学会这些CSS技巧让你写样式更加丝滑
1,前言
记录一些很好用的css属性
1,calc()
calc()函数用于动态计算长度值,任何长度值都可以使用calc()函数进行计算,需要注意的是,运算符前后都需要保留一个空格,例如:
.box{
width: calc(100% - 10px)
height: calc(100% - 2rem)
}
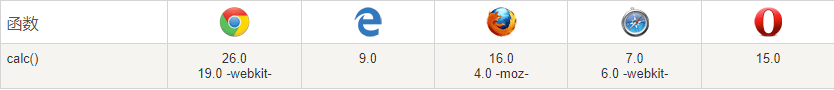
兼容性

2,min()
min()函数允许你从逗号分隔符表达式中选择一个最小值作为css的属性值,例如:
.box{
width: min(1vw, 4em, 80px)
}
在上面的例子中,宽度最多是80px。如果视口的宽度小于800px,或者一个em的宽度小于20px,则会更窄。换句话说,最大宽度是80px。
当min() 用于控制文本大小时,要保证文本足够大以便于阅读。建议把 min() 方法嵌入到 max() 中
p{
font-size: max(min(0.5vw, 0.5em), 1rem)
}
这用于保证最小值是1rem,这样在页面缩放时文本也会缩放
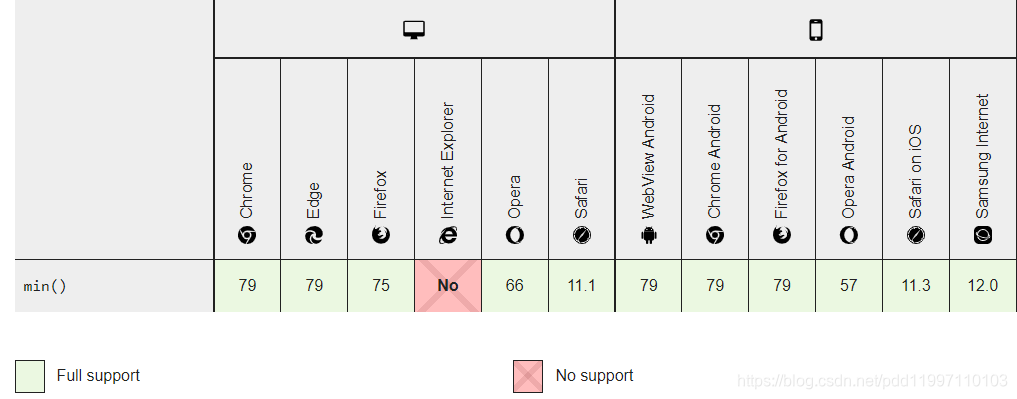
兼容性

3,max()
max()函数让你可以从一个逗号分隔的表达式列表中选择最大(正方向)的值作为属性的值
.box{
width: max(10vw, 4em, 80px)
}
在上面这个例子中,宽度最小会是80px,除非视图宽度大于800px或者是一个em比20px宽。简单来说,最小宽度是80px。你也可以认为max()的值提供了一个属性最小可能的值。
当max()用于控制文本大小时,确保文本总是足够大以供阅读。一个建议是使用min()嵌套在 max()中的函数,该函数的第二个值是一个相对长度单位,该单位总是足够大以读取
p{
font-size: max(min(0.5vw, 0.5em), 1rem)
}
这确保了1rem的最小大小,如果页面缩放,文本大小会缩放
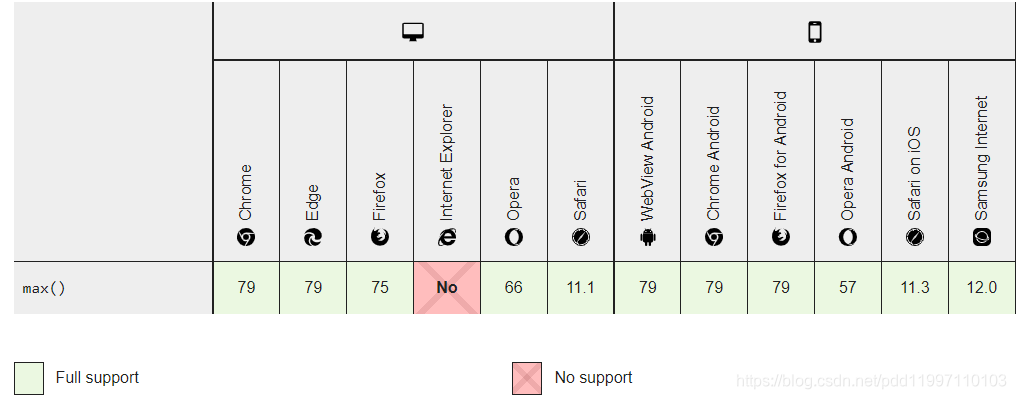
兼容性

