vue项目中使用 SheetJS / js-xlsx 导出文件
1. npm install xlsx
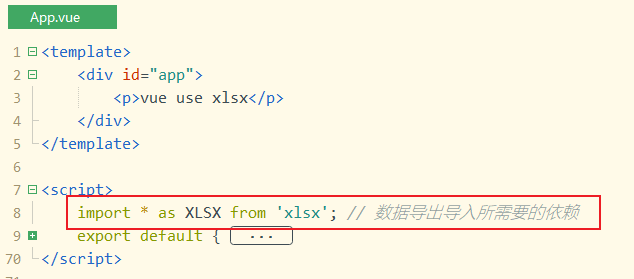
2. 在App.vue 中引入xlsx
import * as XLSX from 'xlsx'; // 数据导出导入所需要的依赖

3. 使用xlsx
3.1 新建一个工作簿 workBook
3.2 生成一个工作表 sheet
3.3 在工作簿中添加工作表
3.4 导出 .xlsx文件
//1. 新建一个工作簿
let workbook = XLSX.utils.book_new();
//2. 生成一个工作表,
//2.1 aoa_to_sheet 把数组转换为工作表
let sheet1 = XLSX.utils.aoa_to_sheet(data1);
//2.2 把json对象转成工作表
let sheet2 = XLSX.utils.json_to_sheet(data2);
//3.在工作簿中添加工作表
XLSX.utils.book_append_sheet(workbook, sheet1, 'sheetName1'); //工作簿名称
XLSX.utils.book_append_sheet(workbook, sheet2, 'sheetName2'); //工作簿名称
// XLSX.utils.sheet_add_json(sheet1,data2);//把已存在的sheet中数据替换成json数据
//4.输出工作表,由文件名决定的输出格式
XLSX.writeFile(workbook, 'workBook1.xlsx'); // 保存的文件名
全部代码如下:
<template>
<div id="app">
<p>vue use xlsx</p>
</div>
</template> <script>
import * as XLSX from 'xlsx'; // 数据导出导入所需要的依赖
export default {
name: 'app',
data() {
return {}
},
mounted() {
this.exportExcle();
},
methods: {
/**
* workbook 工作簿
* sheet 工作表
* cellAddress Excel引用样式(单元格地址)
* cell 单元格
* */
exportExcle() {
var data1 = [
["id", "name", "value"],
[1, "sheetjs", 7262],
[2, "js-xlsx", 6969]
]; var data2 = [{
周一: '语文',
周二: '数学',
周三: '历史',
周四: '政治',
周五: '英语'
},
{
周一: '数学',
周二: '数学',
周三: '政治',
周四: '英语',
周五: '英语'
},
{
周一: '政治',
周二: '英语',
周三: '历史',
周四: '政治',
周五: '数学'
},
]; //1. 新建一个工作簿
let workbook = XLSX.utils.book_new();
//2. 生成一个工作表,
//2.1 aoa_to_sheet 把数组转换为工作表
let sheet1 = XLSX.utils.aoa_to_sheet(data1);
//2.2 把json对象转成工作表
let sheet2 = XLSX.utils.json_to_sheet(data2);
//3.在工作簿中添加工作表
XLSX.utils.book_append_sheet(workbook, sheet1, 'sheetName1'); //工作簿名称
XLSX.utils.book_append_sheet(workbook, sheet2, 'sheetName2'); //工作簿名称
// XLSX.utils.sheet_add_json(sheet1,data2);//把已存在的sheet中数据替换成json数据
//4.输出工作表,由文件名决定的输出格式
XLSX.writeFile(workbook, 'workBook1.xlsx'); // 保存的文件名
}
}
}
</script> <style>
#app {
text-align: center;
}
</style>
把vue项目运行到浏览器,浏览器会强制下载导出的文件:

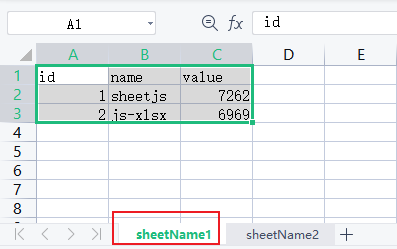
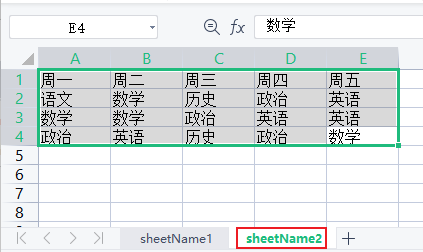
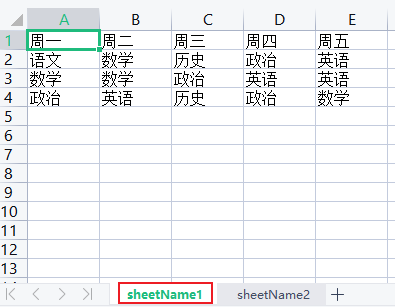
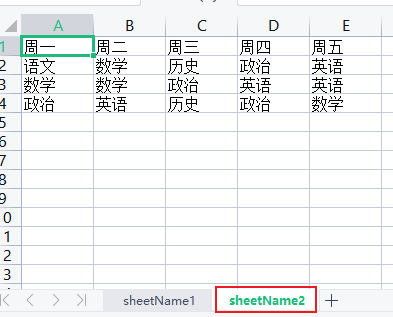
打开文件,sheet内容如下;


