微信小程序从开发到上线流程
一、微信小程序从开发到上线流程
注册小程序
1、登录微信公众平台 https://mp.weixin.qq.com
2、在微信公众平台>立即注册>小程序中注册微信小程序

3、在邮箱中激活并完善开发者资料,填写企业信息

4、提交审核
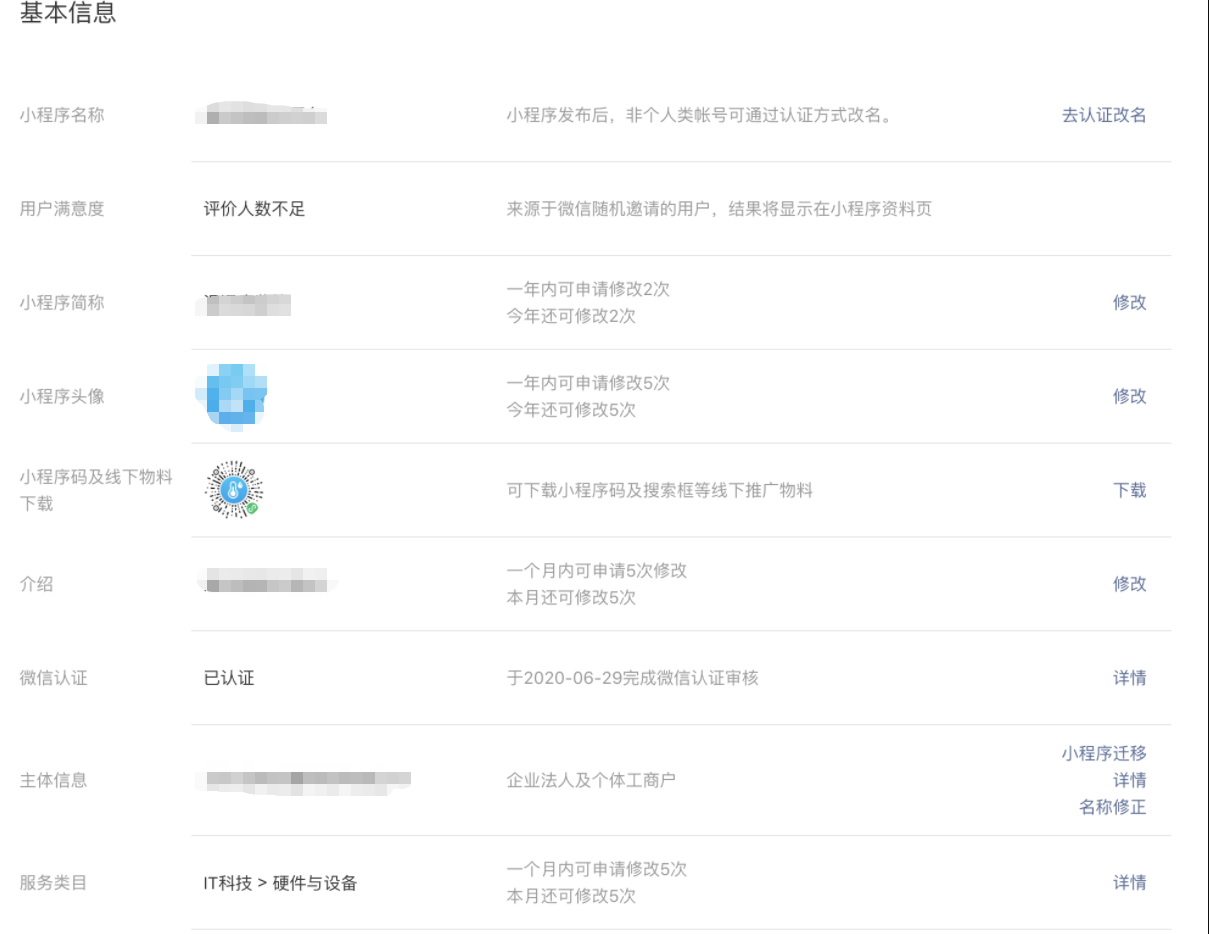
5、审核通过之后,在微信公众平台登陆小程序设置小程序基本信息

6、在微信公众平台>开发管理>开发设置中获取AppID(小程序ID)以及AppSecret(小程序密钥)
7、在微信公众平台>开发管理>开发设置中配置合法域名
8、在微信公众平台>成员管理中设置管理员权限及开发者权限
开发小程序
1、打开微信开发者工具新建项目

