Antd组件Table树型多选全选问题
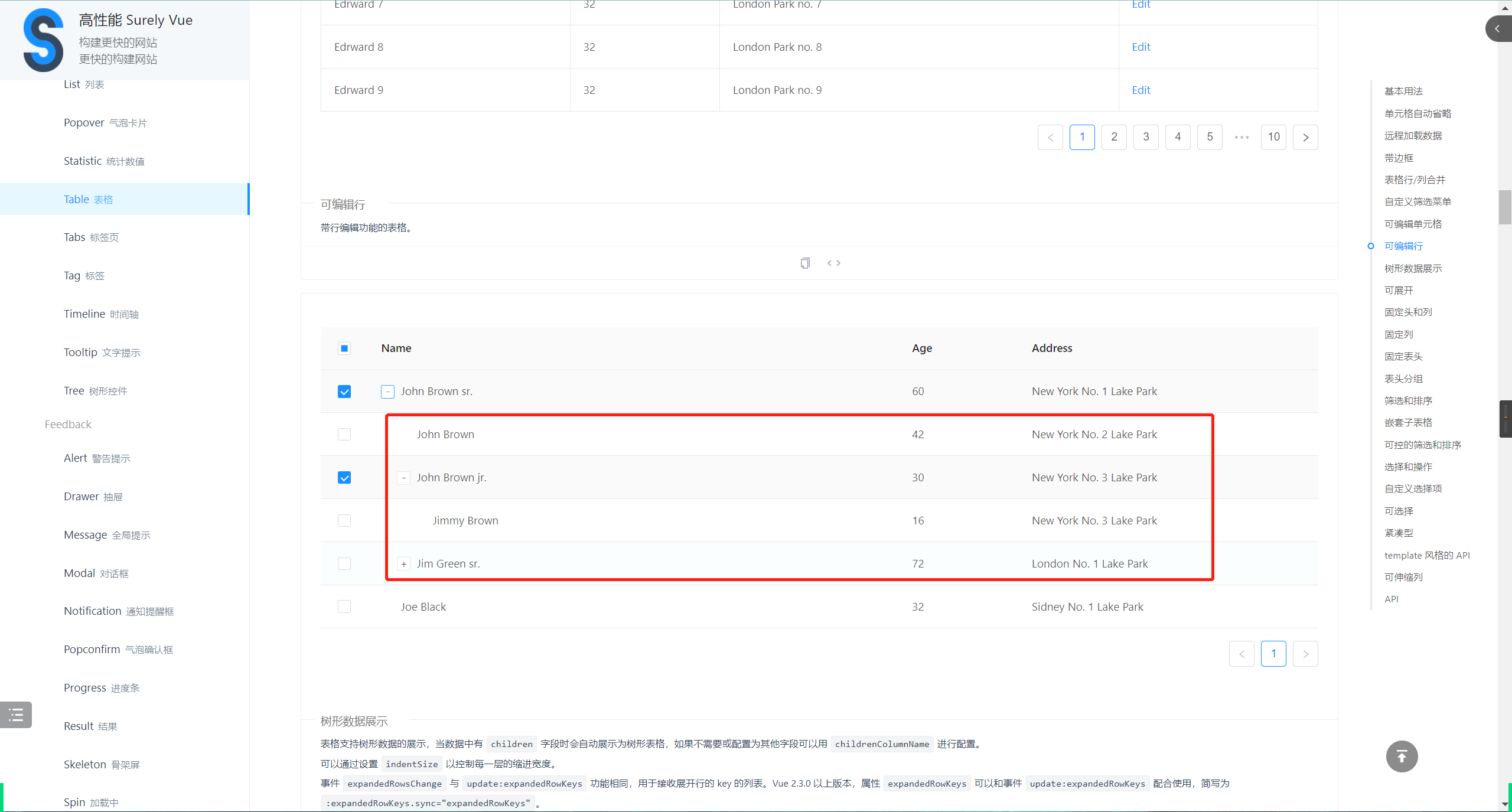
组件库antd里面的树型选择不能做到勾选父组件然后一起勾选子组件情况,我也不知道是组件库的问题还是原本设计就是这样

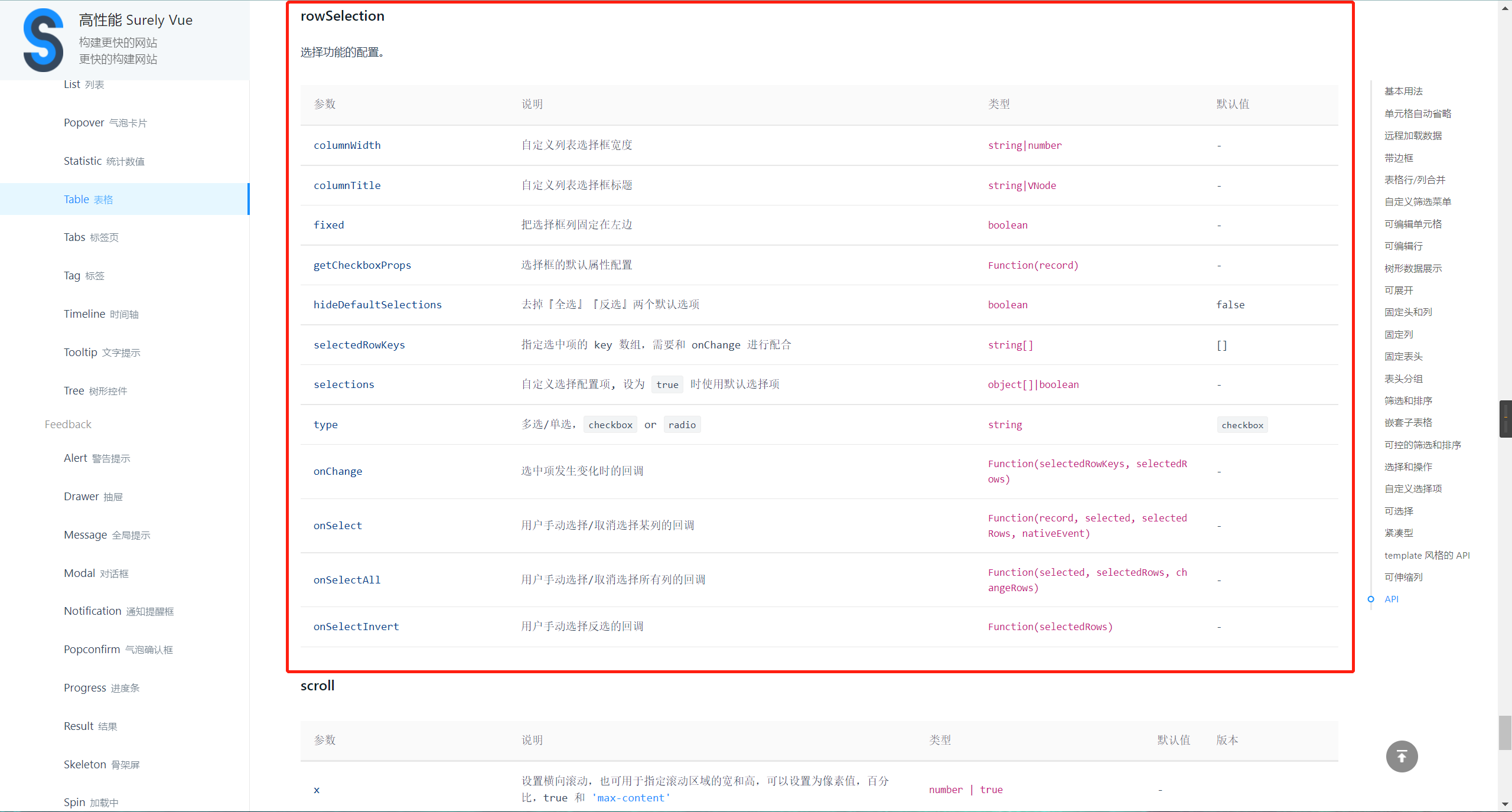
刚好组件库存在rowselection的配置项,既然存在拓展方法,又遇到需求,那么就对数据进行处理了

以下方法临时起意编写,可能有些地方没有考虑的很完善,也可以有些代码冗杂,不过方法是可以正常使用的,由于用到了递归,对于数据规模大的话来说可能就没那么快
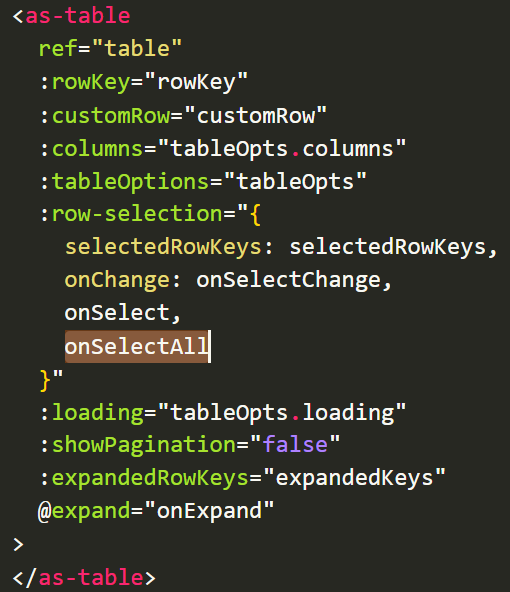
由于是在封装a-table的基础上进行修改,基本功能和a-table是一样的

首先对于勾选的选中和取消,这里耗费的事件会比较多,现在的方法还算是完善的,就是长得不好看
onSelect(record, selected, selectedRows) { // selected 判断是否勾选
if (selected) { // 添加当前节点和子节点,使其勾选
this.selectedRowKeys.push(record.id) // 添加当前点击的节点
this.selectedRows.push(record.value) // 添加当前点击的节点的数据
if (!Com.isEmpty(record.children)) { // 这里的isEmpty方法是判断是否为空,当然也可以判断他的长度==0