如果使用了 XLSX.utils.sheet_add_json(sheet1,data2) ,文件内容如下:


参考链接:
[1] https://github.com/rockboom/SheetJS-docs-zh-CN
[2] https://www.cnblogs.com/lvsk/p/11970747.html
[3] https://www.jianshu.com/p/0244100c93b0
vue项目中使用 SheetJS / js-xlsx 导出文件的更多相关文章
- 在vue项目中使用canvas-nest.js,报parameter 1 is not of type 'Element'
canvas-nest.js是一款轻量的网页特效,如图: github地址:https://github.com/hustcc/canvas-nest.js 在普通的html项目中,只要将<sc ...
- 在vue项目中的main.js中直接使用element-ui中的Message 消息提示、MessageBox 弹框、Notification 通知
需求来源:向后台请求数据时后台挂掉了,后台响应就出现错误,不做处理界面就卡住了,这时需要在main.js中使用axios的响应拦截器在出现相应错误是给出提示.项目使用element-ui,就调用里面的 ...
- vue项目中使用 SheetJS / js-xlsx 导入文件
原表格样式; 导入效果: 1. 安装 npm install xlsx 2. 在App.vue 中引入xlsx import * as XLSX from 'xlsx'; // 数据导出导入所需要的 ...
- vue项目中使用md5.js及base64.js
一.在项目根目录下安装 npm install --save js-base64 npm install --save js-md5 二.在项目文件中引入 import md5 from 'js-md ...
- vue项目中,main.js,App.vue,index.html如何调用
1.main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件 2.App.vue是我们的主组件,所有页面都是在App.vue下进行切换的.其实你也可以理解为所有的路由也是App. ...
- 在vue项目中使用Nprogress.js进度条
NProgress是一款在网页顶部添加细长进度条的工具,非常轻巧,使用起来也非常便捷,灵感来源于Google, YouTube. 1.安装 $ npm install --save nprogress ...
- 如何在vue项目中使用md5.js及base64.js
一.在项目根目录下安装 npm install --save js-base64 npm install --save js-md5 二.在项目文件中引入 import md5 from 'js-md ...
- 【土旦】vue项目中 使用 pako.js 解密 gzip加密字符串
前言 今天跟后台对接一个接口,接受到一个加密的值,说是通过gzip加密过的,然后就蒙蔽了, 赶紧上百度找了一下资料,通过一篇文章(原文在底部)发现有个js库可以解密,就下载轻松解密了 实现代码 pok ...
- 踩坑,vue项目中,main.js引入scss文件时报错
当我们在src目录下创建.scss文件,并在main.js中引用,运行时会报: ERROR Failed to compile with 1 errors 5:25:07 PMThis relativ ...
随机推荐
- DL4J实战之五:矩阵操作基本功
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- F1英国大奖赛-银石赛道地图及弯道
背景 今天晚上(2020-08-02)是今年英国大奖赛的正赛.刚好了解了一下赛道地图.记录一下,明年就不用到处找了. 简介 银石赛道(Silverstone Circuit)由一个废弃的空军基地改建, ...
- 【数据结构与算法Python版学习笔记】图——基本概念及相关术语
概念 图Graph是比树更为一般的结构, 也是由节点和边构成 实际上树是一种具有特殊性质的图 图可以用来表示现实世界中很多有意思的事物,包括道路系统.城市之间的航班.互联网的连接,甚至是计算机专业的一 ...
- STM32串口USART的使用方法和程序
通用同步异步收发器(USART)提供了一种灵活的方法来与使用工业标准NR 异步串行数据格式的外部设备之间进行全双工数据交换. USART利用分数波特率发生器提供宽范围的波特率选择,支持同步单向通信和半 ...
- RecyclerView使用详解
使用RecyclerView要引用对应的jar包,但最新版的项目中,不用引用也可以使用. implementation 'com.android.support:recyclerview-v7:27. ...
- 检查是否是BST 牛客网 程序员面试金典 C++ java Python
检查是否是BST 牛客网 程序员面试金典 C++ java Python 题目描述 请实现一个函数,检查一棵二叉树是否为二叉查找树. 给定树的根结点指针TreeNode* root,请返回一个boo ...
- Python 语法错误 except Exception, e: ^ SyntaxError: invalid syntax
出这个问题是因为python2和python3 语法有些不同 python2 和 3 处理 except 子句的语法有点不同,需要注意: Python2 try: print ("hello ...
- word-break leetcoder C++
Given a string s and a dictionary of words dict, determine if s can be segmented into a space-separa ...
- POJ 2584 T-Shirt Gumbo(二分图最大匹配)
题意: 有五种衣服尺码:S,M,L,X,T N个人,每个人都有一个可以穿的衣服尺码的范围,例:SX,意思是可以穿S,M,L,X的衣服. 给出五种尺码的衣服各有多少件. 如果可以满足所有人的要求,输出 ...
- 痞子衡嵌入式:借助Serial Plot软件测量i.MXRT系列FlexSPI驱动Flash页编程执行时间
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是i.MXRT系列FlexSPI驱动Flash页编程执行时间. 痞子衡之前写过一篇文章 <串行NOR Flash的页编程模式对于量产 ...
