学习使用SignalR
1、创建空白的控制台程序
2、添加两个NuGet包(Microsoft.AspNet.SignalR.SelfHost、Microsoft.Owin.Cors、Topshelf)Topshelf用于快捷创建windows服务

3、添加Myservice服务类
- using Microsoft.AspNet.SignalR.Hosting;
- using Microsoft.Owin.Hosting;
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- namespace BCode_Framework_ConsoleSignalR
- {
- public class MyService
- {
- private IDisposable SignalR { get; set; }
- private string SignalRUrl = string.Empty;
- public MyService()
- {
- SignalRUrl = "http://127.0.0.1:1010";
- Console.WriteLine("获取配置:" + SignalRUrl);
- }
- public bool Start()
- {
- try
- {
- Console.WriteLine("事实消息服务运行在:" + SignalRUrl);
- SignalR = WebApp.Start(SignalRUrl);
- return true;
- }
- catch
- {
- return false;
- }
- }
- public bool Stop()
- {
- if (SignalR != null)
- {
- SignalR.Dispose();
- }
- return true;
- }
- }
- }
4、设置Program文件中Main类
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using Microsoft.Owin;
- using Microsoft.Owin.Hosting;
- using Topshelf;
- namespace BCode_Framework_ConsoleSignalR
- {
- class Program
- {
- static void Main()
- {
- HostFactory.Run(x => {
- //设置服务窗口
- x.Service<MyService>(sc =>
- {
- sc.ConstructUsing(service => new MyService());
- sc.WhenStarted(service => service.Start());
- sc.WhenStopped(service => service.Stop());
- });
- x.SetServiceName("CheckService");//服务名称
- x.SetDescription("Check");//服务描述
- x.SetDisplayName("Check Service");//服务显示的名称
- x.RunAsLocalSystem();//以本地系统账户启动服务
- });
- #region 为了方便调试
- StartOptions options = new StartOptions();
- //服务器Url设置
- options.Urls.Add("http://127.0.0.1:1010");
- //Server实现类库设置
- options.ServerFactory = "Microsoft.Owin.Host.HttpListener";
- //以当前的Options和Startup启动Server
- using (WebApp.Start(options))
- {
- Console.WriteLine("Owin Host/Server started,press enter to exit it...");
- //显示启动信息,通过ReadLine驻留当前进程
- Console.ReadLine();
- }//Server在Dispose中关闭
- #endregion
- }
- }
- }
5、创建SignalR集线器类 重写了一个连接方法和创建一个客户端方法
- using Microsoft.AspNet.SignalR;
- using Microsoft.AspNet.SignalR.Hubs;
- using System;
- using System.Threading.Tasks;
- namespace BCode_Framework_ConsoleSignalR.Hubs
- {
- //定义客户端调用服务端方法的名称,如果没有定义注意客户端会自动把服务端方法的首字母改为小写
- [HubName("serviceMonitorHub")]
- public class ServiceMonitorHub:Hub
- {
- //当客户端与服务器建立连接后执行的方法
