python学习第一天:window安装python开发环境完整篇
我是跟着廖雪峰老师的的博客来一步一步来进行学习和实践后记录下来的,讲的非常地详细,推荐大家一起学习https://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000
Python是跨平台的,它可以运行在Windows、Mac和各种Linux/Unix系统上;
要开始学习Python编程,首先就得把Python安装到电脑里。安装后,你会得到Python解释器(就是负责运行Python程序的),一个命令行交互环境,还有一个简单的集成开发环境。
python安装
目前,Python有两个版本,一个是2.x版,一个是3.x版,这两个版本是不兼容的。由于3.x版越来越普及,所以我安装和学习的是3.7.1。
在Windows上安装Python
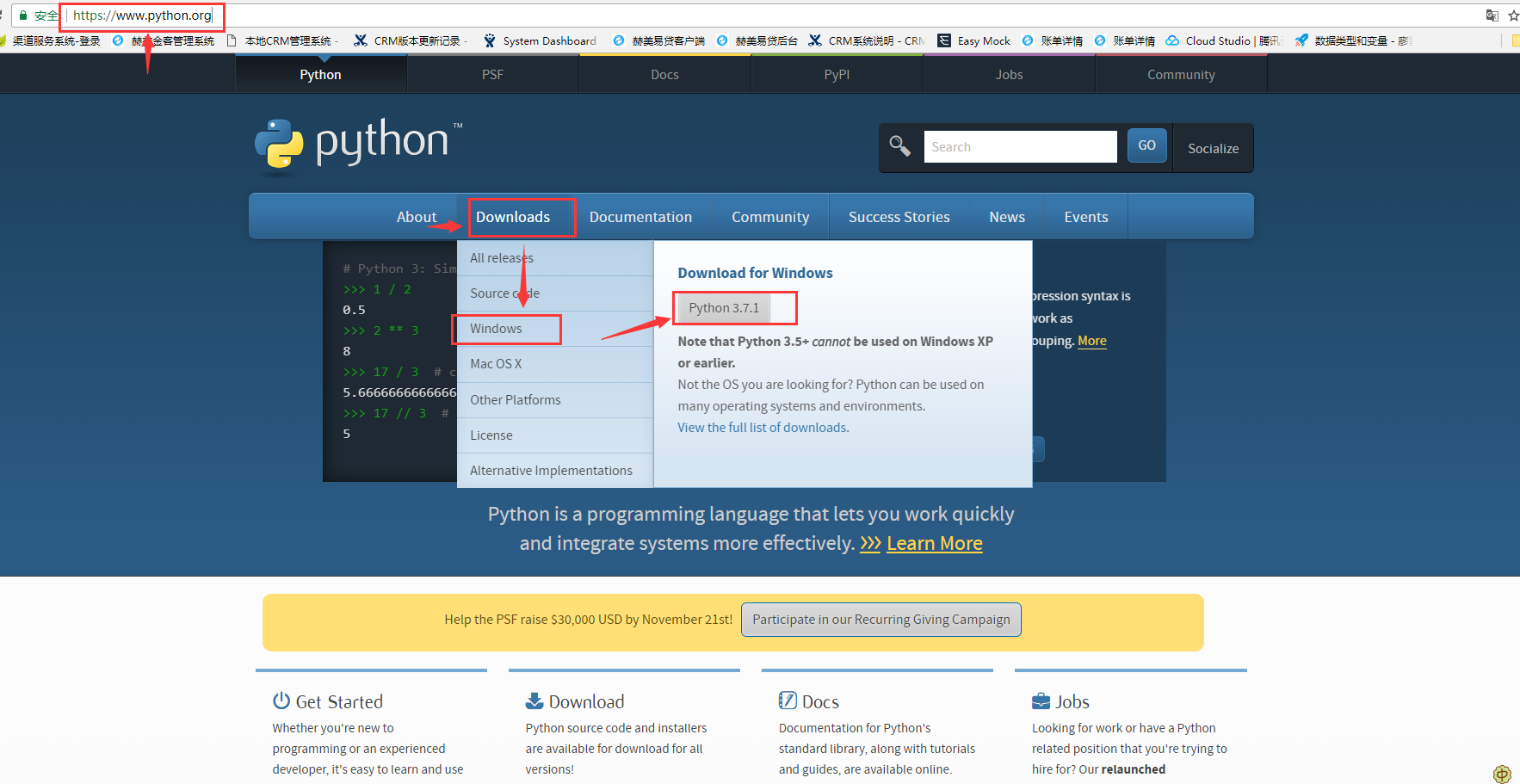
首先,根据你的Windows版本(64位还是32位)从Python的官方网站下载地址 https://www.python.org/ ; 下载Python 3.7对应的安装程序,步骤如下:

然后会进入版本详细目录,根据自己的系统情况,选择对应版本的下载:

我下载的是x86-64 executable installer, 双击后
双击后

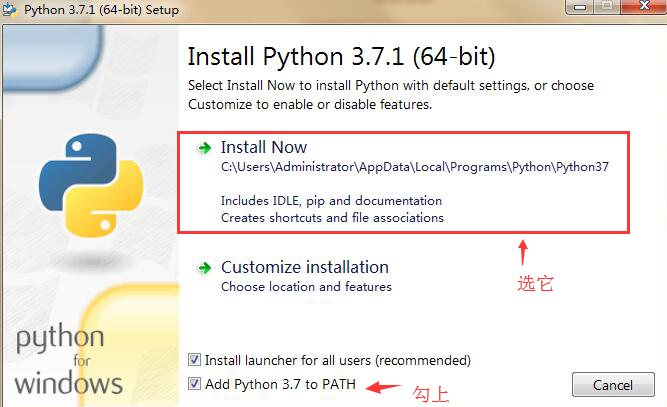
然后
静静等待至安装完成

安装完成
运行Python
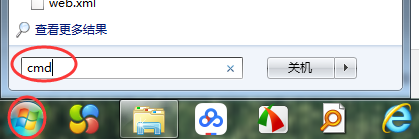
安装成功后,打开命令提示符窗口,


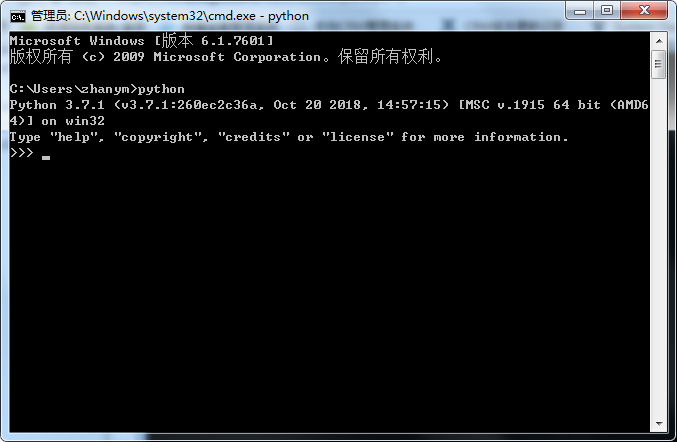
敲入python,点击enter后,会出现两种情况:
情况一:

看到上面的画面,就说明Python安装成功!
你看到提示符 就表示我们已经在Python交互式环境中了,可以输入任何Python代码,回车后会立刻得到执行结果。现在,输入
就表示我们已经在Python交互式环境中了,可以输入任何Python代码,回车后会立刻得到执行结果。现在,输入exit()并回车,就可以退出Python交互式环境,进入python命令行模式。
情况二:得到一个错误:
‘python’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
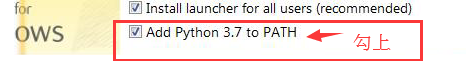
这是因为Windows会根据一个Path的环境变量设定的路径去查找python.exe,如果没找到,就会报错。如果在安装时漏掉了勾选Add Python 3.7 to PATH,那就要手动把python.exe所在的路径添加到Path中。
----------------------------(已经安装成功的可以略过后面所有)--------------------------------
如果出现情况二,
要么,重装一次并勾上 ;
;
要么,在 Windows 上设置环境变量,具体方法如下:
在环境变量中添加Python目录:
在命令提示框中(cmd) : 输入