在appid栏输入微信公小程序的appid,并将秘钥给服务端开发者,自定义登录态时,调用wx.login接口获取登录凭证(code)。将code传给服务端,服务端调用auth.code2Session 接口,使用凭证code换取用户登录态信息,包括用户在当前小程序的唯一标识(openid)、微信开放平台帐号下的唯一标识(unionid,若当前小程序已绑定到微信开放平台帐号)及本次登录的会话密钥(session_key)等。临时登录凭证 code 只能使用一次。
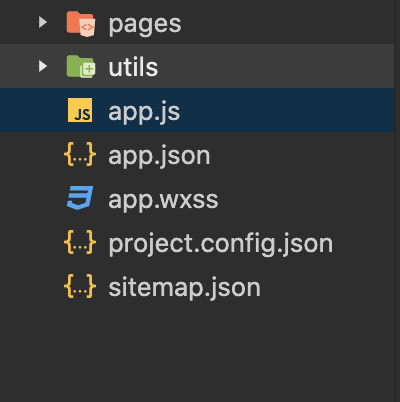
2、项目目录

app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
pages文件夹中用来配置小程序的每个页面。
sitemap.json用来配置每个页面是否允许被微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。可以在这里根据微信小程序的搜索排名机制来做小程序seo优化,使其优先被搜索到。默认所有页面开启索引,配置详情:https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html
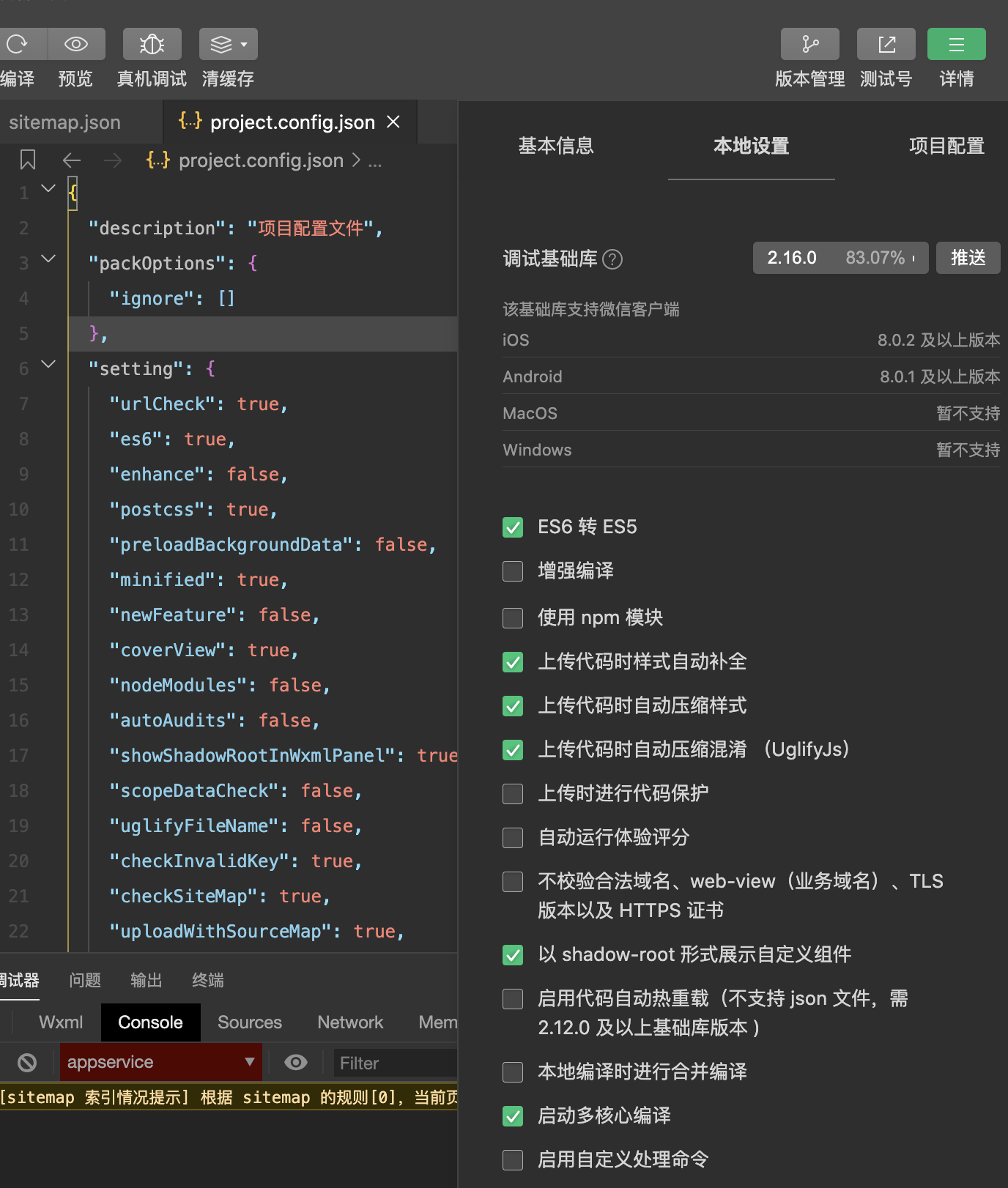
project.config.json为项目配置文件

