iOS 2D绘图 (Quartz2D)之Transform(CTM,Translate,Rotate,scale)
前言:Quartz默认采用设备无关的user space来进行绘图,当context(画板)建立之后,默认的坐标系原点以及方向也就确认了,可以通过CTM(current transformation matrix)来修坐标系的原点。从数组图像处理的角度来说,就是对当前context state乘以一个状态矩阵。其中的矩阵运算开发者可以不了解
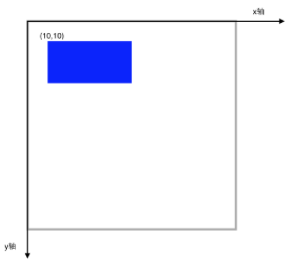
最初的状态和代码
#import "CustomView.h"
@implementation CustomView
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
//画一个矩形
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextAddRect(context, CGRectMake(,,, ));
CGContextSetFillColorWithColor(context,[UIColor blueColor].CGColor);
CGContextFillPath(context);
}
-(instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
self.opaque = NO;
self.layer.borderColor = [UIColor lightGrayColor].CGColor;
self.layer.borderWidth = 1.0;
}
return self;
}
@end
在控制器里调用一下就可以了
CustomView * customView = [[CustomView alloc] initWithFrame:CGRectMake(, ,, )];
[self.view addSubview:customView];
图解

Translate
假如我们在绘制前,进行坐标系移动会是什么效果呢?
代码:
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
//画一个矩形
CGContextRef context = UIGraphicsGetCurrentContext();
//移动坐标系
CGContextTranslateCTM(context, , );
CGContextAddRect(context, CGRectMake(,,, ));
CGContextSetFillColorWithColor(context,[UIColor blueColor].CGColor);
CGContextFillPath(context);
}
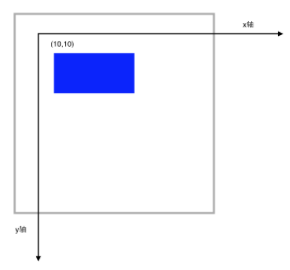
效果:

代码中 我们还是在(10,10)点绘制,但是要注意,当前坐标系的原点已经移动到(10,10)了。
Rotate
在Transform的基础上 我们再Rotate 45度,注意CGContextRotateCTM传入的参数是弧度
代码
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
//画一个矩形
CGContextRef context = UIGraphicsGetCurrentContext();
//移动坐标系
CGContextTranslateCTM(context, , );
//旋转坐标系
CGContextRotateCTM(context, M_PI_4);
CGContextAddRect(context, CGRectMake(,,, ));
CGContextSetFillColorWithColor(context,[UIColor blueColor].CGColor);
CGContextFillPath(context);
}
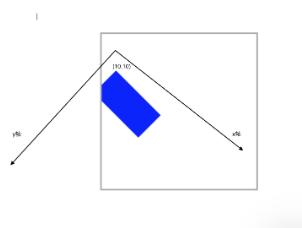
效果

Scale
对于Scale相对来说,好理解一些,无非就是成比例放大或缩小
代码
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
//画一个矩形
CGContextRef context = UIGraphicsGetCurrentContext();
//移动坐标系
CGContextTranslateCTM(context, , );
//旋转坐标系
CGContextRotateCTM(context, M_PI_4);
//缩放坐标系
CGContextScaleCTM(context, 0.5, 0.5);
CGContextAddRect(context, CGRectMake(,,, ));
CGContextSetFillColorWithColor(context,[UIColor blueColor].CGColor);
CGContextFillPath(context);
}
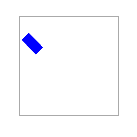
效果

状态保存 恢复
在复杂的绘制图中,我们可能指向对一个subPath进行缩放移动旋转。这个时候,状态堆栈就起到作用了。
代码
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
//画一个矩形
CGContextRef context = UIGraphicsGetCurrentContext();
//保存状态 入栈
CGContextSaveGState(context);
//移动坐标系
CGContextTranslateCTM(context, , );
//旋转坐标系
CGContextRotateCTM(context, M_PI_4);
//缩放坐标系
CGContextScaleCTM(context, 0.5, 0.5);
CGContextAddRect(context, CGRectMake(,,, ));
CGContextSetFillColorWithColor(context,[UIColor blueColor].CGColor);
CGContextFillPath(context);
//推出栈顶部状态
CGContextRestoreGState(context);
//这里坐标系已经回到了最开始的状态
CGContextAddRect(context, CGRectMake(, , , ));
CGContextFillPath(context);
}
效果