按下"Enter"。
注意: C:\Python 是Python的安装目录。
也可以通过以下方式设置:
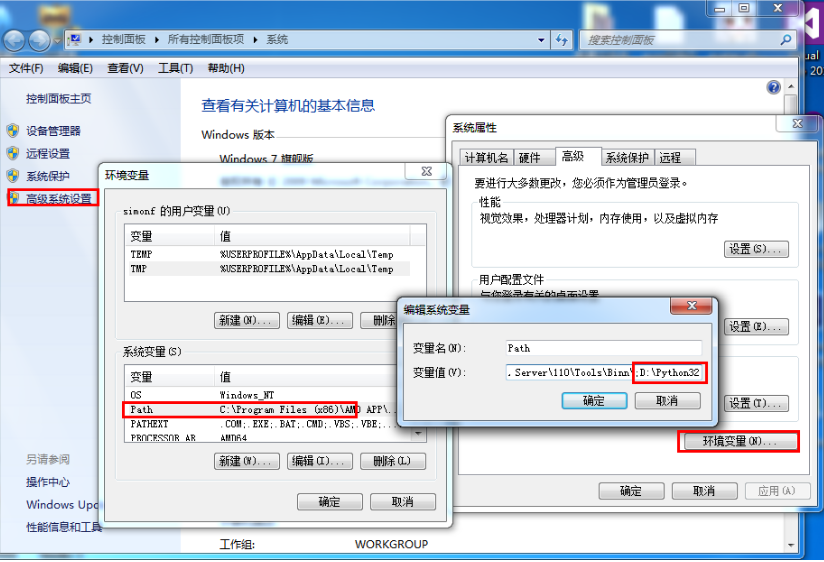
- 右键点击"计算机",然后点击"属性"
- 然后点击"高级系统设置"
- 选择"系统变量"窗口下面的"Path",双击即可!
- 然后在"Path"行,添加python安装路径即可(我的D:\Python32),所以在后面,添加该路径即可。 ps:记住,路径直接用分号";"隔开!
- 最后设置成功以后,在cmd命令行,输入命令"python",就可以有相关显示。

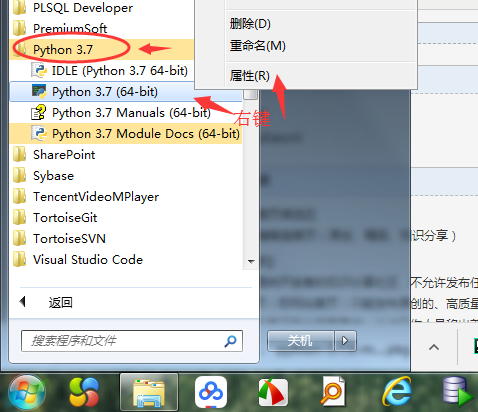
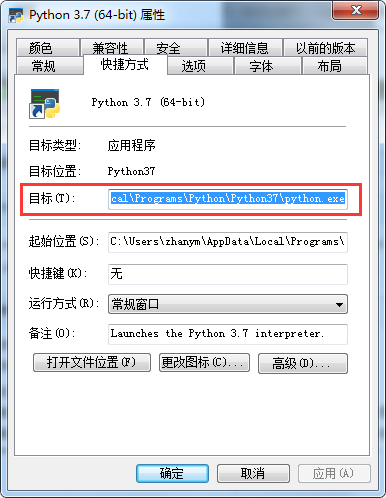
不知道如何找到python安装路径的,看下面:



红框中的全选,就是安装路径啦~
安装大功告成~~
1-结束~
干巴爹
python学习第一天:window安装python开发环境完整篇的更多相关文章
- Java 学习第一步-JDK安装和Java环境变量配置
Java学习第一步——JDK安装及Java环境变量配置 [原文] 2014-05-30 9:09 Java SE 阿超 9046 views Java作为当下很主流的编程语言,学习Java的朋 ...
- Python学习之路 (一)开发环境搭建
前言 python3应该是Python的趋势所在,当然目前争议也比较大,这篇随笔的主要目的是记录在centos6.7下搭建python3环境的过程 以及碰到的问题和解决过程. 另外,如果本机安装了py ...
- Python编译器及Sublime Text3安装及开发环境配置
1.初学Python,你需要一个好的开发编辑器 在选择Python编辑器时,可能纠结于那个Python的版本更好一些,在Python2.x和Python3.x版本中, Python3.x版本更好一些, ...
- Python学习(1)安装Python
***** 安装Python 在官网上 https://www.python.org/downloads/ 可以看到有3.5.1与2.7.11两个版本,我这里用的是3.5.1版本 我用的是win7/ ...
- Python学习笔记-Linux下安装Python
Linux系统CentOS 1.安装依赖组件 yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel s ...
- python学习笔记01:安装python
下载python: 从从https://www.python.org/downloads/下载python,根据操作系统的不同,选择不同的版本下载.注意:linux系统大多预装了python,可以直接 ...
- Java学习第一步——JDK安装及Java环境变量配置
Java作为当下很主流的编程语言,学习Java的朋友也越来越多了,作为一门面向对象的编程语言,Java也有着安全.高 效等诸多有点.从TIOBE(TIOBE排行榜是根据互联网上有经验的程序员.课程和第 ...
- Python学习-第一天-函数和模块的使用
目录 Python学习-第一天总结 print输出的一种简单格式 函数参数之可变参数 模块管理函数 if else语句的单行实现(简洁) 变量作用域 函数书写格式 Python学习-第一天总结 pri ...
- python学习第一讲,python简介
目录 python学习第一讲,python简介 一丶python简介 1.解释型语言与编译型语言 2.python的特点 3.python的优缺点 二丶第一个python程序 1.python源程序概 ...
随机推荐
- CSS3单行文本两端对齐
CSS3实现单行文本两端对齐 p { height: 24px; text-align: justify; text-last-align: justify; } p::after { display ...
- Hadoop运行jar包报错java.lang.Exception: java.lang.ArrayIndexOutOfBoundsException: 1
错误信息: java.lang.Exception: java.lang.ArrayIndexOutOfBoundsException: 1 at org.apache.hadoop.mapre ...
- 巩固javaweb的第三十一天
巩固内容 变量的作用范围 如果要访问的信息在 pageScope.requestScope.sessionScope 和 applicationScope 中存储, 则使用表达式语言访问的时候可以直接 ...
- Redis - 1 - linux中使用docker-compose安装Redis - 更新完毕
0.前言 有我联系方式的那些半吊子的人私信问我:安装Redis有没有更简单的方式,网上那些文章和视频,没找到满意的方法,所以我搞篇博客出来说明一下我的安装方式吧 1.准备工作 保证自己的linux中已 ...
- centos服务器上挂载exFat U盘
有些场景,我们需要在服务器上插入U盘,但是现在的U盘或者移动硬盘,大多都是exFat格式的,有时候linux系统识别不了,可以按照以下方式挂载. 1.安装nux repo(可以不装) yum inst ...
- 零基础学习java------31---------共享单车案例,html快速入门(常见标签,get和post的区别)
一 .单车案例 二. HTML快速入门 红字表示要掌握的内容 超文本标记语言,此处的标记指的即是关键字,其用处是用来写页面(展示数据). 语法:(1)./当前目录:../ 父级目录 (2)注释符号: ...
- 从jvm字节码指令看i=i++和i=++i的区别
1. 场景的产生 先来看下下面代码展示的两个场景 @Testvoid testIPP() { int i = 0; for (int j = 0; j < 10; j++) { i = i++; ...
- Linux基础命令---lynx浏览器
lynx lynx是一个字符界面的全功能www浏览器,它没有图形界面,因此占用的资源较少. 此命令的适用范围:RedHat.RHEL.Ubuntu.CentOS.Fedora. 1.语法 ...
- ubuntu 使用mysql
一: 安装: sudo apt-get install mysql-serversudo apt-get install mysql-clientsudo apt-get install libmys ...
- 通过jquery实现form表单提交后不跳转页面,保留当前页面
jquery代码: <script type="text/javascript" src="../js/jquery-1.8.3.min.js">& ...

