Android 学习笔记之AndBase框架学习(一) 实现多功能标题栏
PS:Volley框架终于通过看源码的方式完成了所有的学习..开始学习AndBase...AndBase的源码实在是多的离谱...因此就不对所有的源码进行分析了...
学习内容:
1.使用AndBase实现多功能标题栏...
AndBase框架内部提供了许多的方式能够使我们去设置一个更好的标题栏,进行动态的改变,而并非静态的将标题栏界面写死...能够使得标题栏更加的美观...总体就是动态的获取布局然后通过对布局的操作来自定义一个良好的标题栏...
使用AndBase框架的时候我们的主函数就不是继承于Acticity了,而是继承于AbActivity,万变不离其宗还是Activity...
public class MainActivity extends AbActivity
继承了AbActivity这样就使得自己的Activity拥有一个框架...我们就可以使用内部包含的一些变量...就拿我们的标题栏变量来说吧...mAbTitleBar就是内在的一个标题栏变量...凡是继承了AbActivity的Activity就可以使用这个变量,这个变量会作为当前Activity中的标题栏变量..我们就直接可以对其进行一些相关属性的设定..从而书写我们自己的标题栏...
1.1 设置标题栏的有无...
标题栏的有无设置其实就是设置当前的mAbTitleBar是否进行显示...通过调用SetVisiable函数来进行相关的设置...
public void setVisiable(boolean b){
if(b){
titleBar.setVisibility(View.VISIBLE); //设置标题栏显示在视图上..
}else{
titleBar.setVisibility(View.GONE);//设置标题栏不显示在视图上..
}
}
1.2 为标题栏添加新的控件...
无论是在标题栏还是Activity中如果想要动态的添加控件,那么必然是添加View的过程...添加View之前,我们需要把控件添加到View当中,然后再把View添加在Activity上,这样就完成了动态添加视图的效果...View其实只是一个空的架子,更形象的来说是一个没有打起的气球一样..光有外壳,没有东西,那么如果想要有东西,那么我们需要为其进行充气,只有充了气之后的View才是我们想要去进行加载的...否则是没什么用的..
充气的过程就是使用LayoutInflater.inflater(R.layout.XXX,root);函数来完成的...对ListView使用熟悉的那么想必也就非常清楚这个过程了...使用ListView时,我们只是对ListView中的Item进行布局的书写,但是绝对不会在布局中写死Item布局中的东西..因为Item中的东西一般都是进行动态添加的...所以我们一般是获取ListView的ID,然后对每一个Item进行动态的加载...这一般是对ListView进行操作...其实都一样...添加视图都是进行动态添加...添加了View之后,我们仍然可以通过获取控件然后绑定监听,从而做更多的操作...
这个函数是我自定义的一个函数...arg0和arg1是通过Inflater.inflate获取到的视图...
public void setRightview(int resid0,int resid1){
ClearRightView();
titleBar.addRightView(arg0); //为标题栏添加视图...
titleBar.addRightView(arg1);
moreview=(Button) arg0.findViewById(resid0);//通过当前视图获取控件...
moreapp=(Button) arg1.findViewById(resid1);
//通过获取控件之后,设置相关监听,从而完成更多的操作...
moreview.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(context, "点击", Toast.LENGTH_LONG).show();
}
});
moreapp.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(context, "继续点击", Toast.LENGTH_LONG).show();
}
});
}
这样就完成了视图的添加...其实标题栏的操作基本都是这个过程...最重要的还是需要清楚其中的函数到底怎么用,如何为标题栏设置相关的属性,比如说背景颜色,标题栏的文本,标题栏的Logo以及一些相关属性的设置,其实说白了就是把xml那种布局方式通过Java代码来更加灵活的进行运用...可以使得布局上的控件更加的灵活...
1.3 操作栏变换...
我们通过一个函数来看一看mAbTitleBar到底有哪些函数可以动态设置View视图...这里是为了介绍一些相关的函数的应用...并没有完整的代码过程...源代码过程我会最后进行给出..
btn5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {//以下函数的调用时不存在函数顺序的问题的...不同的调用顺序显示的结果是一样的,,,
mAbTitleBar.setLogo(R.drawable.button_selector_delete); //为标题栏设置logo..
mAbTitleBar.setLogo2(R.drawable.button_selector_app); //为标题栏设置第二个Logo..这个setLogo只有这两个函数..没有Logo3...如果想设置更多的Logo..只能去写xml布局...
mAbTitleBar.clearRightView(); //清除标题栏右边的视图..
