html2canvas 无法渲染网络图片及本地 解决方案
使用html2canvas插件可以无法渲染图片的情况
在使用html2canvas的时候。如果元素中还包含网络图片。那么有很大的几率渲染不出来。即时把html2canvas的允许跨域打开也无济于事。这次就从根源解决这个问题。
而且即时渲染出来了。其实同一张图片已经请求了2次(初始渲染一次,html2canvas渲染也请求了一次)。 问题的根本:在插件中,图片请求的时候跨域了(甚至同域的图片都难请求)
图片多也会导致图片请求失败
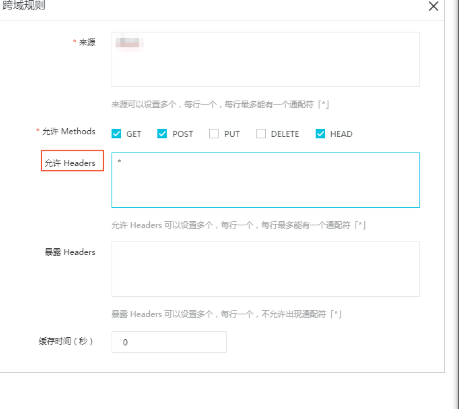
把图片放在OSS(云存储)上,oss允许跨域,图片依然是无法生成
解决:在请求对应oss图片的后面,加一个参数,为时间戳,目的就是不使用oss的缓存,就可以解决跨域问题了,如:
https://test.oss.com/image?t=129094392478
解决思路:
1、在JS中使用 Image 对象。该对象可以设置跨域请求。
2、把图片请求回来后直接渲染到canvas上,注意这里是直接渲染到canvas。并不是通过html2canvas
3、把渲染图片的canvas转成base64的编码格式。
4、把转换好的图片格式重新放到html的元素中
5、使用html2canvas转换对应的html元素
前提条件:
服务器的图片,必须是已经设置了允许跨域的
如果服务器端的图片不允许跨域访问,那么只是前端是很难进行跨域图片处理,以下说的使用 img 标签特性也将无效
ps:html2canvas操作更像 发送一次请求完成拼图操作,请求图片地址时(当做api),是用过浏览器域名地址访问,需要设置跨域请求:
No 'Access-Control-Allow-Origin' header is present on the requested resource

OSS 完成,接下来看下代码:
<body>
<!-- 需要转换的html结构 -->
<div id="test-box">
<!-- 这里不需要把图片路径放入src了。直接通过data存储就行 -->
<img id="img1" src=""
data-imgUrl="http://fastmarket.oss-cn-shenzhen.aliyuncs.com/oss/static/other/1/images/baseMap_index.jpg">
</div> <script src="../../js/lib/jquery-2.1.4.min.js"></script>
<script src="../../js/lib/html2canvas.js"></script> <script>
$(function () { //var url = $("#img1").attr('data-imgUrl');
var url = "http://img.test.看截图.com/img/2020/5/23/aad618896c3aad9405f975d0f1b9ef3a.JPG" var canvas = document.createElement('canvas'),
ctx = canvas.getContext('2d'),
img = new Image();
img.crossOrigin = 'Anonymous'; // 重点!设置image对象可跨域请求
img.src = url + "?timeStamp=" + new Date().getTime(); //解决缓存引起访问失败需要添加时间戳。。。。。问题的关键点 img.onload = function () {
canvas.height = img.height;
canvas.width = img.width;
ctx.drawImage(img, 0, 0);
var dataURL = canvas.toDataURL('image/jpeg'); console.log(dataURL)
$("#img1").attr("src", dataURL) // // 赋值完成,生成图片
// html2canvas($('#test-box'), {
// useCORS: true,
// allowTaint: true
// }).then(function (canvas) {
// console.log(canvas) // 生成的canvas对象
// var resImgUrl = canvas.toDataURL(); // 最后拿到了对应节点生成的图片(base64格式)
// alert(resImgUrl)
// })
};
})
</script>
</body>
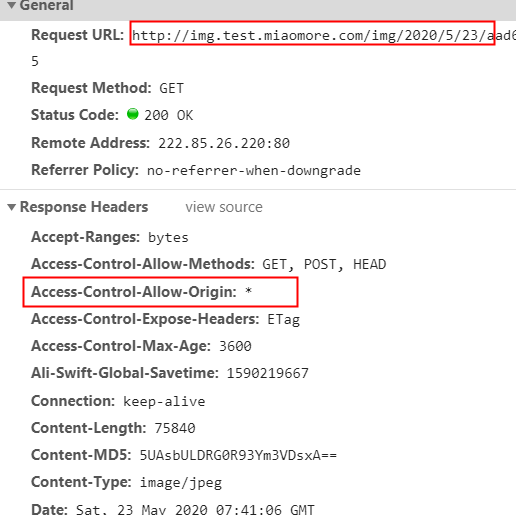
// 这个控制台 ,有个红框 代表任何域都可以访问次图片;出现这个说明网络图片,,在html2canvas中能使用!!!

