Vue.js的指令、生命周期钩子与数据选项
vue.js官网:https://cn.vuejs.org/v2/guide/components-registration.html
一、常用指令
v-if ... v-else:
作用:控制元素是否显示(销毁与创建,性能与v-show要低一些)
格式:
<div v-if="isShow" ></div> //isShow是定义的一个bool值(true/false)
<div v-else></div> //v-else要与v-if紧贴,否则无效
v-show:
作用:控制元素是否显示(控制DOM元素的 display 属性,性能优于 v-if)
示例:
<div v-show="isShow"></div> //isShow是定义的一个bool值(true/false)
v-for:循环
作用:基于源数据多次渲染元素或模板块
示例:
<div v-for="item of items">{{item}}</div> //items需要是一个可迭代的对象(数组或者对象),item of items 比 item in items 更优,建议使用 of 关键字
v-bind(具体使用方式参考Vue API中的指令相关):
作用:绑定一个js表达式,类似单项数据绑定,可以绑定 Style样式、Class 样式类等等(当数据发生变化时会重新渲染)
简写::
示例:
· 绑定 Sytle 样式
<div id='app' :style="divStyle"></div>
new Vue({
el:'#app',
data : {
divStyle : { background:red }
}
})
v-model:
作用:双向数据绑定,当元素的值或者data中的值发生变化时,可以使用属性监听[watch]来做相关的处理)
实例:
<input type='text' v-model='content'></div>
new Vue({
el:"#app,
watch:{
content () {
// 这里是属性发生变化需要处理的内容
}
}
})
v-on:
作用:绑定给一个事件,如:<div v-on:click="handleClick"></div>
简写:@,如绑定一个click事件可以写为:<div @click="handleClick"></div>
示例:
<div id="app"><div @click="handleClick"></div></div>
new Vue({
el:"#app,
methods:{
handleClick () {
//这里是div触发的点击事件逻辑
}
}
})
v-html、v-text:
作用:
v-html:用户绑定的内容不做转换,直接输出(更新元素的 innerHTML)
v-text:所有内容全部转换为字符串
注意:不要使用在任何用户输入的组件中使用 v-html(如果用户输入的是html或js代码,则可能会造成XSS攻击,因为不会进行转义)
示例:
<div id="app">
<div v-html="inhtml"></div> <!-- v-html:html会被浏览器渲染 -->
<div v-text="inhtml"></div> <!-- v-text:直接当做字符串输出 -->
<div>
new Vue({