ES6转ES5用于编译es6语法。
增强编译用于编译es7、es8语法。
使用npm模块之后可以构建npm依赖包。
正式发布的小程序的网络请求需要校验合法域名以及域名的 TLS 版本。 在开发过程中可以勾选不校验合法域名,开发工具将不会校验安全域名,以及 TLS 版本,可使用http请求完成调试工作。
3、构建npm
由于node_modules 目录不会参与编译、上传和打包中,所以小程序想要使用 npm 包必须走一遍“构建 npm”的过程,生成一个 miniprogram_npm 目录,里面会存放构建打包后的 npm 包,也就是小程序真正使用的 npm 包。使用npm模块之后可以构建npm依赖包。
在项目根目录下打开终端,使用命令npm init 新增一个package.json文件后使用npm install 下载所需依赖,下载完成后在开发工具中点击工具>构建npm。
发布小程序
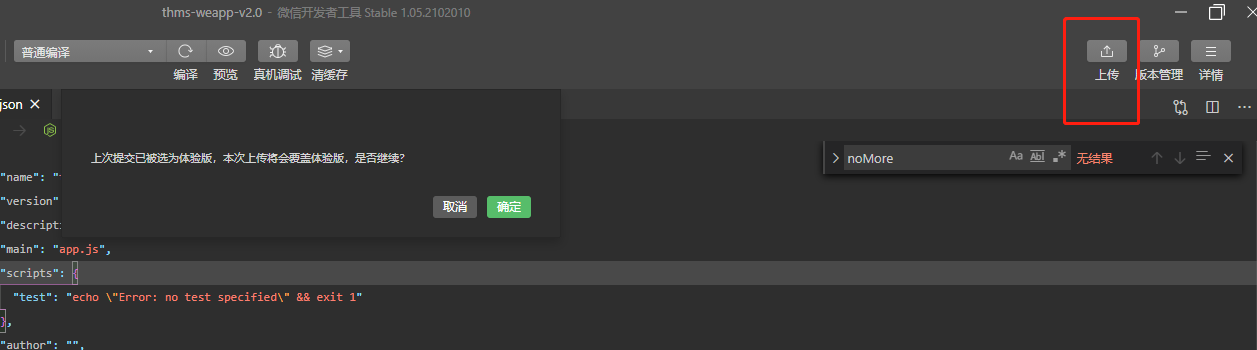
1、开发工具中点击上传按钮,上传代码。上传时需要添加当前版本的描述。

