Datatables 实现前端分页处理
引言
Datatables 是一款 jquery 表格插件。它是一个高度灵活的工具,可以将任何 HTML 表格添加高级的交互功能。
支持分页(包括即时搜索和排序)
支持几乎任何数据源(DOM、javascript、Ajax 和 服务器处理)
支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
支持各式各样的扩展: Editor, TableTools, FixedColumns ……
丰富多样的option和强大的API
支持国际化
更多特性请到官网查看 http://datatables.club/
Datatables 前端分页
前端
引入 Datatables 相关的 css 和 js 文件
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/plugins/datatables/dataTables.bootstrap.css">
<script src="/static/plugins/datatables/jquery.dataTables.min.js"></script>
<script src="/static/plugins/datatables/dataTables.bootstrap.min.js"></script>
html 页面
<div class="box-body">
<table id="example2" class="table table-bordered table-hover">
<thead>
<tr role="row">
<th>列1</th>
<th>列2</th>
<th>列3</th>
<th>列4</th>
<th>列5</th>
<th>列6</th>
</tr>
</thead>
<tbody class="tdoby_student_data">
</tbody>
<tfoot>
</tfoot>
</table>
</div>
js 代码
<script>
var table;
$(function () {
//提示信息
$.fn.dataTable.ext.errMode = 'none';
var lang = {
"sProcessing": "处理中...",
"sLengthMenu": "每页 _MENU_ 项",
"sZeroRecords": "没有匹配结果",
"sInfo": "当前显示第 _START_ 至 _END_ 项,共 _TOTAL_ 项。",
"sInfoEmpty": "当前显示第 0 至 0 项,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页",
"sJump": "跳转"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
};
//初始化表格
table = $("#example2")
.on('error.dt', function (e, settings, techNote, message) {
console.warn(message)
}).dataTable({
language: lang, //提示信息
autoWidth: false, //禁用自动调整列宽
stripeClasses: ["odd", "even"], //为奇偶行加上样式,兼容不支持CSS伪类的场合
processing: true, //隐藏加载提示,自行处理
serverSide: false, //启用服务器端分页
searching: false, //禁用原生搜索
orderMulti: false, //启用多列排序
order: [], //取消默认排序查询,否则复选框一列会出现小箭头
renderer: "bootstrap", //渲染样式:Bootstrap和jquery-ui
pagingType: "simple_numbers", //分页样式:simple,simple_numbers,full,full_numbers
columnDefs: [{
"targets": 'nosort', //列的样式名
"orderable": false //包含上样式名‘nosort'的禁止排序
}],
ajax: function (data, callback, settings) {
//封装请求参数
var param = {};
param.pageSize = data.length;//页面显示记录条数,在页面显示每页显示多少项的时候
param.start = data.start;//开始的记录序号
param.currentPage = (data.start / data.length) + 1;//当前页码
//console.log(param);
//ajax请求数据
$.ajax({
type: "GET",
url: "/fw/user/myStudentList",
cache: false, //禁用缓存
data: param, //传入组装的参数
dataType: "json",
success: function (result) {
var returnData = {};
returnData.draw = data.startRow;//这里直接自行返回了draw计数器,应该由后台返回
returnData.recordsTotal = result.totalRows;//返回数据全部记录
returnData.recordsFiltered = result.totalRows;//后台不实现过滤功能,每次查询均视作全部结果
returnData.data = result.items;//返回的数据列表
//此时的数据需确保正确无误,异常判断应在执行此回调前自行处理完毕
callback(returnData);
}
});
},
"columns": [
//跟你要显示的字段是一一对应的。我这里只显示八列
{'data': 'username'},
{'data': 'realName'},
{'data': 'sex'},
{'data': 'age'},
{'data': 'address'},
{'data': 'grade'},
{'data': 'headImage'},
{
"data": "谨慎操作",
render: function (data, type, full) {
//可对数据进行处理,再显示
}
},
],
"fnRowCallback": function (nRow, aData, iDisplayIndex, iDisplayIndexFull) { //列样式处理
