js--history 对象详解
前言
我们浏览一个网页时可能不太会注意网页前进后退这些操作,但是在开发时你是否想过页面之间的跳转经历了什么,浏览器时怎么保存的页面信息,重新返回上一个页面的时候是否需要重新加载页面呢,会有很对疑问,要想解决这些问题,首先需要知道浏览器中的window下的history对象,本文来详细总结一下该对象的相关知识点。
正文
history 对象表示当前窗口首次使用以来用户的导航历史记录。因为 history 是 window 的属性,所以每个 window 都有自己的 history 对象。出于安全考虑,这个对象不会暴露用户访问过的 URL,但可以通过它在不知道实际 URL 的情况下前进和后退。
1、路由导航
history.go() 方法可以在用户历史记录中沿任何方向导航,可以前进也可以后退。这个方法只接收一个参数,这个参数可以是一个整数,表示前进或后退多少步。
history.go(-1);// 后退一页
history.go(1);// 前进一页
history.go(2);// 前进两页
// go() 有两个简写方法: back() 和 forward() 。
history.back();// 后退一页
history.forward();// 前进一页
history 对象还有一个 length 属性,history.length == 1表示这是用户窗口中的第一个页面
histroy的go方法,back方法、forword方法以及用户在浏览器手动的前进后退按钮都会导致页面刷新后跳转。
2、历史状态管理API
(1)hashchange 事件