record.children.forEach(item => {
if (item.children) { // 如果存在子节点,进行递归
this.onSelect(item, true)
}
this.selectedRows = [...this.selectedRows, item.value]
this.selectedRowKeys.push(item.id)
})
// 去重
this.selectedRows = [...new Set(this.selectedRows)]
this.selectedRowKeys = [...new Set(this.selectedRowKeys)]
}
} else { // 取消勾选,清空当前节点和子节点
this.selectedRowKeys.splice(this.selectedRowKeys.indexOf(record.id), 1);
this.selectedRows.splice(this.selectedRows.indexOf(record.id), 1)
if (!Com.isEmpty(record.children)) {
this.selectedRowKeys.splice(this.selectedRowKeys.indexOf(record.id), 1);
this.selectedRows.splice(this.selectedRows.indexOf(record.id), 1)
record.children.forEach(item => {
if (item.children) {
this.onSelect(item, false)
}
let index = this.selectedRowKeys.indexOf(item.id)
this.selectedRows.splice(index, 1)
this.selectedRowKeys.splice(index, 1)
})
}
return false
}
},对于上面的勾选与取消,会导致一个问题,就是全选按钮也不能实现全部取消或者全部勾选,于是乎全选事件也得重新写,全选事件其实还好,就是遍历完然后将key和数据添加到两个数据里面去而已
// 全选操作---自定义选中操作导致全选操作失效,从而有这个方法
onSelectAll(selected, selectedRows, changeRows) {
if (selected) {
let rows = []
let arr = []
selectedRows.forEach(item => {
arr.push(item.id)
rows.push(item.value)
})
this.selectedRows = rows
this.selectedRowKeys = arr
} else {
this.selectedRows = []
this.selectedRowKeys = []
}
}最后还有一个默认展开整棵table树的方法也是递归

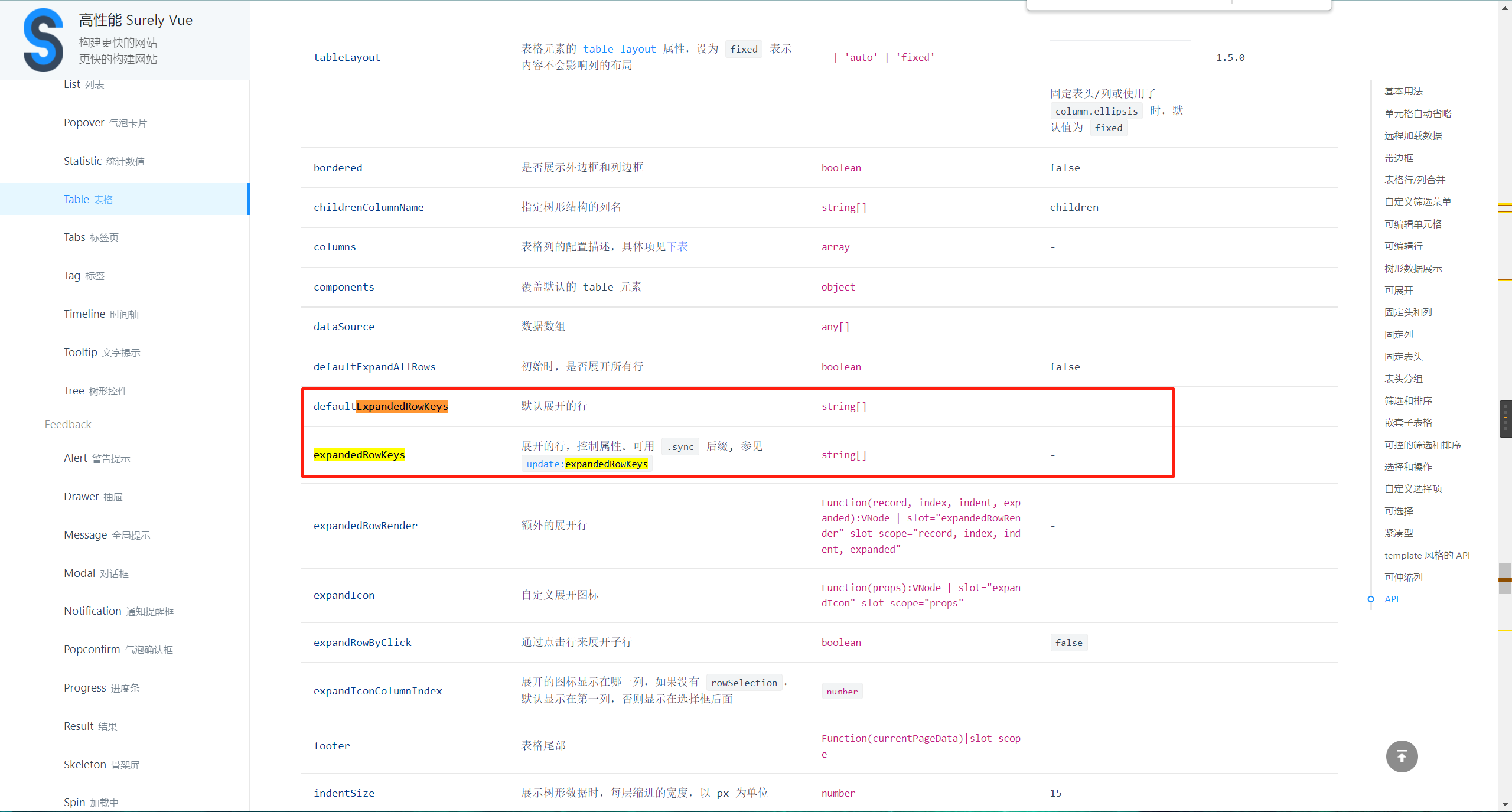
