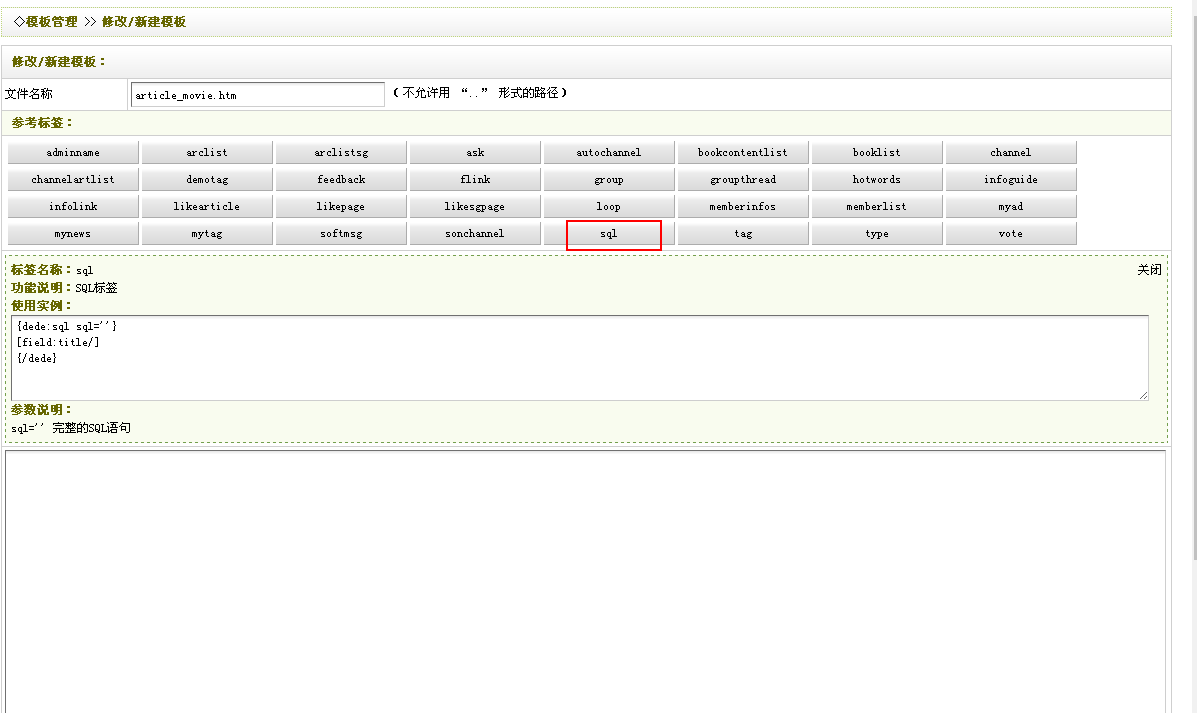
我们在一些开发时候遇到普通标签都解决不了的问题的时候可以尝试下我们dedecms自带的sql标签,几乎可以完成任何的查询需求
语法如下所示:


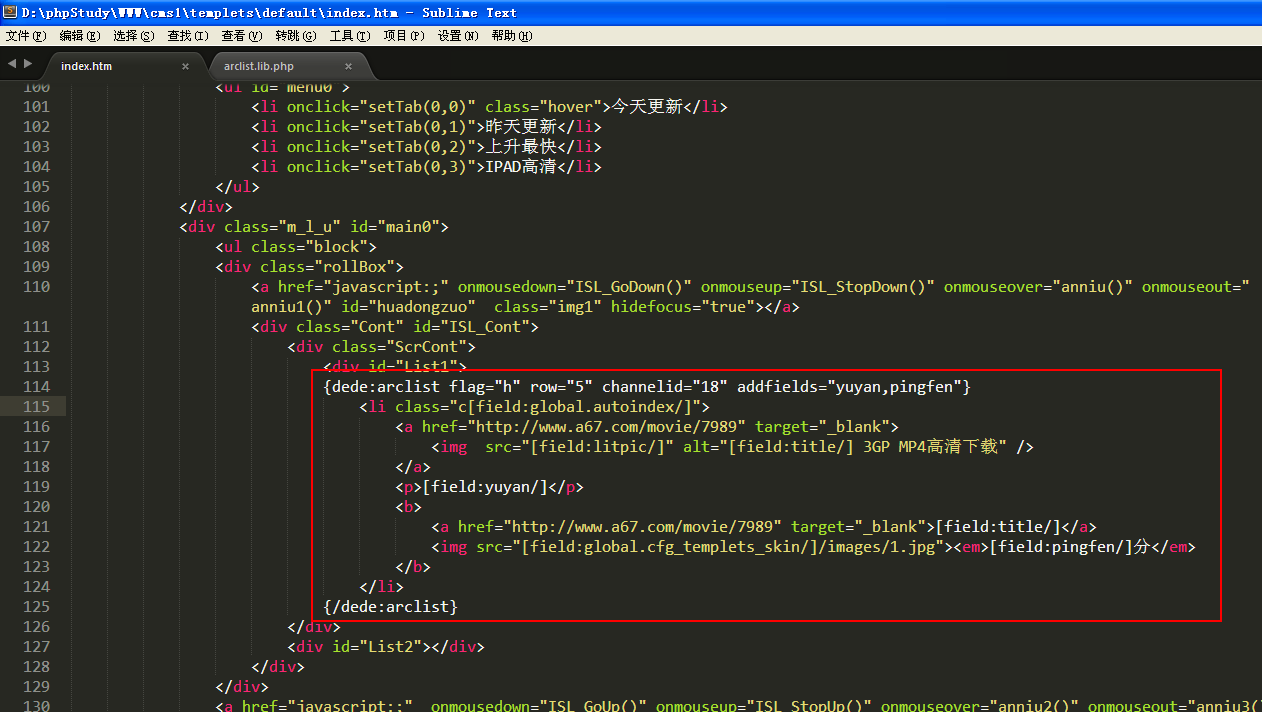
我们在这里将刚才首页今天更新那块给改写下,原先的是:

{dede:arclist flag="h" row="5" channelid="18" addfields="yuyan,pingfen"}
<li class="c[field:global.autoindex/]">
<a href="http://www.a67.com/movie/7989" target="_blank">
<img src="[field:litpic/]" alt="[field:title/] 3GP MP4高清下载" />
</a>
<p>[field:yuyan/]</p>
<b>
<a href="http://www.a67.com/movie/7989" target="_blank">[field:title/]</a>
<img src="[field:global.cfg_templets_skin/]/images/1.jpg"><em>[field:pingfen/]分</em>