View rightViewOk = mInflater.inflate(R.layout.ok_btn, null); //为一个View视图充气...
mAbTitleBar.addRightView(rightViewOk); //在标题栏右边添加当前充气后的视图..
mAbTitleBar.setTitleText("正在修改"); //设置标题栏的文字属性..
mAbTitleBar.setTitleBarBackground(R.drawable.top_bg2);//设置文字的背景..
mAbTitleBar.setTitleBarGravity(Gravity.LEFT,Gravity.CENTER);//设置标题栏的对其方式...
mAbTitleBar.setLogoOnClickListener(new OnClickListener() {
//为Logo图片设置监听...
@Override
public void onClick(View v) {
//改变相关的属性... mAbTitleBar.setTitleBarBackground(R.drawable.top_bg);
mAbTitleBar.setTitleText("多功能标题栏");
mAbTitleBar.clearRightView();
mAbTitleBar.setLogo(R.drawable.button_selector_back);
mAbTitleBar.setTitleBarGravity(Gravity.LEFT,Gravity.RIGHT);
mAbTitleBar.setTitleTextMargin(20, 0, 0, 0);
mAbTitleBar.getLogoView2().setVisibility(View.GONE); //设置可见性...
mAbTitleBar.setLogoOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
});
}
});
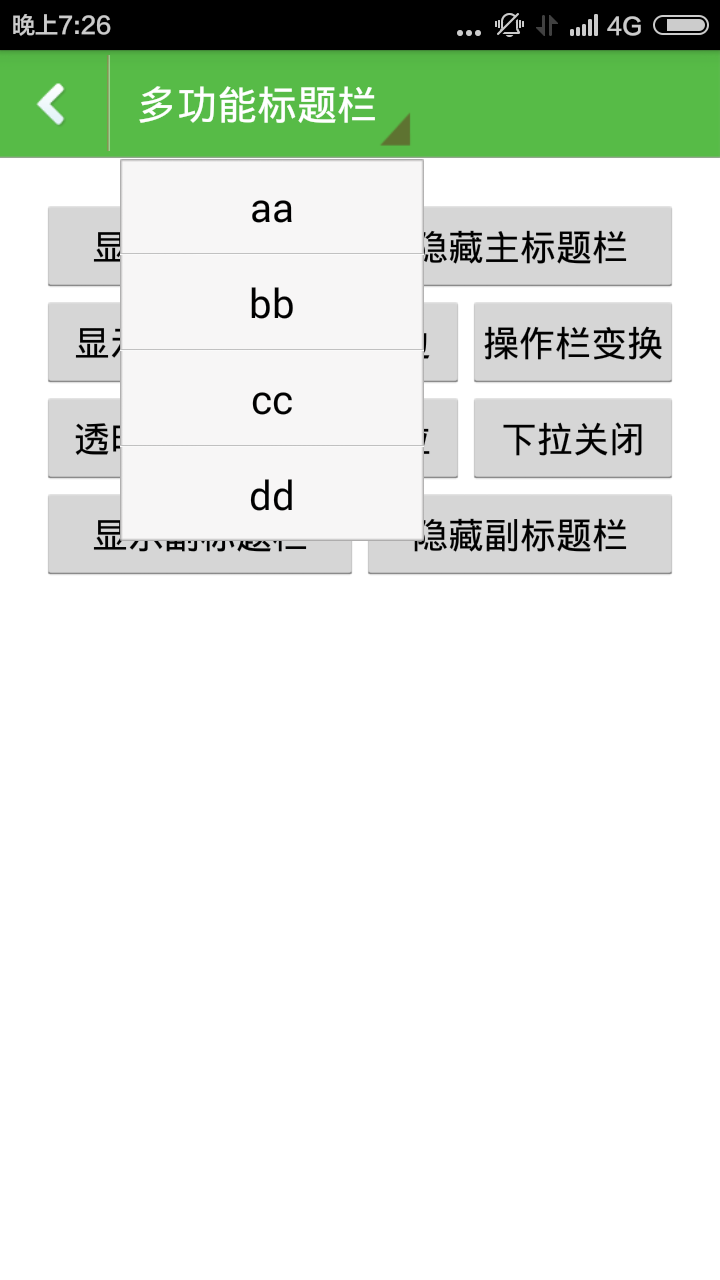
1.4 标题栏的下拉效果...

标题栏的下拉其实就是点击标题形成下拉菜单..每个下拉菜单都是一个子选项...通过这些子选项我们可以做更多的事情...效果如上...其实每一个这样类似的菜单都是一个ListView..通过对ListView的每一个Item进行初始化,那么也就自然而然的形成这样的效果了...其实总体还是进行动态布局...
btn7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mAbTitleBar.setTitleTextBackgroundResource(R.drawable.drop_down_title_btn);
View popView = mInflater.inflate(R.layout.list_pop, null); //先获取一个视图..