使用的是这里的属性赋值
fnChildren(data) { // 这里的data是table的树数据
data.forEach((val, index, arr) => {
this.expandedKeys.push(val.id)
if (!Com.isEmpty(val.children)) { // 判断是否为空 也就是判断还是否存在子节点
val.children = this.fnChildren(val.children)
}
})
return data
},有想法或者建议可以留言
Antd组件Table树型多选全选问题的更多相关文章
- MVC身份验证.MVC过滤器.MVC6关键字Task,Async.前端模拟表单验证,提交.自定义匿名集合.Edge导出到Excel.BootstrapTree树状菜单的全选和反选.bootstrap可搜索可多选可全选下拉框
1.MVC身份验证. 有两种方式.一个是传统的所有控制器继承自定义Control,然后再里面用MVC的过滤器拦截.所以每次网站的后台被访问时.就会先走入拦截器.进行前端和后端的验证 一个是利用(MVC ...
- Dynamic CRM 2013学习笔记(二十六)报表设计:Reporting Service报表 动态参数、参数多选全选、动态列、动态显示行字体颜色
上次介绍过CRM里开始报表的一些注意事项:Dynamic CRM 2013学习笔记(十五)报表入门.开发工具及注意事项,本文继续介绍报表里的一些动态效果:动态显示参数,参数是从数据库里查询出来的:参数 ...
