理解前端blob和ArrayBuffer,前端接受文件损坏的问题
1 downloadTemplate().then(res =>{
2
3 const data = res.data
4 const url = window.URL.createObjectURL(new Blob([data], {type: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"}))
5 const link = document.createElement('a')
6 link.style.display = 'none'
7 link.href = url
8 link.setAttribute('download', 'Template.xlsx')
9 document.body.appendChild(link)
10 link.click()
11 document.body.removeChild(link)
12
13 });
上面是常规的接受接口blob流下载文件的代码 ,实际过程中出现 后端包不同 接收文件出现损坏的情况
解决 1. 添加
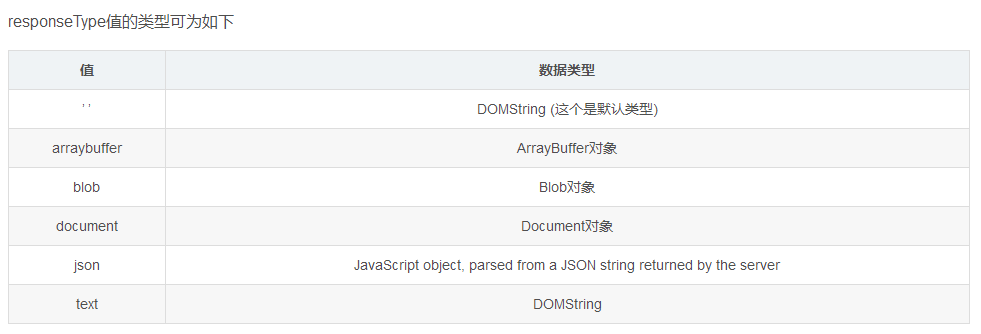
responseType
1 export function downloadTemplate() {
2 return request({
3 url: '/downloadTemplate' ,
4 method: 'get',
5 responseType:"blob"
6 })
7 }
2. 解决不了的话 如果你的下载文件属于模板类不变的文件 ,直接放在public下与index.html同级 这样你就可以
const link = document.createElement('a')
link.style.display = 'none'
link.href = “./xxxxx”
link.setAttribute('download', 'Template.xlsx')
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
过程中发现一个有趣的东西Blob 和ArrayBuffer

Blob对象
Blob也是比较有意思,mdn上的解释是Blob对象表示不可变的类似文件对象的原始数据。Blob表示不一定是JavaScript原生形式的数据。
_其实就是英文Binary large Object,mysql有此类型数据结构
let blog = new Blob(arrya, options);
Blob() 构造函数返回一个新的 Blob 对象。
array 是一个由ArrayBuffer, ArrayBufferView, Blob, DOMString 等对象构成的 Array ,或者其他类似对象的混合体,它将会被放进 Blob。
options 是一个可选的BlobPropertyBag字典,它可能会指定如下两个属性:
**type**,默认值为 "",它代表了将会被放入到blob中的数组内容的**MIME**类型。
ArrayBuffer涉及面比较广,我的理解是ArrayBuffer代表内存之中的一段二进制数据,一旦生成不能再改。可以通过视图(TypedArray和DataView)进行操作。
TypedArray数组只是一层视图,本身不储存数据,它的数据都储存在底层的ArrayBuffer对象之中, 所以通过同一个arraybuffer生成的TypedArray共享内存数据。
看这些基本就差不多了 还想看多的https://zyc88.blog.csdn.net/article/details/101271056 ,我是没看(摊手)
理解前端blob和ArrayBuffer,前端接受文件损坏的问题的更多相关文章
- File、Blob、ArrayBuffer等文件类的对象有什么区别和联系
前言 在前端中处理文件时会经常遇到File.Blob.ArrayBuffer以及相关的处理方法或方式如FileReader.FormData等等这些名词,对于这些常见而又不常见的名词,我相信大多数人对 ...
- Web前端性能优化——如何有效提升静态文件的加载速度
WeTest 导读 此文总结了笔者在Web静态资源方面的一些优化经验. 一.如何优化 用户在访问网页时, 最直观的感受就是页面内容出来的速度,我们要做的优化工作, 也主要是为了这个目标.那么为了提高页 ...
- 基于js-spark-md5前端js类库,快速获取文件Md5值
js-spark-md5是歪果仁开发的东西,有点多,但是我们只要一个js文件即可,具体类包我存在自己的oschina上,下载地址:https://git.oschina.net/jianqingwan ...