hashchange:history 对象的一个新特性是hashchange,会在页面 URL 的散列变化时被触发,开发者可以在此时执行某些操作。当URL的片段标识符更改时,将触发hashchange事件 (跟在#符号后面的URL部分,包括#符号)。而状态管理API 则可以让开发者改变浏览器 URL 而不会加载新页面。比如:pushState和replaceState方法,页面并不会刷新,但是路由会发生改变。
(2)popstate 事件
当活动历史记录条目更改时,将触发popstate事件。如果被激活的历史记录条目是通过对history.pushState()的调用创建的,或者受到对history.replaceState()的调用的影响,popstate事件的state属性包含历史条目的状态对象的副本。需要注意的是调用history.pushState()或history.replaceState()不会触发popstate事件。只有在做出浏览器动作时,才会触发该事件,如用户点击浏览器的回退按钮(或者在Javascript代码中调用history.back()或者history.forward()方法)
(3)history.pushState() 方法
pushState() 方法向当前浏览器会话的历史堆栈中添加一个状态(state)。这个方法接收 3 个参数:一个 state 对象、一个新状态的标题和一个(可选的)相对 URL。pushState() 方法执行后,状态信息就会被推到历史记录中,浏览器地址栏也会改变以反映新的相对 URL。URL栏显示新地址, 但是不会加载 页面,甚至不会检查页面是否存在,该方法会增加history.length
