pyqt5实现窗口跳转并关闭上一个窗口
关键在于要定义一个关闭窗体的函数colsewin()
然后将按键与该函数连接(connect)在一起即可
import sys
from PyQt5.QtWidgets import QMainWindow, QPushButton, QApplication class First(QMainWindow):
def __init__(self):
super().__init__() self.initUI()
def closewin(self):
self.close() def initUI(self):
self.btn = QPushButton("Button", self)
self.btn.move(30, 50) self.setGeometry(300, 300, 500, 500)
self.setWindowTitle('Event sender')
self.show() class Second(QMainWindow):
def __init__(self):
super().__init__() self.initUI() def initUI(self):
self.setGeometry(300, 300, 290, 150)
self.setWindowTitle('Get sender') if __name__ == '__main__':
app = QApplication(sys.argv)
a = First()
b = Second()
a.show()
a.btn.clicked.connect(a.closewin)
a.btn.clicked.connect(b.show)
sys.exit(app.exec_())
UI.py文件
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
import sys class Communicate(QObject):
closeApp = pyqtSignal() class Example1(QMainWindow):
_startPos = None
_endPos = None
_isTracking = False def __init__(self):
super().__init__()
self.initUI()
self.center()
def closewin(self):
self.close() def center(self, screenNum=0):
'''多屏居中支持''' screen = QDesktopWidget().screenGeometry()
size = self.geometry() self.normalGeometry2 = QRect((screen.width() - size.width()) / 2 + screen.left(),
(screen.height() - size.height()) / 2, size.width(), size.height())
self.setGeometry((screen.width() - size.width()) / 2 + screen.left(),
(screen.height() - size.height()) / 2, size.width(), size.height()) def initUI(self):
self.setFixedSize(QSize(400, 300)) self.setWindowFlags(Qt.FramelessWindowHint) # 无边框
btn1 = QPushButton("Button 1", self)
btn1.move(80, 150) btn2 = QPushButton("Button 2", self)
btn2.move(220, 150)
btn3 = QPushButton("☜",self)
btn3.move(0, 0)
btn4 = QPushButton("☞", self)
btn4.move(300, 260) btn1.clicked.connect(self.buttonClicked)
btn2.clicked.connect(self.buttonClicked)
btn3.clicked.connect(self.buttonClicked)
btn3.clicked.connect(self.closewin)
btn4.clicked.connect(self.buttonClicked)
btn4.clicked.connect(self.closewin) self.statusBar() self.c = Communicate()
self.c.closeApp.connect(self.close) self.setGeometry(300, 300, 290, 150)
self.setWindowTitle('Event sender')
self.window().setStyleSheet('''
QPushButton{
border:none;
color:black;
font-size:20px;
height:40px;
padding-left:5px;
padding-right:10px;
text-align:left;
}
QPushButton:hover{
color:red;
border:1px solid #F3F3F5;
border-radius:10px;
background:LightGray;
} QMainWindow{
background:gray;
border-top:1px solid white;
border-bottom:1px solid white;
border-left:1px solid white;
border-right:1px solid white;
border-top-left-radius:12px;
border-bottom-left-radius:12px;
border-top-right-radius:12px;
border-bottom-right-radius:12px;
}
''')
self.show() def buttonClicked(self):
sender = self.sender()
self.statusBar().showMessage(sender.text() + ' was pressed')
if sender.text()=="Button 1": print("执行%s"%sender.text())
elif sender.text()=="Button 2":
print("执行%s"%sender.text())
elif sender.text()=="☜":
print("执行%s"%sender.text()) import qt5
self.qt = qt5.Example()
self.qt._initUI()
self.qt.center()
else:
print("执行%s"%sender.text())
import qt5
self.qt=qt5.Example()
self.qt._initUI()
self.qt.center() def mouseMoveEvent(self, e: QMouseEvent): # 重写移动事件
self._endPos = e.pos() - self._startPos
self.move(self.pos() + self._endPos) def mousePressEvent(self, e: QMouseEvent):
