前端开发入门到进阶第一集【使用sublime快速编写Html和Css】
1,安装sublime编辑器,下载地址:http://www.sublimetext.com/3
2,要使用sublime的插件机制必须安装package control:https://packagecontrol.io/installation

如果上面package control网址打不开,直接复制下面的内容:
| import urllib.request,os,hashlib;h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh !=h else open(os.path.join( ipp, pf), 'wb' ).write(by) |
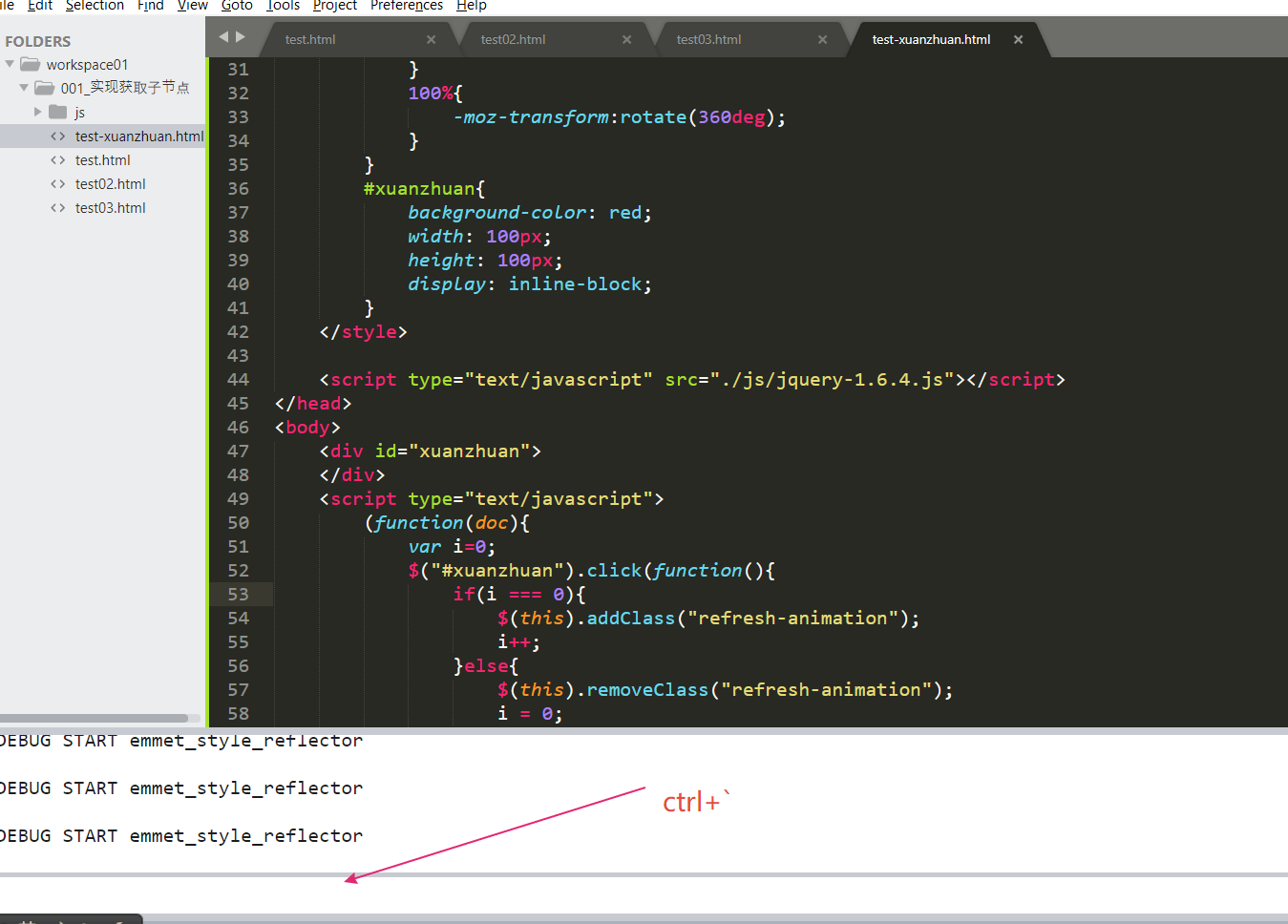
sublime安装完成后打开,按快捷键 ctrl+`(数字1键旁边)

把上面单元格中的内容复制到里面,回车即可。(需要联网)
如果某种原因导致无法连接,这个时候只能手动安装,详情百度“手动安装package control”:参考链接https://www.cnblogs.com/zuoan-oopp/p/6692797.html。
3,安装好package control后就能使用ctrl+shift+p调出命令输入面板在线安装其他插件。
4,汉化,ctrl+shif+p 输入 install package 等待 输入 chinese 查询汉化插件
5,安装emmet插件——其实我们安装package control就是为了安装emmet插件,该插件拥有非常多快捷键用来便捷开发前端,如果不能安装package control,
就手动直接emmet插件。
前端开发入门到进阶第一集【使用sublime快速编写Html和Css】的更多相关文章
- 前端开发入门到进阶第二集【emmet插件的使用技巧】
Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工具.基本上,大多数的文本编辑器都会允许你存储和重用一些代码块,我们称之为"片段".虽然片段能很好 ...