(4)history.replaceState()方法
replaceState()方法修改当前历史记录实体。这个方法接收 3 个参数:一个 state 对象、一个新状态的标题和一个(可选的)相对 URL。replaceState() 方法执行后,将会更新当前的state对象或者当前历史实体的URL来响应用户的的动作,URL栏显示新地址, 但是不会加载 页面,甚至不会检查页面是否存在。该方法不会增加history.length。
<body>
<button onclick="handleNext()">点我到下一页</button><br>
<button onclick="handleLast()">点我到上一页</button><br>
<script>
window.onload = function () {
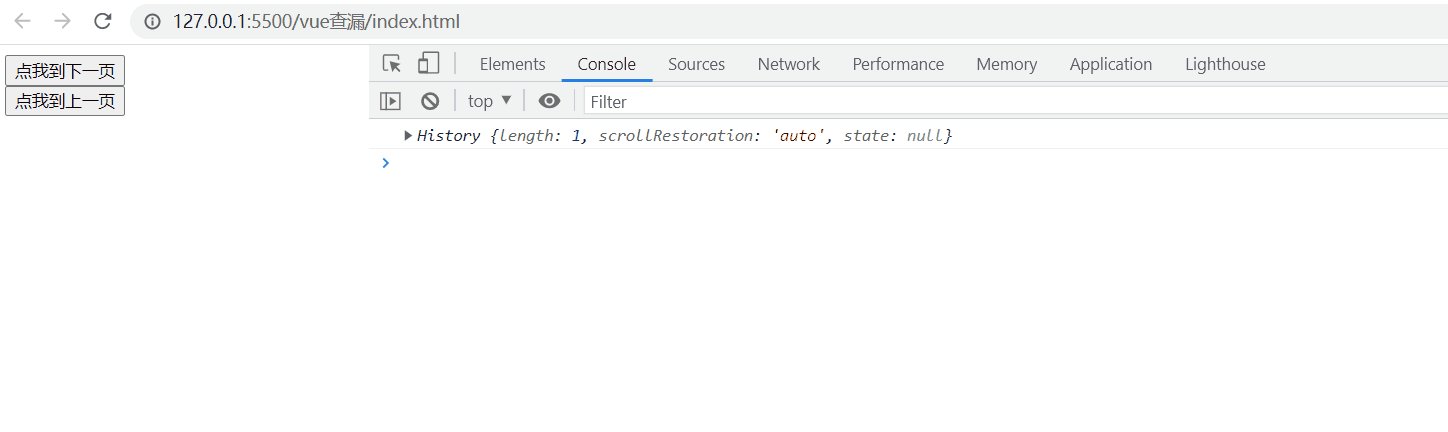
console.log(window.history);
}
window.addEventListener('hashchange', function () {
console.log('The hash has changed!')
}, false);
window.addEventListener('popstate', (event) => {
console.log("location: " + document.location + ", state: " + JSON.stringify(event.state));
});
function handleNext() {