2、上传完代码后,在微信公众平台>版本管理,将此版本选为体验版,即可扫码来访问小程序。
3、测试通过后,在微信公众平台>版本管理中点击提交审核。
4、审核通过后,在微信公众平台>版本管理中点击发布代码。发布完成后,在微信中搜索小程序名称可以访问到小程序。
5、版本回退,在微信公众平台>版本管理>线上版本中点击版本回退(将会保存近5次提交的版本),选择想回退的版本并确定。
微信小程序从开发到上线流程的更多相关文章
- 美团饿了么领取外卖优惠券微信小程序的开发及上线_怎样点外卖省钱_外卖小程序的开发及上线
都1202年了,估计没人不知道外卖了,那么就有两种人在思考两种问题: 普通人:怎么点外卖划算? 程序员:怎么通过外卖赚钱? 话不多说,为了让你们相信我有能力来讲这块内容,先给你们看一个很简单的小程序: ...
- 微信小程序后端开发流程
微信小程序后端开发流程根据官网总结为两个步骤 1.前端调用 wx.login 返回了code,然后调用wx.getUserInfo获取到用户的昵称 头像 2.服务端根据code去微信获取openid, ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 微信小程序如何开发制作
微信小程序如何开发制作 微容SMO是一款微信小程序的免费在线制作工具,用户在微容平台上无需编辑代码,可通过拖拽式操作即可完成小程序的制作,真正意义上实现了小程序零代码免费制作! 消除技术门槛:无需代码 ...
- 微信小程序快速开发上手
微信小程序快速开发上手 介绍: 从实战开发角度,完整系统地介绍了小程序的开发环境.小程序的结构.小程序的组件与小程序的API,并提供了多个开发实例帮助读者快速掌握小程序的开发技能,并能自己动手开发出小 ...
- 微信小程序快速开发
微信小程序快速开发 一.注册小程序账号,下载IDE 1.官网注册https://mp.weixin.qq.com/,并下载IDE. 2.官方文档一向都是最好的学习资料. 注意:1)注册账号之后会有一个 ...
- BeautyWe.js 一套专注于微信小程序的开发范式
摘要: 小程序框架... 作者:JerryC 原文:BeautyWe.js 一套专注于微信小程序的开发范式 Fundebug经授权转载,版权归原作者所有. 官网:beautywejs.com Repo ...
- 微信小程序云开发不完全指北
微信小程序云开发不完全指北 首先必须说明云开发的"云"并不是类似云玩家里的云的意思,而是微信小程序真的提供了云开发的接口以及一个简单的提供存储.数据库服务的虚拟后台(对于一些轻量小 ...
- 《微信小程序商城开发实战》笔者的新书,欢迎各位粉丝上京东购买
作者图书京东链接,请点击------>>> **微信小程序商城开发实战** 附京东真实评价截图: 编辑推荐 在当今移动互联网大潮中,微信应用凭借其庞大的用户基数和极强的用户黏性 ...
随机推荐
- 鸿蒙手机版JNI实战(JNI开发、SO库生成、SO库使用)
鸿蒙JNI开发现状 现阶段,不仅鸿蒙JNI相关的开发资料较少,而且Phone相关的JNI开发资料几乎没有,这对于新入行的鸿蒙开发者们来说,非常不友好. 也可能会给Android工程(使用了SO库的工程 ...
- Java双刃剑之Unsafe类详解
前一段时间在研究juc源码的时候,发现在很多工具类中都调用了一个Unsafe类中的方法,出于好奇就想要研究一下这个类到底有什么作用,于是先查阅了一些资料,一查不要紧,很多资料中对Unsafe的态度都是 ...
- vagrant构建centos虚拟环境
vagrant搭建centos 什么是vagrant 如何使用 1.构建本地的目录 2.官方下载对应的镜像文件,官方下载地址 3.导入刚刚下载的镜像(box文件) 4.初始化 5.修改Vagrantf ...
- Centos7 安装RabbitMQ及配置(亲测)
Rabbit MQ Linux 安装 Centos7 如果是重装先把erlang和rabbitmq卸载干净,不然还会重装失败<rabbitmq和erlang卸载> 记得删除/var/lib ...
- php异常及错误信息捕获并记录日志实现方法全解析
php异常处理 什么是异常? PHP 5 提供了一种新的面向对象的错误处理方法.异常处理用于在指定的错误(异常)情况发生时改变脚本的正常流程.这种情况称为异常. 当异常被触发时,通常会发生: 当前代码 ...
- 【CompletableFuture】CompletableFuture测试runAsync()方法调用
问题 CompletableFuture.runAsync() 返回 CompletableFuture<Void>对象,调用CompletableFuture.allOf(f1,f2). ...
- Building Fire Stations 39届亚洲赛牡丹江站B题
题意: 给你一棵树,让你再里面选取两个点作为**点,然后所有点的权值是到这两个点中最近的那个的距离,最后问距离中最长的最短是多少,输出距离还有那两个点(spj特判). 思路: 现场 ...
- Windows核心编程 第23章 结束处理程序
第2 3章 结束处理程序 SEH(结构化异常处理) 使用 S E H的好处就是当你编写程序时,只需要关注程序要完成的任务. 如果在运行时发生什么错误,系统会发现并将发生的问题通知你.利用S E H,你 ...
- MS06-040漏洞研究(上)【转载】
课程简介 我在之前的课程中讨论过W32Dasm这款软件中的漏洞分析与利用的方法,由于使用该软件的人群毕竟是小众群体,因此该漏洞的危害相对来说还是比较小的.但是如果漏洞出现在Windows系统中,那么情 ...
- Hack The Box - Archetype
攻略的话在靶场内都有,也有官方的攻略,我作为一个技术小白,只是想把自己的通关过程记录下来,没有网站内大佬们写得好 我们获得了一个IP: 尝试访问了一下,应该不存在web页面: 对常规端口进行一个扫描: ...
