通用窗口类 Inventory Pro 2.1.2 Demo1(上)
插件功能
按照Demo1的实现,使用插件来实现一个装备窗口是很easy的,虽然效果还很原始但是也点到为止了,本篇涉及的功能用加粗标出,具体的功能如下:
1、实现了两个窗口,通过点击键盘I来,打开或者关闭窗口也就是Toggle功能
2、装备窗口中的物品栏空格数量动态生成可控,可以在属性窗口手动配置
3、窗口具有拖拽功能
4、窗口物品具有拖拽,及窗口间拖拽
5、可以在窗口使用物品的功能,物品有消耗扇形显示功能
具体效果图如下所示:

插件使用
1、具体在UGUI 中的Canvas中创建一个InventoryWindow
2、在InventoryWindow下创建空GameObject并命名Container,赋予Grid LayOut 插件
3、给InventoryWindow添加InventoryUI组件,插件将自动添加WindowUI也就是通用窗口辅助插件
4、添加拖拽功能组件DraggableWindow,这样窗口就有了拖拽功能了
至此简单的点击I键可以打开和关闭的装备窗口做好了
总结
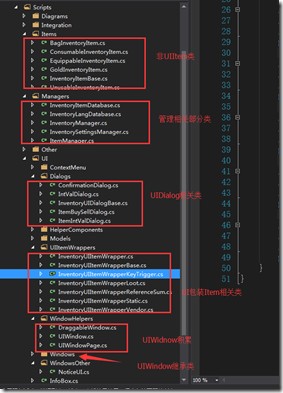
最后总结下实现通用窗口的三个类,分别是WindowHelper文件夹下的,UIWindow,UIWindowPage和DraggableWindow

1、DraggableWindow有就是拖拽窗口的组件,这里还是比较赞的,也是插件编程的简单例子,这里学过UGui的同学都知道要实现拖拽功能实现IBeginDragHandler和IDargHandler接口即可,原理很简单, 源码如下
using UnityEngine;
using System.Collections;
using UnityEngine.EventSystems; namespace Devdog.InventorySystem
{
[AddComponentMenu("InventorySystem/UI Helpers/DraggableWindow")]
public partial class DraggableWindow : MonoBehaviour, IBeginDragHandler, IDragHandler
{
public float dragSpeed = 1.0f; private Vector2 dragOffset; public void OnBeginDrag(PointerEventData eventData)
{
if (InventorySettingsManager.instance.isUIWorldSpace)
dragOffset = transform.position - eventData.worldPosition;
else
dragOffset = new Vector2(transform.position.x, transform.position.y) - eventData.position;
} void IDragHandler.OnDrag(PointerEventData eventData)
{
transform.position = new Vector3(eventData.position.x + dragOffset.x * dragSpeed, eventData.position.y + dragOffset.y * dragSpeed, 0.0f);
}
}
}
2、UIWindow这个类是窗口的公共类,先上类图主要功能点在类图上标注了,这里就不废话了,主要就是控制的窗口的显示关闭,及组合动画效果比较难的是实现了类似组合窗口的功能(这部分有后有机会再仔细分析)

