HTML控件篇 -- input
1. 取消input提示框及自动填充:
<input type="text" autocomplete="off" />
处理chrome下自动填充黄底样式问题:
/*input样式特殊处理*/
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
} input:-webkit-autofill {
-webkit-box-shadow: 0 0 0 1000px white inset;
}
2. 默认input提示语兼容处理:
<input type="text" placeholder="请输入内容" />
处理低版本IE浏览器placeholder不兼容方法:
添加如下Javascript:
$(function(){
if(!placeholderSupport()){ // 判断浏览器是否支持 placeholder
$('[placeholder]').focus(function() {
var input = $(this);
if (input.val() == input.attr('placeholder')) {
input.val('');
input.removeClass('placeholder');
}
}).blur(function() {
var input = $(this);
if (input.val() == '' || input.val() == input.attr('placeholder')) {
input.addClass('placeholder');
input.val(input.attr('placeholder'));
}
}).blur();
};
})
function placeholderSupport() {
return 'placeholder' in document.createElement('input');
}
添加如下CSS:
input.placeholder{
color:#aaaaaa;
}
3. 上传控件美化/添加手型
通常情况下,<input type='file'>是不支持常规添加手型的效果的,即添加样式cursor:pointer;
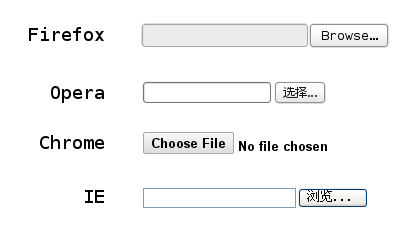
同时,input,type=file在不同浏览器下表现的样式也是多种多样的,如下:

图片摘自kukei的《HTML之上传控件“input=file”的美化》,他的文章中清楚的说明了美化input,type=file控件,
这里就不再重复。这里要提的是,如何为input=file添加手型样式,
因为在不同的浏览器下出现各种差异,所以在浏览器上表现也不同,例如:
在IE下:如果给input加上(cursor:pointer),那么左边输入框和右边的浏览按钮都会出现鼠标移动上去有手型;
chrome下:如果给input加(cursor:pointer),那么只有右边的输入框即上图的(No file chosen)部分有手型,按钮区域则不会出现手型。
并且通常情况下,我们会对inputfile进行美化,去掉右边的输入框,所以,出现了IE下有手型,chrome下没手型的问题。一下来解决这个问题。
直接上代码(不清楚的看看kukei的美化博客):
HTML代码:
<div class='div-upload'>
<input type="file">选择文件
</div>
CSS代码:
.div-upload {
padding: 4px 10px;
height: 20px;
line-height: 20px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1
}
.div-upload input {
position: absolute;
font-size: 100px;
right:;
top:;
opacity:;
filter: alpha(opacity=0);
cursor: pointer
}
.div-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
}
效果:

- -!截图的时候鼠标看不见。反正是实现了。下面说一下个性css样式及原理。
这个例子中,就是在input,type=file外层套了一个div,设置position:relative;cursor:pointer(其他样式纯属喜好)
.div-upload {
position: relative;
cursor: pointer;
/*height: 20px;
line-height: 20px;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1*/
}
然后设置input为绝对位置,透明position:absolute;opacity: 0;filter: alpha(opacity=0);然后是个重要的:位置对其:top:0;right:0;
.div-upload input {
position: absolute;
font-size: 100px;
right:;
top:;
opacity:;
filter: alpha(opacity=0);
cursor: pointer
}
这样,就实现了给input,type=file控件添加移动上去手型的样式。
HTML控件篇 -- input的更多相关文章
- swift系统学习控件篇:UIbutton+UIlabel+UITextField+UISwitch+UISlider
工作之余,学习下swift大法.把自己的学习过程分享一下.当中的布局很乱,就表在意这些细节了.直接上代码: UIButton+UILabel // // ViewController.swift // ...
- input绑定datapicker控件后input再绑定blur或者mouseout等问题
input绑定datapicker控件后input再绑定blur或者mouseout等问题 问题描述:今天在修改一个东西的时候需要给一个input输入域绑定blur事件,从而当它失去焦点后动态修改其中 ...