- 基于JQ的多选/全选/反选及获取选中的值
<!-- author:青芒 --> <!DOCTYPE html> <html lang="en"> <head> <met ...
- Android 实现自己定义多级树控件和全选与反选的效果
博文開始之前,首先要感谢大牛:(lmj623565791),本博文是在其博文http://blog.csdn.net/lmj623565791/article/details/40212367基础上进 ...
- UITableView多选全选
自定义cell和取到相应的cell就行了 TableViewCell.h #import <UIKit/UIKit.h> @interface TableViewCell : UITabl ...
- Jquery 多选全选/取消 选项卡切换 获取选中的值
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- vue-element 动态单选多选全选
实现效果如图 数据格式如下: pps: [{"code":"6","createTime":"2018-09-07 00:00:0 ...
- checkout 多选 全选(亲测有效)
<input type="button" id="btn1" value="全选"> <input type=" ...
- js分类多选全选
效果如图: HTML代码: <div class="form-group quanxian-wrap"> <label>项目</label> & ...
随机推荐
- CNN、RNN
卷积神经网络有三个结构上的特性:局部连接,权重共享以及空间或时间上的次采样.这些特性使得卷积神经网络具有一定程度上的平移.缩放和扭曲不变性. CNN由可学习权重和偏置的神经元组成.每个神经元接收多个输 ...
- FAT
目录 概 主要内容 代码 Zhang J., Xu X., Han B., Niu G., Cui L., Sugiyama M., Kankanhalli M. Attacks which do n ...
- DFT, DHT, DCT, DST
目录 基本 酉变换 others Fourier-related Transforms DFT DHT DCT 与DFT的联系 DST 与DFT的联系 Gonzalez R. C. and Woods ...
- ☕【难点攻克技术系列】「海量数据计算系列」如何使用BitMap在海量数据中对相应的进行去重、查找和排序
BitMap(位图)的介绍 BitMap从字面的意思,很多人认为是位图,其实准确的来说,翻译成基于位的映射,其中数据库中有一种索引就叫做位图索引. 在具有性能优化的数据结构中,大家使用最多的就是has ...
- 生成对抗网络GAN与DCGAN的理解
作者在进行GAN学习中遇到的问题汇总到下方,并进行解读讲解,下面提到的题目是李宏毅老师机器学习课程的作业6(GAN) 一.GAN 网络上有关GAN和DCGAN的讲解已经很多,在这里不再加以赘述,放几个 ...
- Java初学者作业——编写Java程序,输入一个学生的5门课程的成绩,求其平均分。
返回本章节 返回作业目录 需求说明: 编写Java程序,输入一个学生的5门课程的成绩,求其平均分.计算平均成绩,需要将每一门课程的成绩逐步累加到总成绩中,使用 for 循环实现,然后求出平均分. 实现 ...
- WinForm应用程序的开机自启、记住密码,自动登录的实现
一.思路: 1.开机自启,自然是需要用到注册表,我们需要把程序添加到电脑的注册表中去 2.记住密码,自动登录,开机自启,在页面的呈现我们都使用复选框按钮来呈现 3.数据持久化,不能是数据库,可以是sq ...
- Kafka基础教程(四):.net core集成使用Kafka消息队列
.net core使用Kafka可以像上一篇介绍的封装那样使用(Kafka基础教程(三):C#使用Kafka消息队列),但是我还是觉得再做一层封装比较好,同时还能使用它做一个日志收集的功能. 因为代码 ...
- AI系统——梯度累积算法
明天博士论文要答辩了,只有一张12G二手卡,今晚通宵要搞定10个模型实验 挖槽,突然想出一个T9开天霹雳模型,加载不进去我那张12G的二手卡,感觉要错过今年上台Best Paper领奖 上面出现的 ...
- C++高并发场景下读多写少的解决方案
C++高并发场景下读多写少的解决方案 概述 一谈到高并发的解决方案,往往能想到模块水平拆分.数据库读写分离.分库分表,加缓存.加mq等,这些都是从系统架构上解决.单模块作为系统的组成单元,其性能好坏也 ...
