vue菜单切换
HTML:
<div id="box">
<ul>
<li v-for= "(item,index) in arry">
<h3 v-text="item.txt" @click="show(index,xian)" @mouseover="show(index,xian)" :class="index === flg ? 'red' :''"></h3>
<ol v-show="index === flg ? xian : false" >
<li v-for="(list,idx) in item.cont" v-text="list" class="name" ></li>
</ol>
</li>
</ul>
</div>
JS:
<script>
//渲染
new Vue({
el: "#box",
data:{
flg:-1,
xian:false,
isShow:true,
arry:[
{"txt":"这是第 1 个div标签","cont":["zhang_1","li_1","wang_1"]},
{"txt":"这是第 2 个div标签","cont":["zhang_2","li_2","wang_2"]},
{"txt":"这是第 3 个div标签","cont":["zhang_3","li_3","wang_3"]}
]
},
//所有的事件方法集合
methods: {
show(idx){
//判断是不是点击的自身,如果不是自身,直接显示子元素。其他隐藏
if(idx != this.flg){
this.flg = idx;
this.xian = true;
}else{
//如果是自身,判断它是显示还是隐藏,显示就隐藏,隐藏就显示
if(this.xian == false){
this.xian = true;
this.flg = idx; }else{
this.xian = false;
}
}
}
}
})
</script>
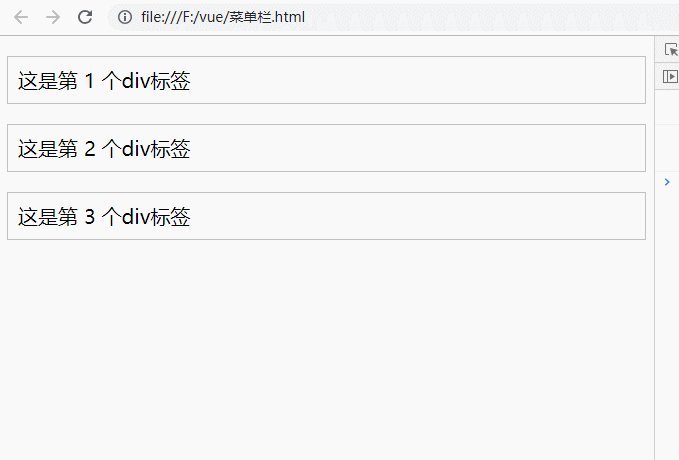
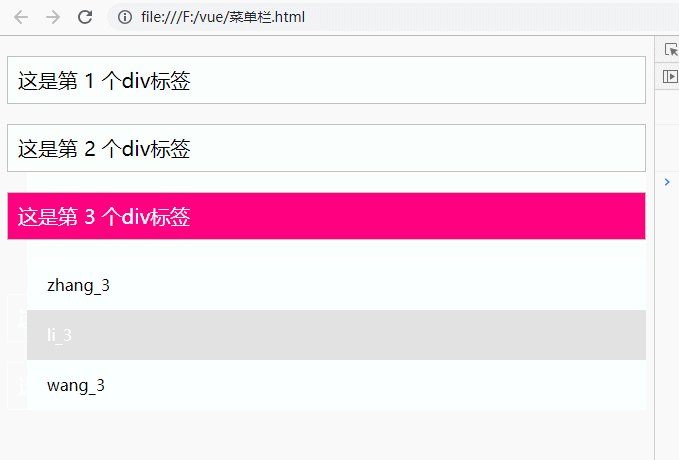
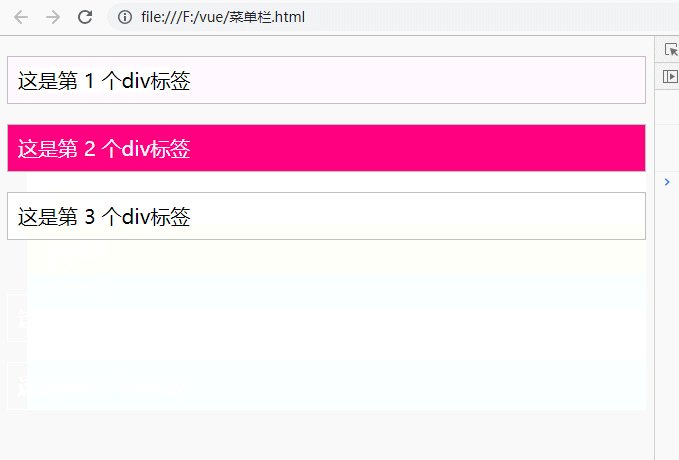
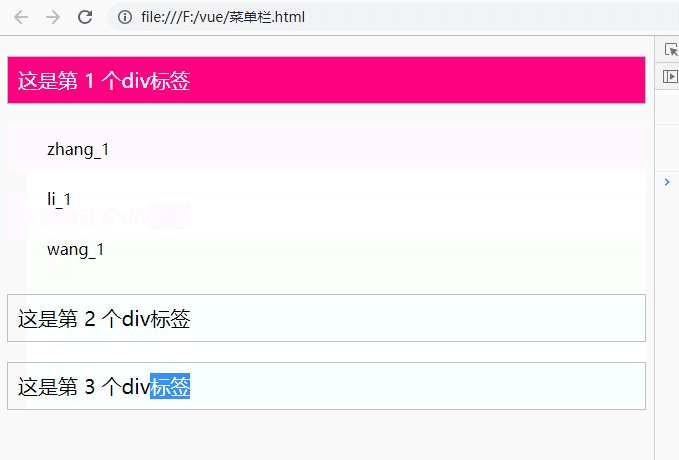
效果:

总结:
一般用于pc端的菜单栏。
思路:
1. 先判断它点击是否是自己
2. 在判断它的子元素 显示 or 隐藏
vue菜单切换的更多相关文章
- vue实现菜单切换
vue实现菜单切换,点击菜单导航切换不同的内容以及为当前点击的选项添加样式,或者组件. method里: css: html代码: <nav> <ul> <li> ...
