HTML <map> 标签-创建带有可点击区域的图像映射
定义和用法
定义一个客户端图像映射。图像映射(image-map)指带有可点击区域的一幅图像。
所有主流浏览器都支持 <map> 标签。
注释:area 元素永远嵌套在 map 元素内部。area 元素可定义图像映射中的区域。
<img>中的 usemap 属性可引用 <map> 中的 id 或 name 属性(取决于浏览器),所以我们应同时向 <map> 添加 id 和 name 属性。
实例
带有可点击区域的图像映射:
- <html>
- <body>
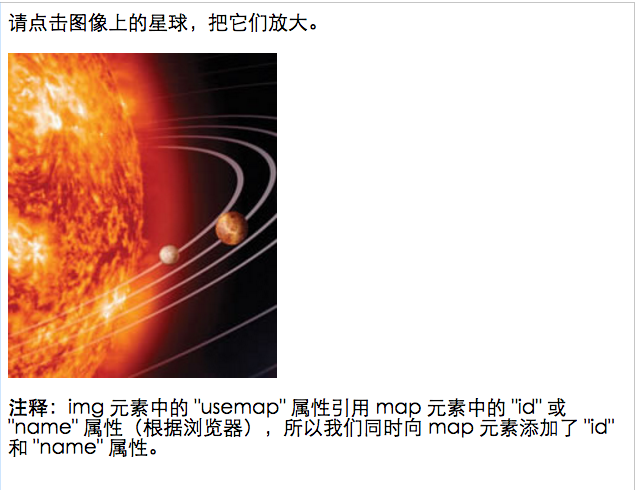
- <p>请点击图像上的星球,把它们放大。</p>
- <img
- src="/i/eg_planets.jpg"
- border="" usemap="#planetmap"
- alt="Planets" />
- <map name="planetmap" id="planetmap">
- <area
- shape="circle"
- coords="180,139,14"
- href ="/example/html/venus.html"
- target ="_blank"
- alt="Venus" />
- <area
- shape="circle"
- coords="129,161,10"
- href ="/example/html/mercur.html"
- target ="_blank"
- alt="Mercury" />
- <area
- shape="rect"
- coords="0,0,110,260"
- href ="/example/html/sun.html"
- target ="_blank"
- alt="Sun" />
- </map>
- <p><b>注释:</b>img 元素中的 "usemap" 属性引用 map 元素中的 "id" 或 "name" 属性(根据浏览器),所以我们同时向 map 元素添加了 "id" 和 "name" 属性。</p>
- </body>
- </html>
效果如下(可自行点击查看效果):

附:<area> 标签的 coords 属性
定义和用法
coords 属性规定区域的 x 和 y 坐标。
coords 属性与 shape 属性配合使用,来规定区域的尺寸、形状和位置。
图像左上角的坐标是 "0,0"。
详细解释:
<area> 标签的 coords 属性定义了客户端图像映射中对鼠标敏感的区域的坐标。坐标的数字及其含义取决于 shape 属性中决定的区域形状。可以将客户端图像映射中的超链接区域定义为矩形、圆形或多边形等。
下面列出了每种形状的适当值:
圆形:shape="circle",coords="x,y,z"
这里的 x 和 y 定义了圆心的位置("0,0" 是图像左上角的坐标),r 是以像素为单位的圆形半径。
多边形:shape="polygon",coords="x1,y1,x2,y2,x3,y3,..."
每一对 "x,y" 坐标都定义了多边形的一个顶点("0,0" 是图像左上角的坐标)。定义三角形至少需要三组坐标;高纬多边形则需要更多数量的顶点。
多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。
矩形:shape="rectangle",coords="x1,y1,x2,y2"
第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标,"0,0" 是图像左上角的坐标。请注意,定义矩形实际上是定义带有四个顶点的多边形的一种简化方法。
例如,下面的 XHTML 片段在一个 100x100 像素图像的右下方四分之一处,定义了一个对鼠标敏感的区域,并在图像的正中间定义了一个圆形区域。
- <map name="map">
- <area shape="rect" coords="75,75,99,99" nohref="nohref">
- <area shape="circ" coords="50,50,25" nohref="nohref">
- </map>
提示和注释
注释:如果某个 area 标签中的坐标和其他区域发生了重叠,会优先采用最先出现的 area 标签。浏览器会忽略超过图像边界范围之外的坐标。
HTML <map> 标签-创建带有可点击区域的图像映射的更多相关文章
- 带有可点击区域的图像映射:HTML <map> 标签
实例 带有可点击区域的图像映射: <img src="planets.jpg" border="0" usemap="#planetmap&qu ...