4,clamp()
clamp() 函数的作用是把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。它接收三个参数:最小值、首选值、最大值clamp(MIN, VAL, MAX),当首选值比最小值要小时,则使用最小值,当首选值介于最小值和最大值之间时,用首选值,当首选值比最大值要大时,则使用最大值,表达式中的每一个值都可以用不同的单位。
.box{
width: clamp(200px, 50vw, 600px)
}
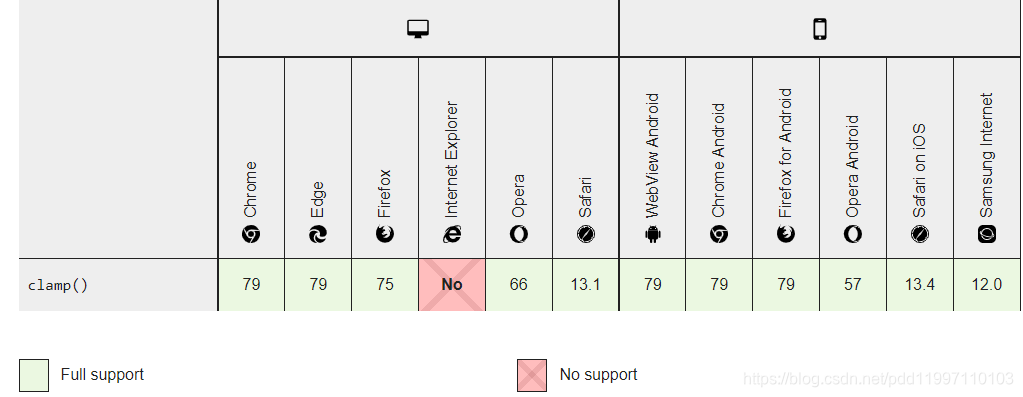
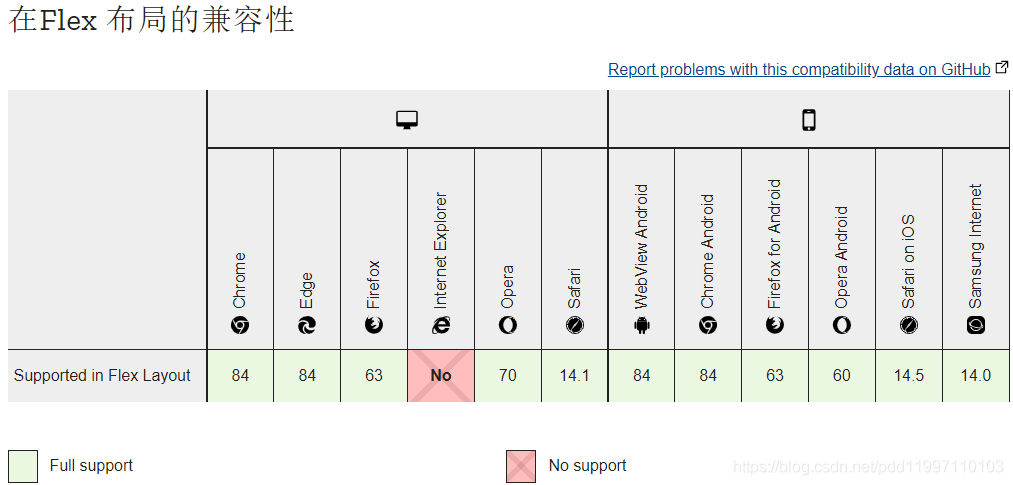
兼容性

5,gap
gap属性是用来设置网格行与列之间的间隙,该属性是row-gap和column-gap的简写形式,适用于Flex,Grid和multi-column布局的元素
#flex {
width: 300px;
display: flex;
gap: 20px 5px;
}
#grid {
height: 200px;
display: grid;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
gap: 20px 5px;
}
兼容性


6,writing-mode
writing-mode 属性定义了文本在水平或垂直方向上如何排布。
语法格式如下:
writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
horizontal-tb:水平方向自上而下的书写方式。即 left-right-top-bottom
vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left
vertical-lr:垂直方向内内容从上到下,水平方向从左到右
sideways-rl:内容垂直方向从上到下排列
sideways-lr:内容垂直方向从下到上排列
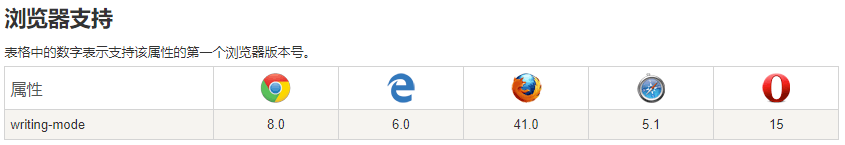
兼容性

