iOS7 UI兼容 导航栏按钮边框 UINavigationItem left and right padding
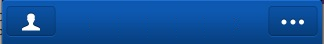
iOS7之前的UI为:

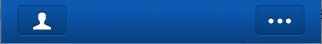
而在iOS7中,由于设计方面的原因,使得UI变为:

修改的方法重写UINavigationItem的setLeftBarButtonItem和setRightBarButtonItem方法,使之与之前版本兼容;
代码如下:
@interface UINavigationItem (margin) @end
@implementation UINavigationItem (margin) #if __IPHONE_OS_VERSION_MAX_ALLOWED > __IPHONE_6_1
- (void)setLeftBarButtonItem:(UIBarButtonItem *)_leftBarButtonItem
{
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0)
{
UIBarButtonItem *negativeSeperator = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
negativeSeperator.width = -; if (_leftBarButtonItem)
{
[self setLeftBarButtonItems:@[negativeSeperator, _leftBarButtonItem]];
}
else
{
[self setLeftBarButtonItems:@[negativeSeperator]];
}
[negativeSeperator release];
}
else
{
[self setLeftBarButtonItem:_leftBarButtonItem animated:NO];
}
} - (void)setRightBarButtonItem:(UIBarButtonItem *)_rightBarButtonItem
{
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0)
{
UIBarButtonItem *negativeSeperator = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
negativeSeperator.width = -; if (_rightBarButtonItem)
{
[self setRightBarButtonItems:@[negativeSeperator, _rightBarButtonItem]];
}
else
{
[self setRightBarButtonItems:@[negativeSeperator]];
}
[negativeSeperator release];
}
else
{
[self setRightBarButtonItem:_rightBarButtonItem animated:NO];
}
} #endif
@end
项目源码不做任何修改,问题解决;
添加Button:
UIBarButtonItem *leftBarItem = [[UIBarButtonItem alloc] initWithCustomView:btnBack];
self.navigationItem.leftBarButtonItem = leftBarItem;
[leftBarItem release];
博文地址:http://www.cnblogs.com/maxfong/p/3375167.html
iOS7 UI兼容 导航栏按钮边框 UINavigationItem left and right padding的更多相关文章
- UINavigationController导航栏按钮设置
UINavigationController常见属性 1.一般情况下,导航栏上面显示什么内容,由当前栈顶控制器的navigationItem属性决定 * navigationItem.title : ...
- uni-app自定义导航栏按钮|uniapp仿微信顶部导航条
最近一直在学习uni-app开发,由于uniapp是基于vue.js技术开发的,只要你熟悉vue,基本上很快就能上手了. 在开发中发现uni-app原生导航栏也能实现一些顶部自定义按钮+搜索框,只需在 ...
- IOS7 适配时导航栏变黑
当适配IOS的布局时遇到问题:导航栏和菜单栏后台会变黑色. self.edgesForExtendedLayout = UIRectEdgeNone; 原因是系统默认这两个控件是半通明的. 解决方案: ...
- ios7以上自定义导航栏标题的字体大小及颜色的方法
自定义导航栏的字体和颜色,只需要自定义一个lable,然后将lable添加到导航栏的titleview中就可以了 代码如下 UILabel *label = [[UILabel alloc] init ...
- IOS7修改Navigation Bar上的返回按钮文本颜色,箭头颜色以及导航栏按钮的颜色
解决方法 1: 自从IOS7后UINavigationBar的一些属性的行为发生了变化.你可以在下图看到: 现在,如果你要修改它们的颜色,用下面的代码: 1 2 3 4 self.navigation ...
- Navigation Bar上的返回按钮文本颜色,箭头颜色以及导航栏按钮的颜色
自从IOS7后UINavigationBar的一些属性的行为发生了变化.你可以在下图看到: 现在,如果你要修改它们的颜色,用下面的代码: self.navigationController.navig ...
- IOS修改Navigation Bar上的返回按钮文本颜色,箭头颜色以及导航栏按钮的颜色
自从IOS7后UINavigationBar的一些属性的行为发生了变化.你可以在下图看到: 现在,如果你要修改它们的颜色,用下面的代码: 1 2 3 4 self.navigationControll ...
- 6 vue-element.ui 左侧导航栏
<template> <div> <el-menu :default-active="'/'+activeIndex2" mode="ver ...
- uni-app nvue页面动态修改导航栏按钮
话不多说上代码 let pages = getCurrentPages() let page = pages[pages.length - 1]; let currentWebview = page. ...
随机推荐
- Android开发(二十六)——Application
application package com.lgaoxiao.application; import java.util.LinkedList; import java.util.List; im ...
- Django 源码小剖: Django 对象关系映射(ORM)
引 从前面已经知道, 一个 request 的到来和一个对应 response 的返回的流程, 数据处理和数据库离不开. 我们也经常在 views.py 的函数定义中与数据库打交道. django O ...
- 20个最漂亮的基于WordPress的企业网站
20个最漂亮的基于WordPress的企业网站 每个人都知道很好很强大的WordPress是开源的,并且有一个很强的的团队和更强大的支持社区.它被世界上的广大设计师.程序员和商业人员广泛使用.它已经成 ...
- CSS3学习笔记--transform基于原始数据(旋转木马实例)
参考链接:好吧,CSS3 3D transform变换,不过如此! transform-style:preserve-3d属性要在图片所在的容器(父元素)中定义,perspective定义在父子元素上 ...
- Android TabActivity中onKeyDown无效问题
@Override public boolean onKeyDown(int keyCode, KeyEvent event) { //按下键盘上返回 ...
- “HTTPS”安全在哪里?
背景 最近基于兴趣学学习了下 HTTPS 相关的知识,在此记录下学习心得. 在上网获取信息的过程中,我们接触最多的信息加密传输方式也莫过于 HTTPS 了.每当访问一个站点,浏览器的地址栏中出现绿色图 ...
- 几种常用远程通信技术(RPC,Webservice,RMI,JMS)的区别
原文链接:http://blog.csdn.net/shan9liang/article/details/8995023 RPC(Remote Procedure Call Protocol) RPC ...
- MYSQL 的一些文件及说明
1.MySQL库目录下db.opt文件的作用 http://my.oschina.net/u/1462678/blog/232719 2.复制MySQL数据库A到另外一个MySQL数据库B(仅仅针对i ...
- C primer plus 练习题 第二章
6. #include <stdio.h> void echo(); int main() { /* echo(); echo(); echo(); printf("\n&quo ...
- CyanogenMod wiki reading tips | Android tips
To Enable the Developer and Performance settings on CyanogenMod 10.1 In the Settings app, choose the ...