- HTML <area> 标签 带有可点击区域的图像映射(图像映射指的是带有可点击区域的图像)
例子: <img src="planets.gif" width="145" height="126" alt="Plane ...
- 利用HTML中map标签实现整张图片带有可点击区域的图像映射:
实现效果说明:一整张背景图片,实现图标区域出现链接,可点击跳转到指定页面. <div class="brand"> <img src="images/b ...
- 图像映射map
<map>标签:带有可点击区域的图像映射 定义一个客户端图像映射.图像映射(image-map)指带有可点击区域的一幅图像. 效果图: 点击相应蓝色标签可进入详情页面浏览. 代码: < ...
- HTML创建图像映射,布局,表单
来源: 实验楼 创建图像映射 在这之前我们动手试验过将图片作为链接来使用,触发链接的方式就是点击图片的任何地方都可以链接到跳转地址,有时我们需要实现,点击图片的不同地方跳转到不同的地方.意思就是,一张 ...
- 使用Map标签指定点击区域时的兼容性问题
电商m站的首页,有一个需求是配一张大的banner图,然后指定某些区域是热区,点击之后跳转到不同的活动页. 听起来简单明了,实现也比较容易,立刻就想起来有个map标签,简直就是为这个需求量身定做. 简 ...
- 【百度地图API】如何快速创建带有标注的地图?——快速创建地图工具+如何标注商家
原文:[百度地图API]如何快速创建带有标注的地图?--快速创建地图工具+如何标注商家 摘要: 如果你不会程序,如果你不想写代码. 如果你想拥有一张自己的地图,如果你想在该地图上标注出你商店的位置. ...
- HTML <area><map>标签及在实际开发中的应用
之前,我一直以为HTML <area>是一个鸡肋HTML,估计到了HTML5时代会被废弃的命.但是,最近一查资料,乖乖了个咚,不仅没被废弃,反而发展了,新增了一些标签属性,例如rel,me ...
- map标签的详细使用参数
map标签必须成对出现,即 <map> ....</map> 同时map必须和area配合使用. img标签里的usermap属性值必须与map标签里的id和name值完全一致 ...
随机推荐
- sizeof and strlen整理
sizeof 定义 计算对象或类型所占用的字节数(byte) 记住是字节数,而不是个数 语法 sizeof(对象) int i; sizeof(i); sizeof(类型) sizeof(int); ...
- mysql日期类型默认值'0000-00-00'容错处理
mysql日期默认值'0000-00-00'惹的祸 .net连mysql数据库时,如果表里有字段是日期型且值是‘0000-00-00’时,会报错.在C#里面日期不可能是那样的.或许是最小日期定义的差别 ...
- Android代码截屏
本文来源:http://myhpu2008.iteye.com/blog/999779 这种方法应该只能对当前Activity本身进行截屏,因而你只能在你应用程序中参照该代码对其应用程序本身截屏. i ...
- Awk by Example--转载
原文地址: http://www.funtoo.org/Awk_by_Example,_Part_1?ref=dzone http://www.funtoo.org/Awk_by_Example,_P ...
- [git]解决:git config --global push.default matching
解决:git config --global push.default matching 这个警告的意思是:需要设置默认push的分支,所以设置好全局push的默认分支就好了.命令如下: 在有git目 ...
- tips instanceof运算符和typeof运算符的区别
tips instanceof运算符和typeof运算符的区别 一.instanceof运算符: 此运算符可以判断一个变量是否是某个对象(类)的实例,返回值是布尔类型的(true和fal ...
- Websocket协议的学习、调研和实现
本文章同时发在 cpper.info. 1. websocket是什么 Websocket是html5提出的一个协议规范,参考rfc6455. websocket约定了一个通信的规范,通过一个握手的机 ...
- JS 中对象的简单创建和继承
对象的简单创建 1.通过对象直接量创建 比如 var obj = {}; 2.通过new 创建 比如 var obj = new Object(); // 相当于var obj = {}; var a ...
- C#字符串的恒定性
string str1="aa"; string str2="aa"; str1,str2,变量所指向的堆空间的地址是一样的.栈空间的内容是不一样的. //ne ...
- IT人生思考
夜已深,心里却十分清醒... 说说,这段时间经历的事情吧.我是一枚IT菜鸟,2014年毕业于武汉软件工程职业学院.大学时代,虽然没翘过课,专业学的也不是特别好.当时也没有想过毕业会从事IT行业.只是想 ...