el:'#app',
data : {
inhtml:"<div style="width:20px;height:20px;background:red;"></div>"
}
})
v-once:
作用:只渲染模板一次,用于性能优化(当模板需要重新渲染时,认为该元素为静态元素直接跳过)
此指令无表达式:<div v-once></div> //会当做静态元素,只渲染一次
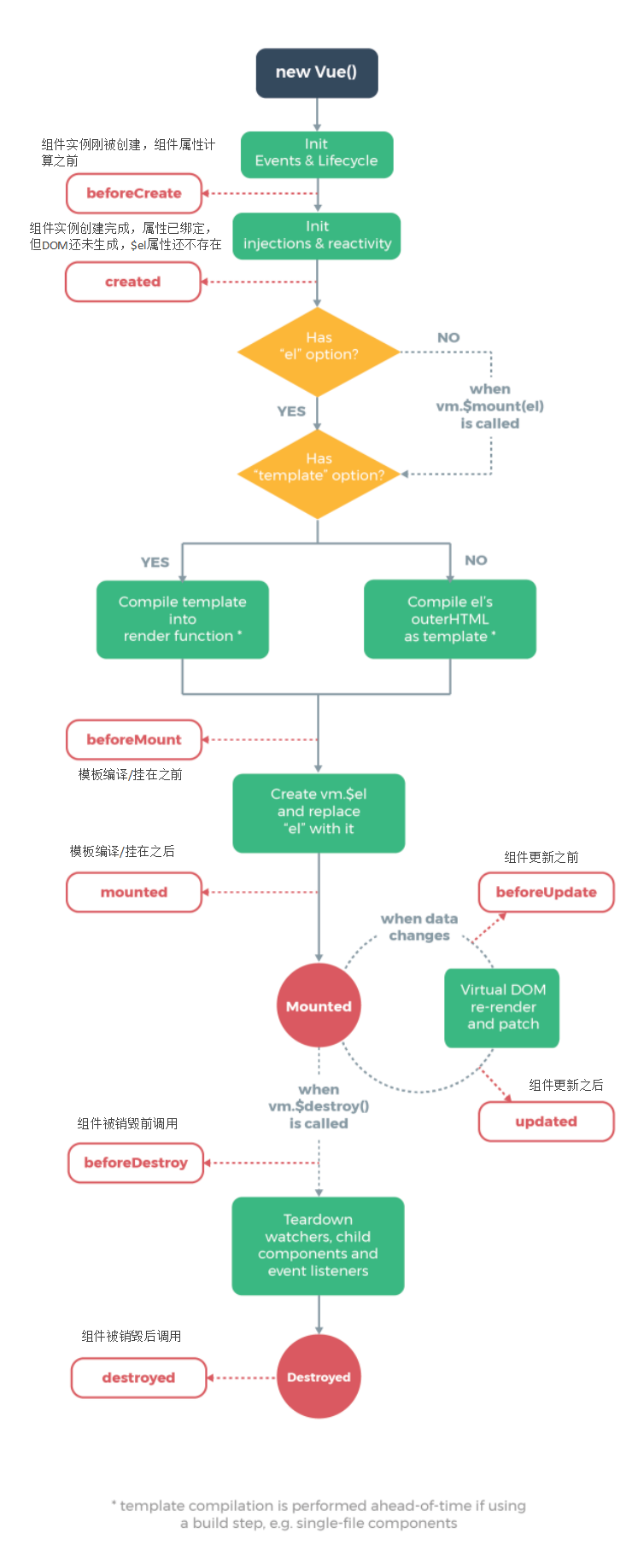
二、生命周期钩子
1> Vue的生命周期钩子示意图

2> 使用/引用格式:
html:
<div id="app"></div>
script:
var vm = new Vue({
el:"#app",
data {},
beforeCreate () {},
created () {},
beforeMount () {},
mounted () {},
......
})
3> 使用:keep-alive 标签后,会产生两个新的生命周期钩子
· activated:组件被激活或重新渲染时调用(在某些需要重复加载的情况下,可以替代mounted钩子的作用)
· deactivated:组件被移除时调用
注意:使用该标签后,mounted执行一次后,会缓存到页面中不会在执行
三、Vue数据定义与接收 (data、prop,【计算属性、属性监听、方法定义未包含在内】)
1. data 数据定义
·在Vue实例中定义data
var vm = new Vue({
el:"#app",
data : {
data1 : "test"
data2 : {
key1:'value1'
}
......
}
})
· 在Vue的子组件中定义data
/* 注册一个全局组件:my-component-name */
Vue.components("my-component-name",{
/* 组件中定义数据,需要定义一个函数并返回一个对象 */
data () {
return {
/* 在这里定义一些数据 */
}
}
})
2. 接收父组件传入的数据(Prop)
html:
<div id="app">
<my-component :data1="data1"></my-component>
</div> script:
父组件:
var MyComponent = {
/* {{data1}}:插值表达式 */
template : "<div>{{data1}}</div>"
//props:{ data1:String } /* 方式1:以对象的方式接收数据,并限制类型必须为String 建议方式1 */
props:[ 'data1' ] /* 方式2:以列表的方式接收数据,不限定数据类型 */
} var vm = new Vue(
el:"#app",
data : {
data1:'这是父组件传入的值'
}
/* 注册局部组件 */
components: {
MyComponent
}
)
Vue.js的指令、生命周期钩子与数据选项的更多相关文章
- Vue.js系列:生命周期钩子
开发人员提供了一个Web开发人员可以在Vue.js应用程序的整个生命周期中使用的各种方法的讨论. 生命周期钩子是在Vue对象生命周期的某个阶段执行的已定义方法.从初始化开始到它被破坏时,对象都会遵循不 ...