const state = { userId: "1234", page: "2" }
const title = '二'
const url = 'page2.html'
window.history.pushState(state, title, url)
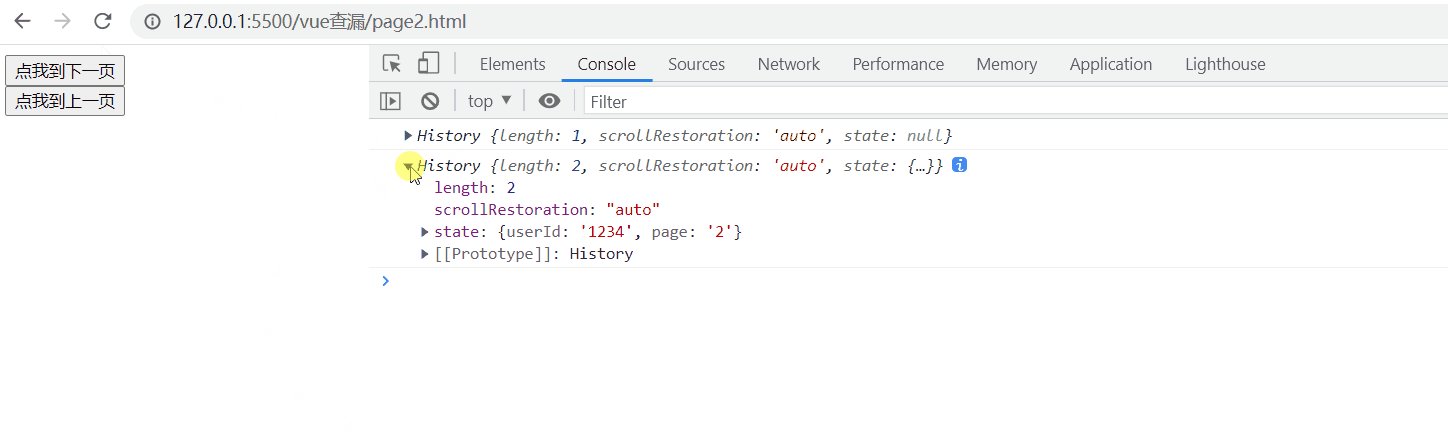
console.log(window.history);
}
function handleLast() {
const state = { userId: "1234", page: "21" }
const title = '一'
const url = 'page21.html'
window.history.replaceState(state, title, url)
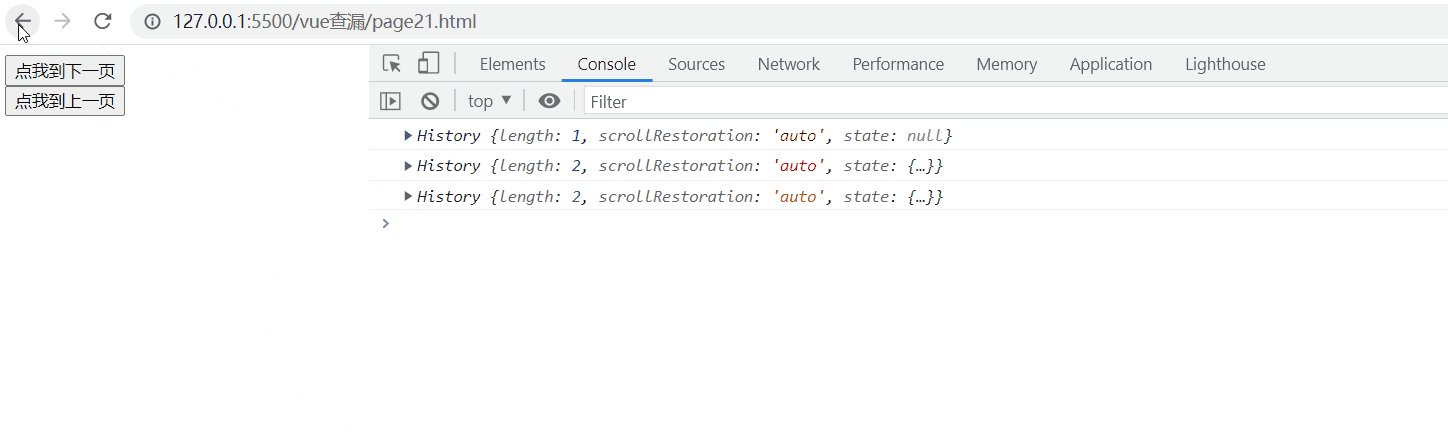
console.log(window.history);
}
</script>
</body>
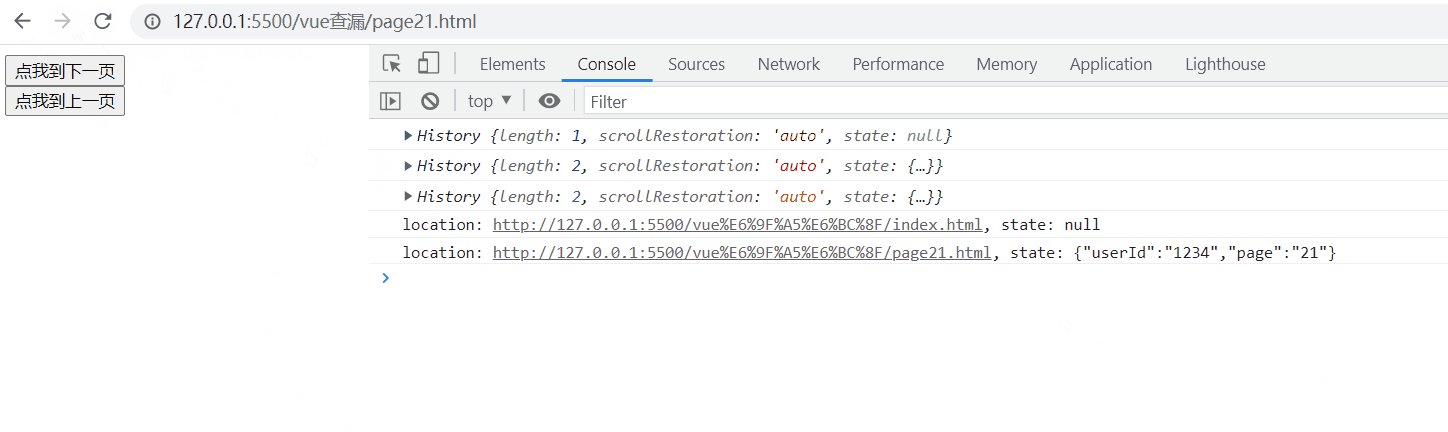
运行结果如下:
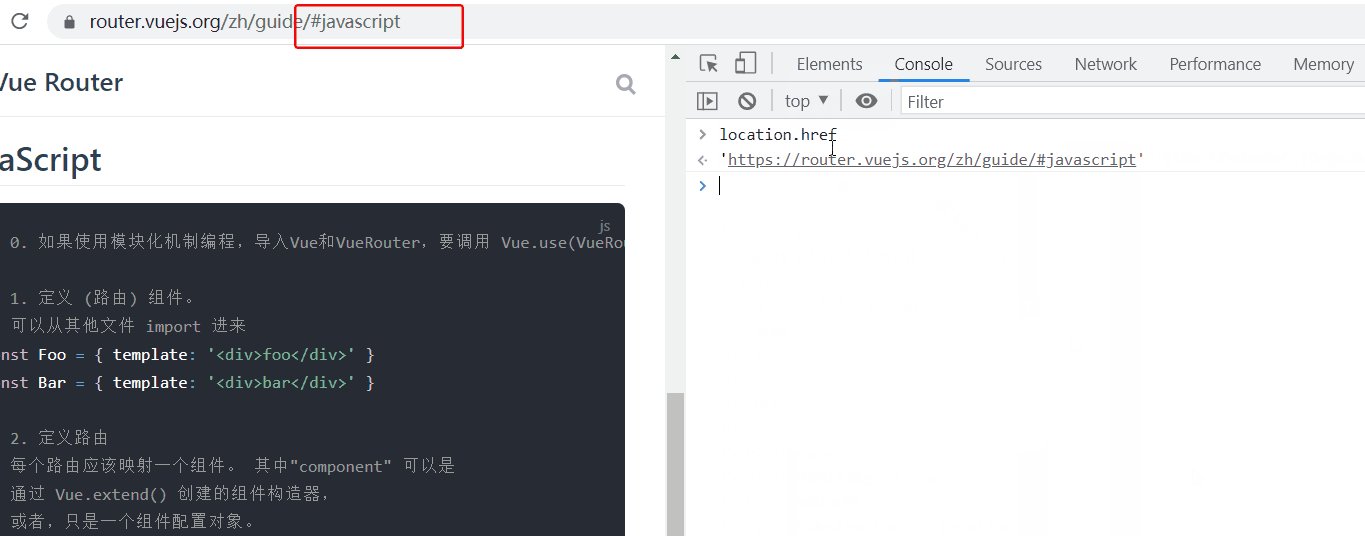
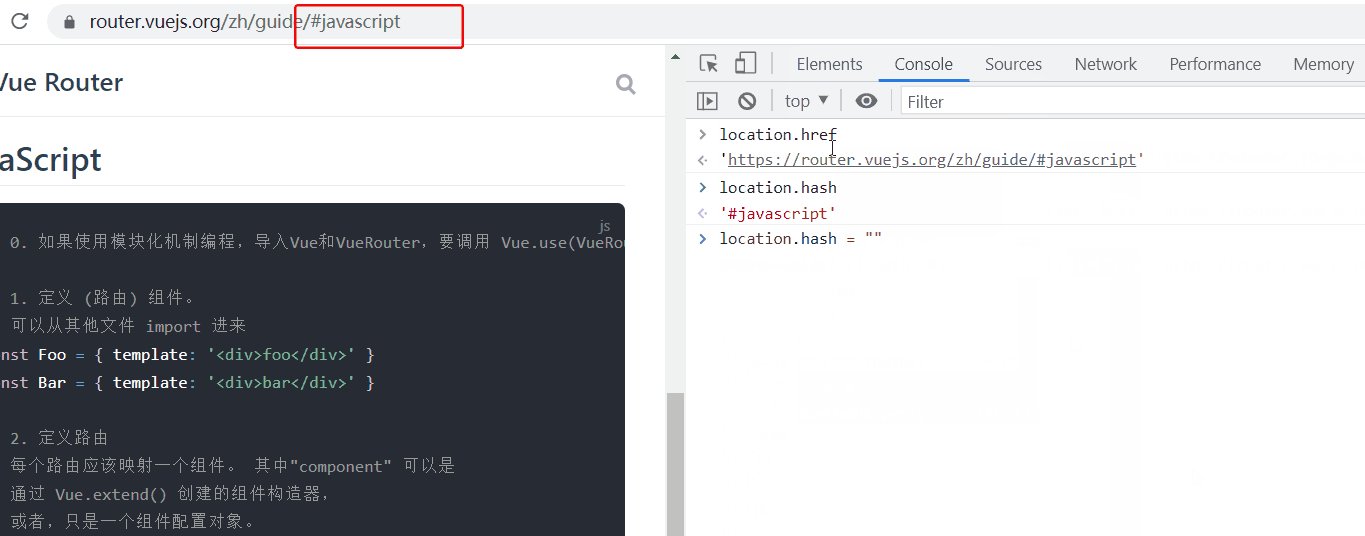
3、补充:URL的hash
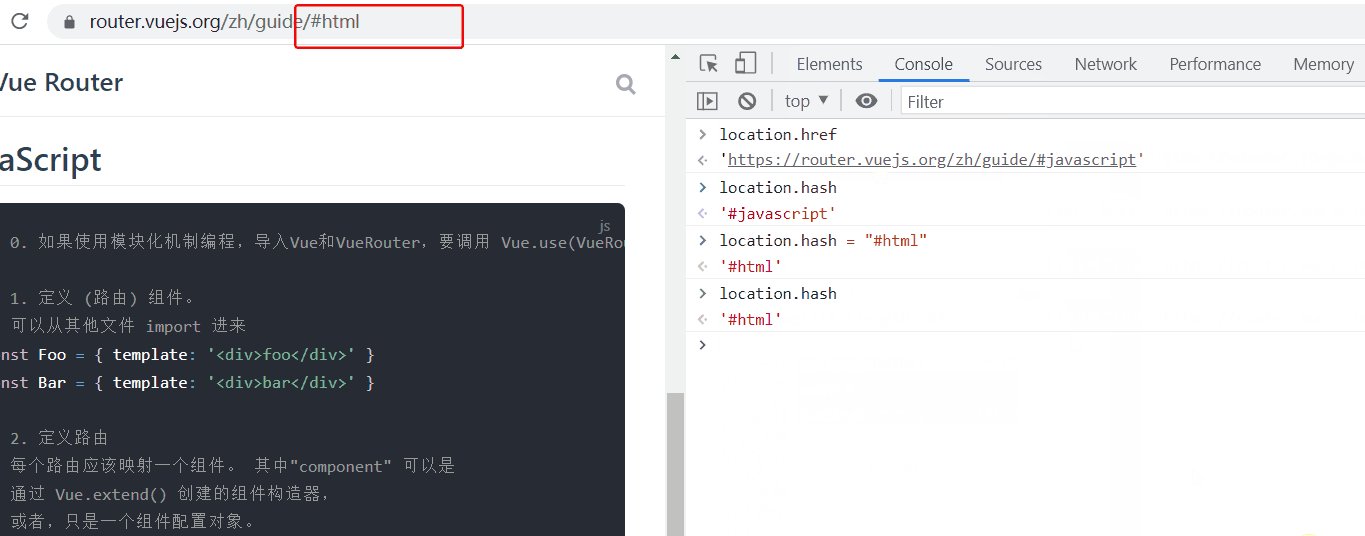
URL的hash也就是锚点(#), 本质上是改变window.location的href属性,我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新,如下图所示:

写在最后
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长之路会持续更新一些工作中常见的问题和技术点。
js--history 对象详解的更多相关文章
- JS变量对象详解
JS变量对象详解 开年之后工作热情一直不是很高,这几天一直处于消极怠工状态.早上不想起床,起床了不想上班.明明放假之前工作热情还一直很高,一直心心念念的想把小程序项目怼出来,结果休假回来之后画风完全不 ...
- JS DATE对象详解
1.建立时间对象:可获取年,月,日,星期,时,分,秒 var d = new Date(); console.log(d.getFullYear()+'年'+d.getMonth()+'月'+d.ge ...
- 前端高质量知识(三)-JS变量对象详解
在JavaScript中,我们肯定不可避免的需要声明变量和函数,可是JS解析器是如何找到这些变量的呢?我们还得对执行上下文有一个进一步的了解. 在上一篇文章中,我们已经知道,当调用一个函数时(激活), ...
- JS window对象详解
window 是客户端浏览器对象模型的基类,window 对象是客户端 JavaScript 的全局对象.一个 window 对象实际上就是一个独立的窗口,对于框架页面来说,浏览器窗口每个框架都包含一 ...
- JS中的event 对象详解
JS中的event 对象详解 JS的event对象 Event属性和方法:1. type:事件的类型,如onlick中的click:2. srcElement/target:事件源,就是发生事件的 ...