- Ionic如何实现单选二级菜单切换
Ionic如何实现单选二级菜单切换 最近有个需求,需要做一个用户视图,数据全都从PC端系统实时取,由于这个功能在电脑浏览器展示还可以,即使菜单全部展开,只要美工稍加调整下位置也是放得下的,但是同样的功 ...
- 第一百四十八节,封装库--JavaScript,菜单切换
第一百四十八节,封装库--JavaScript,菜单切换 首先在封装库封装点击切换方法 /** dian_ji_qie_huan()方法,设置点击切换,将元素设置成点击切换,也就是点击目标元素后,循环 ...
- EasyUI+zTree实现简单的树形菜单切换
使用easyui_ztree实现简单的树形菜单切换效果 <!DOCTYPE html> <html> <head> <meta charset="U ...
- Vue 路由切换时页面内容刷新页面并更新数据
第二次进入页面,页面路由参数已经改变,但是页面内容不会刷新 <keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM <keep-aliv ...
- vue、element-ui 后台菜单切换重新请求数据
我们在做后台管理系统时,通常将数据请求挂载到created或mounted钩子中,但这样引发的问题是它只会被出发一次,如果不同菜单中数据关联性较大,切换过程中未及时更新数据,容易引发一些问题,这种情况 ...
- Vue.js实现后台菜单切换
因为刚初学Vue.js,暂时遇到以下问题,待之后解决 点击父节点,怎么隐藏显示子节点 点击父节点或子节点,切换li的class="active" iframe怎么自适应高度 思路 ...
- vue页面切换效果(slide效果切换)
最近碰到一个需求,单页应用里面页面切换的效果需要做成跟轮播图滑动slide一样,让这个页面在切换时感觉是一个页面.反复琢磨的vue里面的transition,最终将实现的核心代码贴出来.这里实现的是上 ...
- Activity内切换fragment实现底部菜单切换遇到的坑
1.一般说来,app底部导航都会设计为5个菜单,可以使用textView,也可使用radioButton,这里我选择用radioButton,给radioButton直接设置selector就可以实现 ...
随机推荐
- 学习Qt Charts-创建一个简单的折线图
一.Qt Charts Qt Charts是基于Qt Graphics View实现的一个图表的组件,可以用来在QT GUI程序中添加现在风格的.可交互的.以数据为中心的图表,可以用作QWidget或 ...
- mapboxgl 互联网地图纠偏插件(二)
前段时间写的mapboxgl 互联网地图纠偏插件(一)存在地图旋转时瓦片错位的问题. 这次没有再跟 mapboxgl 的变换矩阵较劲,而是另辟蹊径使用 mapboxgl 的自定义图层,重新写了一套加载 ...
- JUnit5编写基本测试
JUnit5的测试不是通过名称,而是通过注解来标识的. 测试类与方法 Test Class:测试类,必须包含至少一个test方法,包括: 最外层的class static member class @ ...
- SpringBoot:springboot整合eureka报错 Unable to start embedded Tomcat
报错信息: org.springframework.context.ApplicationContextException: Unable to start web server; nested ex ...
- PHP解决并发问题的几种实现(转)
对于商品抢购等并发场景下,可能会出现超卖的现象,这时就需要解决并发所带来的这些问题了 在PHP语言中并没有原生的提供并发的解决方案,因此就需要借助其他方式来实现并发控制. 方案一:使用文件锁排它锁 ...
- leetcode156场周赛5206
思路分析: 1.两个数组,一个保存字符,一个保存字符出现次数 2.遍历一遍字符串,出现相同的字符,次数加一,且次数到k的话,那么就剔除,没到k,就次数加一.如果不同,就把它加入到字符的数组里面,对应次 ...
- 关于scrollview的无限滚动效果实现
起因及需求:做过阅读器的朋友应该知道,一般的阅读器都会有仿真.平移等特效.最近赶上真空期,项目不忙,有点时间,于是想抓起来,总结点干货. 仿真翻页及平滑翻页的基本实现: 仿真翻页,使用系统自带的UIP ...
- FTP传输
FTP传输 一.FTP服务–用来传输文件的协议 二.设置匿名用户访问的FTP服务(最大权限) ...
- 备战-Java 并发
备战-Java 并发 谁念西风独自凉,萧萧黄叶闭疏窗 简介:备战-Java 并发. 一.线程的使用 有三种使用线程的方法: 实现 Runnable 接口: 实现 Callable 接口: 继承 Thr ...
- python all any函数(相反)
''' all() 函数用于判断给定的可迭代参数 iterable 中的所有元素是否都为 TRUE,如果是返回 True,否则返回 False. 元素除了是 0.空.FALSE 外都算 TRUE. 语 ...