</b>
</li>
{/dede:arclist}
我们将他用sql语句改写,此时我们要查询的表分别有dede_archivies(主表)和 dede_addonmovie(附加表)里面的信息了,附加表里面的aid和主表里面的id是可以关联的。
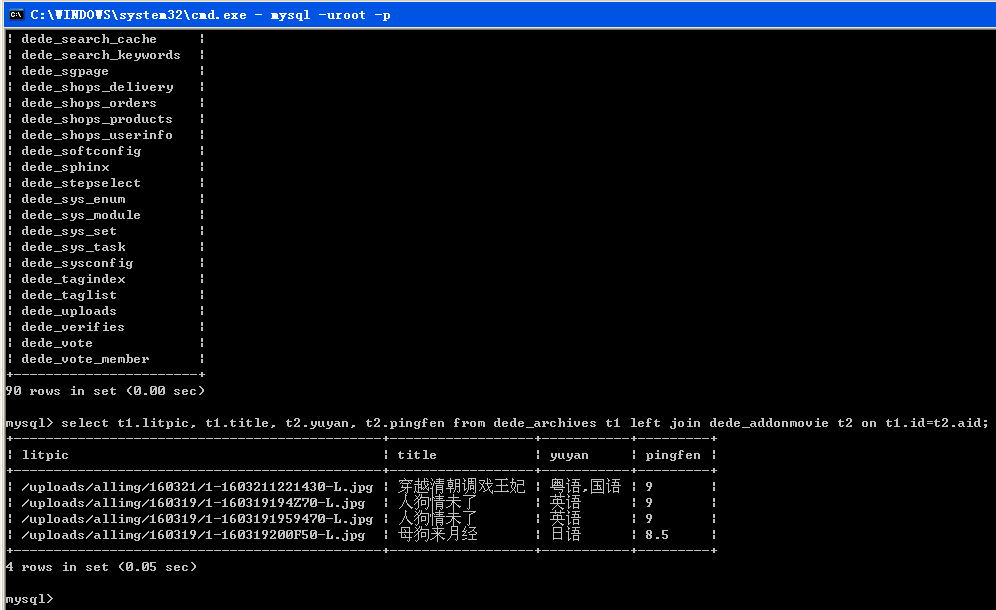
我们首先在dos窗口里面尝试下语句先,看下是否可以正常执行:
select t1.litpic, t1.title, t2.yuyan, t2.pingfen from dede_archives t1 left join dede_addonmovie t2 on t1.id=t2.aid;
我们在这里可以很容易的看得出来确实是有效的:

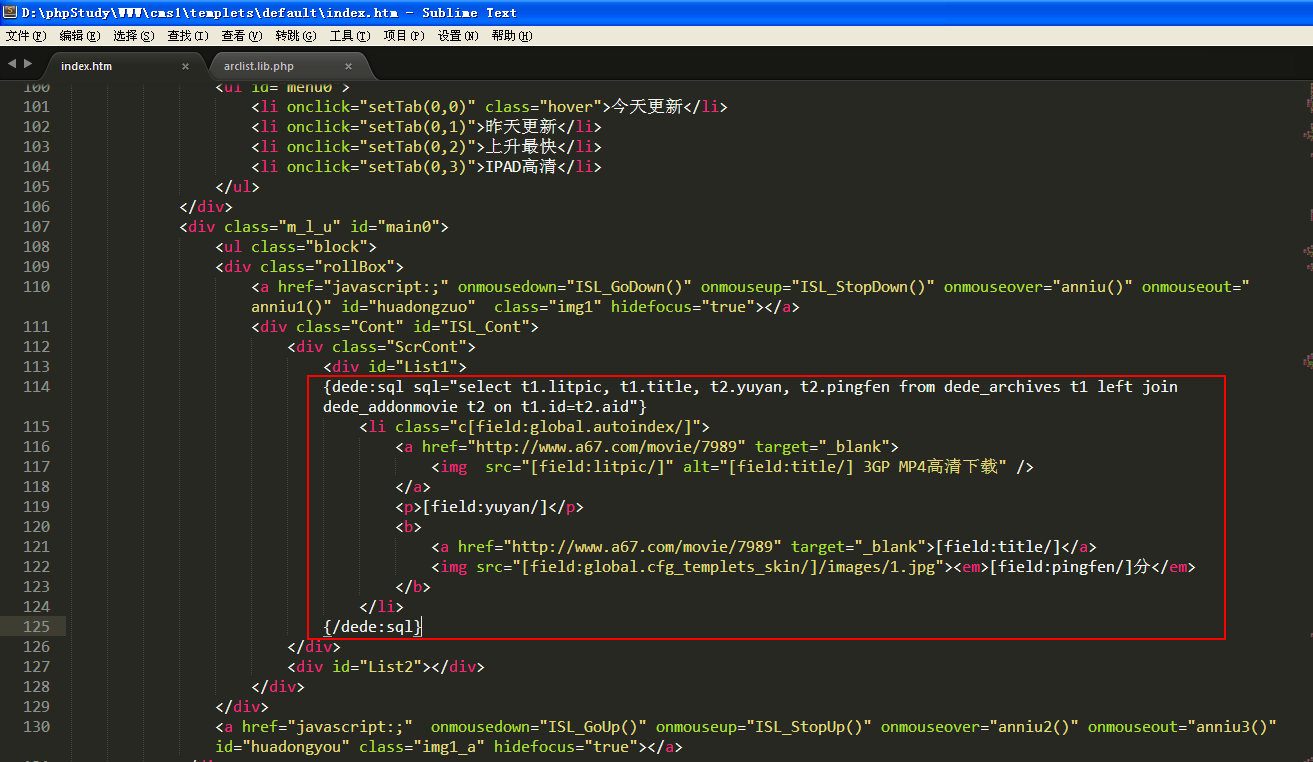
我们测试成功过后我们可以直接复制到刚才那直接使用即可,如下所示:

{dede:sql sql="select t1.litpic, t1.title, t2.yuyan, t2.pingfen from dede_archives t1 left join dede_addonmovie t2 on t1.id=t2.aid"}