- js对象详解(JavaScript对象深度剖析,深度理解js对象)
js对象详解(JavaScript对象深度剖析,深度理解js对象) 这算是酝酿很久的一篇文章了. JavaScript作为一个基于对象(没有类的概念)的语言,从入门到精通到放弃一直会被对象这个问题围绕 ...
- Window 对象详解 转自 http://blog.csdn.net/jcx5083761/article/details/41243697
详解HTML中的window对象和document对象 标签: HTMLwindowdocument 2014-11-18 11:03 5884人阅读 评论(0) 收藏 举报 分类: HTML& ...
- 《Node.js开发实战详解》学习笔记
<Node.js开发实战详解>学习笔记 ——持续更新中 一.NodeJS设计模式 1 . 单例模式 顾名思义,单例就是保证一个类只有一个实例,实现的方法是,先判断实例是否存在,如果存在则直 ...
- Js apply 方法 详解
Js apply方法详解 我在一开始看到JavaScript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这 ...
- ES6,ES2105核心功能一览,js新特性详解
ES6,ES2105核心功能一览,js新特性详解 过去几年 JavaScript 发生了很大的变化.ES6(ECMAScript 6.ES2105)是 JavaScript 语言的新标准,2015 年 ...
随机推荐
- 简单介绍session,cookie,token以及区别
Cookie简介 ①.是由服务器发给客户端的特殊信息,以文本的形式存放在客户端 ②.客户端再次请求的时候,会把Cookie回发给服务器 ③.服务器接收到后,会解析Cookie生成与客户端相对应的内容 ...
- 利用Java Agent进行代码植入
利用Java Agent进行代码植入 Java Agent 又叫做 Java 探针,是在 JDK1.5 引入的一种可以动态修改 Java 字节码的技术.可以把javaagent理解成一种代码注入的方式 ...
- Bayou复制分布式存储系统
本文主要参考文献[1]完成. 第1章导读 Bayou是一个复制的.弱一致性的存储系统,用于移动计算环境.为了最大化可用性,Bayou为用户提供了可以任意读写访问的副本.Bayou的设计侧重于为应用程序 ...
- .Net Core with 微服务 - 使用 AgileDT 快速实现基于可靠消息的分布式事务
前面对于分布式事务也讲了好几篇了(可靠消息最终一致性 分布式事务 - TCC 分布式事务 - 2PC.3PC),但是还没有实战过.那么本篇我们就来演示下如何在 .NET 环境下实现一个基于可靠消息的分 ...
- NXOpen.UF.UFView.CycleObjects 的使用
Public Sub CycleObjects(ByVal view As NXOpen.Tag, ByVal type As NXOpen.UF.UFView.CycleObjectsEnum, B ...
- Web前端安全之安全编码原则
随着Web和移动应用等的快速发展,越来越多的Web安全问题逐渐显示出来.一个网站或一个移动应用,如果没有做好相关的安全防范工作,不仅会造成用户信息.服务器或数据库信息的泄露,更可能会造成用户财产的损失 ...
- Linux argc,argv详解
来源:微信公众号「编程学习基地」 @ 目录 argc,argv是什么 如何解析程序参数 "选项"是什么? "选项字符串"是什么 解析参数 argc,argv是什 ...
- RogrePirates Scrum Meeting 博客汇总
RogrePirates 博客目录 一.Scrum Meeting 1.Alpha阶段 第一次会议 第二次会议 第三次会议 第四次会议 第五次会议 第六次会议 第七次会议 第八次会议 第九次会议 第十 ...
- 大厂面试题系列:重载(Overload)和重写(Override)的区别。重载的方法能否根据返回类型进行区分
面试题:重载(Overload)和重写(Override)的区别.重载的方法能否根据返回类型进行区分 面试官考察点猜想 这道题纯粹只是考查基础理论知识,对实际开发工作中没有太多的指导意义,毕竟编辑器都 ...
- 华为HG255D挂卡中继专用旋风科技固件
正的挂卡不掉线不掉速,稳定上网看上去好像很NB的样子 挂卡设置教程:http://picimg.lshou.com/pic/clou ... /6/t/1/30247515.mp4 固件链接: htt ...