Affine Transforms
可以通过以下方法先创建放射矩阵,然后在把放射矩阵映射到CTM
CGAffineTransform
CGAffineTransformTranslate
CGAffineTransformMakeRotation
CGAffineTransformRotate
CGAffineTransformMakeScale
CGAffineTransformScale
iOS 2D绘图 (Quartz2D)之Transform(CTM,Translate,Rotate,scale)的更多相关文章
- iOS 2D绘图详解(Quartz 2D)之Transform(CTM,Translate,Rotate,Scale)
前言:Quartz默认采用设备无关的user space来进行绘图,当context(画板)建立之后,默认的坐标系原点以及方向也就确认了,可以通过CTM(current transformation ...
- iOS 2D绘图 (Quartz2D)之阴影和渐变(shadow,Gradient)
原博地址:http://blog.csdn.net/hello_hwc/article/details/49507881 Shadow Shadow(阴影) 的目的是为了使UI更有立体感,如图 sha ...
- iOS 2D绘图 (Quartz2D)之路径(stroke,fill,clip,subpath,blend)
像往常一样 这个系列的博客是跟着大神的脚步来的.按照往例 在此贴出原博客的出处: http://blog.csdn.net/hello_hwc?viewmode=list我对大神的崇拜之情 如滔滔江水 ...
- iOS 2D绘图 (Quartz2D)之路径(点,直线,虚线,曲线,圆弧,椭圆,矩形)
博客原地址:http://blog.csdn.net/hello_hwc?viewmode=list 让我们继续跟着大神的脚步前进吧.这一次 我们学习一些Quartz 2D 最基本的一些用法. 前言: ...
- iOS 2D绘图详解(Quartz 2D)之路径(点,直线,虚线,曲线,圆弧,椭圆,矩形)
前言:一个路径可以包含由一个或者多个shape以及子路径subpath,quartz提供了很多方便的shape可以直接调用.例如:point,line,Arc(圆弧),Curves(曲线),Ellip ...
- iOS 2D绘图 (Quartz 2D) 概述
本篇博客原文地址:http://blog.csdn.net/hello_hwc?viewmode=list 由于自己的项目需要,从网络上下载了许多关于绘制图形的demo,只是用在自己的项目中,很多地方 ...
- iOS 2D绘图详解(Quartz 2D)之概述
前言:最近在研究自定义控件,由于想要彻底的定制控件的视图还是要继承UIView,虽然对CALayer及其子类很熟练,但是对Quartz 2D这个强大的框架仍然概念模棱两可.于是,决定学习下,暂定7篇文 ...
- iOS 2D绘图详解(Quartz 2D)之Bitmap
什么是Bitmap? Bitmap叫做位图,每一个像素点由1-32bit组成.每个像素点包括多个颜色组件和一个Alpha组件(例如:RGBA). iOS中指出如下格式的图片 JPEG, GIF, PN ...
- iOS 2D绘图详解(Quartz 2D)之阴影和渐变(Shadow,Gradient)
前言:这个系列写道这里已经是第五篇了,本文会介绍下阴影和渐变的基础知识,以及一些基本的Demo Code展示,应该还会有两篇,介绍下Bitmap绘制以及Pattern等知识. Shadow shado ...
随机推荐
- 【linux草鞋应用编程系列】_2_ 环境变量和进程控制
一. 环境变量 应用程序在执行的时候,可能需要获取系统的环境变量,从而执行一些相应的操作. 在linux中有两种方法获取环境变量,分述如下. 1.通过main函数的参数获取环境变量 ...
- Spring学习系列(二) 自动化装配Bean
一.Spring装配-自动化装配 @Component和@ComponentScan 通过spring注解(@Component)来表明该类会作为组件类,并告知Spring要为这类创建bean,不过组 ...
- 带你使用h5开发移动端小游戏
带你使用h5开发移动端小游戏 在JY1.x版本中,你要做一个pc端的小游戏,会非常的简单,包括说,你要在低版本的浏览器IE8中,也不会出现明显的卡顿现象,你只需要关心游戏的逻辑就行了,比较适合逻辑较为 ...
- [原][C#][winForm]分级基金折溢价WinForm网络计算器
分级基金折溢价WinForm网络计算器 通过子/母基金代码,从 [ 东方财富网,天天基金网,新浪 ] 抓取分级基金的子母基金数据(代码,名称,净值,价格), 并计算出子基金(A基金,B基金)以及母基金 ...
- 使用原生JS实现一个风箱式的demo,并封装了一个运动框架
声明,该DEMO依托于某个培训机构中,非常感谢这个培训结构.话不多说,现在开始改demo的制作. 首先,在前端的学习过程中,轮播图是我们一定要学习的,所以为了更加高效的实现各种轮播图,封装了一个运动的 ...
- iOS之清除缓存
//清除缓存按钮的点击事件 - (void)putBufferBtnClicked:(UIButton *)btn{ CGFloat size = [self folderSizeAtPath:NSS ...
- HotApp小程序统计之如何接入
1.统计接入留存说明 更详细的说明,可以查看官网的文档 https://weixin.hotapp.cn/document 统计接入流程只需要4步 (1)注册账号 打开http://weixin.h ...
- Android--split()分割字符串特殊用法
split()分割字符串 1.不同环境下的区分 Java:分割字符串不能写成split("$")//$为要分割的字符Android:分割字符串需要加上中括号split(" ...
- iOS--UILable自适应大小
#import "ViewController.h" @interface ViewController () @property(strong,nonatomic) UILabe ...
- GCD深入学习(1)dispatch_semaphore
dispatch_semaphore信号量是一种基于计数器的一种多线程同步机制 在多个线程访问共有资源的时候,会因为多线程的特性引发数据出错. - (void)addData { dispatch_q ...