- public override Task OnConnected()
- {
- //获取客户端ID
- Console.WriteLine("{0}已连接", Context.ConnectionId);
- //服务端往客户端发送数据ServerSendData方法为客户端定义的方法
- Clients.Client(Context.ConnectionId).ServerSendData("服务端与客户端:" + Context.ConnectionId + "成功建立连接!");
- return base.OnConnected();
- }
- //客户端执行服务器端的方法
- [HubMethodName("ClickSendData")]
- public void ClickSendData(string msg)
- {
- Console.WriteLine("接收到客户端" + Context.ConnectionId + "发送的数据:" + msg);
- }
- }
- }
6、添加Startup启动类
- using Microsoft.Owin.Cors;
- using Owin;
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- namespace BCode_Framework_ConsoleSignalR
- {
- class Startup
- {
- public void Configuration(IAppBuilder app)
- {
- app.UseCors(CorsOptions.AllowAll);
- app.MapSignalR();
- }
- }
- }

7、客户端调用
web端引用NuGet包(Microsoft.AspNet.SignalR.JS)
- <script src="~/Scripts/jquery-1.6.4.min.js"></script>
- <script src="~/Scripts/jquery.signalR-2.4.1.min.js"></script>
- <script src="http:127.0.0.1:1010/SignalR/Hubs"></script>
- <div>
- <input id="txt_value" type="text" />
- <input id="btn_send" type="button" value="发送" />
- <label id="lbl_msg"></label>
- </div>
- <script>
- var KeyValue = "";
- var app = null;
- var Connectioned = false;
- $(function () {
- if (!Connectioned) {
- $.connection.hub.url = "http:127.0.0.1:1010/SignalR/Hubs";
- app = $.connection.serviceMonitorHub;
- }
- if (app != null) {
- app.client.ServerSendData = function (msg) {
- $("#lbl_msg").append("<br/>" + msg);
- }
- $.connection.hub.start()
- .done(function () {
- $('#btn_send').click(function () {
- connected = true;
- console.log('Now connected, connection ID=' + $.connection.hub.id);
- app.server.ClickSendData($("#txt_value").val());
- })
- })
- .fail(function () {
- console.log('Not fount connect');
- })
- }
- })
- </script>
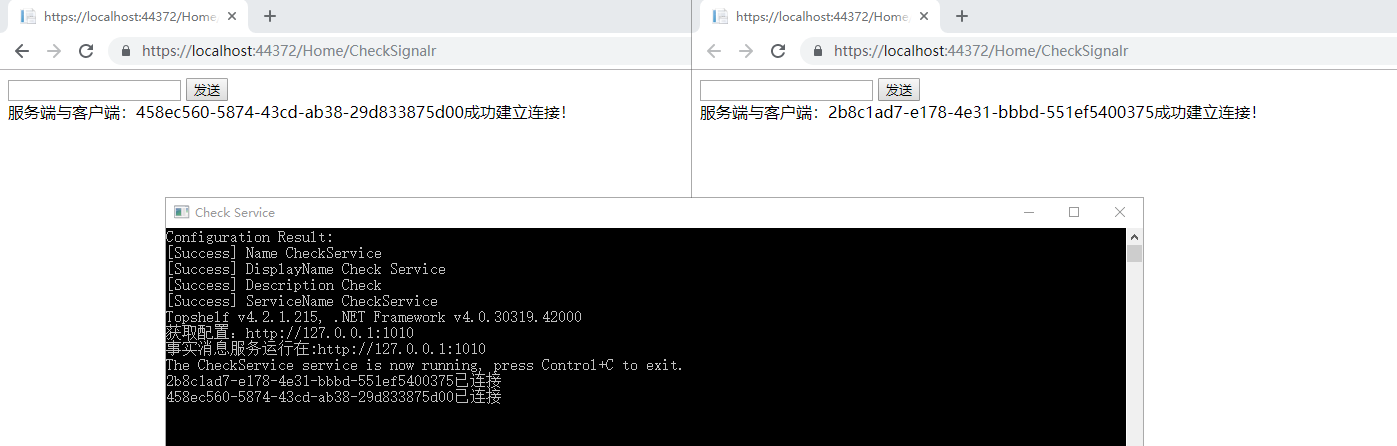
8、测试结果


学习使用SignalR的更多相关文章
- Asp.net core 学习笔记 SignalR
refer : https://kimsereyblog.blogspot.com/2018/07/signalr-with-asp-net-core.html https://github.com/ ...
- 一步一步学习SignalR进行实时通信_9_托管在非Web应用程序
原文:一步一步学习SignalR进行实时通信_9_托管在非Web应用程序 一步一步学习SignalR进行实时通信\_9_托管在非Web应用程序 一步一步学习SignalR进行实时通信_9_托管在非We ...
- signalr中Group 分组群发消息的简单使用
前一段时间写了几篇关于signalr的文章 1.MVC中使用signalR入门教程 2.mvc中signalr实现一对一的聊天 3.Xamarin android中使用signalr实现即时通讯 在平 ...