源码就不全上了,上点有亮点的部分如下:
public virtual void Hide()
{
if (isVisible == false)
return; isVisible = false; if (OnHide != null)
OnHide(); if (hideAudioClip != null)
InventoryUIUtility.AudioPlayOneShot(hideAudioClip); if (hideAnimation != null)
{
animator.enabled = true;
animator.Play(hideAnimation.name); if (hideCoroutine != null)
{
StopCoroutine(hideCoroutine);
} hideCoroutine = _Hide(hideAnimation);
StartCoroutine(hideCoroutine);
}
else
{
animator.enabled = false;
SetChildrenActive(false);
}
} /// <summary>
/// Hides object after animation is completed.
/// </summary>
/// <param name="animation"></param>
/// <returns></returns>
protected virtual IEnumerator _Hide(AnimationClip animation)
{
yield return new WaitForSeconds(animation.length + 0.1f); // Maybe it got visible in the time we played the animation?
if (isVisible == false)
{
SetChildrenActive(false);
animator.enabled = false;
}
}
以上部分是通过协程实现的具有延时效果的动画关闭窗口的代码,有代表意义。
3、UIWindowPage类,该类是UIWindow的子类,在UIWindow有一个Page的集合用于组合显示UIWindowPage,这块Demo1中没有涉及到该功能这里就不仔细分析了,等后面的例子中出现了再研究,亮点代码如下:
/// <summary>
/// Container that olds the items, if any.
/// </summary>
public RectTransform itemContainer;
public UIWindow windowParent { get; set; } public override void Awake()
{
base.Awake(); windowParent = transform.parent.GetComponentInParent<UIWindow>();
if (windowParent == null)
Debug.LogWarning("No UIWindow found in parents", gameObject); // Register our page with the window parent
windowParent.AddPage(this);
} public override void Show()
{
if(isEnabled == false)
{
Debug.LogWarning("Trying to show a disabled UIWindowPage");
return;
} base.Show(); windowParent.NotifyPageShown(this);
}
这里UIWindow和UIWindowPage 本身是继承关系,然又彼此引用,代码可读性有些差了,作者这里通过Page类中Awake和Show来做父类的初始化和调用,也是一种方法,我觉得还行(请高手拍砖)。
总体来说目前的UIWinow和UIWindowPage更像是容器Panel或者Group不像是窗口,等以后的Demo中有复杂的再学习吧。
4、如何通过键盘唤起窗口
这个比较简单用到了U3D的输入输出模块,关键代码如下:
/// <summary>
/// Keys to toggle this window
/// </summary>
public KeyCode[] keyCombination; public virtual void Update()
{
if (keyCombination.Length == 0)
return; bool allDown = true;
foreach (var key in keyCombination)
{
if (Input.GetKeyDown(key) == false)
{
allDown = false;
}
} if (allDown)
Toggle(); }
通用窗口类 Inventory Pro 2.1.2 Demo1(上)的更多相关文章
- 通用窗口类 Inventory Pro 2.1.2 Demo1(下续篇 ),物品消耗扇形显示功能
本篇想总结的是Inventory Pro中通用窗口的具体实现,但还是要强调下该插件的重点还是装备系统而不是通用窗口系统,所以这里提到的通用窗口类其实是通用装备窗口类(其实该插件中也有非装备窗口比如No ...
- 通用窗口类 Inventory Pro 2.1.2 Demo1(下)
本篇想总结的是Inventory Pro中通用窗口的具体实现,但还是要强调下该插件的重点还是装备系统而不是通用窗口系统,所以这里提到的通用窗口类其实是通用装备窗口类(其实该插件中也有非装备窗口比如No ...
- 通用窗口类 Inventory Pro 2.1.2 Demo1(中)
本篇想总结的是Inventory Pro中通用窗口的具体实现,但还是要强调下该插件的重点还是装备系统而不是通用窗口系统,所以这里提到的通用窗口类其实是通用装备窗口类(其实该插件中也有非装备窗口比如No ...
- DuiLib通用窗口类WindowImplBase封装
.h头文件 class WindowImplBase : public CWindowWnd, public INotifyUI, public IMessageFilterUI, public ID ...
- 窗口的子类化与超类化——子类化是窗口实例级别的,超类化是在窗口类(WNDCLASS)级别的
1. 子类化 理论:子类化是这样一种技术,它允许一个应用程序截获发往另一个窗口的消息.一个应用程序通过截获属于另一个窗口的消息,从而实现增加.监视或者修改那个窗口的缺省行为.子类化是用来改变或者扩展一 ...
- Unity3D 通用提示窗口实现分析(Inventory Pro学习总结)
背景 游戏中的UI系统或者叫做GUI窗口系统主要有:主要装备窗口(背包,角色窗口也是一种特殊窗口).确实提示窗口(如购买确认).信息提示窗口(一遍没有按钮,ContexntMenu)和特殊窗口(聊天记 ...
- Unity3d UGUI 通用Confirm确认对话框实现(Inventory Pro学习总结)
背景 曾几何时,在Winform中,使用MessageBox对话框是如此happy,后来还有人封装了可以选择各种图标和带隐藏详情的MessageBox,现在Unity3d UGui就没有了这样的好事情 ...
- Unity3D 装备系统学习Inventory Pro 2.1.2 总结
前言 写在最前面,本文未必适合纯新手,但有一些C#开发经验的还是可以看懂的,虽然本人也是一位Unity3D新人,但是本文只是自己在学习Inventory Pro的学习总结,而不是教程,本人觉得要读懂理 ...
- Unity3D 装备系统学习Inventory Pro 2.1.2 基础篇
前言 前一篇 Unity3D 装备系统学习Inventory Pro 2.1.2 总结 基本泛泛的对于Inventory Pro 这个插件进行了讲解,主要是想提炼下通用装备系统结构和类体系.前两天又读 ...
随机推荐
- 如何用Apache TCPMon来截获SOAP消息
在WebService服务器和客户机之间会传递SOAP消息,有时我们需要得到这些消息以便调试,而Apache的TCPMon可以帮助我们做到这一点. TCPMon的下载地址在http://ws.apa ...
- MVC设计模式
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算.决策支持等,使客户机越 来越不堪重负,因此将系统的商业分离出来.单独形成一部分,这样三层结构产生了. 其中‘层’是逻辑上的划分. 三层体系结构是将整 ...
- 2016/4/21 关于jquery复习
jQuert AJAX [1]jQuery load()方法 :是AJAX方法, 从服务器加载数据,并把数据放入被选元素中 语法: $(selector).load(URL,data,callback ...
- java中重载和覆盖(又称重写)的区别
初次见到这两个单词并没有什么特别的感觉,但是时间长了,却发现书上一会儿用override,一会儿又用overload,搞得我的迷迷糊.于是就做了个总结,希望能对和我一样对这两个概念模糊不清的网友有一个 ...
- common.js
//检测浏览器 function checkb(){ var Sys = {}; var ua = navigator.userAgent.toLowerCase(); var s; (s = ua. ...
- android ListView详解继承ListActivity
[转]http://www.cnblogs.com/allin/archive/2010/05/11/1732200.html 在android开发中ListView是比较常用的组件,它以列表的形式展 ...
- ServletContextDemo
1.servlet 之间共享数据 package xw.servlet; import javax.servlet.ServletContext; import javax.servlet.http. ...
- 获取枚举Description 属性
/// <summary> /// 获取枚举变量值的 Description 属性 /// </summary> /// <param name="obj&qu ...
- mysql慢查询
查看当前服务器是否开启慢查询: 1.快速办法,运行sql语句show VARIABLES like "%slow%" 2.直接去my.conf中查看. my.conf中的配置(放在 ...
- node express 学习2
上次我们的express已经安装好了 接下来我们修改渲染引擎为html // view engine setup app.set('views', path.join(__dirname, 'view ...