if e.button() == Qt.LeftButton:
self._isTracking = True
self._startPos = QPoint(e.x(), e.y()) def mouseReleaseEvent(self, e: QMouseEvent):
if e.button() == Qt.LeftButton:
self._isTracking = False
self._startPos = None
self._endPos = None if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example1()
sys.exit(app.exec_())
qt5文件:
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
import sys
class Example(QWidget):
_startPos = None
_endPos = None
_isTracking = False def __init__(self):
super().__init__()
self._initUI()
self.center()
#self.Use_Qss()
#self.show()
def closewindow(self):
self.close() def center(self, screenNum=0):
'''多屏居中支持''' screen = QDesktopWidget().screenGeometry()
size = self.geometry() self.normalGeometry2 = QRect((screen.width() - size.width()) / 2 + screen.left(),
(screen.height() - size.height()) / 2, size.width(), size.height())
self.setGeometry((screen.width() - size.width()) / 2 + screen.left(),
(screen.height() - size.height()) / 2, size.width(), size.height()) def _initUI(self):
#self.resize(800, 400)
self.setWindowFlags(Qt.FramelessWindowHint) # 无边框
#def Use_Qss(self):
palette = QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap("./p1.jpg")))
self.setPalette(palette)
#self.setObjectName("MainWindow")
# #todo 1 设置窗口背景图片
#self.setStyleSheet("#MainWindow{border-image:url(.\p1.jpg);}")
# todo 2 设置窗口背景色
#self.setStyleSheet("#MainWindow{background-color: gray}")
btn1 = QPushButton("back", self)
btn1.move(240, 300)
btn1.setStyleSheet(
'''QPushButton{
border:none;
color:white;
background:blue;
border:1px solid #F3F3F5;
border-radius:10px;
font-size:20px;
height:40px;
padding-left:5px;
padding-right:10px;
text-align:left;
}
QPushButton:hover{
color:black;
border:1px solid #F3F3F5;
border-radius:10px;
background:LightGray;
}
''')
btn1.clicked.connect(self.buttonClicked)
btn1.clicked.connect(self.closewindow)
self.lb1 = QLabel(self)
qle = QLineEdit(self) qle.move(60, 300)
self.lb1.move(60, 40)
qle.setStyleSheet(
'''QLineEdit{
border:1px solid gray;
background:cyan;
width:120px;
border-radius:10px;
padding:2px 4px;
font-family: 微软雅黑,宋体,Arial,Helvetica,Verdana,sans-serif;
}''')
self.lb1.setStyleSheet(
'''QLabel{
color:red;
font-size:60px;
font-family: 微软雅黑,宋体,Arial,Helvetica,Verdana,sans-serif;
}
'''
) qle.textChanged[str].connect(self.onChanged) self.setGeometry(600, 300, 480, 370)
self.setWindowTitle('单行文本')
self.show()
def buttonClicked(self):
import UI
self.qt = UI.Example1()
self.qt.initUI()
self.qt.center() def onChanged(self, text):
self.lb1.setText(text)
self.lb1.adjustSize() def mouseMoveEvent(self, e: QMouseEvent): # 重写移动事件
self._endPos = e.pos() - self._startPos
self.move(self.pos() + self._endPos) def mousePressEvent(self, e: QMouseEvent):
if e.button() == Qt.LeftButton:
self._isTracking = True
self._startPos = QPoint(e.x(), e.y()) def mouseReleaseEvent(self, e: QMouseEvent):
if e.button() == Qt.LeftButton:
self._isTracking = False
self._startPos = None
self._endPos = None if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
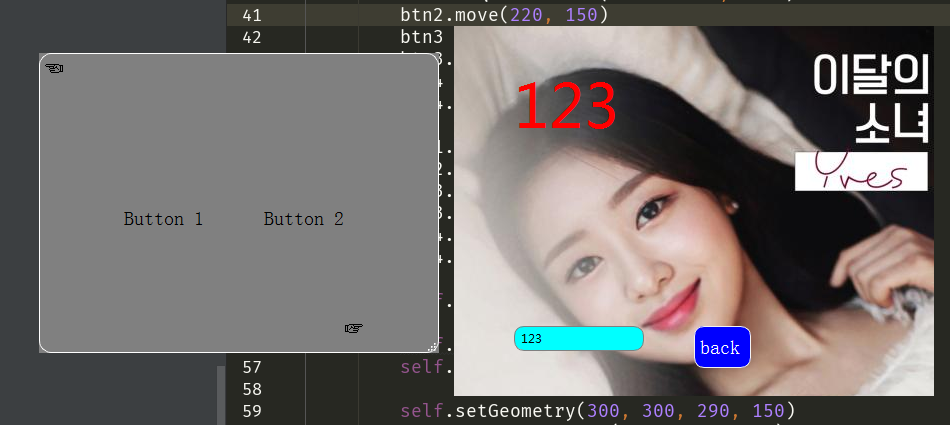
效果图:

btn1按键透明化:
op =QGraphicsOpacityEffect()
# 设置透明度的值,0.0到1.0,最小值0是透明,1是不透明
op.setOpacity(0.5)
btn1.setGraphicsEffect(op)
效果图:

pyqt5实现窗口跳转并关闭上一个窗口的更多相关文章
- C# winForm 窗口跳转后关闭上一个窗口的方法
FrmMain main = new FrmMain(); main.Owner = this; this.Hide(); main.ShowDialog(); Application.ExitThr ...