}
})
.api();
//此处需调用api()方法,否则返回的是JQuery对象而不是DataTables的API对象
});
</script>
后端
页面控制器类
@RequestMapping(value = "/myStudentList",method = RequestMethod.GET)
@ResponseBody
public PageQueryBean myAllStudent(HttpServletRequest request) {
List<User> list = userService.myAllStudent(currentUser); //直接把所有用户都查出来了
if (list == null) {
log.warn("UserController:115 警告!");
}
PageQueryBean pageQueryBean = new PageQueryBean(); //自己创建的一个分页类,直接返回List集合会有问题。
pageQueryBean.setItems(list);
pageQueryBean.setTotalRows(list.size());
return pageQueryBean;
}
返回前端模型数据 Bean
public class PageQueryBean {
private static final int DEFAULT_PAGE_SIZE = 10;
/** 当前页 */
private Integer currentPage;
/** 每页显示数据条数 */
private Integer pageSize;
/** 所有记录数 */
private int totalRows;
/** sql查询起始行 */
private Integer startRow;
/** 总页数 */
private Integer totalPage;
/** 查询所得数据集 */
private List<?> items;
public final Integer getStartRow() {
if (startRow == null)
startRow = (currentPage == null ? 0 : (currentPage - 1) * getPageSize()) ;
return startRow;
}
public void setStartRow(Integer startRow) {
this.startRow = startRow;
}
public final Integer getPageSize() {
return pageSize == null ? DEFAULT_PAGE_SIZE : pageSize;
}
public final void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
}
public final int getTotalRows() {
return totalRows;
}
public final void setTotalRows(int totalRows) {
this.totalRows = totalRows;
int totalPage = totalRows % getPageSize() == 0 ? totalRows / getPageSize() : totalRows / getPageSize() + 1;
setTotalPage(totalPage);
}
public final List<?> getItems() {
return items == null ? Collections.EMPTY_LIST : items;
}
public final void setItems(List<?> items) {
this.items = items;
}
public final Integer getCurrentPage() {
return currentPage;
}
public final void setCurrentPage(Integer currentPage) {
this.currentPage = currentPage;
}
public final Integer getTotalPage() {
return totalPage == null || totalPage == 0 ? 1 : totalPage;
}
public final void setTotalPage(Integer totalPage) {
this.totalPage = totalPage;
}
@Override
public String toString() {
return "PageQueryBean [currentPage=" + currentPage + ", pageSize="
+ pageSize + ", totalRows=" + totalRows + ", startRow="
+ startRow + ", totalPage=" + totalPage + ", items=" + items
+ "]";
}
}
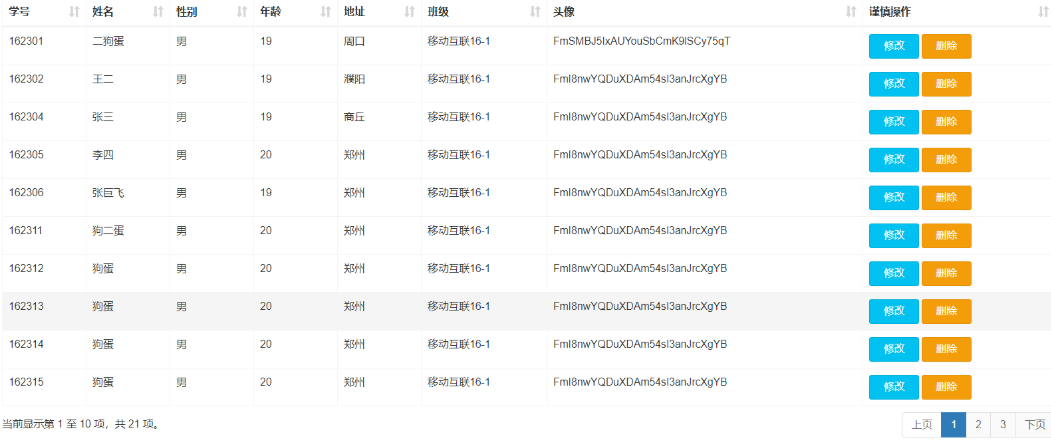
最终效果

Datatables 实现前端分页处理的更多相关文章
- Django中使用JS通过DataTable实现表格前端分页,每页显示页数,搜索等功能
Django架构中自带了后端分页的技术,通过Paginator进行分页,前端点击按钮提交后台进行页面切换. 优缺点:后端分页对于数据量大的场景有其优势,但页面切换比较慢. 后端分页python3代码如 ...
- jQuery--dataTable 前端分页与后端分页 及遇到的问题
(1)区别 前端分页:一次性把所有数据全都放在前端,由前端进行处理:适合请求的数据量不大的情况 后端分页:服务器模式,所有的分页,搜索,排序等操作在服务器端完成,然后前端去请求数据:适合量大的情况 ( ...
- js实现前端分页页码管理
用JS实现前端分页页码管理,可以很美观的区分页码显示(这也是参考大多数网站的分页页码展示),能够有很好的用户体验,这也是有业务需要就写了一下,还是新手,经验不足,欢迎指出批评! 首先先看效果图: 这是 ...
- js前端分页之jQuery
锋利的js前端分页之jQuery 大家在作分页时,多数是在后台返回一个导航条的html字符串,其实在前端用js也很好实现. 调用pager方法,输入参数,会返回一个导航条的html字符串.方法的内部比 ...