- 前端开发入门到进阶第三集【sublime 的package control ——install package报错】
参考:https://www.cnblogs.com/ae6623/p/5338049.html,解决2帮我解决问题. 解决Sublime包管理package control 报错 There are ...
- 前端开发入门到进阶第三集【js高度计算公式】
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- 前端开发入门到进阶第五集【安装SublimeServer】
参考:https://www.cnblogs.com/jf-67/p/8031614.html 1.我们可以直接在sublime text里面安装,Ctrl+shift+p进入命令模式,输入insta ...
- 前端开发入门到进阶第四集【使用sublime安装jshint和cssLint】
参考:https://blog.csdn.net/qq_27965129/article/details/52786224 使用sublime安装JSHint插件: 1,解决不能使用package c ...
- 前端开发入门到进阶第三集【js进行url解析】
https://www.cnblogs.com/yuanzhiguo/p/8241644.html
- 前端开发入门到进阶第三集【js和jquery的执行时间与页面加载的关系】
https://blog.csdn.net/u014179029/article/details/81603561 [原文链接]:https://www.cnblogs.com/eric-qin/p/ ...
- 前端开发入门到进阶第三集【获取cookie然后单点登录后重定向】
/* var token ;//https://blog.csdn.net/qq_29207823/article/details/81745757 if( $.cookie('BBK_TOKEN') ...
- 前端开发入门到进阶第三集【Jsonp】
/* $.ajax({ type : "get", url : "${loginInfo.SSO_BASE_URL }/user/token/" + token ...
随机推荐
- 稀疏性如何为AI推理增加难度
稀疏性如何为AI推理增加难度 NVIDIA Ampere架构使数学运算加倍,以加速对各种神经网络的处理. 如果曾经玩过游戏Jenga,那么将有一些AI稀疏感. 玩家将木制积木交叉成一列.然后,每个玩家 ...
- FFmpeg扩展开发
FFmpeg扩展开发 对FFmpeg RTMP/FLV部分做了扩展,用于支持H.265. 针对<video_file_format_spec_v10_1> VIDEODATA部分扩展如下: ...
- 单点突破:MySQL之日志
前言 开发环境:MySQL5.7.31 日志是 mysql 数据库的重要组成部分,记录着数据库运行期间各种状态信息.若数据库发生故障,可通过不同日志记录恢复数据库的原来数据.因此实际上日志系统直接决定 ...
- 【C++】Vector求最大值最小值
最大值: int max = *max_element(v.begin(),v.end()); 最小值: int min = *min_element(v.begin(),v.end());
- 【VBA】列号与字母(列名)的相互转换 (自定义函数)
1. '列号转字母(列名) Function Num2Name(ByVal ColumnNum As Long) As String On Error Resume Next Num2Name = & ...
- Python3中列表、字典、元组、集合的看法
文首,我先强调一下我是一个弱鸡码农,这个随笔是在我学习完Python3中的元组.字典.列表,集合这四种常见数据的数据类型的一些感想,如果有什么不对的地方欢迎大家予以指正.谢谢大家啦 回归正题:这篇随笔 ...
- String ,StringBuffer 与S tringBuilder的区别??
String 字符串常量StringBuffer 字符串变量(线程安全)StringBuilder 字符串变量(非线程安全) ------------------------------------- ...
- Linux网络命令与脚本使用
作为系统管理员,经常需要诊断和解决网络问题,而配置.监控与保护网络有助于发现问题并在事情范围扩大前得意解决,并且网络的性能与安全也是管理与诊断网络的重要部分.这里总结一下常用与Linux网络管理的命令 ...
- 重新整理 .net core 实践篇————网关[三十六]
前言 简单整理一下网关. 正文 在介绍网关之前,介绍一下BFF,BFF全称是Backend For Frontend,它负责认证授权,服务聚合,目标是为前端提供服务. 说的通透一点,就是有没有见过这种 ...
- 37、mysql数据库(dcl)
在数据库中参考:"12.创建mysql用户及赋予用户权限"文件.