- QT实现窗口缩放打开与关闭(重叠窗口,太有意思了)
基本思想:假设A为主窗口,B为子窗口.A打开或关闭时,先对A窗口进行截图,然后将图片部满整个B窗口的,在paintEvent里面进行动态缩放或放大画图.最后使用动画,将B窗口以动画的形式打开或关闭,动 ...
- vs code在打开新文件是覆盖上一个窗口的问题
设置里面有个 enablePreview 去掉就好
- PyQt5窗口关闭问题---关闭主程序的窗口但子窗口仍显示的问题
使用PyQt5做界面开发时,如果做一个较复杂的程序时往往会涉及到在主程序中打开某个菜单弹出子窗口的问题,如果在打开很多子窗口的时候想一键退出关闭主窗口,但其它的子窗口仍然正常显示着,那么如何在代码中进 ...
- WinForm------如何跳转另一个窗口,同时关闭当前窗口
添加一个按钮,并为按钮添加点击事件(注:Frm_Main为需要跳转的窗口名字) private void Btn_OK_Click(object sender, EventArgs e) { //打开 ...
- 简单数学算法demo和窗口跳转,关闭,弹框
简单数学算法demo和窗口跳转,关闭,弹框demo <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo ...
- Duilib 实现右下角弹出像QQ新闻窗口,3秒后窗口透明度渐变最后关闭,若在渐变过程中鼠标放到窗口上,窗口恢复最初状态(二)
效果: 1.定义两个个定时器ID #define ID_TIMER_DISPLAY_DELAY 30 #define ID_TIMER_DISPLAY_CLOSE 40 2.添加一个成员函数和成员变量 ...
- js页面跳转 和 js打开新窗口 方法
js页面跳转 和 js打开新窗口 方法 第一种: 第二种: 第三种: 第四种: 第五种: 1.在原来的窗体中直接跳转用 window.location.href="你所要跳转的页面" ...
- Javascript跳转页面和打开新窗口等方法
1.在原来的窗体中直接跳转用onClick="window.location.href='你所要跳转的页面';" 2.在新窗体中打开页面用:onclick="window ...
随机推荐
- C# 异步锁
参考网址: https://www.cnblogs.com/Alicia-meng/p/13330640.html 使用SemaphoreSlim 实现 当多个任务或线程并行运行时,难以避免的对某些有 ...
- WPF 中的 button style 的修改
<Style x:Key="ButtonStyleTransBack" TargetType="Button"> <Setter Proper ...
- 数据结构解析-HashMap
概要 HashMap在JDK1.8之前的实现方式 数组+链表,但是在JDK1.8后对HashMap进行了底层优化,改为了由 数组+链表+红黑树实现,主要的目的是提高查找效率. 如图所示: JDK版本 ...
- SpringBoot使用@Scheduled创建定时任务
定时任务一般会存在中大型企业级项目中,为了减少服务器.数据库的压力往往会采用时间段性的去完成某些业务逻辑.比较常见的就是金融服务系统推送回调,一般支付系统订单在没有收到成功的回调返回内容时会持续性的回 ...
- SqlServer 数据库备份到服务器,及删除
一:备份 1.在数据库管理下 新建一个维护计划,然后下图中点击 标红的按钮 新建计划作业,建好后就可以 SqlServer 代理下的作业里可以看到刚新建的作业. 2.SqlServer 代理下的作业 ...
- Java String.split()的特殊用法
1 //用多种字符分隔字符串 2 public class Main { 3 /* 4 * "(1,2),(2,4),(3,6),(4,7)"按[(),]分隔 5 * 空白(1,2 ...
- JOB状态与并发
由于job每次被执行时都会创建一个新的实例, jobDetail实例时,要进行数据存储或者,特殊字段操作,需要每次schedul执行job时保留之前的数据, 那么就需要job在有状态下保持之前的数据信 ...
- Asp.NetCore3.1 WebApi 获取配置json文件中的数据
下面只是做一个简单的测试: 1:定义好appsetting.Json文件的配置信息如下: { "Logging": { "LogLevel": { " ...
- plsql中数据生成工具data generator的使用
使用数据库时,有时需要使用大量的数据,可以用PLSQL Developer提供的Data Generator工具, 这里记录一下工具的介绍及几个使用注意事项 1.工具介绍 功能入口位于 工具 菜单下, ...
- 窗口函数至排序——SQLServer2012可高用
常用到的窗口函数 工作中要常对数据进行分析,分析前要对原始数据中找到想要的格式,数据原本存储的格式不一定时我们想要的,要在基础上进行一定的处理,下面介绍的几种方式是常用的数据排序的集中方式,包含 排名 ...
