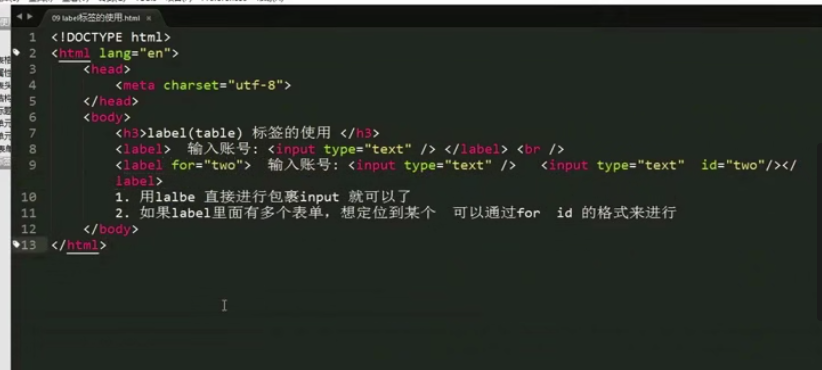
1.8.7- HTML值label标签



1.label直接进行包裹input就可以了。

1.8.7- HTML值label标签的更多相关文章
- 获取label标签内for的属性值-js
<body> <div class="row_2" id="ass"> <label for="aaa"> ...
- WPF自定义控件与样式(3)-TextBox & RichTextBox & PasswordBox样式、水印、Label标签、功能扩展
一.前言.预览 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要是对文本 ...
- HTML label标签的一点理解
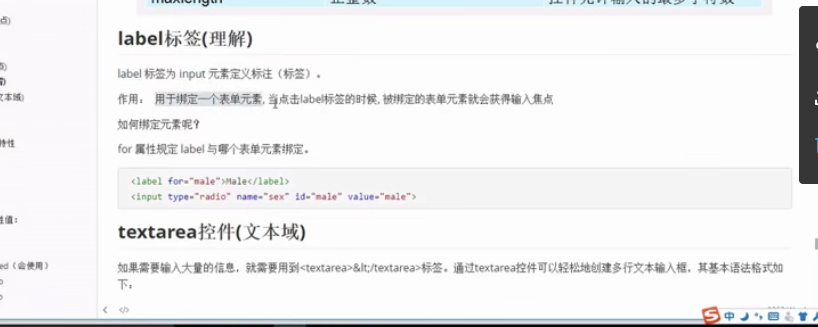
label标签为input元素定义标注. label元素不呈现任何特殊效果.不过他为鼠标用户改进了可用性.如果你在label元素内点击文本就会触发此控件.就是说当用户选择该标签是,浏览器就会自动的将焦 ...
- [HTML5]label标签使用以及建议
for 属性规定 label 与哪个表单元素绑定. 隐式和显式的联系 标记通常以下面两种方式中的一种来和表单控件相联系:将表单控件作为标记标签的内容,这样的就是隐式形式,或者为 <label&g ...
- label标签的用法
label 标签for属性 <h1>显式指定通过for(for的值就是对应radio的id的值)</h1> <form> <label for="m ...
- HTML<label> 标签的 for 属性
定义和用法 for 属性规定 label 与哪个表单元素绑定. 隐式和显式的联系 标记通常以下面两种方式中的一种来和表单控件相联系:将表单控件作为标记标签的内容,这样的就是隐式形式,或者为 <l ...
- form表单中的label标签
小伙伴们,你们在前面学习表单各种控件的时候,有没有发现一个标签--label,这一小节就来揭晓它的作用. label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性.如果你在 labe ...
- html form <label>标签基础语法结构与使用案例教程(转载)
在表单布局中会遇到label标签的使用,label没有任何样式效果,有触发对应表单控件功能.比如我们点击单选按钮或多选框前文字对应选项就能被选中,这个就是对文字加了<label>标签实现. ...
- label标签的属性
//label标签的属性 - (void)viewDidLoad { //初始化一个label1标签对象,初始化有很多方法,最原始的就是init,此处用带有frame的方法 UILabel *labe ...
随机推荐
- nacos集群
本章分析一下nacos集群之间nacos服务器上线,下线原理 每5秒运行定时任务ServerListManager.ServerListUpdater获取新上线的节点或下线的节点 每2秒运行定时任务S ...
- Prometheus时序数据库-磁盘中的存储结构
Prometheus时序数据库-磁盘中的存储结构 前言 之前的文章里,笔者详细描述了监控数据在Prometheus内存中的结构.而其在磁盘中的存储结构,也是非常有意思的,关于这部分内容,将在本篇文章进 ...
- Git:版本库建立与状态查看
版本库又名仓库,英文名repository,可以简单理解成一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改.删除,Git都能跟踪,以便任何时刻都可以追踪历史,或者在将来某个时刻可 ...
- javaScript操作cookie出现同名key
引文: 网上查找js操作cookie文章发现百度千篇一律全是同样的代码,使用过程中发现一个bug,设置cookie导致出现多个同名key的cookie,官网cookie文档内未提及,下文将标出问题点, ...
- C#的foreach遍历循环和隐式类型变量
C#的foreach遍历循环和隐式类型变量 foreach遍历循环 foreach (<baseType> <name> in <array>>) { //c ...
- ES系列(一):编译准备与server启动过程解析
ES作为强大的和流行的搜索引擎服务组件,为我们提供了方便的和高性能的搜索服务.在实际应用中也是用得比较爽,但如果能够更深入一点.虽然网上有许多的文章已经完整说明,ES是如何如何做到高性能,如何做到高可 ...
- python工业互联网应用实战8—django-simpleui
笔者也使用过一段时间adminx组件,后来由于adminx停更,又遇到更简单的django-simpleui后,现在基本上只使用simpleui了,使用simpleui的几个好处,笔者认为排在第一位的 ...
- Python接口测试-保持登录状态
#coding:utf-8import requestsimport json#登录url ="https://passport.cnblogs.com/user/signin"h ...
- CSS水平布局
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="U ...
- PTA 两个有序链表序列的合并
6-5 两个有序链表序列的合并 (15 分) 本题要求实现一个函数,将两个链表表示的递增整数序列合并为一个非递减的整数序列. 函数接口定义: List Merge( List L1, List L ...