根据上边代码:远程图片地址,是可以达到截图渲染的,,,,图片跨域设置!!!, canvas-->base64-->dom

需要注意的就是调用的循序。示例代码中是进入页面后直接开始这些步骤了。而且必须先请求图片在使用html2canvas插件
html2canvas 图片合成模糊问题解决
要是通过把canvas容器扩大,再将和成的图片进行缩放
getCanvasImg(obj){
var doc = window.document;
var width = obj.content.offsetWidth;
var height = obj.content.offsetHeight;
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
var scale = 2;
canvas.width = width * scale;
canvas.height = height * scale;
canvas.getContext("2d").scale(scale, scale);
var opts = {
scale: scale,
canvas: canvas,
logging: true,
width: width,
height: height
};
html2canvas(obj.content, opts).then(function (canvas) {
var dataUrl = canvas.toDataURL();
var newImg = doc.createElement("img");
newImg.src = dataUrl;
newImg.id = "qcImg";
//newImg.style.width = "100%";
newImg.style.width = canvas.width/2 + 'px';
newImg.style.height = canvas.height/2 + 'px';
newImg.style.borderRadius = '10px';
newImg.style.webkitBorderRadius = '10px';
obj.box.removeChild(obj.content);
obj.box.appendChild(newImg);
obj.cb&&obj.cb();
});
}
总结:合成区域如果有涉及到图片的,不要用背景处理,统统用img标签来引入,然后img一定要用个外框(div或者其他标签)包裹住,这样就可以很好的解决图片模糊问题了。
可以参考:
https://blog.csdn.net/Jioho_chen/article/details/83239288
https://blog.csdn.net/yemuxia_sinian/article/details/80745102
html2canvas 无法渲染网络图片及本地 解决方案的更多相关文章
- Ruby1.9.3-下载网络图片至本地,并按编号保存。
#本程序功能:下载网络图片至本地,并按编号保存. #使用Ruby1.9.3在winxp_sp3下编写. require 'nokogiri' require 'open-uri' #以下 根据网址解析 ...
- 2019-9-2-win10-uwp-存放网络图片到本地
title author date CreateTime categories win10 uwp 存放网络图片到本地 lindexi 2019-09-02 12:57:38 +0800 2018-2 ...
- win10 uwp 存放网络图片到本地
有时候我们的网络很垃圾,我的的UWP要在第一次打开网络图片,就把图片存放到本地,下次可以从本地打开. 有时候用户使用的是流量网络,不能每次都联网下载. 我们不得在应用存放用户打开的图片. 这就是先把图 ...
- .Net 使用爬虫下载网络图片到本地磁盘
准备: 1.新建控制台项目 2.引用System.Drawing类库 3.安装HtmlAgilityPack 1.5.2.0 4.如果不会XPath语法的话,建议简单看下 代码: static voi ...