- Extjs中grid前端分页使用PagingMemoryProxy【二】
在项目中遇到Grid前端分页,本人也是刚接触extjs没多久,为了实现效果,一直找了很久才实现出来,对于代码中的一些也不能详细的说明出来, 不知道能不能帮助到遇到同样问题的朋友,所以将例子代码 ...
- 分享非常好用的前端分页js工具类 灵活 简单易懂
分享自己封装的前端分页js工具类 下面是默认样式效果截图 可以随意更改js及css 很灵活 /** * pageSize, 每页显示数 * pageIndex, 当前页数 * pageCount 总 ...
- Handsontable的前端分页与数据库分页
Handsontable虽然处理速度很快,但当数据量达到10W+的时候很容易导致浏览器内存泄漏,这时候可以用分页来解决.官网提供了前端分页demo,测试后发现也只能处理低于10W的数据,而且调试的时候 ...
- 基于vue2.0实现仿百度前端分页效果(二)
前言 上篇文章中,已经使用vue实现前端分页效果,这篇文章我们单独将分页抽离出来实现一个分页组件 先看实现效果图 代码实现 按照惯例,我们在冻手实现的时候还是先想一想vue实现组件的思路 1.需要提前 ...
- 基于vue2.0实现仿百度前端分页效果(一)
前言 最近在接手一个后台管理项目的时候,由于之前是使用jquery+bootstrap做的,后端使用php yii框架,前后端耦合在一起,所以接手过来之后通过vue进行改造,但依然继续使用的boots ...
随机推荐
- 【近取 key】NABCD分析
项目 内容 这个作业属于哪个课程 2021春季计算机学院软件工程(罗杰 任健) 这个作业的要求在哪里 团队项目-NABCD分析 我在这个课程的目标是 提升工程能力和团队意识,熟悉软件开发的流程 这个作 ...
- (文字版)Qt信号槽源码剖析(三)
大家好,我是IT文艺男,来自一线大厂的一线程序员 上节视频给大家讲解了Qt信号槽的Qt宏展开推导:今天接着深入分析,进入Qt信号槽源码剖析系列的第三节视频. Qt信号槽宏推导归纳 #define si ...
- 使用Vue-TreeSelect组件的时候,用watch变量方式解决弹出编辑对话框界面无法触发更新的问题
在前篇随笔<使用Vue-TreeSelect组件实现公司-部门-人员级联下拉列表的处理>中介绍了Vue-TreeSelect组件的使用,包括使用v-modal绑定值,normalizer ...
- 网络编程Netty IoT百万长连接优化
目录 IoT推送系统 IoT是什么 IoT推送系统的设计 心跳检测机制 简述心跳检测 心跳检测机制代码示例 百万长连接优化 连接优化代码示例 TCP连接四元组 配置优化 IoT推送系统 IoT是什么 ...
- 【Redis破障之路】二:Redis安装和基本数据结构
1.安装Redis Redis6.0在2020年已经发布,所以我们安装Redis3.0. 1.1.在Linux上安装Redis 我们在CentOS上安装Redis.常见的的有三种安装方式: yum/a ...
- 这一篇文章帮你搞定Java(含Java全套资源)
当下想学习Java开发的人越来越多,对于很多零基础的人来说,没有相关的视频教程及相关的学习线路,学起来是一件很费劲的事情,还有很多人从网上及其它渠道购买视频,这些视频资料的价格对于刚毕业的大学生来说也 ...
- Jsoup-基于Java实现网络爬虫-爬取笔趣阁小说
注意!仅供学习交流使用,请勿用在歪门邪道的地方!技术只是工具!关键在于用途! 今天接触了一款有意思的框架,作用是网络爬虫,他可以像操作JS一样对网页内容进行提取 初体验Jsoup <!-- Ma ...
- 编译Android 4.4.4 r1的源码刷Nexus 5手机详细教程
本文博客地址:http://blog.csdn.net/qq1084283172/article/details/54562606 网上关于编译Android源码的教程已经很多了,但是讲怎么编译And ...
- 【flutter学习】基础知识(一)
今天开始学习一下flutter 学习思路:首先由一个简单的例子引出每次学习的对象,一点一点加入元素,针对于代码去了解学习详细知识. 看完本篇博客能够快速的读懂flutter简单代码. flutter ...
- 大事件,Java被超越了,2021年5月TIOBE编程语言排行榜出炉
TIOBE 头条 TIOBE 5月编程语言排行榜新鲜出炉.前十榜单中,C.Python.Java三大鳌头仍占据前三榜单.去年11月,Python短时间的挤掉Java跃居至榜单第二名:今年5月,Pyth ...
