transition过渡2D、3D效果
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片


在CSS3里使用transition可以实现补间动画(过渡效果),并且当前元素只要有“属性”发生变化时即存在两种状态(我们用A和B代指),就可以实现平滑的过渡,为了方便演示采用hover切换两种状态,但是并不仅仅局限于hover状态来实现过渡。
语法格式:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
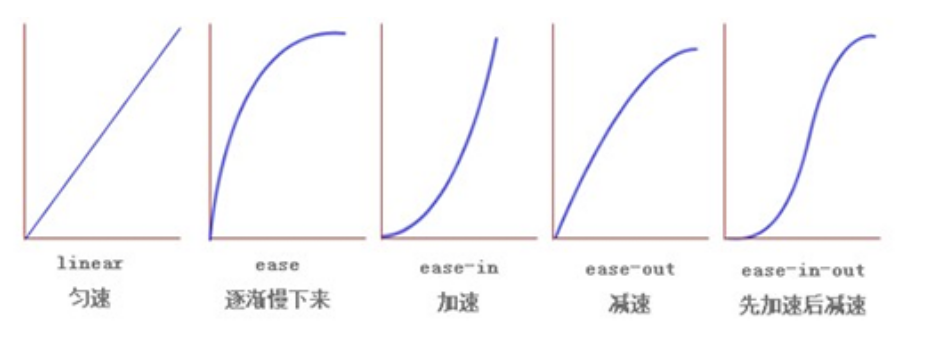
运动曲线示意图:

img {
width:80px; height: 80px; border:8px solid #ccc; border-radius: 50%;
transition:transform 0.5s ease-in 0s;
}
img:hover {
transform:rotate(180deg);
}
2D变形(CSS3)
转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、变形、缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
变形转换 transform
移动 translate(x, y)

translate(50px,50px);
使用translate方法来将文字或图像在水平方向和垂直方向上分别垂直移动50像素。
可以改变元素的位置,x、y可为负值;
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
translateX(x)仅水平方向移动(X轴移动)
translateY(Y)仅垂直方向移动(Y轴移动)
.box {
width: 499.9999px;
height: 400px;
background: pink;
position: absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%); /* 走的自己的一半 */
}
让定位的盒子水平居中
缩放 scale(x, y)

transform:scale(0.8,1);
可以对元素进行水平和垂直方向的缩放。该语句使用scale方法使该元素在水平方向上缩小了20%,垂直方向上不缩放。
scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
scaleX(x)元素仅水平方向缩放(X轴缩放)
scaleY(y)元素仅垂直方向缩放(Y轴缩放)
scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大
旋转 rotate(deg)
可以对元素进行旋转,正值为顺时针,负值为逆时针;

transform:rotate(45deg);
当元素旋转以后,坐标轴也跟着发生的转变
调整顺序可以解决,把旋转放到最后
注意单位是 deg 度数
案例旋转扑克牌
body {
background-color: skyblue;
}
.container {
width: 100px;
height: 150px;
border: 1px solid gray;
margin: 300px auto;
position: relative;
}
.container > img {
display: block;
width: 100%;
height: 100%;
position: absolute;
transform-origin: top right;
/* 添加过渡 */
transition: all 1s;
}
.container:hover img:nth-child(1) {
transform: rotate(60deg);
}
.container:hover img:nth-child(2) {
transform: rotate(120deg);
}
.container:hover img:nth-child(3) {
transform: rotate(180deg);
}
.container:hover img:nth-child(4) {
transform: rotate(240deg);
}
.container:hover img:nth-child(5) {
transform: rotate(300deg);
}
.container:hover img:nth-child(6) {
transform: rotate(360deg);
}
倾斜 skew(deg, deg)
transform:skew(30deg,0deg);
该实例通过skew方法把元素水平方向上倾斜30度,处置方向保持不变。
可以使元素按一定的角度进行倾斜,可为负值,第二个参数不写默认为0。
5.transform-origin可以调整元素转换的原点

div{transform-origin: left top;transform: rotate(45deg); } /* 改变元素原点到左上角,然后进行顺时旋转45度 */
案例: 菱形照片 三角盒子
3D变形
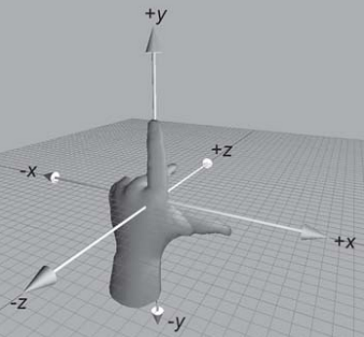
左手坐标系
伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表X、Y、Z轴的正方向。如下图

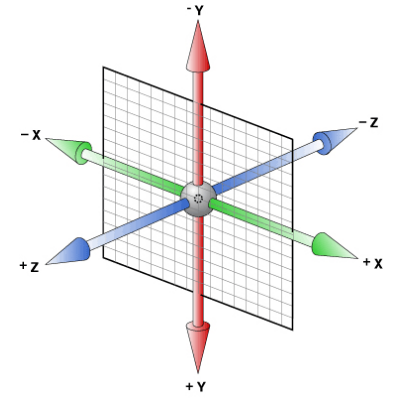
CSS3中的3D坐标系与上述的3D坐标系是有一定区别的,相当于其绕着X轴旋转了180度,如下图

rotateX()
就是沿着 x 立体旋转.