- 详解Vue 实例中的生命周期钩子
Vue 框架的入口就是 Vue 实例,其实就是框架中的 view model ,它包含页面中的业务处理逻辑.数据模型等,它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻 ...
- Vue 实例中的生命周期钩子
Vue 框架的入口就是 Vue 实例,其实就是框架中的 view model ,它包含页面中的业务处理逻辑.数据模型等,它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻 ...
- 前端(二十)—— vue介绍:引用vue、vue实例、实例生命周期钩子
vue 一.认识Vue 定义:一个构建数据驱动的 web 界面的渐进式框架 优点: 1.可以完全通过客户端浏览器渲染页面,服务器端只提供数据 2.方便构建单页面应用程序(SPA) 3.数据驱动 =&g ...
- 【Vue.js学习】生命周期及数据绑定
一.生命后期 官网的图片说明: Vue的生命周期总结 var app = new Vue({ el:"#app", beforeCreate: function(){ consol ...
- 第5章-Vue.js交互及生命周期练习
一.学习目标 使用网络请求进行前后端交互 (重点) 理解钩子函数的作用 (难点) 掌握Vue.js过滤器的使用方法 了解Vue.js事件的深入用法 (重点) 二.仿写留言板 2.1.实现" ...
- Vue.js 2.0生命周期
1.beforeCreate 组建实例刚被创建,属性和方法等都还没有 2.created 实例已经创建完成,属性已经绑定 3.beforeMount 模板编译之前 4.mounted ...
- Vue 封装的组件生命周期钩子
export default { // ... // 在组件初始化时调用,可以简单理解为页面加载时 created () { // 存在 localStorage 的缓存内容 if (localSto ...
- Vue.js 系列教程 3:Vue-cli,生命周期钩子
原文:intro-to-vue-3-vue-cli-lifecycle-hooks 译者:nzbin 这是 JavaScript 框架 Vue.js 五篇教程的第三部分.在这一部分,我们将学习 Vue ...
随机推荐
- 【LeetCode】113. Path Sum II 路径总和 II 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.me/ 文章目录 题目描述 题目大意 解题方法 BFS DFS 日期 题目地址:https:// ...
- CHARINDEX 用法
CHARINDEX 返回字符串中指定表达式的起始位置. 语法 CHARINDEX ( expression1 , expression2 [ , start_location ] ) 参数 expre ...
- electron串口通信使用serialport安装报错
1.报错信息没有安装python环境 1 gyp ERR! find Python 2 gyp ERR! find Python Python is not set from command line ...
- MySQL数据库基础(1)数据库基础
目录 一.数据库简介 二.mysql数据库 三.客户端连接mysql服务 四.Navicat for mysql 一.数据库简介 1.概念 (1)数据:如文字.图形.图像.声音以及学生的档案记录等,这 ...
- 编写Java程序,测试包的使用和成员的访问权限
返回本章节 返回作业目录 需求说明: 测试包的使用和成员的访问权限: 分别创建两个包,在这两个包下分别建立两个类. 其中某个类的某个方法需要引用用另一个包中某个类的某些成员属性. 被引用成员属性分别使 ...
- 按需引入element-ui报错
按需引入element-ui报错 项目用的脚手架是 vue-cli 3 按照官方文档按需引入组件: https://element.eleme.cn/#/zh-CN/component/quickst ...
- mysql中文乱码或者中文报错
当出现中文乱码或者执行包含中文的语句报错时,十有八九就是编码的问题,我们可以执行下面语句查看编码: SHOW VARIABLES LIKE '%char%' 显示 其中character_set_se ...
- 使用springboot devtools工具实现热部署
一.在maven父工程pom文件中添加依赖 二.在子工程中添加依赖 三.在IDEA中勾选 Build project automatically项 四. Shift+Ctrl+Alt+/,选择Regi ...
- JSch Algorithm negotiation fail
https://stackoverflow.com/questions/30846076/jsch-algorithm-negotiation-fail As you can see, the ser ...
- js对象数组多字段排序
来源:js对象数组按照多个字段进行排序 一.数组排序 Array.sort()方法可以传入一个函数作为参数,然后依据该函数的逻辑,进行数组的排序. 一般用法:(数组元素从小大进行排序) var a = ...