<li class="c[field:global.autoindex/]">
<a href="http://www.a67.com/movie/7989" target="_blank">
<img src="[field:litpic/]" alt="[field:title/] 3GP MP4高清下载" />
</a>
<p>[field:yuyan/]</p>
<b>
<a href="http://www.a67.com/movie/7989" target="_blank">[field:title/]</a>
<img src="[field:global.cfg_templets_skin/]/images/1.jpg"><em>[field:pingfen/]分</em>
</b>
</li>
{/dede:sql}
然后我们在后台更新下首页的模版,再打开网站看下,效果如下所示:

是一样可以完成的。。。。。
不过要注意的是sql标签里面他虽然灵活度很强大,但是有很多时候并没有dede封装好的库里面的标签强悍。
但是如果想让sql标签变得更加强大其实也是可以通过改写sql标签的,他所在的位置是:

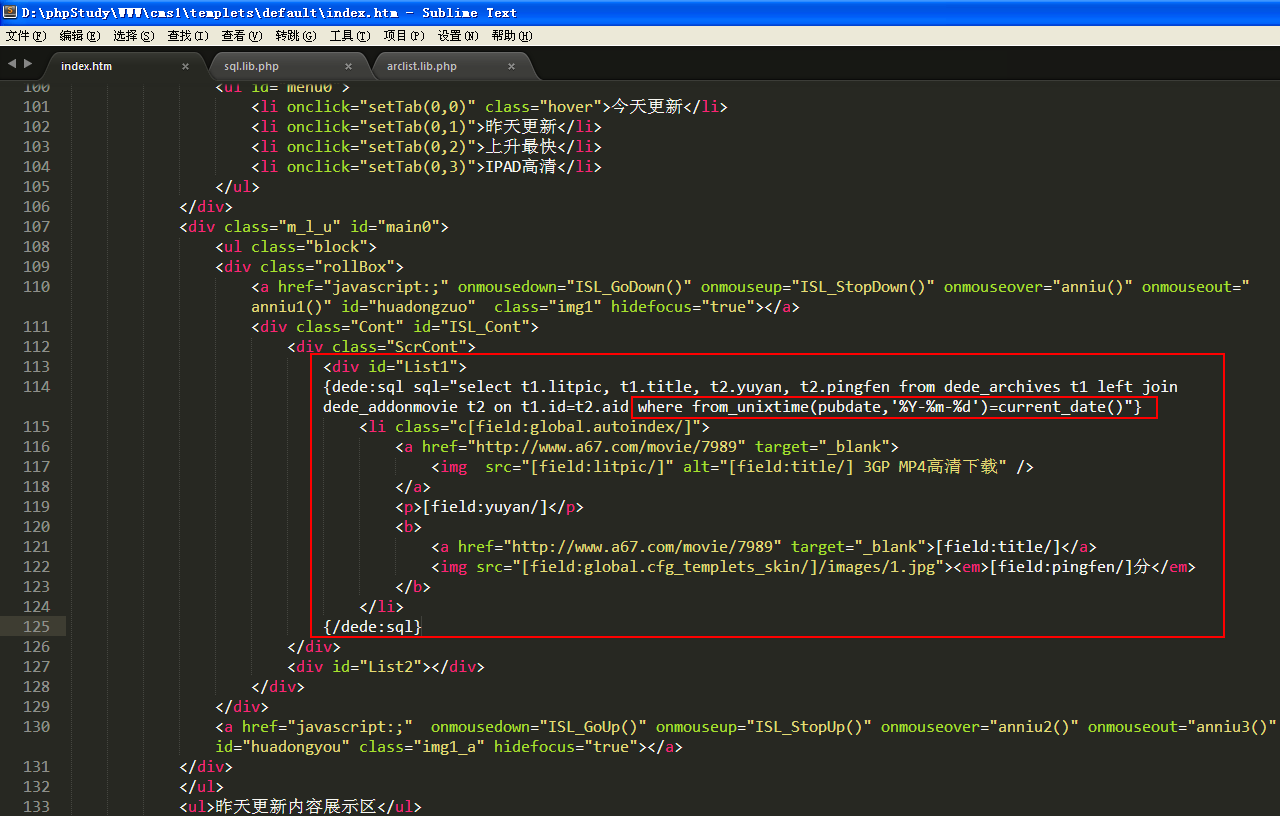
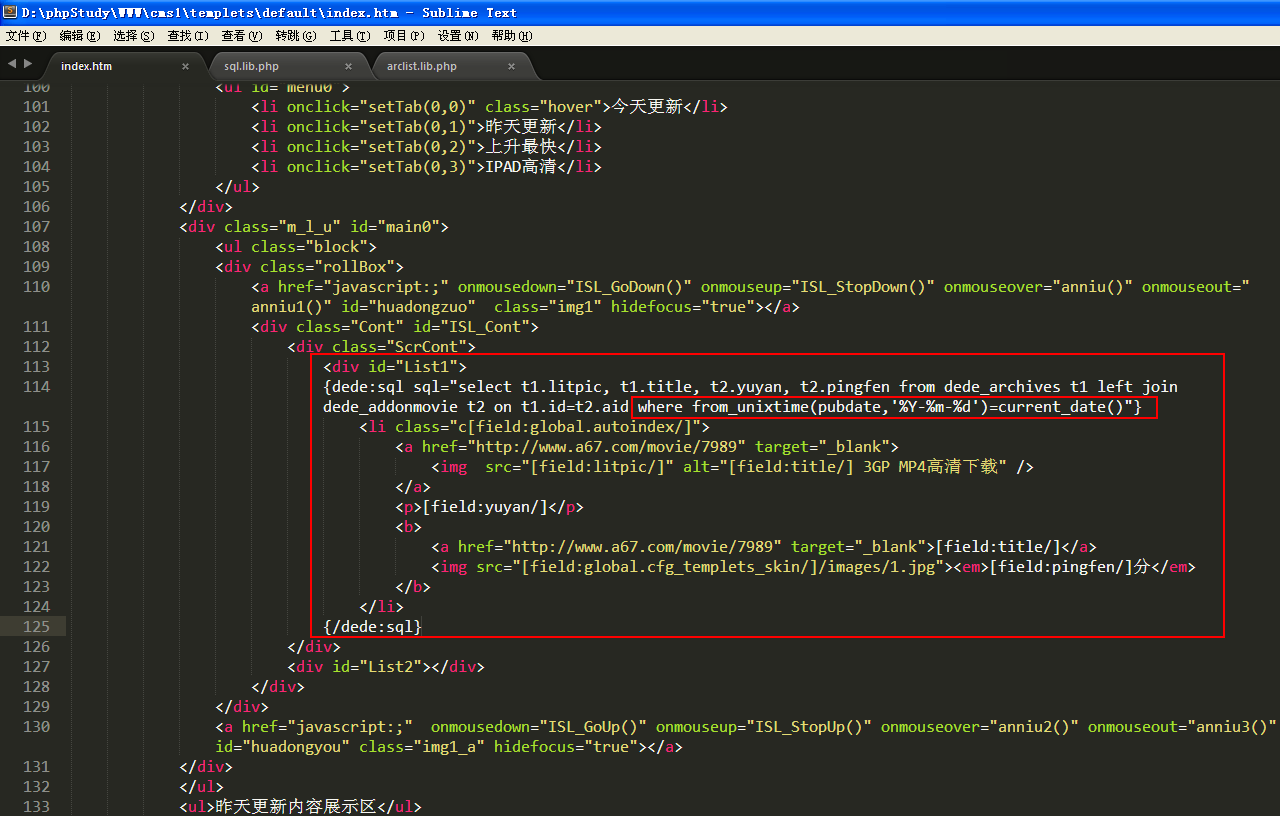