如果看了觉得有帮助的,我是@鹏多多,欢迎 点赞 关注 评论;
END

往期文章
个人主页
学会这些CSS技巧让你写样式更加丝滑的更多相关文章
- 样式缩写——css技巧(一)
一.margin和padding缩写 例: .sample-margin1{ margin-top:15px; margin-right:20px; margin-bottom:12px; margi ...
- 学无止境的CSS(xHTML+CSS技巧教程资源大全)
本文里面收集一些有关CSS的技巧.教程.工具和观点等,其中一些你也许早就运用的炉火纯青,也可能有的你听都没听说过.不管是新手还是高手,大家都继续学习吧. 一,Web 标准 要玩游戏,就得先了解规则.要 ...
- 网页设计师必备的10个CSS技巧
CSS是网页设计师的基础,对CSS的了解能使他们能够设计出更加美观别致的网页.使用CSS技巧来巧妙地处理CSS是非常令设计师着迷的事情.在CSS的深海世界里有很多有意思的东西,你只需要找到最适合你的就 ...
- 20个很有用的CSS技巧
导语:下面这几个CSS技巧你可能不知道,1.彩色照片变黑白,2.所有元素垂直居中,3.禁用鼠标,4.模糊文字,小编学完能量满满的,觉得对CSS又充满了爱,你也来看看. 1. 黑白图像 这段代码会让你的 ...
- 50个CSS技巧
这里我工作中收集了10个很不错的CSS技巧,你可以用在你的项目上.它可以帮你很好地整理你的元素并让他们看起来蛮酷的.下面开始我们的内容,希望你会喜欢它.下面是我收集的CSS技巧,希望能帮助到你,感觉收 ...
- 最全的CSS浏览器兼容问题【CSS技巧 】
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,请尽量用xhtml格 ...
- 10个网页设计师必备的CSS技巧(转)
英文原文:10 Essential CSS Rules for Web Designers CSS是网页设计师的基础,对CSS的了解能使他们能够设计出更加美观别致的网页.使用CSS技巧来巧妙地处理CS ...
- 100个实用的CSS技巧,以及遇见的问题和解决方案。
前言 本篇文章将会持续更新,我会将我遇见的一些问题,和我看到的实用的CSS技巧记录下来,本篇文章会以图文混排的方式写下去.具体什么时候写完我也不清楚,反正我的目标是写100个. 本案例都是经本人实测 ...
- 前端设计师必须知道的10个重要的CSS技巧
对于一个初入门的前端设计师,在设计修改网站前端的时候,我们需要编写一些CSS.JS的内容达到界面效果.今天分享10个对于前端设计师来说重要的CSS技巧,这也是我在给许多客户做网站的过程当中总结出来的. ...
随机推荐
- 大文件查找 du -ahx . | sort -rh | head -10
# cd /root@test-W330-C30:/# du -ahx . | sort -rh | head -58.2G .5.6G ./usr3.3G ./usr/share1.9G ./usr ...
- JavaEE 学大数据是否掌握 JavaSE 和 Linux 就够了?
引言 如果你是学习大数据的童靴,可能经常在网上看到一些公众号或博客告诉你,学习大数据基础部分只需要掌握 JavaSE 和 Linux 就够了,至于 JavaWeb 和 JavaEE 简单了解一下就可以 ...
- window location href is not a function(Day_36)
报window location href is not a function错误的解决方案: 原因: JS报错是由于写法问题或浏览器不兼容导致的,具体解决方法如下: 原来报错的写法: window. ...
- UEFI和Legacy兼容启动U盘制作
应用场景 自己有一个可启动移动硬盘,是属于老式的BIOS启动方式,最近换了新电脑,因为电脑只支持uefi的启动方式,所以决心为移动硬盘增加uefi启动支持,如何将一个只支持BIOS启动(或者 Lega ...
- PHP8开启PHPStorm + Xdebug3
下载Xdebug 需要下载对应php版本xdebug 否则对加载xdebug失败 https://xdebug.org/download 我的是PHP版本 为php8.0.3-nts-x64 安装xd ...
- kafka之二:手把手教你安装kafka2.8.0(绝对实用)
前面分享了kafka的基本知识,下面就要对kafka进行实操,先看如何安装. kafka需要zookepper的支持,所以要安装kafka需要有zookeeper的环境,zookeeper安装请参见& ...
- CUDA功能和通用功能
CUDA功能和通用功能 本文描述了类似于CUDA ufunc的对象. 为了支持CUDA程序的编程模式,CUDA Vectorize和GUVectorize无法产生常规的ufunc.而是返回类似ufun ...
- 通过Dapr实现一个简单的基于.net的微服务电商系统(十七)——服务保护之动态配置与热重载
在上一篇文章里,我们通过注入sentinel component到apigateway实现了对下游服务的保护,不过受限于目前变更component需要人工的重新注入配置以及重启应用更新componen ...
- 总结springboot开启mybatis驼峰命名自动映射的三种方式
方式一:通过springboot的配置文件application.yml mybatis: configuration: map-underscore-to-camel-case: true 此方式是 ...
- yum的配置
1. 创建两台虚拟机[root@room9pc01 ~]# clone-vm7Enter VM number: 8 [root@room9pc01 ~]# clone-vm7Enter VM numb ...
