<input type="file">如何实现自定义样式
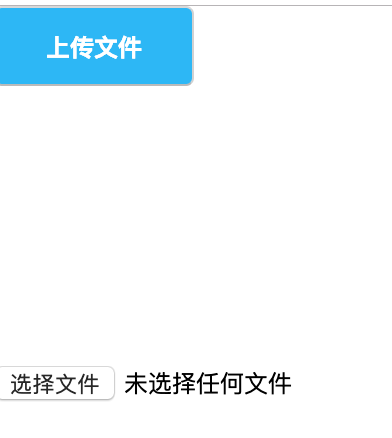
利用样式覆盖来实现效果:先看下原本和改变后的样式

1 <!doctype html>
2 <html>
3 <head>
4 <title>file自定义上传样式</title>
5 <style>
6 *
7 {
8 margin: 0;
9 padding: 0;
10 }
11 /*蓝色按钮,绝对定位*/
12 .btn
13 {
14 position: absolute;
15 width: 100px;
16 height: 40px;
17 background-color: #2db7f5;
18 color: #fff;
19 text-align: center;
20 font-weight: 900;
21 border-radius: 4px;
22 }
23 /*自定义上传,位置大小都和btn完全一样,而且完全透明*/
24 .file-upload
25 {
26 position: absolute;
27 display: block;
28 width: 100px;
29 height: 40px;
30 opacity: 0;
31 cursor: pointer;
32 }
33 .file-name
34 {
35 position: absolute;
36 top:40px;
37 width: 100%;
38 height: 30px;
39 }
40 </style>
41 </head>
42 <body>
43 <button class="btn">上传文件</button>
44 <input type="file" class="file-upload" />
45 <div class="file-name"></div>
46 </body>
47 </html>
48 <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
49 <script>
50 $(document).ready(function()
51 {
52 $(".file-upload").change(function()
53 {
54 var arrs=$(this).val().split('\\');
55 var filename=arrs[arrs.length-1];
56 $(".file-name").html(filename);
57 });
58 });
59 </script>
<input type="file">如何实现自定义样式的更多相关文章
- 原生HTML5 input type=file按钮UI自定义
原生<input type="file" name="file" />长得太丑 提升一下颜值 实现方案一.设置input[type=file]透明度 ...
- input type=file 上传文件样式美化(转载)
input type=file 上传文件样式美化 来源:https://www.jianshu.com/p/6390595e5a36 在做input文本上传时,由于html原生的上传按钮比较丑,需要对 ...
- input type= file 如何更改自定义的样式
input { @include wh(24px,22px);//sass 宽高 @include pa(0,0); //绝对定位 top:0:left:0: opacity: 0; //透明度: o ...
- 自定义样式 实现文件控件input[type='file']
一般我们设计的上传按钮都是和整个页面风格相似的样式,不会使用html原生态的上传按钮,但是怎么既自定义自己的样式,又能使用file控件功能呢? 思路是这样的: 1.定义一个相对定位的DIV,按照整成步 ...
- 自定义input[type="file"]的样式
input[type="file"]的样式在各个浏览器中的表现不尽相同: 1. chrome: 2. firefox: 3. opera: 4. ie: 5. edge: 另外,当 ...
- html中,文件上传时使用的<input type="file">的样式自定义
Web页面中,在需要上传文件时基本都会用到<input type="file">元素,它的默认样式: chrome下: IE下: 不管是上面哪种,样式都比较简单,和很多 ...
- input type='file'文件上传自定义样式
使用场景: 在未使用UI库时免不了会用到各种上传文件,那么默认的上传文件样式无法达到项目的要求,因此重写(修改)上传文件样式是必然的,下面的效果是最近项目中自己写的一个效果,写出来做个记录方便以后使用 ...
- input type="file"在各个浏览器下的默认样式,以及修改自定义样式
一.<input type="file"/>在各个浏览器中的默认样式: 系统 浏览器 样式效果 点击效果 mac google 点击按钮和输入框都可以打开文件夹 mac ...
- input type='file'上传控件假样式
采用bootstrap框架样式 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> &l ...
随机推荐
- js原始数据类型有哪些,引用数据类型有哪些
js的数据类型划分方式为 原始数据类型和 引用数据类型 栈: 原始数据类型(Undefined,Null,Boolean,Number.String) 堆: 引用数据类型(对象.数组.函数) 两种类型 ...
- Java数组05——Arrays类
Arrays类讲解 package array; import java.util.Arrays; public class ArrayDemon07 { public static ...
- net Entityframerwork+sqlite 数据库迁移配置(采坑日记)
1首先在app.config配置写入add 1:<provider invariantName="System.Data.SQLite.EF6" type="Sys ...
- Shell-13-常用文件目录
linux系统目录结构 环境变量文件 系统级 系统级变量文件对所有用户生效 #系统范围内的环境变量和启动文件. #不建议把要做的事情写在这里面,最好创建一个自定义的,放在/etc/profile.d ...
- Python3实现Two-Pass算法检测区域连通性
技术背景 连通性检测是图论中常常遇到的一个问题,我们可以用五子棋的思路来理解这个问题五子棋中,横.竖.斜相邻的两个棋子,被认为是相连接的,而一样的道理,在一个二维的图中,只要在横.竖.斜三个方向中的一 ...
- 【笔记】偏差方差权衡 Bias Variance Trade off
偏差方差权衡 Bias Variance Trade off 什么叫偏差,什么叫方差 根据下图来说 偏差可以看作为左下角的图片,意思就是目标为红点,但是没有一个命中,所有的点都偏离了 方差可以看作为右 ...
- vue cli中的env详解
前言 相信使用过 vueCli 开发项目的小伙伴有点郁闷,正常开发时会有三个接口环境(开发,测试,正式),但是 vueCli 只提供了两种 development,production(不包含 tes ...
- Redis分布式锁的原理和实现
前言 我们之前聊过redis的,对基础不了解的可以移步查看一下: 几分钟搞定redis存储session共享--设计实现:https://www.cnblogs.com/xiongze520/p/10 ...
- 【现学现卖】python小爬虫
1.给小表弟汇总一个院校列表,想来想去可以写一个小爬虫爬下来方便些,所以就看了看怎么用python写,到了基本能用的程度,没有什么特别的技巧,大多都是百度搜的,遇事不决问百度啦 2.基本流程就是: 用 ...
- NOIP 模拟 $16\; \rm Lost My Music$
题解 \(by\;zj\varphi\) 一道凸包的题 设 \(\rm dep_u\) 表示节点 \(u\) 的深度,那么原式就可化为 \(-\frac{c_v-c_u}{dep_v-dep_u}\) ...