img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}
rotateY()
沿着y轴进行旋转

img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}
rotateZ()
沿着z轴进行旋转
img {
transition:all .25s ease-in 0s;
}
img:hover {
/* transform:rotateX(180deg); */
/* transform:rotateY(180deg); */
/* transform:rotateZ(180deg); */
/* transform:rotateX(45deg) rotateY(180deg) rotateZ(90deg) skew(0,10deg); */
}
透视(perspective)
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
注:并非任何情况下需要透视效果,根据开发需要进行设置。
perspective有两种写法
作为一个属性,设置给父元素,作用于所有3D转换的子元素
作为transform属性的一个值,做用于元素自身
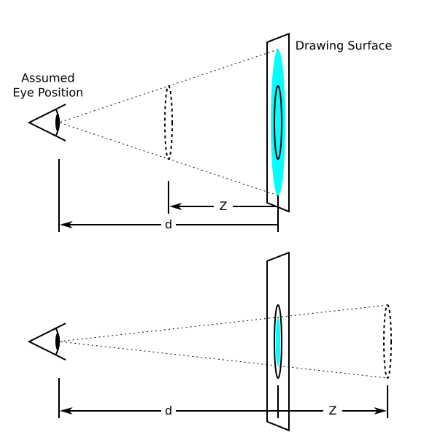
理解透视距离原理:

开门案例
body {
}
.door {
width: 300px;
height: 300px;
margin: 100px auto;
border: 1px solid gray;
perspective: 1000px;
background: url('images/dog.gif') no-repeat center/cover;
position: relative;
}
.door > div {
box-sizing: border-box;
border: 1px solid black;
}
.left {
float: left;
width: 50%;
height: 100%;
background-color: brown;
transform-origin: left center;
transition: 1s;
position: relative;
}
.left::before {
content: '';
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
top: 50%;
right: 0px;
transform: translateY(-10px);
border: 1px solid whitesmoke;
}
.right {
width: 50%;
height: 100%;
float: left;
background-color: brown;
transform-origin: right center;
transition: 1s;
position: relative;
}
.right::before {
content: '';
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
top: 50%;
left: 0px;
transform: translateY(-10px);
border: 1px solid whitesmoke;
}
.door:hover .left {
transform: rotateY(-130deg);
}
.door:hover .right {
transform: rotateY(130deg);
}
translateX(x)
仅水平方向移动**(X轴移动)

主要目的实现移动效果
translateY(y)
仅垂直方向移动(Y轴移动)