- [转]kindeditor隐藏上传图片框网络图片或本地上传的功能
原文地址:http://www.lingchenliang.com/post/154.html kindeditor富文本编辑器点击上传图片按钮,在弹出的窗口中去掉上传网络图片的功能,只留下本地上传, ...
- SharePoint Framework 在Visual Studio Code中调试你的本地解决方案
博客地址:http://blog.csdn.net/FoxDave Visual Studio Code不知道大家都有没有,界面清爽,编辑快速,是一个非常好的前端开发工具.本文介绍如何使用Goog ...
- 微信图片生成插件,页面截图插件 html2canvas,截图失真 问题的解决方案
html2canvas 是一个相当不错的 JavaScript 类库,它使用了 html5 和 css3 的一些新功能特性,实现了在客户端对网页进行截图的功能.html2canvas 通过获取页面的 ...
- React 服务端渲染方案完美的解决方案
最近在开发一个服务端渲染工具,通过一篇小文大致介绍下服务端渲染,和服务端渲染的方式方法.在此文后面有两中服务端渲染方式的构思,根据你对服务端渲染的利弊权衡,你会选择哪一种服务端渲染方式呢? 什么是服务 ...
- 鸿蒙OS前端开发入门指南:网络图片_Image渲染网络图片
目录: 1.开启明文传输 2.权限申请 3.引入http插件 4.案例展示 5.<鸿蒙OS前端开发入门指南>文章合集 开启明文传输 在config.json配置文件添加如下配置(如果不开启 ...
随机推荐
- 【maven】入门教程
一:Maven简介 1.Maven是什么? 是一个跨平台的项目管理工具.使用java语言开发(Maven 3.3+ require JDK 1.7 or above to execute)2. 为什么 ...
- (转)致Java程序员:你离架构师还差多远?
转至:https://blog.csdn.net/ityouknow/article/details/82782965 几乎每个Java程序员心中,都有着成为架构师的技术追求.那么,成为Java架构师 ...
- pyspark启动与简单使用----本地模式(local)----shell
在Spark中采用本地模式启动pyspark的命令主要包含以下参数:–master:这个参数表示当前的pyspark要连接到哪个master,如果是local[*],就是使用本地模式启动pyspark ...
- mysql 8.0 1405的坑
因版本差异:password 可能对应:authentication_string字段 不行的话再尝试一下,并且修改下密码类型 ALTER USER 'root'@'%' IDENTIFIED WI ...
- git《一》
org.eclipse.jgit.api.errors.TransportException: https://gitee.com/wbweb/springboot_vue.git: Authenti ...
- TDSQL MySQL版基本原理-水平分表 读写分离 弹性扩展 强同步
TDSQL MySQL版(TDSQL for MySQL)是部署在腾讯云上的一种支持自动水平拆分.Shared Nothing 架构的分布式数据库.TDSQL MySQL版 即业务获取的是完整的逻辑库 ...
- MySQL 5.7新特性介绍
本文是基于MySQL-5.7.7-rc版本,未来可能 还会发生更多变化. 1.即将删除的特性1.1.InnoDB monitoring features,详见:WL#7377(访问地址:http:// ...
- Qt5之正则表达式
字符 描述 \ 将下一个字符标记为一个特殊字符.或一个原义字符.或一个 向后引用.或一个八进制转义符.例如,'n' 匹配字符 "n".'\n' 匹配一个换行符.序列 '\\' 匹配 ...
- Python中管理数据库
前言:Python中是利用MySQL模块和数据库之间建立联系. MySQLdb 是用于Python链接Mysql数据库的接口,它实现了 Python 数据库 API 规范 V2.0,基于 MySQL ...
- Python之pyyaml模块
pyyaml模块在python中用于处理yaml格式数据,主要使用yaml.safe_dump().yaml.safe_load()函数将python值和yaml格式数据相互转换.当然也存在yaml. ...