我们还是话归主题,我们现在用sql标签来取出今天发布的信息,代码如下所示:

这里的pubdate的意思是指我们dede_archives(文章主表)里面的一个字段而已,因为这字段里存储的是我们发布的时间戳:

然后我们在后台更新下首页的模版后,我们再到首页看下即可发现变化所在了:

夺命雷公狗---DEDECMS----18dedecms之无可奈何标签-sql标签取出今天更新的更多相关文章
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---4--props变量的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---3--标签的规则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---2--组建
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
随机推荐
- 20145211 《Java程序设计》实验报告五————Java网络编程及安全实验报告
实验内容 1.掌握Socket程序的编写: 掌握密码技术的使用: 设计安全传输系统. 实验步骤 这一部分是与我的partner合作的,详见他的博客- [20145326 <Java程序设计> ...
- javascript 模式方面的学习
看了好多网上的文章,基本上得到一个结论:一些写类工具函数或框架的写类方式本质上都是 构造函数+原型 1.用构造函数来定义类属性(字段).2.用原型方式来定义类的方法. 具体文章请参阅 JavaScri ...
- memory_limit的一个bug | 风雪之隅
原文:memory_limit的一个bug | 风雪之隅 27 Nov 09 memory_limit的一个bug 作者: Laruence( ) 本文地址: http://www.laruence. ...
- 转:ASP.NET MVC利用TryUpdateModel来做资料更新 (二)
前言 第一篇說明了 TryUpdateModel 的簡單的應用,除了可指定更新的欄位之外也可排除更新特定的欄位,而因為可搭配 Metadata 做欄位驗證為資料又做了一層把關,但在 ASP.NET M ...
- Rails进阶参考
https://gist.github.com/xdite/4044f3a037de029bc35c From idea to products: - Ideation, wireframes, mo ...
- Java学习-009-文件名称及路径获取实例及源代码
此文源码主要为应用 Java 获取文件名称及文件目录的源码及其测试源码.若有不足之处,敬请大神指正,不胜感激!源代码测试通过日期为:2015-2-3 00:02:27,请知悉. Java获取文件名称的 ...
- MFC的简单加法器(二)
创建对话框主要分两大步,第一,创建对话框资源,主要包括创建新的对话框模板.设置对话框属性和为对话框添加各种控件:第二,生成对话框类,主要包括新建对话框类.添加控件变量和控件的消息处理函数等.鸡啄米在本 ...
- C++经典编程题#1:含k个3的数
总时间限制: 1000ms 内存限制: 65536kB 描述 输入两个正整数 m 和 k,其中1 < m < 100000,1 < k < 5 ,判断 m 能否被19整除, ...
- logstash
logstash作为数据搜集器,主要分为三个部分:input->filter->output 作为pipeline的形式进行处理,支持复杂的操作,如发邮件等 input配置数据的输入和简 ...
- extern 和 static和 今天的一些代码,12-03
这是关于标识符的链接属性的,链接属性只有三种:external, internal, none 改变规则: 3.1 文件作用域的变量和函数定义,即在所有 代码块和参数列表之外的标识符,使用static ...