- 使用ASP.NET MVC Web SignalR 构建单身聊天室(一)
前言:本系列的头章,想要带大家一起学习Web SignalR,那它是什么呢?ASP .NET SignalR 是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信.什么 ...
- WinForm中 Asp.Net Signalr消息推送测试实例
p{ text-align:center; } blockquote > p > span{ text-align:center; font-size: 18px; color: #ff0 ...
- 客户端-服务器端互动比较与原生实例(比较ajax,server-sent event,websocket/netsocket)
昨日学习了websocket的原生实例,觉得有必要把几种常见的客户端-服务器端无刷新交互形式列举比较: 一.Ajax:客户端决定何时主动向Server端发请求 如:无刷新评论.无刷新更换图片. 主要目 ...
- 一步一步学习SignalR进行实时通信_1_简单介绍
一步一步学习SignalR进行实时通信\_1_简单介绍 SignalR 一步一步学习SignalR进行实时通信_1_简单介绍 前言 SignalR介绍 支持的平台 相关说明 OWIN 结束语 参考文献 ...
- 一步一步学习SignalR进行实时通信_8_案例2
原文:一步一步学习SignalR进行实时通信_8_案例2 一步一步学习SignalR进行实时通信\_8_案例2 SignalR 一步一步学习SignalR进行实时通信_8_案例2 前言 配置Hub 建 ...
- 一步一步学习SignalR进行实时通信_7_非代理
原文:一步一步学习SignalR进行实时通信_7_非代理 一步一步学习SignalR进行实时通信\_7_非代理 SignalR 一步一步学习SignalR进行实时通信_7_非代理 前言 代理与非代理 ...
随机推荐
- JavaWeb之数据库连接池
时间:2016-12-2 23:56 --DBCP连接池连接池参数(所有连接池参数都有默认值): 初始大小 最小空闲连接数 增量 最大空闲连接数 最大连接数 最长等 ...
- netty系列之:轻轻松松搭个支持中文的服务器
目录 简介 netty的HTTP支持 netty中使用HTTP的原理 100 (Continue) Status 为netty搭建HTTP服务器 总结 简介 之前讲了那么多关于netty的文章,都是讲 ...
- HCNP Routing&Switching之OSPF LSA类型
前文我们了解了OSPF中的虚连接相关话题,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/15202348.html:今天我们来聊一聊OSPF数据包中LSA类型相 ...
- Spring系列之事物是如何管理的
前言 我们都知道Spring给我们提供了很多抽象,比如我们在操作数据库的过程中,它为我们提供了事物方面的抽象,让我们可以非常方便的以事物方式操作数据库.不管你用JDBC.Mybatis.Hiberna ...
- Linux centos7 -bash: pstree: 未找到命令
2021-08-12 1. 命令简介pstree命令将所有行程以树状图显示,树状图将会以 pid (如果有指定) 或是以 init 这个基本行程为根 (root),如果有指定使用者 id,则树状图会只 ...
- tomcat漏洞总结
描述 Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache.Sun 和其他一些公司及个人共同开发而成.由 ...
- Linux 安装 Harbor 私有镜像仓库
下载 最新发行:https://github.com/goharbor/harbor/releases # 下载文件 wget https://github.com/goharbor/harbor/r ...
- Python脚本导出AWS EC2资源清单
环境需求 单位现在每隔一段时间需要核对一下 AWS 正在运行的 EC2 资源清单,为了避免核对失误以及重复性的工作,打算用脚本来解决这一重复性的工作.大概思路为 通过 AWS AK.SK 来索取 AW ...
- Docker容器管理——进入容器命令
一.docker exec 命令(这个命令的本质就是让docker exec替我在容器执行一条命令,当执行的命令是/bin/bash的时候就是执行一条登陆命令,则会进入容器内部) 1.让docker ...
- Hexo+Butterfly主题美化
前言 本博客基于Hexo框架搭建,用到 hexo-theme-butterfly 主题(本人博客Butterfly版本3.4.0),hexo-theme-butterfly是基于Molunerfinn ...