- web前端性能优化,提升静态文件的加载速度
原文地址:传送门 WeTest 导读 此文总结了笔者在Web静态资源方面的一些优化经验. 如何优化 用户在访问网页时, 最直观的感受就是页面内容出来的速度,我们要做的优化工作, 也主要是为了这个目标. ...
- 前端使用 js 如何实现大文件上传
前端使用 js 如何实现大文件上传 大文件上传 refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
- 二进制学习——Blob,ArrayBuffer、File、FileReader和FormData的区别
前言: Blob.ArrayBuffer.File.fileReader.formData这些名词总是经常看到,知道一点又好像不知道,像是同一个东西好像又不是,总是模模糊糊,最近终于下决心要弄清楚. ...
- 聊聊JS的二进制家族:Blob、ArrayBuffer和Buffer
事实上,前端很少涉及对二进制数据的处理,但即便如此,我们偶尔总能在角落里看见它们的身影. 今天我们就来聊一聊前端的二进制家族:Blob.ArrayBuffer和Buffer 概述 Blob: 前端的一 ...
- 006_饿了么大前端总监sofish帮你理清前端工程师及大前端团队的成长问题!
作者|Sofish编辑|小智 & 尾尾本文是前端之巅向 sofish 的约稿<什么样的人可以称为架构师?>.采访< 饿了么大前端团队究竟是如何落地和管理的?>以及 so ...
- Effective前端5:减少前端代码耦合
什么是代码耦合?代码耦合的表现是改了一点毛发而牵动了全身,或者是想要改点东西,需要在一堆代码里面找半天.由于前端需要组织js/css/html,耦合的问题可能会更加明显,下面按照耦合的情况分别说明: ...
随机推荐
- Jmeter系列(16)- 常用断言之Xpath断言
Apply to: Main sample and sub-samples:可以同时应用到主Sample和子Sample Main sample only:只能应用到主Sample. Sub-samp ...
- Shell系列(7)- 通配符
通配符 通配符 作用 ? 匹配一个任意字符 * 匹配0个或任意多个任意字符,也就是可以匹配任何内容 [] 匹配中括号中任意一个字符.例如:[abc]代表一定匹配一个字符,或者是a,或者是b,或者是c. ...
- Faster RCNN 改进论文及资料
1,面向小目标的多尺度Faster RCNN检测算法 黄继鹏等 对高分辨率图像进行下采样和上采样,使得网上获取的数据与实际测试数据分布接近. 下采样:最大池化和平均池化 上采样:线性插值,区域插值,最 ...
- greedy algorithm, insertion sort, quick sort
always makes the choice that seems to be the best at that moment. Example #1: @function: scheduling ...
- iPhone发布内测程序的方法
iPhone是封闭系统,不像android手机可以自行安装apk,所以iPhone手机发布内测程序相对来说复杂一些. 越狱安装 如果测试用户的机器已经越狱,那就简单了,直接打包成ipa,用户直接通过9 ...
- Python return self
在Python中,return self的作用为: Returning self from a method simply means that your method returns a refer ...
- Jmeter压力测试学习7--压测带token的接口
前言 工作中我们需要压测的接口大部分都是需要先登陆后,带着token的接口(或者带着cookies),我们可以先登陆获取token再关联到下个接口.比如我现在要压测一个修改用户的个人的密码 场景案例 ...
- Python代码阅读(第10篇):随机打乱列表元素
本篇阅读的代码实现了随机打乱列表元素的功能,将原有列表乱序排列,并返回一个新的列表(不改变原有列表的顺序). 本篇阅读的代码片段来自于30-seconds-of-python. shuffle fro ...
- The Data Way Vol.3|做到最后只能删库跑路?DBA 能做的还有很多
关于「The Data Way」 「The Data Way」是由 SphereEx 公司出品的一档播客节目.这里有开源.数据.技术的故事,同时我们关注开发者的工作日常,也讨论开发者的生活日常:我们聚 ...
- AT3950 [AGC022E] Median Replace
题目传送门 Description 有一个长度为 \(n\) 的 \(01\) 串,里面有一些还没有确定,我们标记为 ? .可以进行若干次操作,每次操作可以把三个相邻的数替换成它们的中位数.问有多少种 ...