- 一步一步学android之控件篇——ScrollView
一个手机的屏幕大小是有限的,那么我要显示的东西显示不下怎么办?这就会使用到ScrollView来进行滚动显示,他的定义如下: 可以看到ScrollView是继承于FrameLayout的,所以Scro ...
- Bootstrap系列 -- 14. 表单控件输入框input
每一个表单都是由表单控件组成.离开了控件,表单就失去了意义.接下来的我们简单的来了解Bootstrap框架中表单控件的相关知识. 单行输入框,常见的文本输入框,也就是input的type属性值为tex ...
- swift系统学习控件篇:UIProgressView+NSTimer+UIstepper+UIAlertController
工作之余,学习下swift大法.把自己的学习过程分享一下.当中的布局很乱,就表在意这些细节了.直接上代码: UIProgressView+NSTimer+UIstepper UIStepper UIP ...
- jQuery Mobile里xxx怎么用呀?(控件篇)
jQuery Mobile里都有什么控件? http://api.jquerymobile.com/category/widgets/ jQuery Mobile里slider控件的change事件怎 ...
- openlayers4 入门开发系列之地图导航控件篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- android--------自定义控件 之 组合控件篇
上篇介绍了自定义控件的自定义属性篇,地址:http://www.cnblogs.com/zhangqie/p/8969163.html 这篇博文主要来说说 自定义控件的组合控件来提高布局的复用 使用自 ...
- VUE实现Studio管理后台(十三):按钮点选输入控件,input输入框系列
按钮点选输入,是一个非常简单的控件,20分钟就能完成的一个控件.先看效果: 根据以前的设定,通过json数据动态生成这两个按钮,示例中这两个按钮对应的json代码: { label:'标题', val ...
随机推荐
- 同一台服务器启动多个driver负载机实例
COSBench添加driver负载机 说明:Driver是COSBench测试工具中对负载机的一种标记,相当于loadrunner中的负载发生器. 在进行测试时,不管出于什么原因,我有时候就想单台服 ...
- iOS开发--应用设置及用户默认设置【2、读取应用中的设置】
在上一节中,我们通过探讨应用的系统设置的基本功能,了解运用bundle捆绑包以及plist文件的基本开发.用户能够使用设置应用来声明他们的偏好设置,那么我们怎样去调用用户所设置的参数呢 ...
- spring读写分离
import org.springframework.jdbc.datasource.lookup.AbstractRoutingDataSource; public class ChooseData ...
- 动态规划 - 最长递增子序列(LIS)
最长递增子序列是动态规划中经典的问题,详细如下: 在一个已知的序列{a1,a2,...,an}中,取出若干数组组成新的序列{ai1,ai2,...,aim},其中下标i1,i2,...,im保持递增, ...
- QuerySet创建新对象的方法和获取对象的方法
新建一个对象的方法有以下几种: Person.objects.create(name=name,age=age) p = Person(name="WZ", age=23) p.s ...
- java集合类(二)
第十六天知识点总结 一.泛型 泛型:java jdk 1.5 新特性. 泛型的好处: 1.运行时的错误提前到编译时. 2.避免无谓的强制类型转换 自定义方法泛型:自定义泛型就是一个数据类型的占位或一个 ...
- highcharts 统计的样式
highcharts 官网:http://www.hcharts.cn/
- Solr Cloud搭建
1:搭建tomcat 配置connector: server.xm文件中: <Connector port="8080"maxThreads="200" ...
- VC++ 将资源位图画到窗口上去的方法
第一种方法最简单:直接看代码 CImage img; img.LoadFromResource(AfxGetInstanceHandle(), IDB_BITMAP1); img.Draw(*pDc, ...
- iOS9的新特性以及适配方案
新的iOS 9系统比iOS8更稳定,功能更全面,而且还更加开放.iOS 9加入了更多的新功能,包括更加智能的Siri,新加入的省电模式.iOS 9为开发者提供5000个全新的API. 1. 限制HTT ...