translateZ(z)
transformZ的直观表现形式就是大小变化,实质是XY平面相对于视点的远近变化(说远近就一定会说到离什么参照物远或近,在这里参照物就是perspective属性)。比如设置了perspective为200px;那么transformZ的值越接近200,就是离的越近,看上去也就越大,超过200就看不到了,因为相当于跑到后脑勺去了,我相信你正常情况下,是看不到自己的后脑勺的。
3D呈现(transform-style)
设置内嵌的元素在 3D 空间如何呈现,这些子元素必须为转换原素。
flat:所有子元素在 2D 平面呈现
preserve-3d:保留3D空间
3D元素构建是指某个图形是由多个元素构成的,可以给这些元素的父元素设置transform-style: preserve-3d来使其变成一个真正的3D图形。
一般而言,该声明应用在3D变换的兄弟元素们的父元素上。
翻转盒子案例(百度钱包)
body {
margin: 0;
padding: 0;
background-color: #B3C04C;
}
.wallet {
width: 300px;
height: 300px;
margin: 50px auto;
position: relative;
transform-style: preserve-3d;
transition: all 0.5s;
}
.wallet::before, .wallet::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-image: url(./images/bg.png);
background-repeat: no-repeat;
}
.wallet::before {
background-position: right top;
transform: rotateY(180deg);
}
.wallet::after {
background-position: left top;
transform: translateZ(2px);
}
.wallet:hover {
transform: rotateY(180deg);
}
动画(CSS3)
动画是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
语法格式:
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向;
关于几个值,除了名字,动画时间,延时有严格顺序要求其它随意r
@keyframes 动画名称 {
from{ 开始位置 } 0%
to{ 结束 } 100%
}
animation-iteration-count:infinite; 无限循环播放
animation-play-state:paused; 暂停动画"
transition过渡2D、3D效果的更多相关文章
- css3的过渡、动画、2D、3D效果
浏览器的内核: 谷歌的内核是:webkit 火狐的内核是:gecko Ie的内核是:trident 欧鹏的内核是:presto 国内浏览器的内核:webkit css3针对同一样式在不同的浏览器的兼容 ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- CSS中2d转换:transition过渡放在:hover伪类中与应用在整个元素中区别
css的2d转换十分强大,能够在不使用js的情况下,实现页面的元素与用户之间更多动态的交互,增强用户体验.其中使用最多的就是hover伪类. 1.创建一个页面的div元素: <!DOCTYPE ...
- 灵感闪现 篇 (一) 2d场景 3d 效果
中途打断一下 ,框架文档的 更新. 另开一篇主题为 灵感闪现的 板块. 在工作生活中,总有发现新事物或新东西 而让自己突然 灵感闪现的时候,那么这个时候,我必须要抓住,并尽快把 这份灵感实现下来. 之 ...
- 2D图形如何运动模拟出3D效果
一.先看看实现效果图 (左边的2d图片如何运动出右边3d的效果) 引言: 对于这个题目,真的很尴尬,不知道取啥,就想了这个题目 ...
- CSS3新特性2D、3D效果讲解
希望这篇博客可以对你有所帮助,如果有什么技术上的问题,希望我们可以做进一步的交流,如果你觉得我哪里阐述的不正确或者你有更好的更透彻的理解,也可以联系我,我在这里随时等着你. 对于css/html是每个 ...
- css 动画(二) transition 过渡 & animation 动画
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! translate:平移:是transform的一个属性: transform:变形:是一个静态属性,可以 ...
- 3d效果的图片轮播
CSS3的3d变换 CSS3给我们提供了一个新的功能,那就是3d变换.3d变换和2d变换的基本API函数类似,只不过多了些在Z轴上的操作,不难使用. 但是,为了让元素拥有3d变换的功能,我们需要给他的 ...
- CSS3打造3D效果——perspective transform的深度剖析
声明:此篇博文虽是自己手写,但大量资源取自 张鑫旭 的博文.想看更详细 更专业的剖析请看张鑫旭的博文. 昨天对css3的transform做了初步的分析和认识,突然看到perspective属性,调了 ...
随机推荐
- 使用 JavaScript 的 HTML 页面混合、JavaScript 文件引用和 HTML 代码嵌入 3 种方式在 HTML 页面上打印出“点击我进入到百度首页”的超链接
查看本章节 查看作业目录 需求说明: 使用 JavaScript 的 HTML 页面混合.JavaScript 文件引用和 HTML 代码嵌入 3 种方式在 HTML 页面上打印出"点击我进 ...
- Java练习小题_猴子吃桃问题分别用for循环和while循环实现程序。
要求说明: 猴子吃桃问题:猴子第一天摘下若干个桃子,当即吃了一半,还不瘾,又多吃了一个第二天早上又将剩下的桃子吃掉一半,又多吃了一个.以后每天早上都吃了前一天剩下的一半零一个.到第10天早上想再吃时, ...
- JAVA获取上下行网速
JAVA获取上下行网速 package com.iecas.zwterminalstate.util;import java.io.BufferedReader;import java.io.IOEx ...
- Storm集群开启HA高可用
Storm开启HA高可用,包括Nimbus和UI开启两个及以上的进程. 基于已经安装好的Storm集群,开启关键节点角色的HA高可用. Storm安装请参考Storm集群安装Version1.0.1 ...
- Python3.7 比较两个Excel文件指定列的值的异同,并将核对结果写入Excel中(含升级版本)
背景: 最近工作中需要核对客户的历史数据, 接近400个产品,需要核对的列有15列,行数有8000+行 肉眼核对简直要吐血 心想着反正在学python呢 人生苦短 何不用python写个脚本 帮助我核 ...
- mysql5.7初始化密码报错 ERROR 1820 (HY000): You must reset your password using ALTER USER statement
mysql初始化密码常见报错问题 1,mysql5.6是密码为空直接进入数据库的,但是mysql5.7就需要初始密码 cat /var/log/mysqld.log | grep password 2 ...
- spring boot + mybatis + mybatis逆向工程 --- 心得
1.前言 以前用惯了springMVC框架 ,以SSM 框架 来开发项目 ,现在因为需要,使用spring boot框架,那么mybatis该如何与spring boot结合呢? 结构区别不大,但是 ...
- Jenkins Hackfest 用户体验文档报告
Jenkins 技术文档是我们项目的重要组成部分,因为它是正确使用 Jenkins 的关键.好的文档可以指导用户,并鼓励选择好的实现方式.这是用户体验的关键部分.在最近的 Jenkins UI/UX ...
- 智能集成接口:I3 ISA-95 的应用
介绍 多年来,使用基于制造运营管理 (MOM) 的应用程序的制造 IT 顾问试图说服制造商这些类型的应用的高价值.实时 MOM 解决方案是唯一一组能够精确优化工厂日常运营的 IT 应用程序,可为其可用 ...
- LabVIEW生成.NET的DLL——C#下调用NI数据采集设备功能的一种方法 [原创www.cnblogs.com/helesheng]
LabVIEW是NI公司的数据采集设备的标准平台,在其上调用NI-DAQmx驱动和接口函数能够高效的开发数据采集和控制程序.但作为一种图形化的开发语言,使用LabVIEW开发涉及算法和流程控制的大型应 ...