ListView popListView = (ListView) popView.findViewById(R.id.pop_list); //获取ListView的ID..
List<AbMenuItem> list = new ArrayList<AbMenuItem>(); //定义一个列表项...这个类只保存ID和Text属性..
list.add(new AbMenuItem("蔡文姬"));
list.add(new AbMenuItem("貂蝉"));
list.add(new AbMenuItem("紫罂粟"));
list.add(new AbMenuItem("孙尚香"));
ListPopAdapter mListPopAdapter = new ListPopAdapter(TitleBarActivity.this, list,R.layout.list_pop_item); //定义一个适配器...
popListView.setAdapter(mListPopAdapter); //为ListView设置一个适配器...
mAbTitleBar.setTitleTextDropDown(popView); //设置TitleBar上的TextView被点击的监听..
}
});
通过这样的设置,很容易形成这样的效果..这里使用了AbMenuItem类...通过源码我们可以知道这个类有两个构造函数,一个是对int ID 和String Text两个属性进行保存,一个则是仅仅保存一个String Text属性...这样也就使得ListView显示的东西比较的简单...并且一般这种小型的ListView一般也就一个Text值..因此使用AbMenuItem还是比较方便的...这样也就完成了一个下拉菜单...
1.5 适配器...
再简单的说一下适配器这个东西吧...适配器主要还是用于为ListView中的每一个Item进行动态的设置,使得ListView的布局能够更加的灵活...说白了就是定义了一种样式,ListView中的每一个Item都需要按照这个样式来进行显示...非常的简单...
/*
*
* CopyRight@ By Darker 2015-10-30
* 多功能菜单...
*
* */ package com.example.andbasetitlebar; import java.util.List; import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView; import com.ab.global.AbMenuItem; public class Adapter extends BaseAdapter { //继承BaseAdapter private Context context; private List<AbMenuItem> list; private int itemResource; public Adapter(Context context, List<AbMenuItem> list,int itemResource) {
this.context = context;
this.list = list;
this.itemResource = itemResource;
} @Override
public int getCount() {
return list.size();
} @Override
public Object getItem(int position) { return list.get(position);
} @Override
public long getItemId(int position) {
return position;
}
//由于我们的ListView中的Item显示的方式都非常的简单,因此ViewHolder类中也就仅仅定义了一个TextView属性...
@Override
public View getView(int position, View convertView, ViewGroup viewGroup) { ViewHolder holder;
/*这个判断其实是为了复用而定义的...因为ListView都是动态进行加载的.. *如果ListView中的Item超过了屏幕的大小,那么势必就需要进行下拉... *下拉就代表原来的那些ListView就需要被销毁...
* 那么总不能每一次滑动我们都新建立一个ViewHolder对象..我们可以把这些被销毁的ViewHolder进行复用...
* 有了复用之后,再次滑动的时候ViewHolder会自动调用那些被销毁掉的进行复用...从而使得资源得到重新加载...
* 说白了就是提高了复用性...
*/
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(itemResource, null); //定义一个视图对象View...
holder = new ViewHolder();
holder.itemText = (TextView) convertView.findViewById(R.id.pop_item); //在当前的View中获取ListView的ID..
convertView.setTag(holder);//设置标志..
} else {
holder = (ViewHolder) convertView.getTag();//这里可以直接获取标志,对holder进行复用,减少了内存的分配和开销...
}
AbMenuItem item = list.get(position);
holder.itemText.setText(item.getText()); //为每一个Item中的TextView设置值... return convertView;
} static class ViewHolder {
TextView itemText;
} }
实现多功能菜单其实非常的简单,大部分的函数都是写好的函数,我们只需要调用就可以设置标题栏的相关样式...实现多功能的菜单...最后附加上我自己书写的代码..还是完整的代码能够使我们进步的更加迅速...从而可以理解其中的调用过程和原理...
源代码下载地址:http://files.cnblogs.com/files/RGogoing/AndbaseTitleBar.zip
Android 学习笔记之AndBase框架学习(一) 实现多功能标题栏的更多相关文章
- Android 学习笔记之AndBase框架学习(五) 数据库ORM..注解,数据库对象映射...
PS:好久没写博客了... 学习内容: 1.DAO介绍,通用DAO的简单调度过程.. 2.数据库映射关系... 3.使用泛型+反射+注解封装通用DAO.. 4.使用AndBase框架实现对DAO的调用 ...
- Android 学习笔记之AndBase框架学习(三) 使用封装好的函数完成Http请求..
PS:踏踏实实走好每一步... 学习内容: 1.使用AndBase框架实现无参Http Get请求... 2.使用AndBase框架实现有参Http Post请求... 3.使用AndBase框架实现 ...
- Android 学习笔记之AndBase框架学习(二) 使用封装好的进度框,Toast框,弹出框,确认框...
PS:渐渐明白,在实验室呆三年都不如在企业呆一年... 学习内容: 1.使用AbActivity内部封装的方法实现进度框,Toast框,弹出框,确认框... AndBase中AbActivity封 ...
- Android 学习笔记之AndBase框架学习(六) PullToRefrech 下拉刷新的实现
PS:Struggle for a better future 学习内容: 1.PullToRefrech下拉刷新的实现... 不得不说AndBase这个开源框架确实是非常的强大..把大部分的东西 ...
- Android 学习笔记之AndBase框架学习(七) SlidingMenu滑动菜单的实现
PS:努力的往前飞..再累也无所谓.. 学习内容: 1.使用SlidingMenu实现滑动菜单.. SlidingMenu滑动菜单..滑动菜单在绝大多数app中也是存在的..非常的实用..Gith ...
- Android 学习笔记之AndBase框架学习(四) 使用封装好的函数实现单,多线程任务
PS:Force Is Meaningless Without Skill 学习内容: 1.使用AndBase实现单线程任务... 2.使用AndBase实现多线程任务... AndBase内部封 ...
- Hadoop学习笔记—18.Sqoop框架学习
一.Sqoop基础:连接关系型数据库与Hadoop的桥梁 1.1 Sqoop的基本概念 Hadoop正成为企业用于大数据分析的最热门选择,但想将你的数据移植过去并不容易.Apache Sqoop正在加 ...
- Hadoop学习笔记—15.HBase框架学习(基础知识篇)
HBase是Apache Hadoop的数据库,能够对大型数据提供随机.实时的读写访问.HBase的目标是存储并处理大型的数据.HBase是一个开源的,分布式的,多版本的,面向列的存储模型,它存储的是 ...
- Hadoop学习笔记—15.HBase框架学习(基础实践篇)
一.HBase的安装配置 1.1 伪分布模式安装 伪分布模式安装即在一台计算机上部署HBase的各个角色,HMaster.HRegionServer以及ZooKeeper都在一台计算机上来模拟. 首先 ...
随机推荐
- python3 crypto winrandom import error
早就听说3的包很成熟了,自从从2.7过渡上来后还是碰到各种不适应,可以想象更早的时候问题该要多么多,特别一些必备库经典库如果没有跟进得多痛苦. [code lang="python" ...
- Naked Search in service
public List<TplRelease> searchTplReleaseById(TplRelease tr)throws Exception{ DBOperator dbo = ...
- 【C++沉思录】代理类
1.考虑下面的场景:设计一个容器,包含一组类型不同但相互关联的对象(比如:Animal,Dog,Cat),对象具备多态行为.2.容器一般只能包含一种类型的对象,使用vector<Animal&g ...
- Ios开发之定位CLLocationManager
Ios中的定位功能是通过 Core Location框架实现的.它和地图开发框架是相互独立的.在Core Location中主要实现了定位和地理编码的功能! 下面我们就来介绍一下它的属性,方法和代理方 ...
- 对于程序开发者看书(指实在的书而不是PDF)的好处。(个人看法而已)
书是实在的东西.不同PDF.他能带你进入一种学习态度的环境 书上已经所列了知识点.看了.那些知识点就是你的. 第一次看,未必完全理解到里面的东西.说不定过几天,几周,几个月,甚至几年.再看.就有可能看 ...
- gem install 出现Errno::ECONNRESET: Connection reset by peer - SSL_connect (https://api.rubygems.org
在安装了rvm来管理多版本的ruby之后,想在不同环境下安装一些gems,结果gem install puma 之后,发现一次又一次失败. gem install 出现Errno::ECONNRESE ...
- wdlinux 一键安装
Linux系统(支持CentOS 6.X/7.X.RedHat 6.X.Ubuntu 12.04): ssh登录服务器,执行如下操作即可,需root用户身份安装 wget http://dl.wdli ...
- GPS accuracy in Android
Get the estimated accuracy of this location, in meters. We define accuracy as the radius of 68% conf ...
- css 单位转换
如今 css 的单位越来越多了,px, em, rem, 微信的小程序又出来个 rpx 可以用 less 自动生成需要的单位 但当你只是想把一个已有的页面转换成小程序时,可能更需要一个 px -> ...
- Two classes have the same XML type name 排错【转】
今天遇到一个问题,webservice发布的时候报下面的错误: <strong>Caused by: com.sun.xml.bind.v2.runtime.IllegalAnnotati ...
